1、QMessageBox 消息对话框
QMessageBox继承自QDialog,显示一个模态对话框。用于用户前台信息通知或询问用户问题,并且接收问题答案。

QDialog再Qt源码中,派生类往往都是一些在特定场合下使用的预设好的对话框窗口。这些窗口无需创建对象,直接使用静态成员函数弹窗,使用静态成员函数的返回值作为这个窗口的结果。
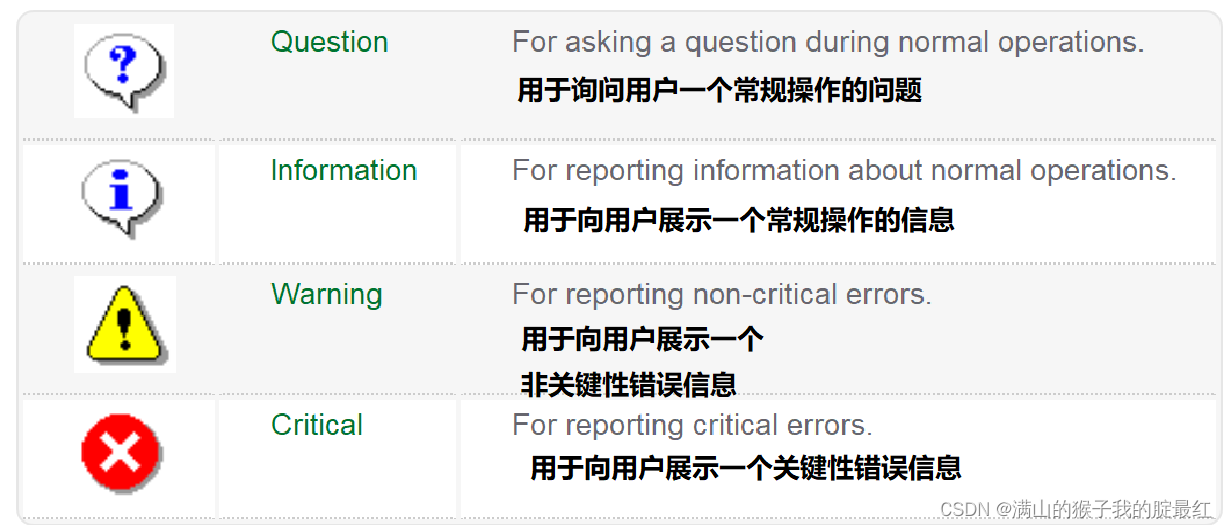
QMessageBox类的关键弹窗函数如下:
// 参数1:parent参数
// 参数2:窗口标题
// 参数3:消息内容,窗口展示的信息
// 返回值:用户点击的按钮类型
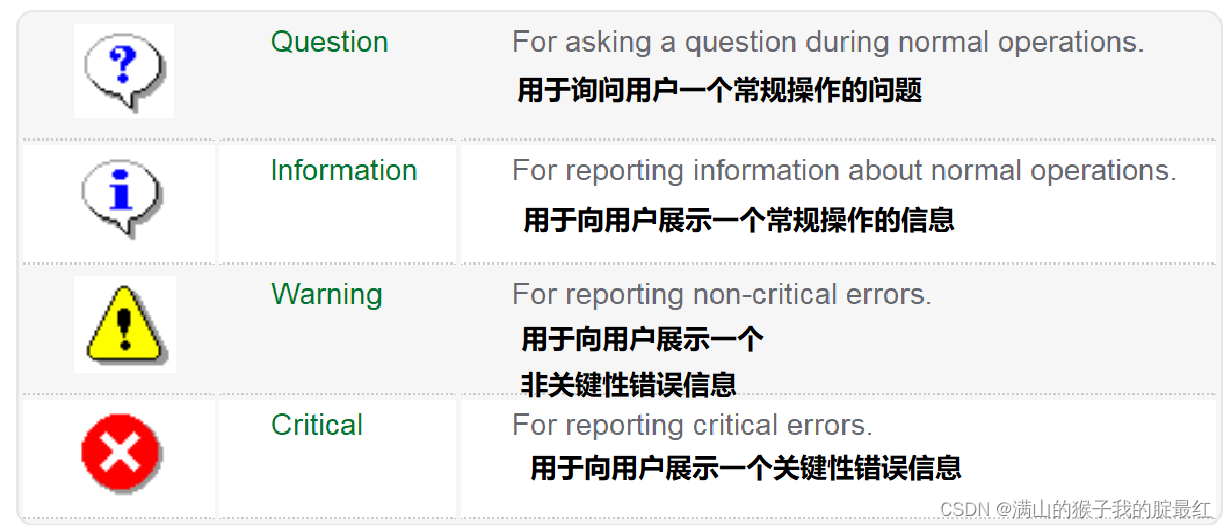
StandardButton critical(QWidget * parent, const QString & title, const QString & text)
StandardButton information(QWidget * parent, const QString & title, const QString & text)
StandardButton question(QWidget * parent, const QString & title, const QString & text)
StandardButton warning(QWidget * parent, const QString & title, const QString & text)
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QMessageBox>
#include <QButtonGroup>
#include <QDebug>
namespace Ui
{
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
QButtonGroup *btp;
private slots:
void buttonClickedSlot(int);
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
btp = new QButtonGroup(this);//创建按钮组对象
btp->addButton(ui->pushButtonQ,1);//添加按钮到按钮组
btp->addButton(ui->pushButtonI,2);
btp->addButton(ui->pushButtonW,3);
btp->addButton(ui->pushButtonC,4);
//连接按钮组槽函数
//按钮组信号buttonClicked(int),int是信号id
connect(btp,SIGNAL(buttonClicked(int)),this,SLOT(buttonClickedSlot(int)));
}
Dialog::~Dialog()
{
delete ui;
delete btp;
}
//按钮组槽函数
void Dialog::buttonClickedSlot(int id)
{
if(id == 1)
{
// 设置弹窗
//弹窗返回值用StandardButton 枚举型变量接收
QMessageBox::StandardButton stdb = QMessageBox::question(this,"question","是否需要关闭?");
//判断弹窗返回值内容,执行相关命令
if(stdb == QMessageBox::Yes)
{
close();
}
else
{
}
}
else if(id == 2)
{
QMessageBox::information(this,"information","已加载完成!");
}
else if(id == 3)
{
QMessageBox::warning(this,"warning","您的输入有误!");
}
else if(id == 4)
{
QMessageBox::critical(this,"critical","程序异常,缺少必要文件!");
}
else
{
qDebug() << "错误处理,没进入对应的模态对话框弹窗" ;
}
}
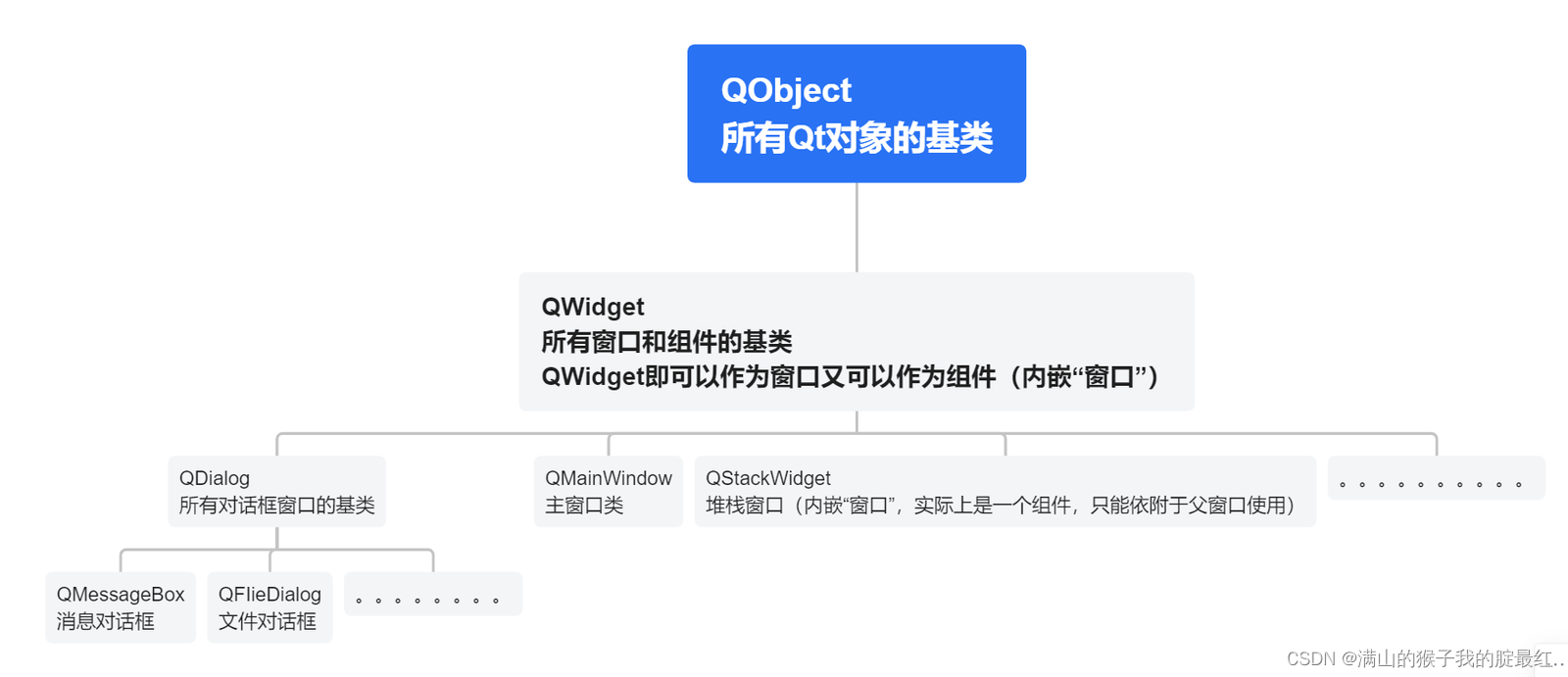
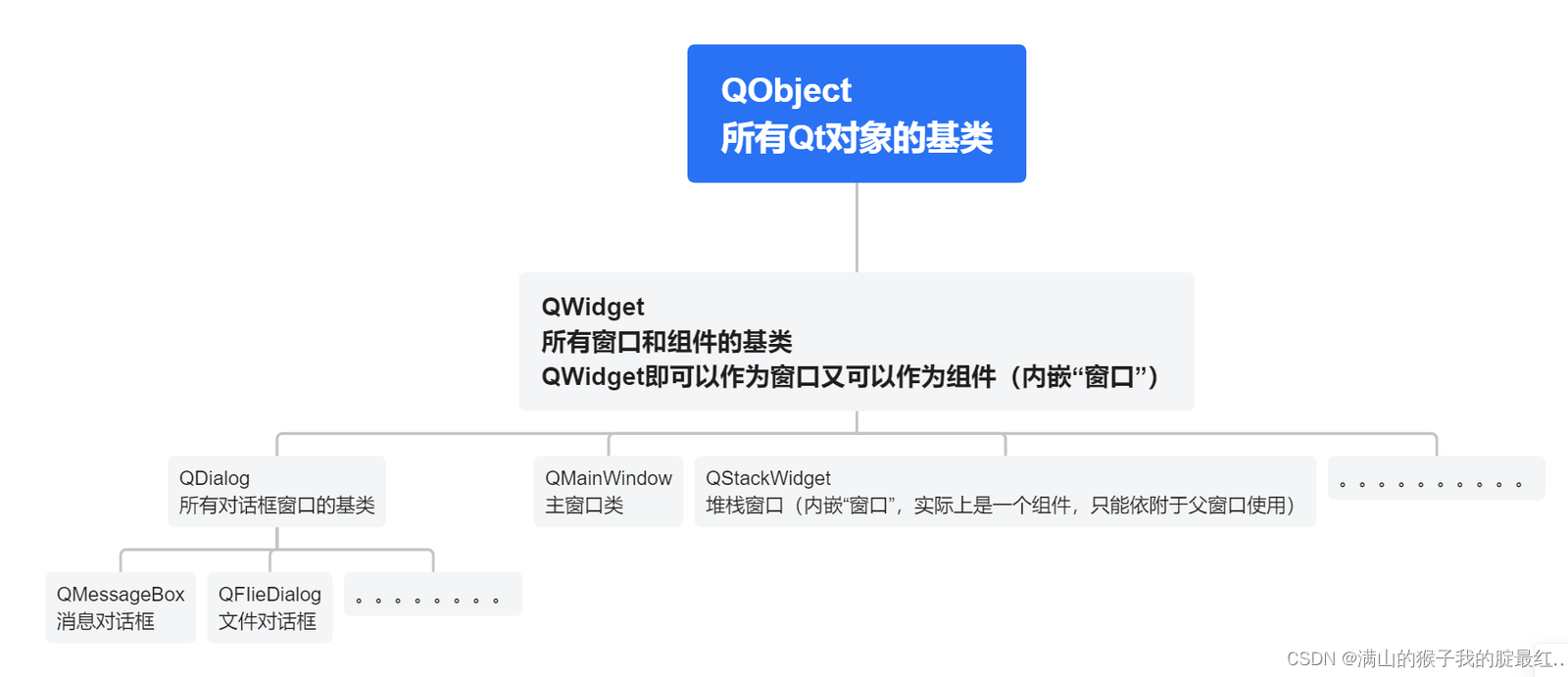
2、QWidget类
QWidget类时所有窗口和组件的基类,之前认识此类更多是站在组件的角度,实际上QWidget身为所有窗口的基类,也具有很多窗口的特性,

