本文内容
- ToolStrip
- ToolStripItem
- 附件类
ToolStrip 和 ToolStripItem 类提供了一种灵活的可扩展系统,用于显示工具栏、状态和菜单项。 这些类都包含在 System.Windows.Forms 命名空间中 ,它们的名称通常都带有“ToolStrip”前缀(如 ToolStripOverflow)或“Strip”后缀(如 MenuStrip)。
1、ToolStrip
以下主题介绍 ToolStrip 和派生自它的控件。
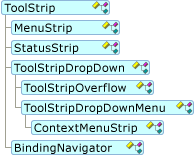
ToolStrip 是 MenuStrip、StatusStrip 和 ContextMenuStrip 的抽象基类。 下面的对象模型演示了 ToolStrip 继承层次结构。

可以通过 Items 集合访问 ToolStrip 中的所有项。 可以通过 DropDownItems 集合访问 ToolStripDropDownItem 中的所有项。 在派生自 ToolStrip 的类中,还可以使用 DisplayedItems 属性仅访问当前显示的项。 这些项当前不在溢出菜单中。
以下项专门设计为在所有方向上无缝地与 ToolStripSystemRenderer 和 ToolStripProfessionalRenderer 配合工作。 默认情况下,它们在设计时可用于 ToolStrip 控件:
-
ToolStripButton
-
ToolStripSeparator
-
ToolStripLabel
-
ToolStripDropDownButton
-
ToolStripSplitButton
-
ToolStripTextBox
-
ToolStripComboBox
MenuStrip
MenuStrip 是取代 MainMenu 的顶级容器。 它还提供键处理和多文档界面 (MDI) 功能。 在功能上,ToolStripDropDownItem 和 ToolStripMenuItem 与 MenuStrip 配合工作,尽管它们派生自 ToolStripItem。
以下项专门设计为在所有方向上无缝地与 ToolStripSystemRenderer 和 ToolStripProfessionalRenderer 配合工作。 默认情况下,它们在设计时可用于 MenuStrip 控件:
-
ToolStripMenuItem
-
ToolStripTextBox
-
ToolStripComboBox
StatusStrip
StatusStrip 替换了 StatusBar 控件。 StatusStrip 的特殊功能包括自定义表格布局、窗体大小调整和移动手柄支持以及 Spring 属性(使 ToolStripStatusLabel 可以自动填充可用空间)。
以下项专门设计为在所有方向上无缝地与 ToolStripSystemRenderer 和 ToolStripProfessionalRenderer 配合工作。 默认情况下,它们在设计时可用于 StatusStrip 控件:
-
ToolStripStatusLabel
-
ToolStripDropDownButton
-
ToolStripSplitButton
-
ToolStripProgressBar
ContextMenuStrip
ContextMenuStrip 替换了 ContextMenu。 可以将 ContextMenuStrip 与任何控件关联,右键单击会自动显示上下文菜单(或快捷菜单)。 可以使用 Show 方法以编程方式显示 ContextMenuStrip。 ContextMenuStrip 支持可取消的 Opening 和 Closing 事件来处理动态填充和多单击情形。 ContextMenuStrip 支持图像、菜单项检查状态、文本、访问键、快捷方式和级联菜单。
以下项专门设计为在所有方向上无缝地与 ToolStripSystemRenderer 和 ToolStripProfessionalRenderer 配合工作。 默认情况下,它们在设计时可用于 ContextMenuStrip 控件:
-
ToolStripMenuItem
-
ToolStripSeparator
-
ToolStripTextBox
-
ToolStripComboBox
ToolStrip 通用功能
以下主题介绍对 ToolStrip 和派生控件通用的功能和行为。
绘制
