编程英语
mouse
鼠标
pressed
压平的
height
高
parent
父亲 / 母亲
else
否则
sound
声音
file
文档
music
音乐
new
新
key
键
pressed
压平的
mouse
鼠标
height
高
鼠标事件监听
监听鼠标按钮是否被按下:
mousePressed 变量
mousePressed 函数
鼠标按下
mousePressed 变量是系统内置变量,不需要提前声明
当任意一个鼠标按钮被按下时,值为 true; 如果没有按钮被按下 ( 或被释放后 ),值为 false。
mousePressed:true/false
mousePressed 函数代码执行的次数由鼠标按钮被按下的次数控制
只有当鼠标按钮被按下时,函数中的代码才运行一次。
此函数在每次鼠标按钮被按下后被调用。
void mousePressed(){
执行的代码
}
逻辑运算符
逻辑运算符:用来表示日常交流中的 " 并且 “,” 或者 “,” 不是 " 等思想

条件 1 && 条件 2 与 / 并且
记忆口诀:
真 && 真 为真
真 && 假 为假
假 && 真 为假
假 && 假 为假
练习:
// 创建 float 类型 height 变量赋值为 1.5
float height = 1.5;
// 创建 boolean 类型 parent 变量赋值为 true
boolean parent = true;
// 使用 if 语句判断 height 大于等于 1.2 并且 parent
等于 true
if ((height >= 1.2) && (parent == true)){
println(" 可以乘坐 ");
}
条件 1 || 条件 2 或 / 或者
两个条件只要有一个满⾜,返回 true
两个条件都不满足,返回 false
记忆口诀:
真 || 真 为真
真 || 假 为真
假 || 真 为真
假 || 假 为假
if else语句
if…else if-else 语句:用于多情况判断
if ( 条件 1){
代码 1
}else if ( 条件 2){
代码 2
}else{
代码 3
}
一个条件判断完成后,则剩余条件不会再进行判断
else 部分内容可以省略不写
练习:
// 判断鼠标的位置小于 200,结果为真绘制一个三角形
// 判断鼠标的位置大于 200 小于 400,结果为真绘制一
个矩形
// 鼠标在其他位置时,绘制一个椭圆形
if (mouseX<200){
triangle(100,100,20,400,180,400);
}else if(mouseX<400){
rect(220,100,150,400);
}else{
ellipse(480,300,200,150);
}
添加音频文件
播放音频步骤:
1、准备好音频文件
2、导入声音库
3、创建存储变量
4、载入音频文件并保存
5、播放音频文件

Processing 所支持的音频格式有 MP3、WAV 和 AIF/AIFF。mp3 格式的音频文件,是最常见的一
种音频格式,高频部分音质损失较严重;WAV 格式的音频文件,是微软公司专门为 Windows 开发的
一种标准数字音频文件;AIF/AIFF 格式的音频文件,是苹果电脑公司开发的一种专有的无损数字音频
格式文件。虽然 MP3 格式的音频最为常见,但是它处理起来可能非常慢,所以我们通常建议使用 WAV
或 AIF 文件。
Sound 库:专门用于处理声音的库
import processing.sound.*;
SoundFile:用于创建音频变量
SoundFile 变量名称;
每个音频都需要创建一个存储变量
载入音频并存储
变量名称 = new SoundFile(this, " 声音文件 ");
填写的声音文件是包含声音的后缀名,例如:music1.wav
播放音频文件
变量名称 . play();
示例:
// 导入声音库
import processing.sound.*;
// 创建存储变量
SoundFile music;
// 载入音频文件并存储
music = new SoundFile(this, "music.mp3");
// 播放音频文件
music.play();

