目录
1、编写模板
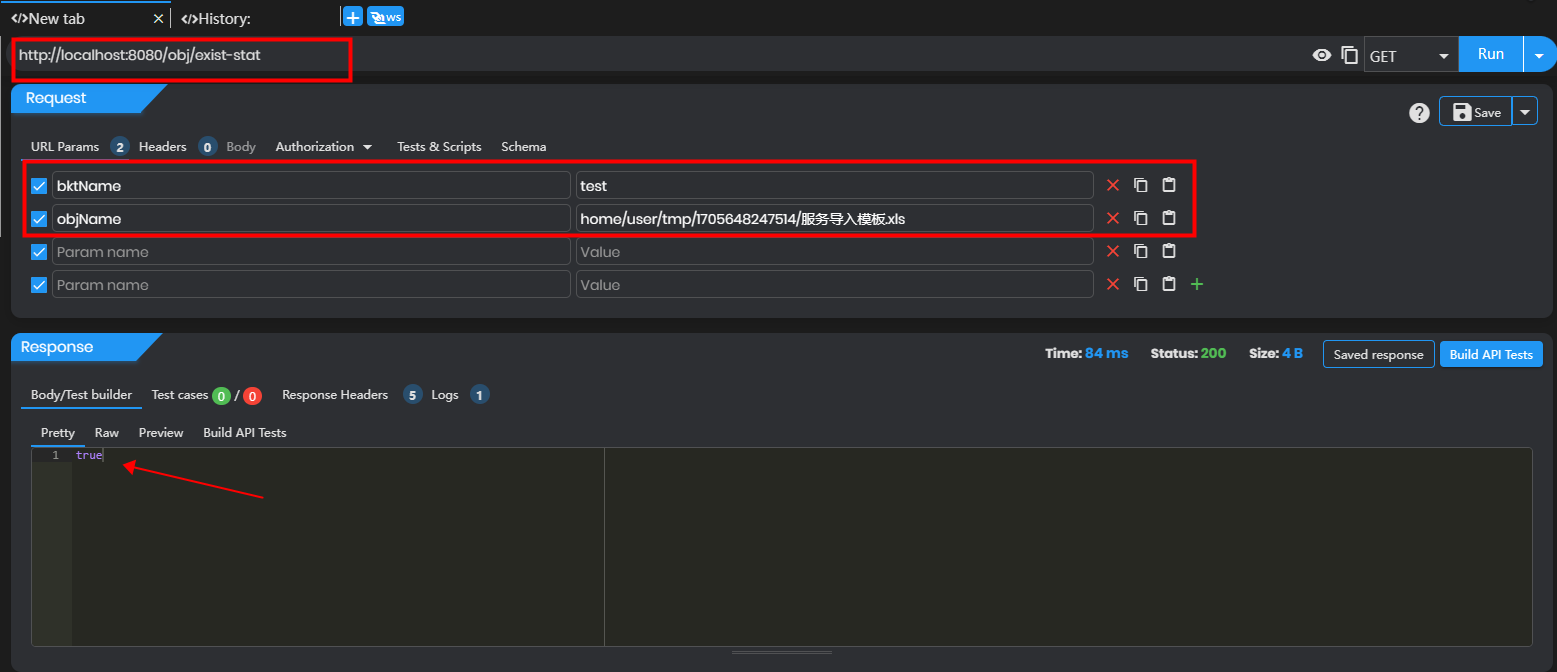
2、发送请求
3、后端返数据
1.Controller类
2.interface接口(Service层接口)
3.Service(接口实现)
4.interface接口(Mapper层接口)
5.xml
6.效果
4、el-switch属性
1、编写模板
<el-table :data="goodsData" border style="width: 100%">
<el-table-column prop="id" label="id" width="180"></el-table-column>
<el-table-column prop="name" label="商品名称" width="180"></el-table-column>
<el-table-column prop="price" label="商品价格" width="180"></el-table-column>
<el-table-column prop="imageUrl" label="商品图片" width="180"></el-table-column>
<el-table-column prop="status" label="状态">
<template slot-scope="scope">
<el-switch v-model="scope.row.status"
active-color="green"
inactive-color="#ff4949"
active-value="1"
active-text="未删除"
inactive-text="已删除"
inactive-value="0"
width="50"
@change="deleteGoods(scope.row.id, scope.row.status)">
</el-switch>
</template>
</el-table-column>
</el-table>
2、发送请求
deleteGoods(id,status){
if(id!=''&&id!=null){
this.$axios({
method:'post',
url:'http://localhost:8080/api/upload/deleteGoods',
data:{
id:id,
status:status
}
}).then((res)=>{
this.$message({
message:'修改成功',
type:"success"
})
})
}
},3、后端返数据
1.Controller类
@PostMapping("/deleteGoods")
public Result deleteGoods(@RequestBody Goods goods) {
return uploadFileService.deletegoods(goods);
}2.interface接口(Service层接口)
public interface UploadFileService {
Result deletegoods(Goods goods);
}3.Service(接口实现)
@Override
public Result deletegoods(Goods goods) {
//删除:物理删除,逻辑删除
//这里是逻辑删除
int count=uploadFileMapper.updateGoods(goods);
if (count==1){
return Result.succeed("删除成功");
}else{
return Result.failed("删除失败");
}
}4.interface接口(Mapper层接口)
public interface UploadFileMapper {
int updateGoods(Goods goods);
}
5.xml
<update id="updateGoods">
update goods
<set>
<if test="name!=''and name!=null">name=#{name},</if>
<if test="price!=''and price!=null">price=#{price},</if>
<if test="imageUrl!=null">imageUrl=#{imageUrl},</if>
<if test="status!=''and status!=null">status=#{status}</if>
</set>
where
id = #{id}
</update>6.效果

4、el-switch属性