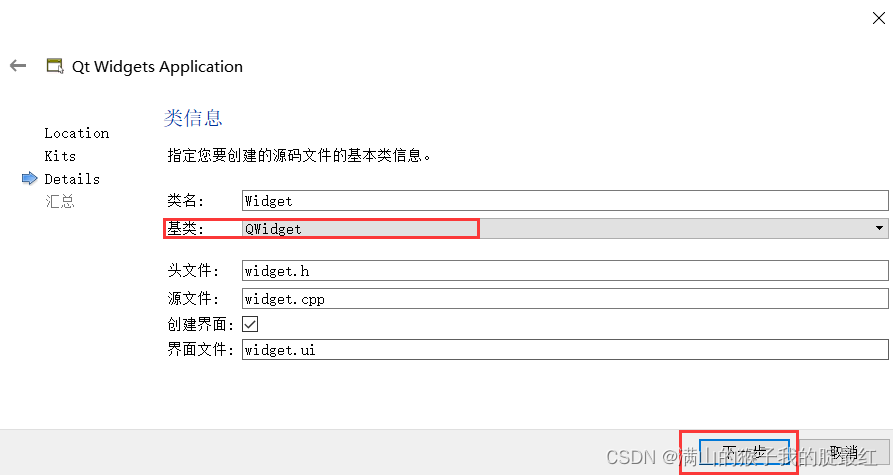
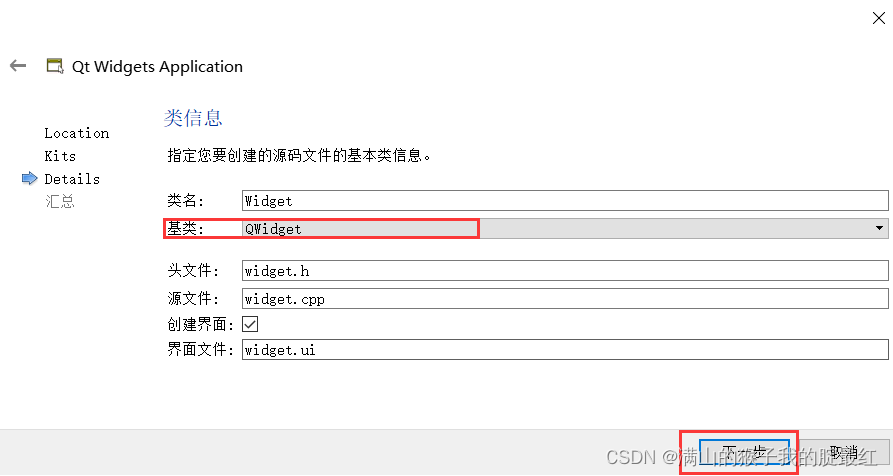
新建一个项目,使自带窗口继承QWidget:

创建完成后运行时发现,与Dialog的窗口并无太大区别。表面上区别:


