【VUE】如何管理重复请求
需求
重复的HTTP请求可能对应用程序性能造成很大影响,尤其是在用户快速点击或多次触发同一操作时。在Vue应用中,我们可以使用axios的请求拦截器(interceptors)配合AbortController来取消重复的HTTP请求
实现思路
通过使用axios的拦截器和AbortController API追踪并取消重复的HTTP请求,为每个请求生成唯一标识符,并在发现重复请求时使用AbortController的abort方法取消之前的请求,从而优化了网络性能并提升了用户体验。
代码实现
先创建一个文件来储存需要管理的API地址
requistDuplicateBlacklist.js
export default [
'/test/list&post',
'/test/list&get',
'/test/watch/.*&get'
]
使用&符号分割了请求地址与请求方式;当地址上有动态变化的部分时用.*代替,方便稍后的正则匹配;
然后我们封装一下axios
axios.js
import axios from 'axios';
import requistDuplicateBlacklist from './requistDuplicateBlacklist'
//初始化window.cancelTokenSources变量
if(!window.cancelTokenSources){
window.cancelTokenSources={}
}
// request拦截器
service.interceptors.request.use(
(config) => {
let key = config.url+'&'+config.method;
for(let item of requistDuplicateBlacklist){
const regex = new RegExp('^' + item + '$');
const isMatch = regex.test(key);
if(isMatch){
if(window.cancelTokenSources[key]){
//如果之前有未完成请求,先中断
window.cancelTokenSources[key].abort()
}
let controller = new AbortController();
window.cancelTokenSources[key] = controller;//将要管理的请求储存在window.cancelTokenSources内
config.signal = controller.signal
break;
}
}
...
)
// 响应拦截器
service.interceptors.response.use(
(res) => {
let key = res.config.url+'&'+res.config.method;
delete window.cancelTokenSources[key];//请求结束,从window.cancelTokenSources中删除
}
)
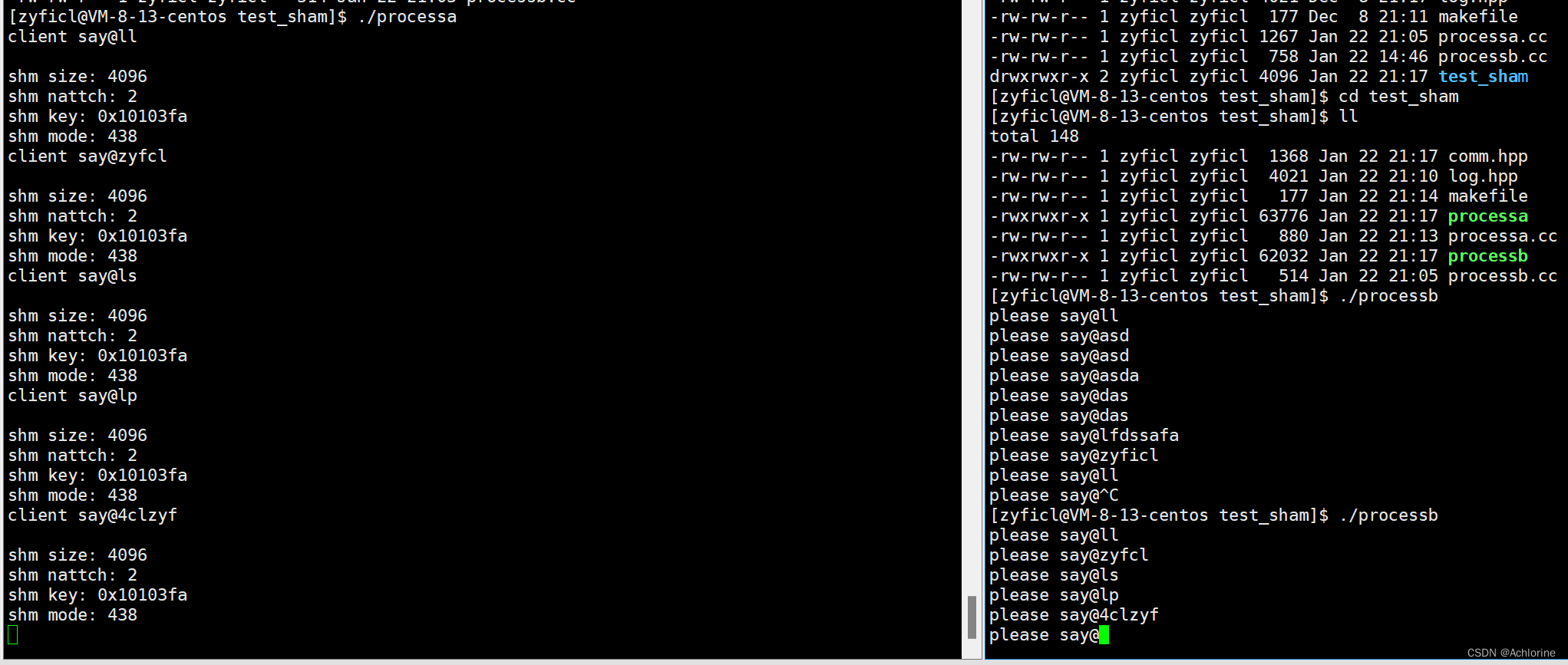
效果

如图,当存在重复请求时,上一个请求将会被取消,只保留最后一次请求。










![[python]使用pyqt5搭建yolov8钢筋计数一次性钢材计数系统](https://img-blog.csdnimg.cn/direct/5985eb5ebb9b4e4189025acb4d4dd1e2.jpeg)







![GoZero微服务个人探究之路(八)-[mysql数据库]如何拓展由goctl生成的model代码里的方法](https://img-blog.csdnimg.cn/direct/e1c46efe636e4371b3140e5ca3e7fbce.png)