可以通过多种方式在 ToolStrip 控件中执行自定义绘制。 与其他 Windows 窗体控件一样,ToolStrip 和ToolStripItem 两者都具有可重写的 OnPaint 方法和 Paint 事件。 与常规绘制一样,坐标系相对于控件的工作区:也就是说,控件的左上角为 0, 0。 ToolStripItem 的 Paint 事件和 OnPaint 方法的行为方式与其他控件绘制事件一样。
ToolStrip 控件还通过 ToolStripRenderer 类提供对项和容器呈现的更精细访问,该类具有用于绘制 ToolStrip 的背景、项背景、项图像、项箭头、项文本和边框的可重写方法。 这些方法的事件参数会公开多个属性,如矩形、颜色和文本格式,你可以根据需要进行调整。
若要仅调整项绘制方式的几个方面,通常会重写 ToolStripRenderer。
如果要编写一个新项并且要控制绘制的所有方面,请重写 OnPaint 方法。 在 OnPaint 内部,可以使用来自 ToolStripRenderer 的方法。
默认情况下,ToolStrip 会进行双缓冲(利用 OptimizedDoubleBuffer 设置)。
设为父级
在 ToolStrip 中,容器所有权和设为父级的概念比其他 Windows 窗体容器控件更加复杂。 这对于支持动态情形(例如溢出、跨多个 ToolStrip 项共享下拉项)以及支持从控件生成 ContextMenuStrip 是必需的。
以下列表介绍与设为父级相关的成员并说明其用法。
-
OwnerItem 访问作为下拉项的源的项目。 这类似于 SourceControl,但不是返回控件,而是返回 ToolStripItem。
-
SourceControl 确定在多个控件共享相同 ContextMenuStrip 时,哪个控件是 ContextMenuStrip 的源。
-
GetCurrentParent 是 Parent 属性的只读访问器。 父级与所有者的不同之处在于,父级表示项在其中显示的返回的当前 ToolStrip,它可能处于溢出区域中。
-
Owner 返回项集合包含当前 ToolStripItem 的 ToolStrip。 这是在顶级 ToolStrip 中引用 ImageList 或其他属性的最佳方式,无需编写特殊代码来处理溢出。
继承的控件的行为
每当在继承中使用以下控件时,它们便会锁定:
-
ToolStrip
-
MenuStrip
-
ContextMenuStrip
-
StatusStrip
-
在 ToolStripContainer 中包含面板的 ToolStripPanel 以及单个 ToolStripPanel 控件。
例如,使用上面列表中的一个或多个控件创建新 Windows 窗体应用程序。 将一个或多个控件的访问修饰符设置为 public 或 protected,然后生成项目。 添加从第一个窗体继承的窗体,然后选择继承的控件。 该控件会显示为已锁定,行为如同其访问修饰符是 private 一样。
ToolStripContainer 对继承的支持
ToolStripContainer 控件支持有限继承方案,类似于以下示例:
-
创建新的 Windows 窗体应用程序。
-
在窗体上添加一个 ToolStripContainer 控件。
-
将 ToolStripContainer 的访问修饰符设置为
public或protected。 -
将 ToolStrip、MenuStrip 和 ContextMenuStrip 控件的任意组合添加到 ToolStripContainer 的 ToolStripPanel 区域。
-
生成项目。
-
添加从第一个窗体继承的窗体。
-
在该窗体上选择继承的 ToolStripContainer。
子控件的继承行为
完成前面的步骤后,会发生以下继承行为:
-
在设计器中,控件显示为带有继承图标。
-
ToolStripPanel 控件已锁定;不能选择或重新排列其内容。
-
你可以向 ToolStripContentPanel 添加控件、移动控件以及将其设置为 ToolStripContentPanel 的子控件。
-
生成窗体后,更改会保持不变。
备注
从属于 ToolStripContainer 一部分的所有 ToolStripPanel 控件中移除访问修饰符。 ToolStripContainer 的访问修饰符会控制整个控件。
部分信任
部分信任下的 ToolStrip 限制旨在防止无意中输入未经授权的人员或服务可能使用的个人信息。 保护措施如下所示:
-