QWidget类作为所有窗口的基类,内部也规定了很多窗口的特性。
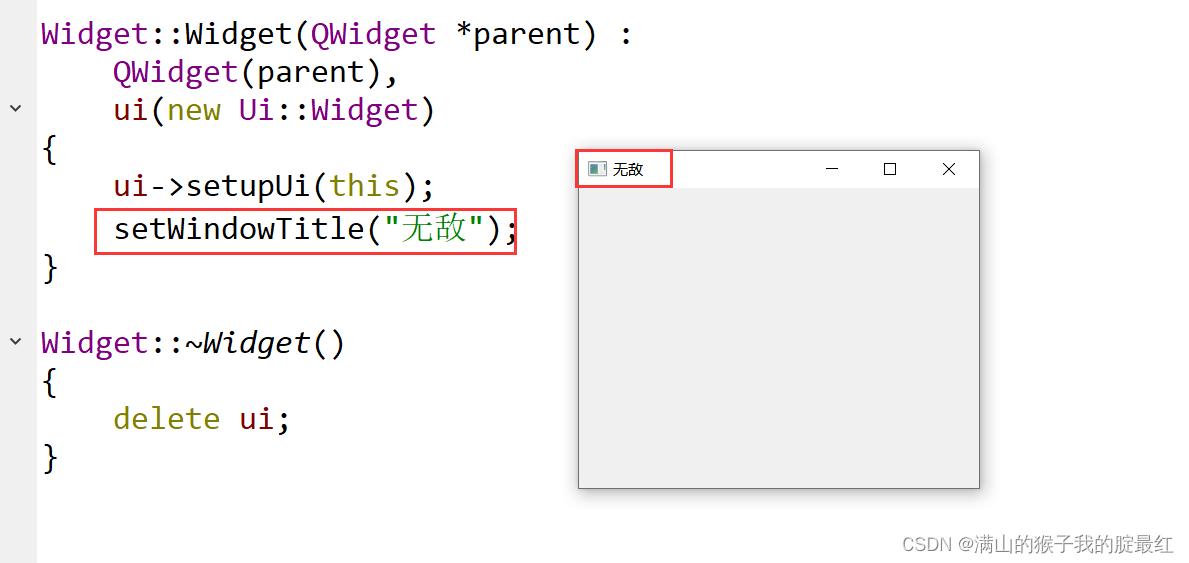
- windowTitle : QString

QWidget()set窗口标记
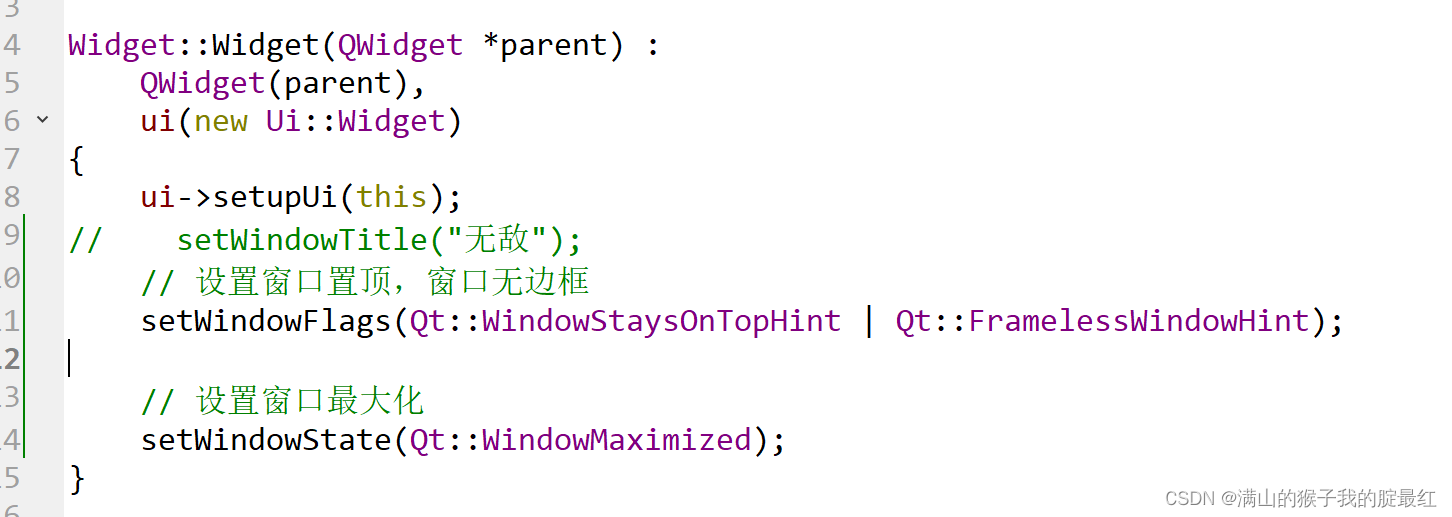
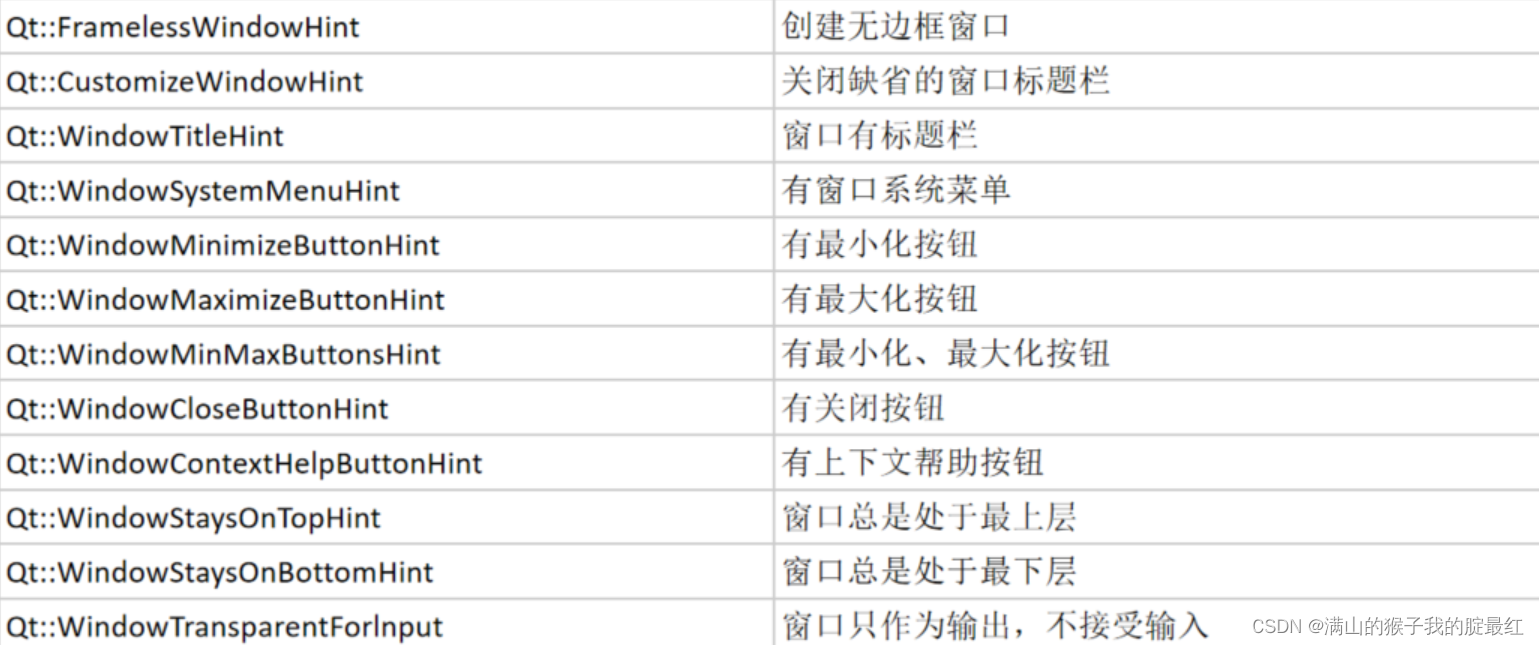
- windowFlags : Qt::WindowFlags