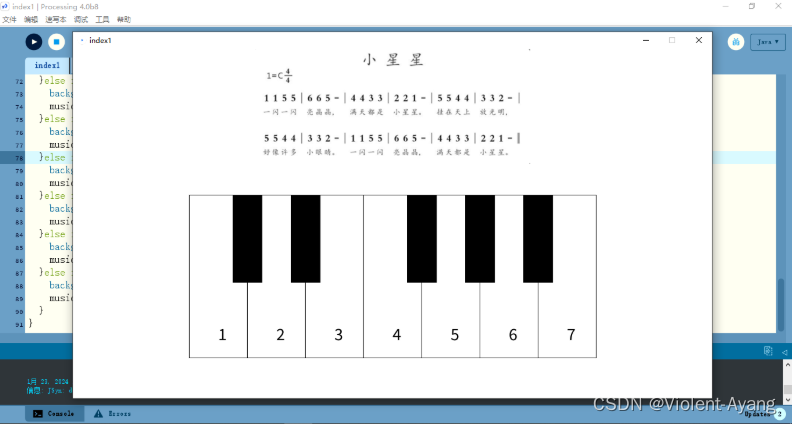
钢琴项目完整代码
PImage star;
//导入声音库
import processing.sound.*;
//创建存储变量
SoundFile music1;
SoundFile music2;
SoundFile music3;
SoundFile music4;
SoundFile music5;
SoundFile music6;
SoundFile music7;
void setup(){
size(1100,600);
background(255,255,255);
star = loadImage("star.png");
//载入音频文件并存储
music1 = new SoundFile(this, "music1.wav");
music2 = new SoundFile(this, "music2.wav");
music3 = new SoundFile(this, "music3.wav");
music4 = new SoundFile(this, "music4.wav");
music5 = new SoundFile(this, "music5.wav");
music6 = new SoundFile(this, "music6.wav");
music7 = new SoundFile(this, "music7.wav");
}
void draw(){
fill(255,255,255);
image(star,314,0);
rect(200, 250, 100, 280);
rect(300, 250, 100, 280);
rect(400, 250, 100, 280);
rect(500, 250, 100, 280);
rect(600, 250, 100, 280);
rect(700, 250, 100, 280);
rect(800, 250, 100, 280);
fill(0);
rect(275, 250, 50, 150);
rect(375, 250, 50, 150);
rect(575, 250, 50, 150);
rect(675, 250, 50, 150);
rect(775, 250, 50, 150);
textSize(30);
fill(0);
text("1",250,500);
text("2",350,500);
text("3",450,500);
text("4",550,500);
text("5",650,500);
text("6",750,500);
text("7",850,500);
}
//鼠标按下函数
//背景变为黑色
//①判断是否点击在第一个琴键范围内
//第一个琴键的点击范围:(mouseX>200 && mouseX<300) && (mouseY>250 && mouseY<550))
//判断结果为真,背景变为黑色
//②判断是否点击在第二个琴键范围内
//第二个琴键的点击范围:(mouseX>300 && mouseX<400) && (mouseY>250 && mouseY<550))
//判断结果为真,背景变为粉红色
//③同理判断剩余五个琴键,判断结果为真,背景改变为自己喜欢的颜色
void mousePressed(){
if ((mouseX>200 && mouseX<300) && (mouseY>250 && mouseY<550)){
background(0,0,0);
//播放声音
music1.play ();
}else if ((mouseX>300 && mouseX<400) && (mouseY>250 && mouseY<550)){
background(255,43,122);
music2.play ();
}else if ((mouseX>400 && mouseX<500) && (mouseY>250 && mouseY<550)){
background(255, 240, 0);
music3.play ();
}else if ((mouseX>500 && mouseX<600) && (mouseY>250 && mouseY<550)){
background(255, 121, 0);
music4.play ();
}else if ((mouseX>600 && mouseX<700) && (mouseY>250 && mouseY<550)){
background(106, 0, 222);
music5.play ();
}else if ((mouseX>700 && mouseX<800) && (mouseY>250 && mouseY<550)){
background(32, 245, 139);
music6.play ();
}else if ((mouseX>800 && mouseX<900) && (mouseY>250 && mouseY<550)){
background(66, 168, 243);
music7.play ();
}
}







![[数据结构]顺序表](https://img-blog.csdnimg.cn/direct/9515a66a2cef428d92bf953a574d372a.png)