ToolStripDropDown控件要求 AllWindows 显示 ToolStripControlHost 中的项。 这适用于内部控件(例如 ToolStripTextBox、ToolStripComboBox 和 ToolStripProgressBar)以及用户创建的控件。 如果不满足此要求,则不会显示这些项。 不会引发异常。 -
不允许将 AutoClose 属性设置为
false,并且会忽略可取消的 Closing 事件参数。 这使得在未关闭下拉项的情况下,无法输入多个击键。 如果不满足此要求,则不会显示这类项。 不会引发异常。 -
如果许多击键处理事件在 AllWindows 之外的部分信任上下文中发生,则不会引发这些事件。
-
未授予 AllWindows 时,不会处理访问键。
使用情况
以下使用模式与 ToolStrip 布局、键盘交互和最终用户行为有关:
-
加入 ToolStripPanel
ToolStrip 可以在 ToolStripPanel 中以及跨 ToolStripPanel 重新定位。
Dock属性会被忽略,如果 Stretch 属性是false,则随着项添加到 ToolStripPanel,ToolStrip 的大小会增大。 通常,ToolStrip 不参与 Tab 键顺序。 -
停靠
ToolStrip 放置在容器一侧的固定位置上,其大小会在它所停靠的整个边缘上扩展。 通常,ToolStrip 不参与 Tab 键顺序。
-
绝对定位
ToolStrip 与其他控件一样,因为它通过 Location 属性进行放置,具有固定大小,并且通常参与 Tab 键顺序。
键盘交互
访问密钥
与 ALT 键结合使用或跟在 ALT 键后使用时,访问键是使用键盘激活控件的一种方法。 ToolStrip 支持显式和隐式访问键。 显式定义会在字母前面使用与号 (&) 字符。 隐式定义使用尝试基于给定 Text 属性中的字符顺序查找匹配项的算法。
快捷键
MenuStrip 使用的快捷键使用 Keys 枚举的组合(不特定于顺序)定义快捷键。 还可以使用 ShortcutKeyDisplayString 属性仅显示带有文本的快捷键,例如显示“Del”而不是“Delete”。
导航
ALT 键会激活 MainMenuStrip 所指向的 MenuStrip。 在此处,CTRL+TAB 会在 ToolStripPanel 中的 ToolStrip 控件之间导航。 数字键盘上的 TAB 键和箭头键会在 ToolStrip 中的项之间导航。 一种特殊算法会处理溢出区域中的导航。 空格键会选择 ToolStripButton、ToolStripDropDownButton 或 ToolStripSplitButton。
焦点和验证
通过 ALT 键激活时,MenuStrip 或 ToolStrip 通常不会获取焦点,也不会从当前具有焦点的控件中移除焦点。 如果在 MenuStrip 中或 MenuStrip 的下拉列表中承载了某个控件,则当用户按 TAB 键时,该控件会获取焦点。 通常,在通过键盘激活时,可能不会引发 MenuStrip 的 GotFocus、LostFocus、Enter 和 Leave 事件。 在这种情况下,请改用 MenuActivate 和 MenuDeactivate 事件。
默认情况下,CausesValidation 为 false。 对窗体显式调用 Validate 以执行验证。
Layout
通过使用 LayoutStyle 属性选择 ToolStripLayoutStyle 的成员之一来控制 ToolStrip 布局。
堆积布局
堆积是在 ToolStrip 两端将各个项相互并排排列。 以下列表介绍了堆积布局。
-
StackWithOverflow 是默认值。 此设置会使 ToolStrip 根据 Orientation 属性自动更改其布局,以处理拖动和停靠情形。
-
VerticalStackWithOverflow 垂直呈现彼此相邻的 ToolStrip 项。
-
HorizontalStackWithOverflow 水平呈现彼此相邻的 ToolStrip 项。
堆积布局的其他功能
Alignment 确定项对齐的 ToolStrip 端。
当 ToolStrip 不能容纳项时,溢出按钮会自动出现。 Overflow 属性设置确定项是始终、根据需要还是从不出现在溢出区域中。
在 LayoutCompleted 事件中,可以检查 Placement 属性以确定项是放置在主 ToolStrip 上、溢出 ToolStrip 上还是当前完全未显示。 项未显示的典型原因是主 ToolStrip 中不能容纳项,并且其 Overflow 属性设置为 Never。