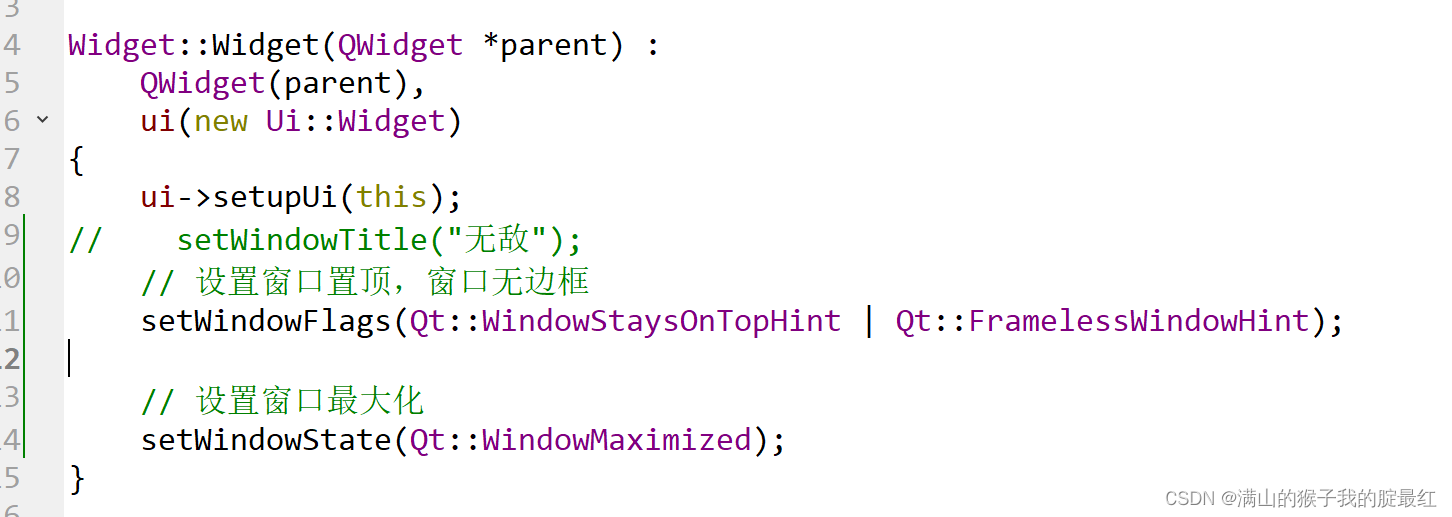
使用set函数这时多个标记,使用 “|”进行分割。实现无边框、窗口置于最上层。
setWindowFlags(Qt::WindowStaysOnTopHint|Qt::FramelessWindowHint);
void setWindowFlags(Qt::WindowFlags type)
设置窗口状态
// 参数是窗口的状态
Qt::WindowStates QWidget:: windowState() const
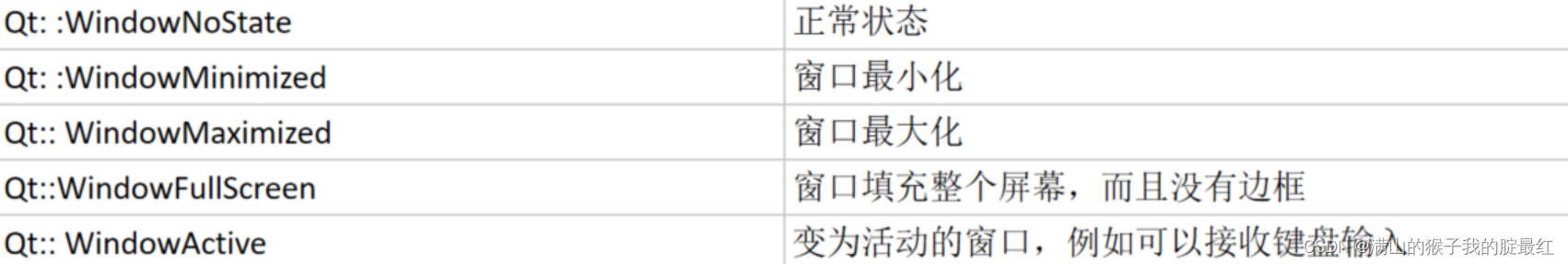
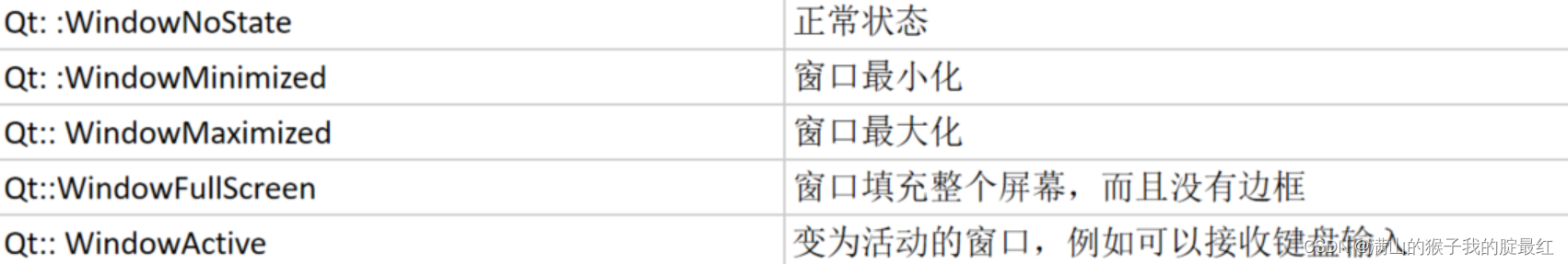
窗口状态:


