博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
背景和意义:
随着社会的快速发展,计算机的影响是全面且深入的。员工生活水平的不断提高,日常生活中员工对在线文档方面的要求也在不断提高,在线文档管理受到广大员工的关注,使得在线文档管理系统的开发成为必需而且紧迫的事情。在线文档管理系统主要是借助计算机,通过对在线文档管理系统所需的信息管理,增加员工的选择,同时也方便对广大在线文档管理系统的及时查询、修改以及对在线文档管理系统的及时了解。在线文档管理系统对员工带来了更多的便利,该系统通过和数据库管理系统软件协作来满足员工的需求。计算机技术在现代管理中的应用,使计算机成为员工应用现代技术的重要工具。能够有效的解决获取信息便捷化、全面化的问题,提高效率。
本在线文档管理系统主要牵扯到程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率
研究的内容:
目前许多人仍将传统的纸质工具作为信息管理的主要工具,而网络技术的应用只是起到辅助作用。在对网络工具的认知程度上,较为传统的office软件等仍是员工使用的主要工具,而相对全面且专业的在线文档管理系统的信息管理软件仍没有得到大多数人的了解或认可。本选题则旨在通过标签分类管理等方式,实现管理员:首页、个人中心、公告信息管理、部门信息管理、岗位管理、员工管理、文档信息管理;员工;首页、个人中心、公告信息管理、文档信息管理等功能。从而达到对在线文档管理系统信息的高效管理。
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
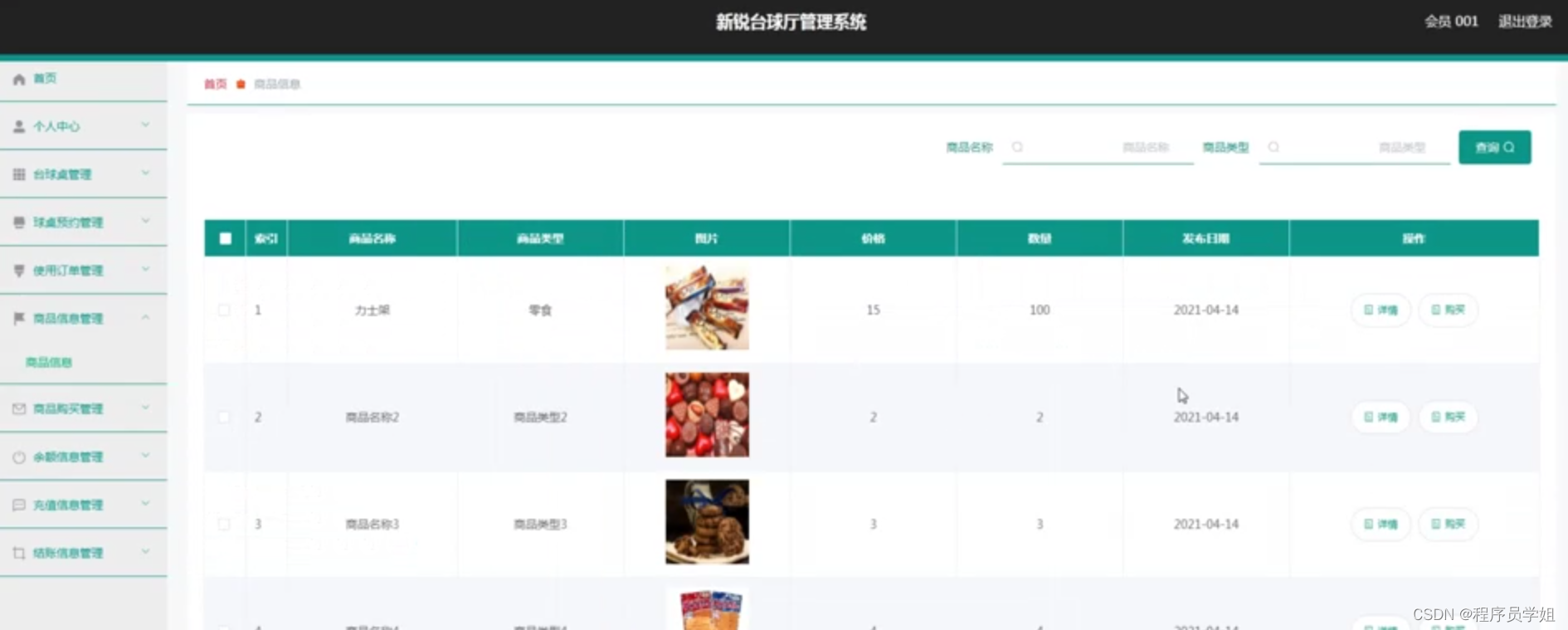
部分截图说明:
员工登录进入在线文档管理系统可以查看首页、个人中心、公告信息管理、文档信息管理等内容。如图

个人中心,员工在个人信息页面中进行查看编辑员工工号、员工姓名、性别、头像、姓名、部门、岗位、年龄、手机、邮箱、身份证,进行修改操作,如图5-9所示。