可通过将 ToolStrip 放置在 ToolStripPanel 中并将其 GripStyle 设置为 Visible 来使它可移动。
其他布局选项
其他布局选项为 Flow 和 Table。
流布局
Flow 布局是 ContextMenuStrip、ToolStripDropDownMenu 和 ToolStripOverflow 的默认布局。 它类似于 FlowLayoutPanel。 Flow 布局的功能如下所示:
-
FlowLayoutPanel 的所有功能都通过 LayoutSettings 属性进行公开。 必须将 LayoutSettings 类强制转换为 FlowLayoutSettings 类。
-
可以在代码中使用 Dock 和 Anchor 属性对齐行中的项。
-
Alignment 属性被忽略。
-
在 LayoutCompleted 事件中,可以检查 Placement 属性以确定项是放置在主 ToolStrip 上还是无法容纳。
-
不会呈现手柄,因此无法移动 ToolStripPanel 中采用 Flow 布局样式的 ToolStrip。
-
不会呈现 ToolStrip 溢出按钮,会忽略 Overflow。
表格布局
Table 布局是 StatusStrip 的默认布局。 它类似于 TableLayoutPanel。 Flow 布局的功能如下所示:
-
TableLayoutPanel 的所有功能都通过 LayoutSettings 属性进行公开。 必须将 LayoutSettings 类强制转换为 TableLayoutSettings 类。
-
可以在代码中使用 Dock 和 Anchor 属性对齐表单元格中的项。
-
Alignment 属性被忽略。
-
在 LayoutCompleted 事件中,可以检查 Placement 属性以确定项是放置在主 ToolStrip 上还是无法容纳。
-
不会呈现手柄,因此无法移动 ToolStripPanel 中采用 Table 布局样式的 ToolStrip。
-
不会呈现 ToolStrip 溢出按钮,会忽略 Overflow。
2、ToolStripItem
以下主题介绍 ToolStripItem 和派生自它的控件。
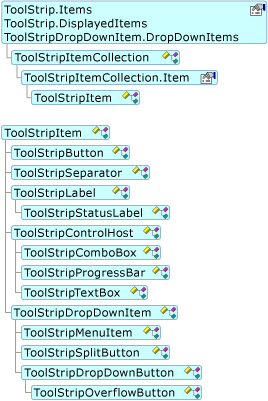
ToolStripItem 是进入 ToolStrip 的所有项的抽象基类。 下面的对象模型演示了 ToolStripItem 继承层次结构。

ToolStripItem 类直接从 ToolStripItem 继承,或是通过 ToolStripControlHost 或 ToolStripDropDownItem 间接从 ToolStripItem 继承。
ToolStripItem 控件必须包含在 ToolStrip、MenuStrip、StatusStrip 或 ContextMenuStrip 中,不能直接添加到窗体中。 各种容器类设计为包含 ToolStripItem 控件的适当子集。
下表列出了常用 ToolStripItem 控件以及它们在其中具有外观最佳的容器。 虽然任何 ToolStrip 项可以在任何 ToolStrip 派生的容器中承载,但这些项设计为在以下容器中具有最佳外观:
备注
ToolStripDropDown 不会出现在设计器工具箱中。
展开表
| 包含的项 | ToolStrip | MenuStrip | ContextMenuStrip | StatusStrip | ToolStripDropDown |
|---|---|---|---|---|---|
| ToolStripButton | 是 | 否 | No | No | 是 |
| ToolStripComboBox | 是 | 是 | 是 | No | 是 |
| ToolStripSplitButton | 是 | 否 | No | 是 | 是 |
| ToolStripLabel | 是 | 否 | No | 是 | 是 |
| ToolStripSeparator | 是 | 是 | 是 | No | 是 |
| ToolStripDropDownButton | 是 | 否 | No | 是 | 是 |
| ToolStripTextBox | 是 | 是 | 是 | No | 是 |
| ToolStripMenuItem | No | 是 | 是 | 否 | No |
| ToolStripStatusLabel | No | No | No | 是 | No |