窗口状态有时可能与窗口标记冲突。
示例代码:
setWindowState(Qt::WindowFullScreen);
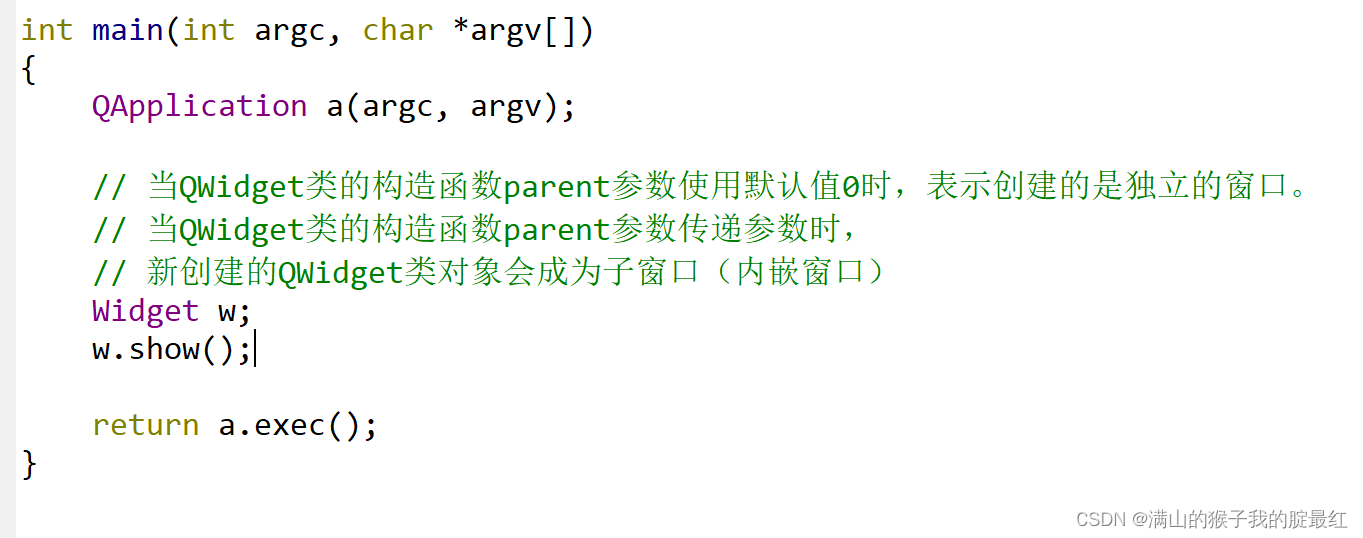
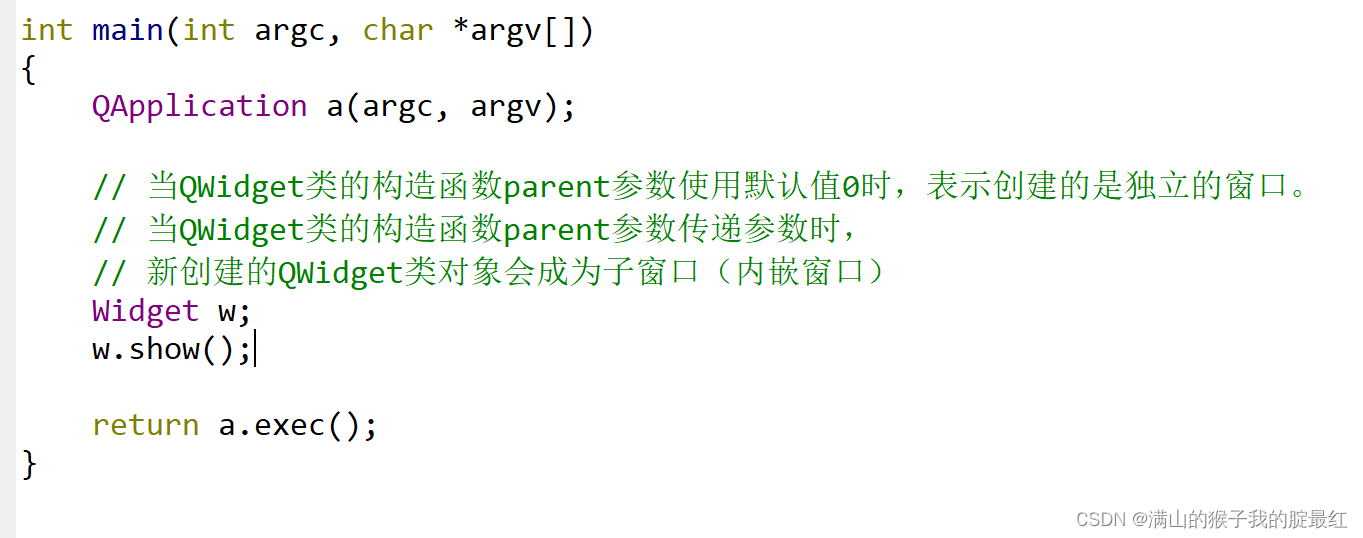
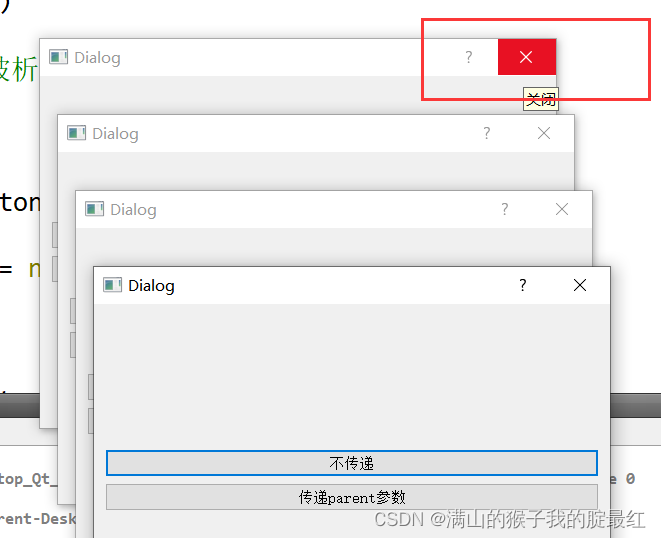
3、parent参数
目前对parent参数的理解有以下几点:
- parent参数表示子组件位于那个窗口给中。
- parent参数决定了QWidget对象是独立窗口还是内嵌窗口。
实际上parent参数还表示Qt的内存回收机制,如果对象a作为对象b构造函数时的parent参数,表示对象a是对象b的父对象(不是继承关系)。这时一种内存回收的依赖关系,即对象b跟随对象a一并销毁。此时无需手动控制对象b进行销毁过程(手动调用delete)。
如果堆内存对象创建时不传递parent参数,表示对象销毁需要程序员手动销毁(需要手动delete)。
绝大多数情况下,建议堆内存对象传递parent参数。
这样做也有缺点,缺点内存占用,主窗口存在时,子窗口内存不会被释放掉。
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QDebug>
namespace Ui
{
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
private slots:
void buttonClickedSlot();
void buttonThisClickedSlot();
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->pushButton,SIGNAL(clicked()),
this,SLOT(buttonClickedSlot()));
connect(ui->pushButtonThis,SIGNAL(clicked()),
this,SLOT(buttonThisClickedSlot()));
}
Dialog::~Dialog()
{
qDebug() << "析构函数";
delete ui;
}
//不传递参数,只有最后一个窗口关闭时才会调用析构函数
void Dialog::buttonClickedSlot()
{
Dialog *dlg = new Dialog;
dlg->show();
}
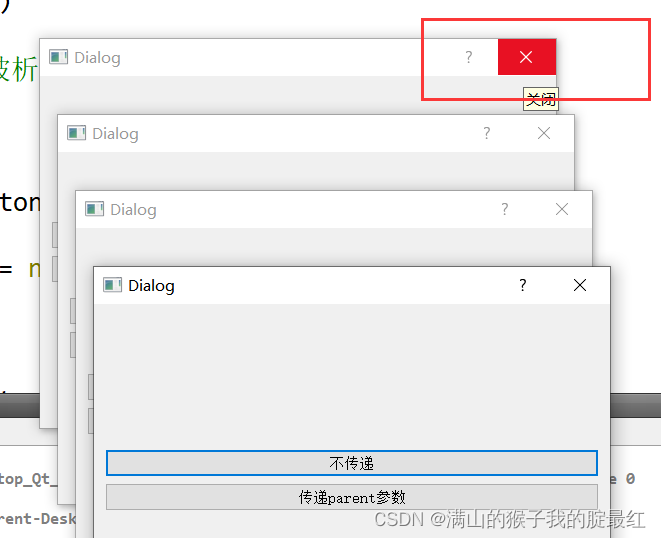
//传递参数,创建出来的窗口都是当前窗口的子窗口,父窗口关闭,子窗口都会关闭。
void Dialog::buttonThisClickedSlot()
{
Dialog *dlg = new Dialog(this);
dlg->show();
}
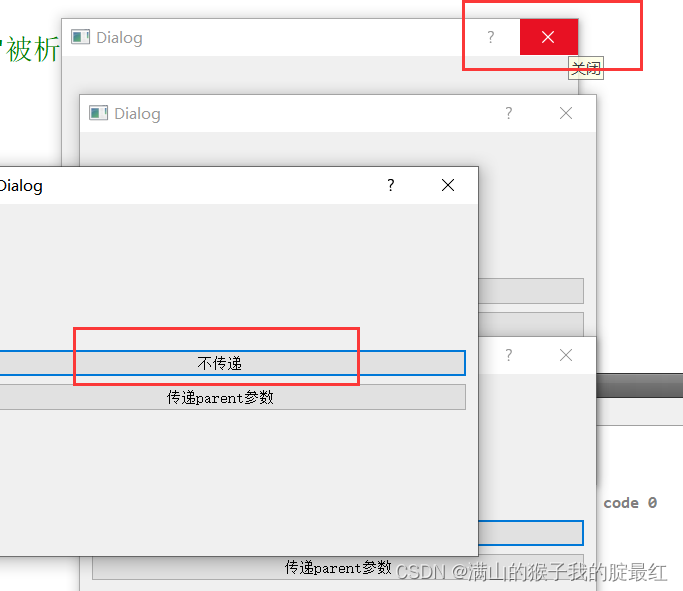
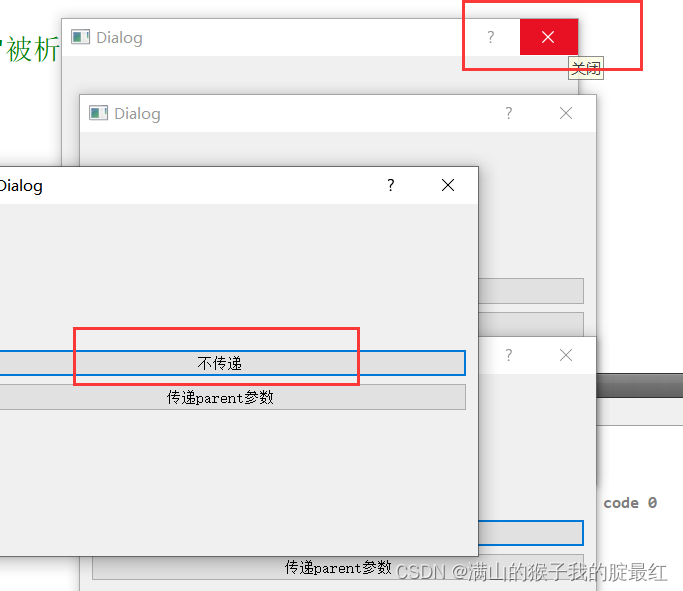
不传参的方式:只能一个个关闭,且只析构一次,会存在内存泄漏


