一、 内容渲染指令
> {{}} 模板渲染(模板引擎)
1. {{数据绑定}}
2. {{简单计算}}
3. {{简单逻辑运算}}(三元运算)
4. {{做简单 js 判断}}
注意:不能写语句、不能解析 html 渲染、不能放在在属性身上
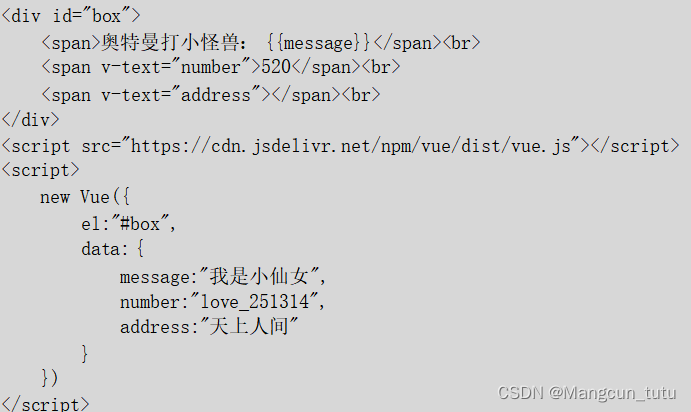
> v-text
设置标签的内容,元素的 innerText 必须是双标签
默认会替换标签内原来的全部内容,使用{{} }可替换指
定内容
支持内部写表达式
代码:

v-html
设置标签的内容,元素的 innerText 必须是双标签
会解析 HTML 标签
代码:

解析文本要使用 v-text,解析带有 html 标签的使用
二、属性绑定指令
> v-bind
² 语法:V-bind:属性名=“挂载的数据 ”
² 简写 :属性名= ”挂载的数据 ”
² 解析属性,单向的数据绑定
代码:
<div id="box">
<img v-bind:src="imgSrc" alt="">
<img :src="imgSrc" :title="imgTitle+'!!!'"alt=""> </div>
</body>
</html>
<script src="vue.js"></script>
<script>
new Vue({
el:"#box",
data: {
imgSrc:"1.PNG",
imgTitle:"奶茶"
}
})
</script>
三、事件绑定属性
> v-on
² 语法: v-on:事件名= ”方法() ”
² 为元素绑定事件
² 绑定的方法在 methods 属性中
² 可以在方法内部通过 this 直接获取 data 中的值
² v-on 可以简写成 @
² 事件绑定并且传参数
代码:
<div id="box">
<input type="text" value="v_on 单击" v-on:click="doIt()"> <input type="text" value="v_on 简写单击" @click="doIt()">
<input type="text" value="v_on 双击" @dblclick="gai()">
<input type="text" value="回车键" @keyup.enter="sayHi"> <br>
<span>{{message}}</span>
</div>

案例:计数器

$event
$event 是 vue 提供的特殊变量,用来表示原生的事件参数对象
event。$event 可以解决事件参数对象 event 被覆盖的问题
事件修饰符


按键修饰符
使用按键修饰符监听按键

四、条件渲染属性—显示切换
> v-show
² 条件渲染,判断是否隐藏,true 是现实 false 是隐藏
² 原理是修改 display 属性
代码

v-if,v-else 判断是否插值
² 根据条件的真假判断是否显示数据
² 原理是 append remove
代码:

案例:选项卡

五、列表渲染指令
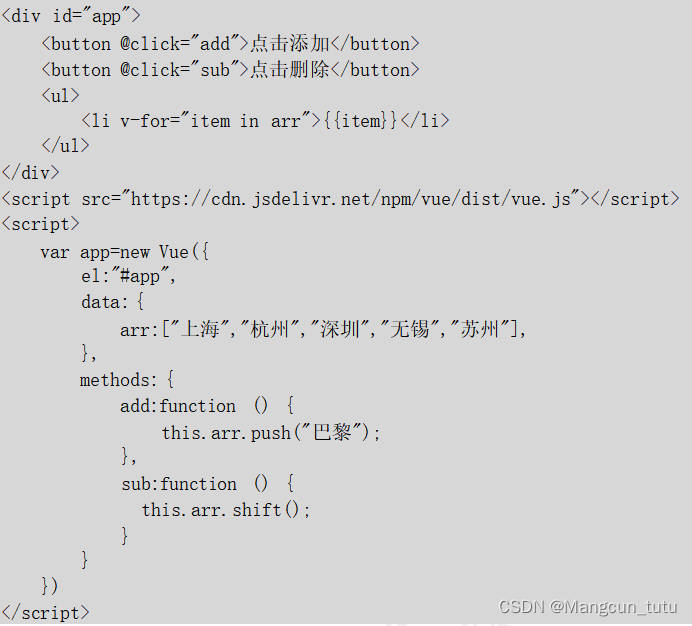
> v-for 列表渲染
² 语法: v-for=“ item in 数组 ”
² 根据数据生成列表结构,隐式遍历
² 可以通过此语法获取到 item 子项,也可以获取到索引 index

当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的 DOM 元素,
从而提升渲染的性能。但这种
默认的性能优化策略,会导致有状态的列表无法被正确更新。
为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列
表被正确更新的前提下,提升渲
染的性能。此时,需要为每项提供一个唯一的 key 属性:
六、双向数据绑定指令
> v-model 控制表单产生数据,双向绑定数据
² 设置或者获取表单元素的值