| ToolStripProgressBar | 是 | 否 | No | 是 | No |
| ToolStripControlHost | 是 | 是 | No | 是 | 是 |
ToolStripButton
ToolStripButton 是用于 ToolStrip 的按钮项。 可以使用各种边框样式显示它,并且可以使用它表示和激活操作状态。 还可以定义它,使其在默认情况下具有焦点。
ToolStripLabel
ToolStripLabel 在 ToolStrip 控件中提供标签功能。 ToolStripLabel 类似于 ToolStripButton,在默认情况下不会获得焦点,并且不会呈现为按下或突出显示。
作为所承载项的 ToolStripLabel 可支持访问键。
可对 ToolStripLabel 使用 LinkColor、LinkVisited 和 LinkBehavior 属性,以在 ToolStrip 中支持链接控件。
ToolStripStatusLabel
ToolStripStatusLabel 是专为在 StatusStrip 中使用而设计的 ToolStripLabel 版本。 特殊功能包括 BorderStyle、BorderSides 和 Spring。
ToolStripSeparator
ToolStripSeparator 会根据方向将垂直或水平线添加到工具栏或菜单。 通过它可对项(如菜单上的项)进行分组或区分。
可以通过从下拉列表中进行选择,在设计时添加 ToolStripSeparator。 但是,还可以通过在设计器模板节点或 Add 方法中键入连字符 (-),来自动创建 ToolStripSeparator。
ToolStripControlHost
ToolStripControlHost 是 ToolStripComboBox、ToolStripTextBox 和 ToolStripProgressBar 的抽象基类。 ToolStripControlHost 可以通过两种方式承载其他控件,包括自定义控件:
-
使用派生自 Control 的类构造 ToolStripControlHost。 若要完全访问所承载控件和属性,必须将 Control 属性强制转换为它所表示的实际类。
-
扩展 ToolStripControlHost,并在继承的类的无参数构造函数中,调用基类构造函数(传递派生自 Control 的类)。 使用此选项可以包装常用控件方法和属性,以便可在 ToolStrip 中轻松访问。
ToolStripComboBox
ToolStripComboBox 是为在 ComboBox 中承载而优化的 ToolStrip。 所承载控件的属性和事件的子集在 ToolStripComboBox 级别进行公开,但基础 ComboBox 控件可通过 ComboBox 属性进行完全访问。
ToolStripTextBox
ToolStripTextBox 是为在 TextBox 中承载而优化的 ToolStrip。 所承载控件的属性和事件的子集在 ToolStripTextBox 级别进行公开,但基础 TextBox 控件可通过 TextBox 属性进行完全访问。
ToolStripProgressBar
ToolStripProgressBar 是为在 ProgressBar 中承载而优化的 ToolStrip。 所承载控件的属性和事件的子集在 ToolStripProgressBar 级别进行公开,但基础 ProgressBar 控件可通过 ProgressBar 属性进行完全访问。
ToolStripDropDownItem
ToolStripDropDownItem 是 ToolStripMenuItem、ToolStripDropDownButton 和 ToolStripSplitButton 的抽象基类,可以直接承载项,也可以在下拉容器中承载其他项。 为此,可将 DropDown 属性设置为 ToolStripDropDown,并设置 ToolStripDropDown 的 Items 属性。 可通过 DropDownItems 属性直接访问这些下拉项。
ToolStripMenuItem
ToolStripMenuItem 是一种 ToolStripDropDownItem,与 ToolStripDropDownMenu 和 ContextMenuStrip 配合工作来处理菜单的特殊突出显示、布局和列排列。
ToolStripDropDownButton