传参方式:关闭父窗口,会关闭所有子窗口,且关闭每窗口都会被析构


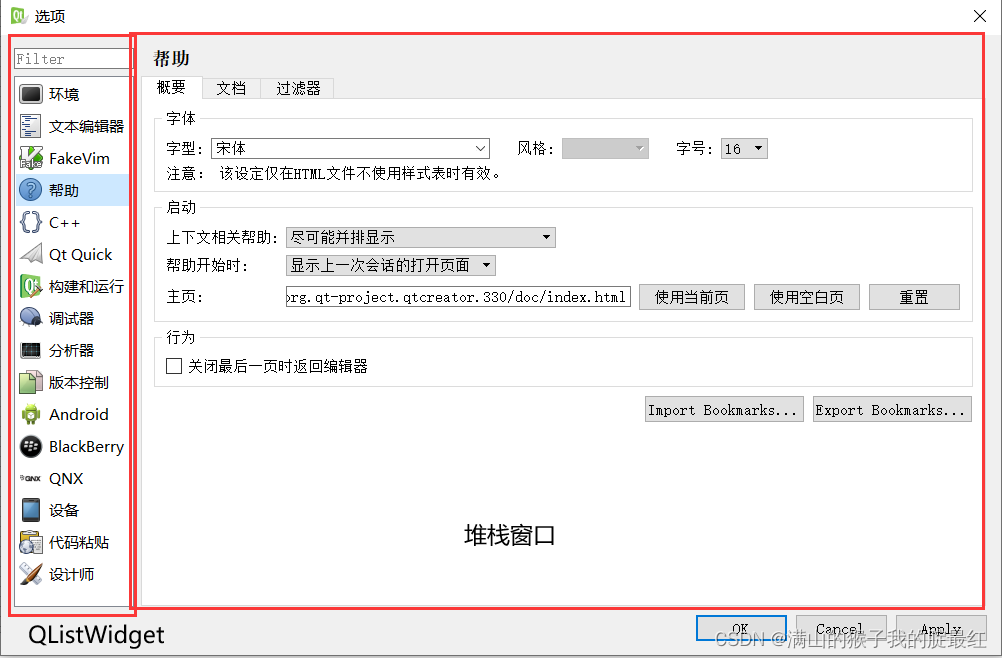
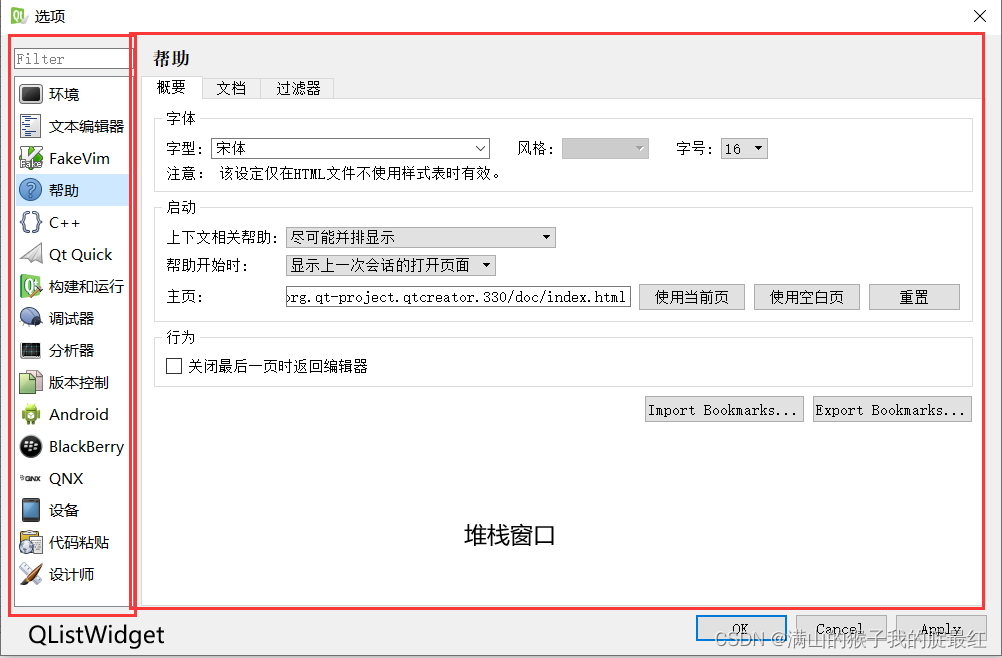
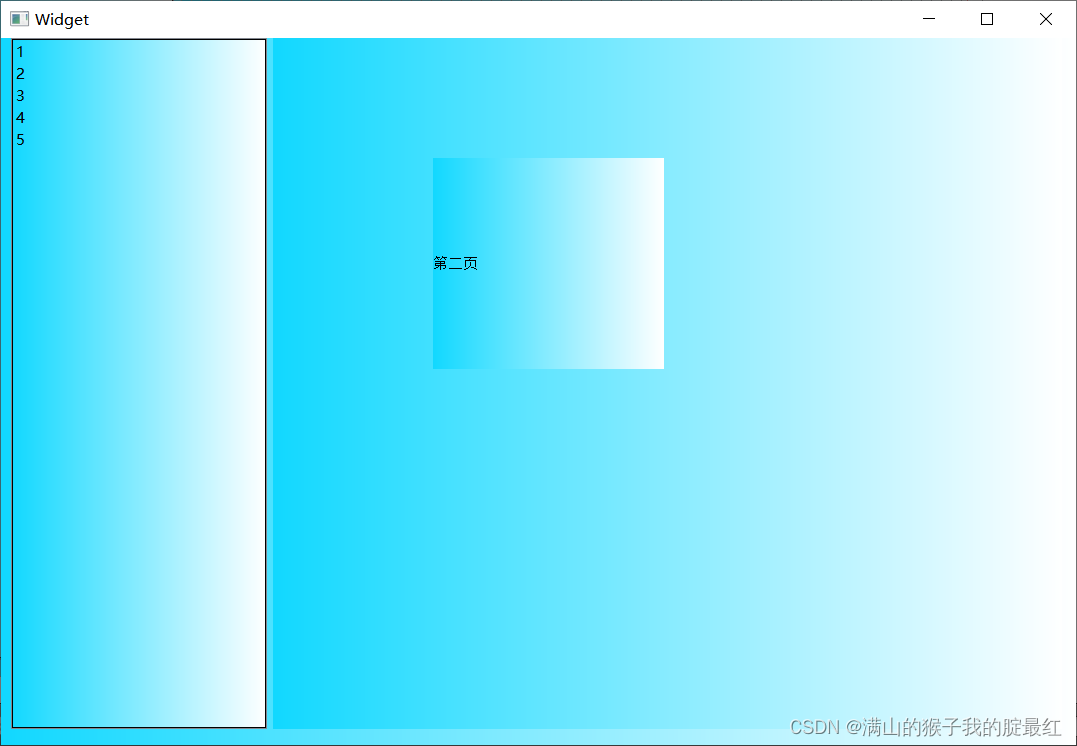
4、堆栈窗口(QStackedWidget)
通常作为独立窗口的内嵌窗口(组件),与QListWidget进行联动。

dialog.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//手动添加选项(追加)
ui->listWidget->addItem("第四页");
ui->listWidget->addItem("第五页");
// 连接信号槽,点击相应选项,发送相应序号,指定相应页码。
connect(ui->listWidget,SIGNAL(currentRowChanged(int)),
ui->stackedWidget,SLOT(setCurrentIndex(int)));
}
Widget::~Widget()
{
delete ui;
}

5、QMainWindow主窗口类
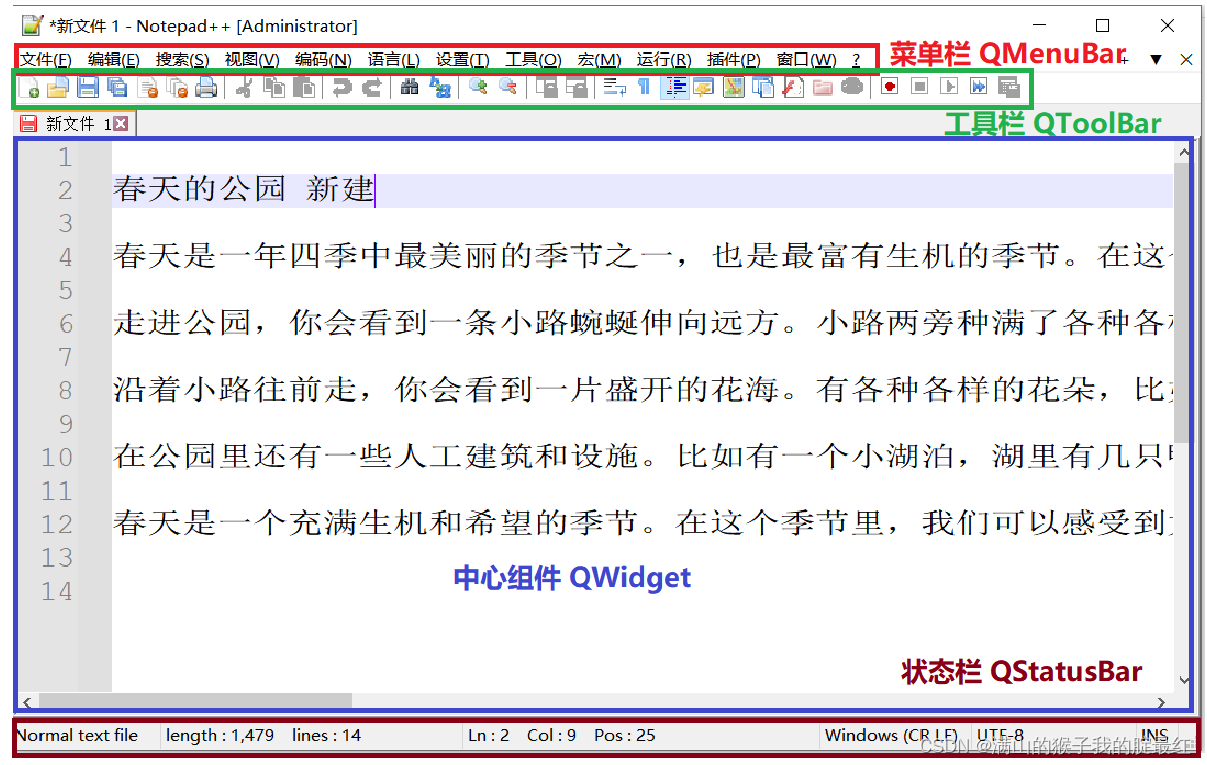
QMainWindow是最适合作为主窗口的类型,因为包含多个组成部分。