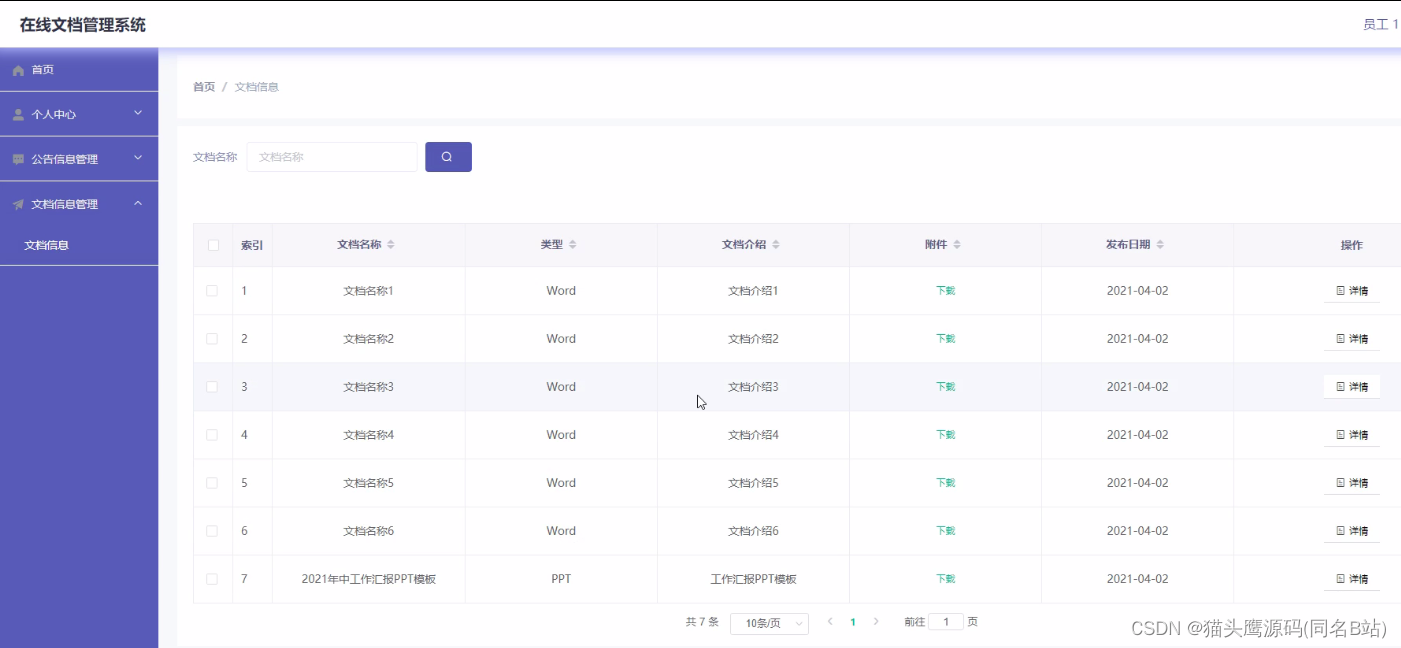
文档信息管理,员工在文档信息管理页面中可以查看文档名称、类型、文档介绍、附件、发布日期等信息内容,并且根据需要对文档信息进行下载、详情查看,如图

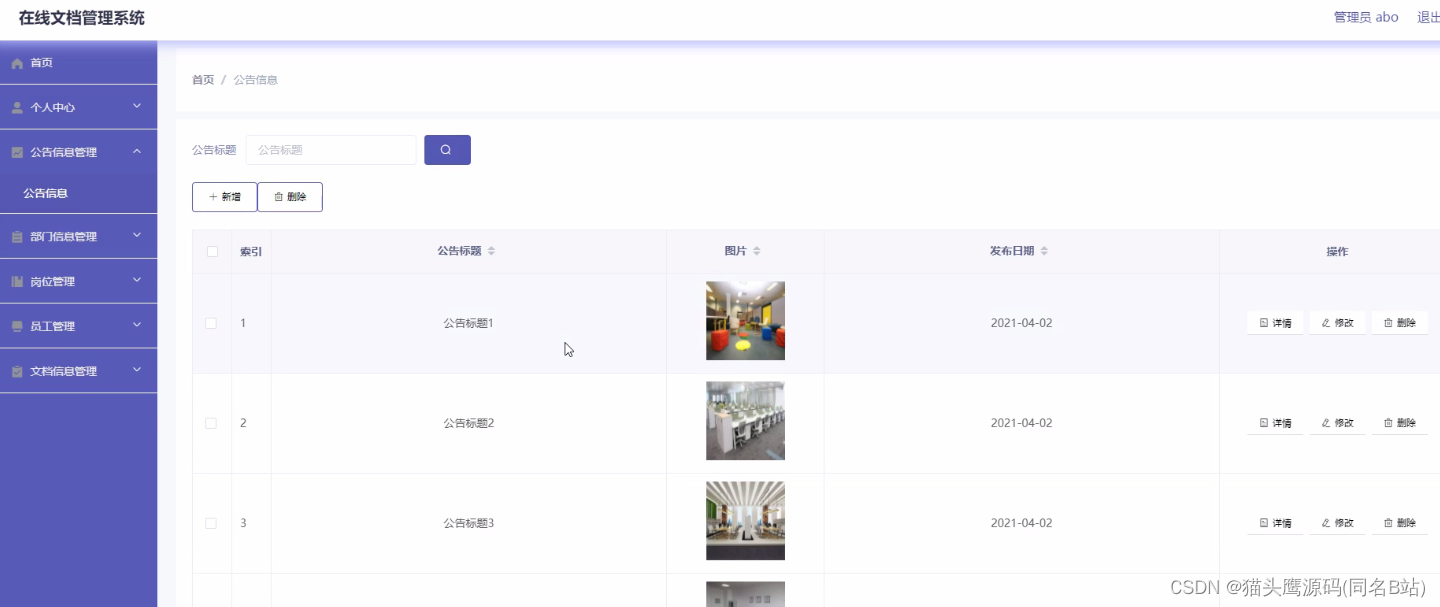
公告信息管理,管理员在公告信息管理页面中通过查看公告标题、图片、发布日期、内容等信息进行详情、修改、删除操作,如图

部门信息管理,管理员在部门信息管理页面中可以查看部门、人数、等信息,并可根据需要对部门信息进行详情、修改或删除等操作,如图

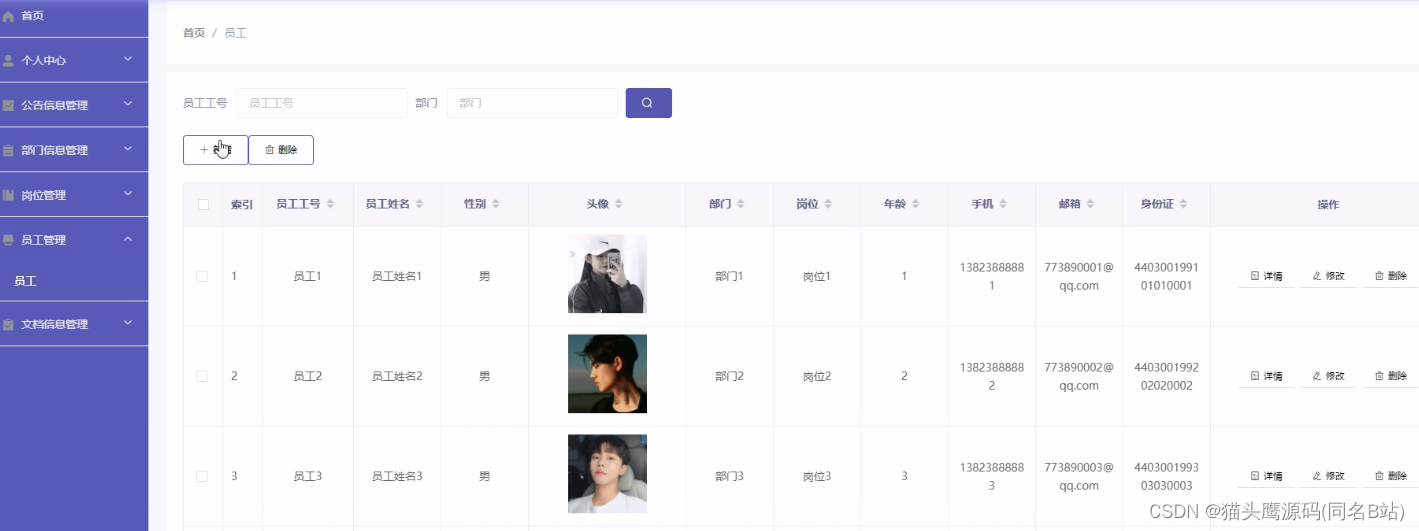
员工管理

部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,GangweiEntity gangwei,
HttpServletRequest request){
EntityWrapper<GangweiEntity> ew = new EntityWrapper<GangweiEntity>();
PageUtils page = gangweiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, gangwei), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,GangweiEntity gangwei, HttpServletRequest request){
EntityWrapper<GangweiEntity> ew = new EntityWrapper<GangweiEntity>();
PageUtils page = gangweiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, gangwei), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( GangweiEntity gangwei){