ToolStripDropDownButton 类似于 ToolStripButton,但它在用户单击时会显示下拉区域。 可通过设置 ShowDropDownArrow 属性来隐藏或显示下拉箭头。 ToolStripDropDownButton 承载用于显示溢出 ToolStrip 的项的 ToolStripOverflowButton。
ToolStripSplitButton
ToolStripSplitButton 合并了按钮和下拉按钮功能。
使用 DefaultItem 属性可将所选下拉项的 Click 事件与按钮上显示的项同步。
ToolStripItem 通用功能
ToolStripItem 提供以下对继承控件通用的功能和选项:
-
核心事件
-
图像处理
-
保持同步
-
文本和图像关系
-
显示样式
核心事件
ToolStripItem 控件接收自己的单击、鼠标和绘制事件,还可以执行一些键盘预处理。
图像处理
Image、ImageAlign、ImageIndex、ImageKey 和 ImageScaling 属性与图像处理的各个方面相关。 可通过直接设置这些属性,或通过设置仅运行时 ImageList 属性,在 ToolStrip 控件中使用图像。
图像缩放由 ToolStrip 和 ToolStripItem 中的属性交互确定,如下所示:
-
ImageScalingSize 是最终图像的规模,由图像的 ImageScaling 设置和容器的 AutoSize 设置的组合确定。
-
如果 AutoSize 为
true(默认值)并且 ToolStripItemImageScaling 为 SizeToFit,则不进行图像缩放,ToolStrip 大小为最大项的大小或规定的最小大小。 -
如果 AutoSize 为
false并且 ToolStripItemImageScaling 为 None,则不进行图像和 ToolStrip 缩放。
-
保持同步
Alignment 属性的值可确定项出现在 ToolStrip 的哪一端。 仅当 ToolStrip 布局样式设置为堆栈溢出值之一时,Alignment 属性才有效。
项会按照项出现在项集合中的顺序放置在 ToolStrip 上。 若要以编程方式更改项的放置位置,请使用 Insert 方法在集合中移动项。 此方法会移动项,但不复制它。
文本和图像关系
TextImageRelation 属性定义 ToolStripItem 上图像相对于文本的相对位置。 缺少图像、文本或两者的项被视为特殊情况,以便 ToolStripItem 不会对缺失元素显示空白点。
显示样式
DisplayStyle 使你可以设置项文本和图像属性的值,同时仅显示所需内容。 这通常用于在不同上下文中显示同一项时仅更改显示样式。
3、附件类
提供各种其他功能的类包括:
-
ToolStripManager 支持整个应用程序的 ToolStrip 相关任务,例如合并、设置和呈现器选项。
-
ToolStripRenderer 使你可以轻松地将特定样式或主题应用于 ToolStrip。
-
ToolStripProfessionalRenderer 基于可替换的颜色表 (ProfessionalColorTable) 创建笔和画笔。
-
ToolStripSystemRenderer 将系统颜色和平面视觉对象样式应用于 ToolStrip 应用程序。
-
ToolStripContainer 类似于 SplitContainer。 它使用四个停靠侧面板(ToolStripPanel 的实例)和一个中央面板(ToolStripContentPanel 的实例)创建典型排列。 无法移除侧面板,但可以隐藏它们。 无法移除和隐藏中央面板。 可以在侧面板中排列一个或多个 ToolStrip、MenuStrip 或 StatusStrip 控件,并且可以将中央面板用于其他控件。 ToolStripContentPanel 还提供了一种方式将呈现器支持引入窗体主体,以获得一致的外观。 ToolStripContainer 不支持多文档界面 (MDI)。
-
ToolStripPanel 提供用于移动和排列 ToolStrip 控件的空间。 可以仅使用一个面板(如果选择这样做),并且 ToolStripPanel 十分适用于 MDI 方案。



















![[计算机提升] 切换(域)用户](https://img-blog.csdnimg.cn/direct/ea19c2550fc846a0b58d62a8dea898ac.png)