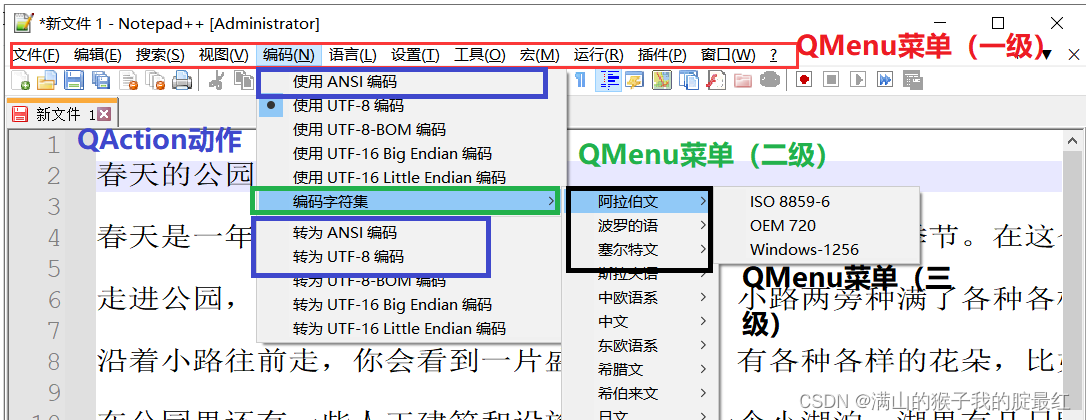
5.1 QMenuBar菜单栏

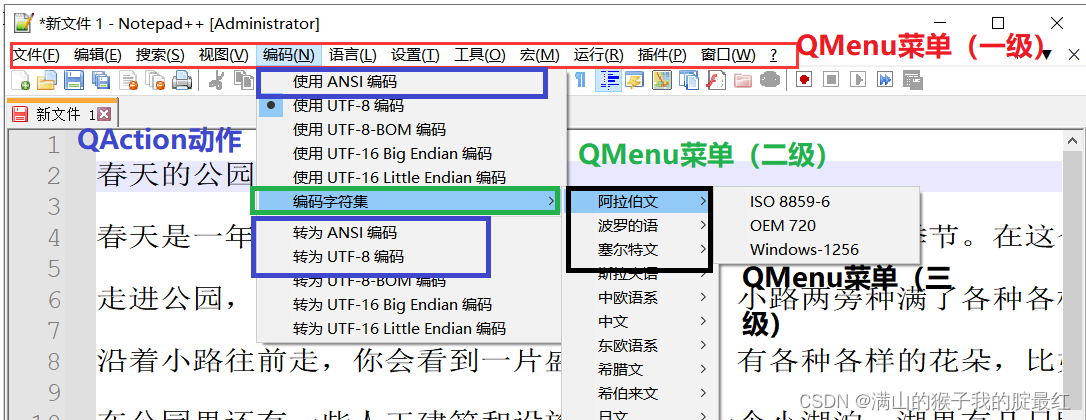
菜单栏的构建可以通过Designer,也可以通过C++代码实现,不要混用。
代码实现菜单栏构建(不能与Designer混用),
1)向菜单栏中添加一级菜单
// 参数为菜单的文字
// 返回值是添加的菜单对象
QMenu * QMenuBar:: addMenu(const QString & title)
2)向菜单中添加动作
// 参数为动作的文字
// 返回值是添加的动作对象
QAction * QMenu:: addAction(const QString & text)
3)向菜单中添加菜单
// 参数为菜单显示的文字
// 返回值为添加的菜单对象
QMenu * QMenu:: addMenu(const QString & title)
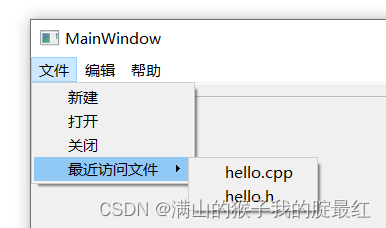
例子:
qMainWindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
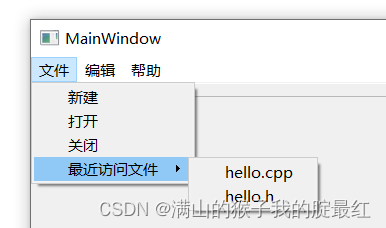
QMenu * menuFile = ui->menuBar->addMenu("文件");
QMenu * menuEdit = ui->menuBar->addMenu("编辑");
QMenu * menuHelp = ui->menuBar->addMenu("帮助");
// 向一级菜单中添加动作
QAction * actionNew = menuFile->addAction("新建");
QAction * actionOpen = menuFile->addAction("打开");
QAction * actionClose = menuFile->addAction("关闭");
// 向一级菜单中添加二级菜单
QMenu * menuRecent = menuFile->addMenu("最近访问的文件");
// 向二级菜单中添加动作
QAction * actionCpp = menuRecent->addAction("hello.cpp");
QAction * actionH = menuRecent->addAction("hello.h");
}
MainWindow::~MainWindow()
{
delete ui;
}

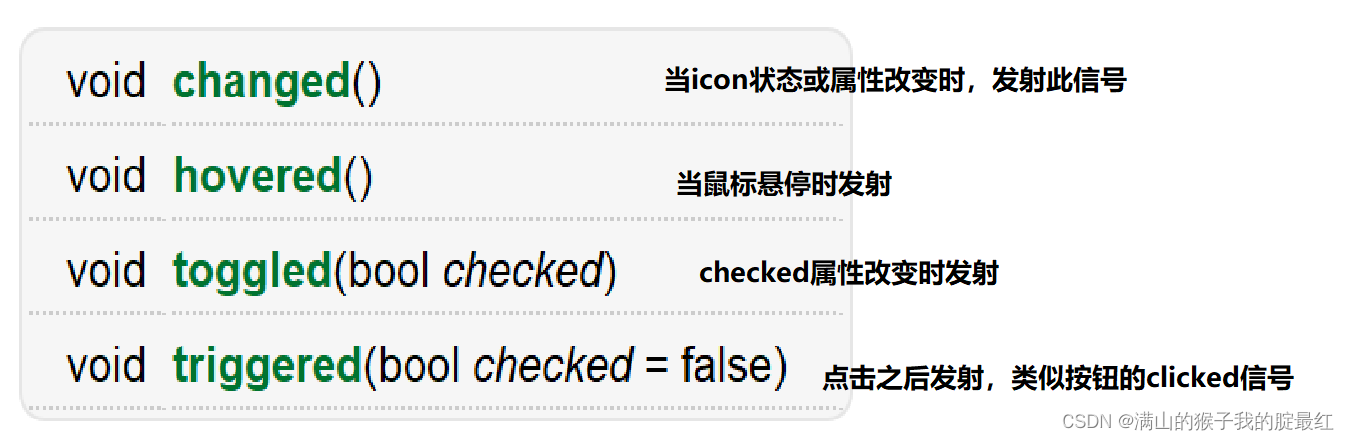
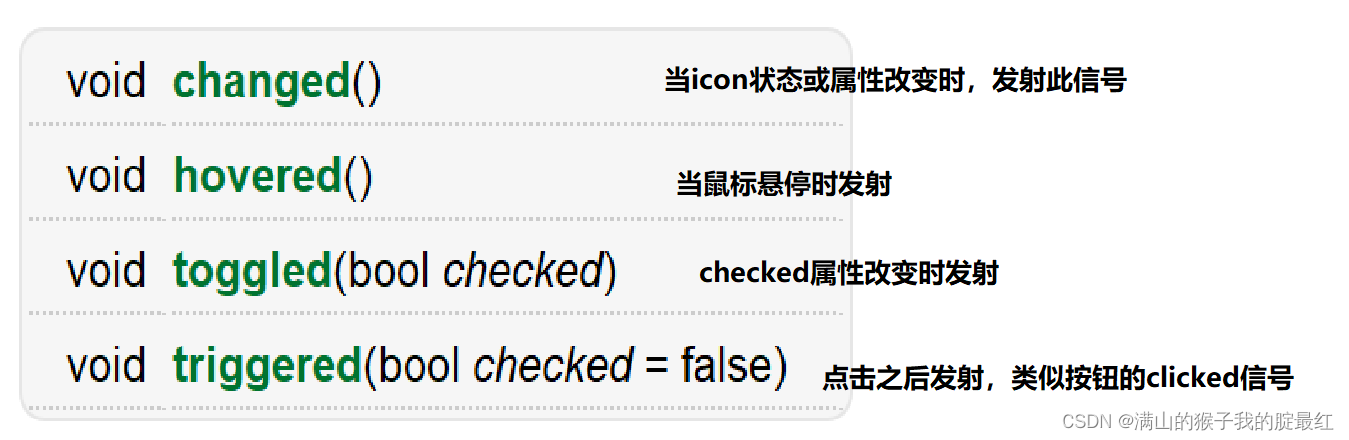
菜单信号
![]()
为了使QAction点击后有触发效果,需要使用对应的信号连接槽函数。信号函数如下:

