表单事件
1、focus ( )
触发条件:
获取焦点
作用对象:
focus()作用对象可以是任意元素
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<form >
<input id="target" type="text" value="field 1">
<input type="text" value="field 2">
</form>
</body>
<script>
$(function(){
$("#target").focus(function(){
alert("获得焦点");
})
})
</script>
</html>当选择field 2后,在去选择field 1,就会弹出对话框,因为field 1 获得了焦点

2、blur ( )
触发条件:
失去焦点
作用对象:
blur()作用对象可以是任意元素
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<form >
<input id="target" type="text" value="field 1">
<input type="text" value="field 2">
</form>
</body>
<script>
$(function(){
$("#target").blur(function(){
alert("失去焦点");
})
})
</script>
</html>当选择field 1后,在去选择field 2,就会弹出对话框,因为field 1 失去了焦点

3、change ( )
触发条件:
一个元素的值改变时就会触发
作用对象:
input、textarea、select 仅限于这三种元素
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<form >
<input id="target" type="text" value="field 1">
<input type="text" value="field 2">
</form>
</body>
<script>
$(function(){
$("#target").change(function(){
alert("内容改变了");
})
})
</script>
</html>
4、select ( )
触发条件:
当用户在一个元素中进行文本选择时就会触发,就是说我们选择了这个元素中的文本就会触发
作用对象:
input、textarea、type=“text” 仅限于这三种元素
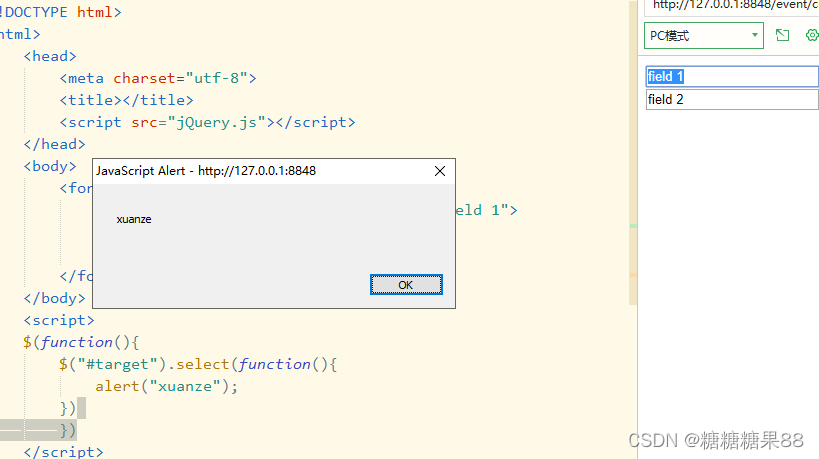
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<form >
<input id="target" type="text" value="field 1">
<input type="text" value="field 2">
</form>
</body>
<script>
$(function(){
$("#target").select(function(){
alert("xuanze");
})
})
</script>
</html>
5、submit ( )
触发条件:
当用户提交表单时就会触发,
作用对象:
只能绑定到form元素上
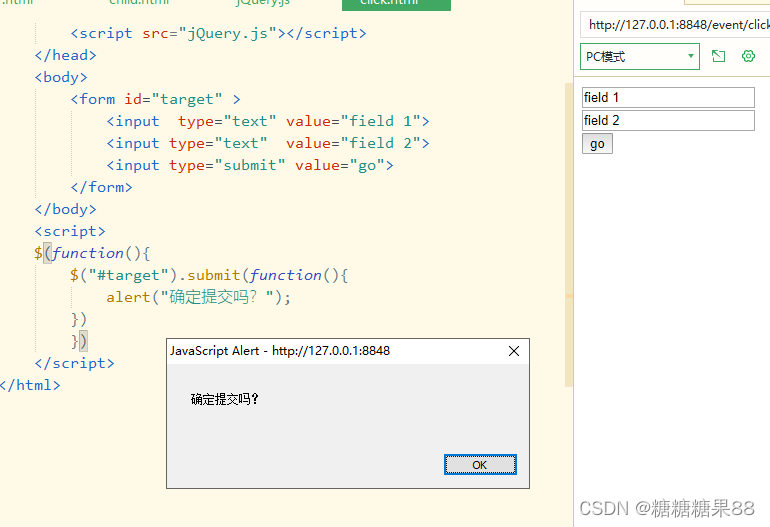
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<form id="target" >
<input type="text" value="field 1">
<input type="text" value="field 2">
<input type="submit" value="go">
</form>
</body>
<script>
$(function(){
$("#target").submit(function(){
alert("确定提交吗?");
})
})
</script>
</html>



![[数据结构]顺序表](https://img-blog.csdnimg.cn/direct/9515a66a2cef428d92bf953a574d372a.png)