EntityWrapper<GangweiEntity> ew = new EntityWrapper<GangweiEntity>();
ew.allEq(MPUtil.allEQMapPre( gangwei, "gangwei"));
return R.ok().put("data", gangweiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(GangweiEntity gangwei){
EntityWrapper< GangweiEntity> ew = new EntityWrapper< GangweiEntity>();
ew.allEq(MPUtil.allEQMapPre( gangwei, "gangwei"));
GangweiView gangweiView = gangweiService.selectView(ew);
return R.ok("查询岗位成功").put("data", gangweiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
GangweiEntity gangwei = gangweiService.selectById(id);
return R.ok().put("data", gangwei);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
GangweiEntity gangwei = gangweiService.selectById(id);
return R.ok().put("data", gangwei);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody GangweiEntity gangwei, HttpServletRequest request){
gangwei.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(gangwei);
gangweiService.insert(gangwei);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody GangweiEntity gangwei, HttpServletRequest request){
gangwei.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(gangwei);
gangweiService.insert(gangwei);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody GangweiEntity gangwei, HttpServletRequest request){
//ValidatorUtils.validateEntity(gangwei);
gangweiService.updateById(gangwei);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
gangweiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<GangweiEntity> wrapper = new EntityWrapper<GangweiEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
int count = gangweiService.selectCount(wrapper);
return R.ok().put("count", count);
}
以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
![[ACM学习]自上而下树形dp](https://img-blog.csdnimg.cn/direct/17590435d32b4bc991ce51d0bc3cafb8.png)