//将带有文本的新段落追加到文本编辑的末尾。
void QTextEdit::append(const QString & text)
示例:
QMainWindow.h

QMainWindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//连接槽函数
connect(ui->actionNew,SIGNAL(triggered()),
this,SLOT(actionNewTriggeredSlot()));
connect(ui->actionHello_cpp,SIGNAL(triggered()),
this,SLOT(actionCppTriggeredSlot()));
}
MainWindow::~MainWindow()
{
delete ui;
}
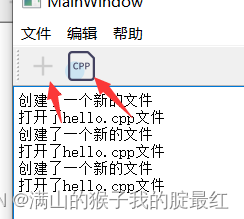
void MainWindow::actionNewTriggeredSlot()
{
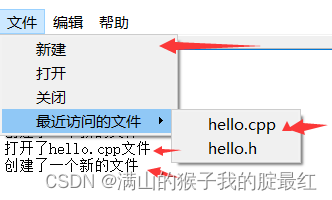
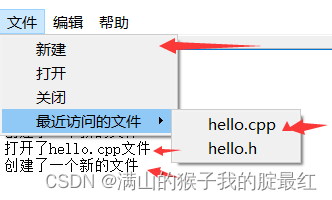
ui->textBrowser->append("新创建了一个文件");
}
void MainWindow::actionCppTriggeredSlot()
{
ui->textBrowser->append("打开了hello.cpp");
}

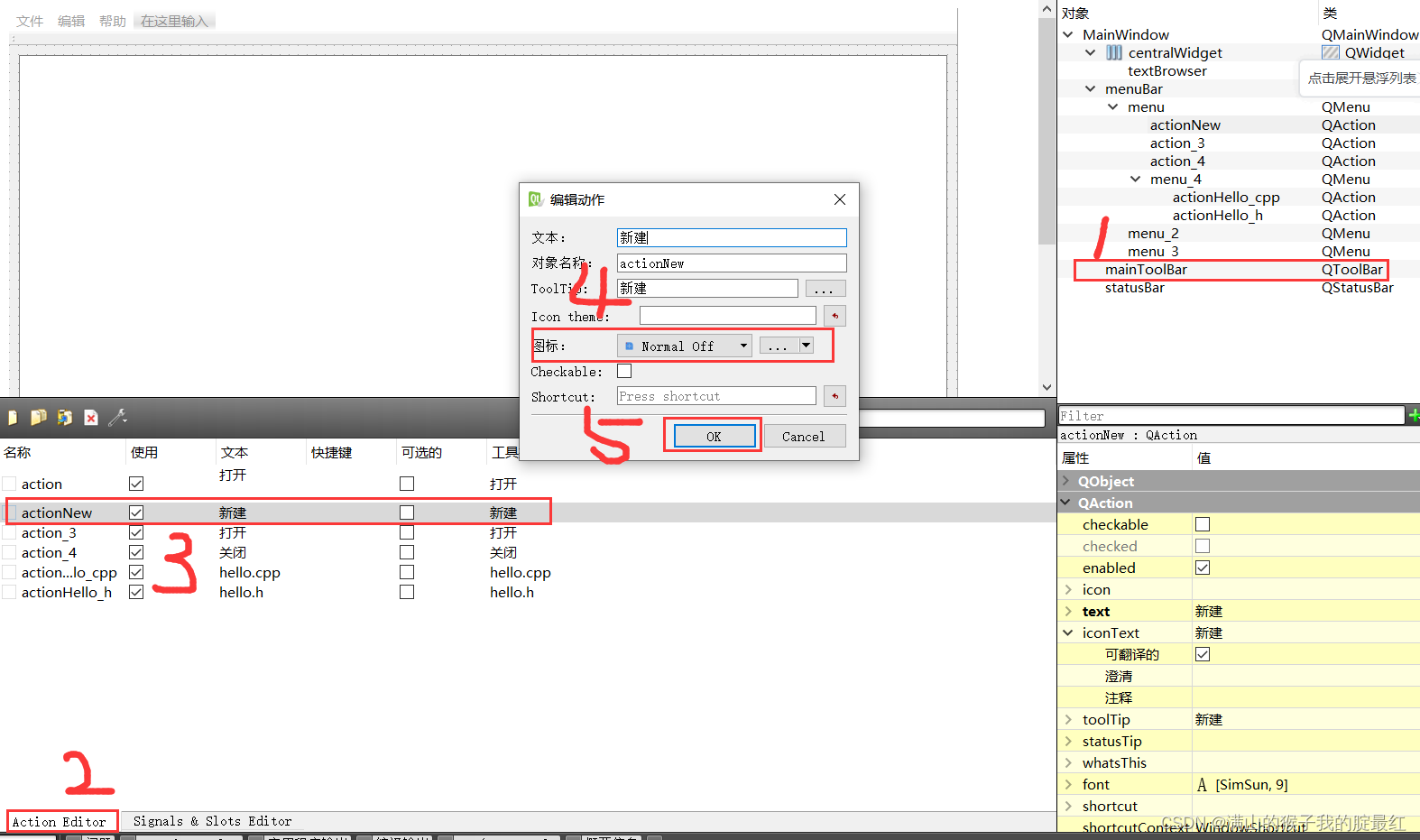
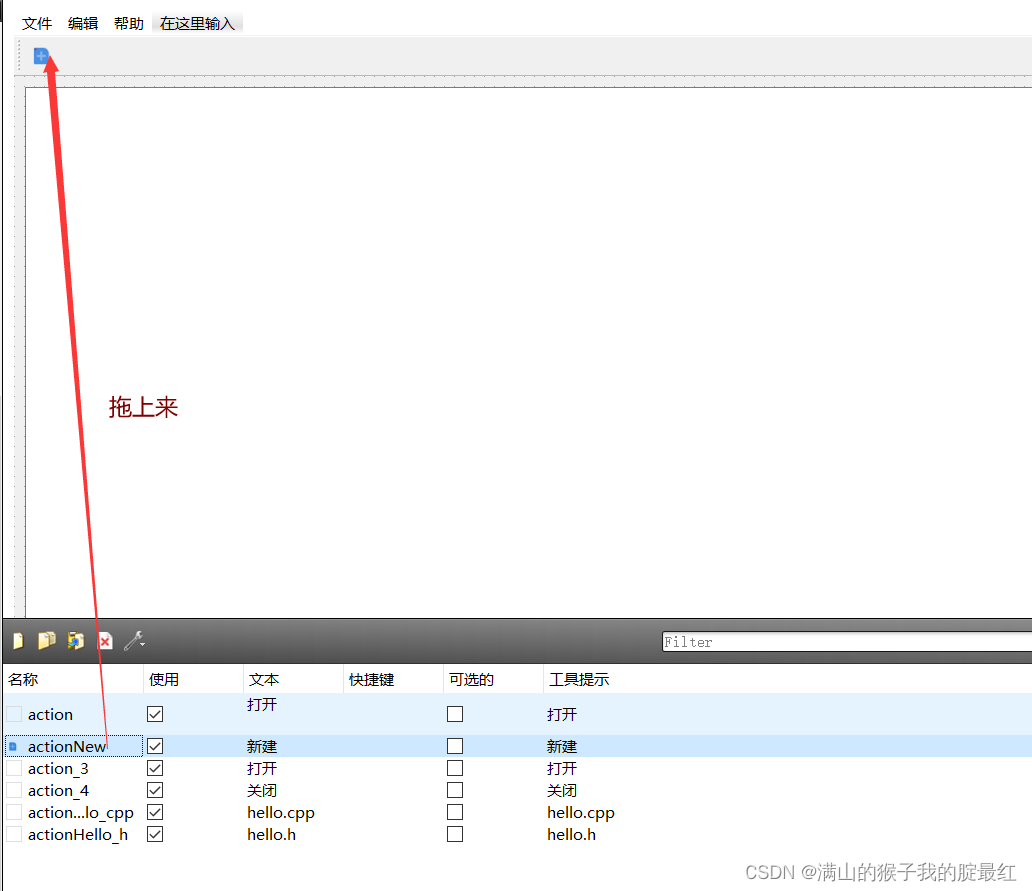
5.2 QToolBar 工具栏
工具栏按钮往往使用菜单栏中QAciton对象。但是需要给他设置图标。



// 添加一个已有的QAction(通常是设置图标)对象到工具栏
void QToolBar:: addAction(QAction * action)

5.3 QStatusBar 状态栏
可以使用槽函数进行信息展示:
// 在状态栏展示信息
// 参数1:展示的信息内容
// 参数2:信息展示的时间(单位毫秒),默认值0表示持续显示
void QStatusBar:: showMessage(const QString & message, int timeout = 0)[slot]
// 清空显示
void QStatusBar:: clearMessage()

显示5秒自动消失

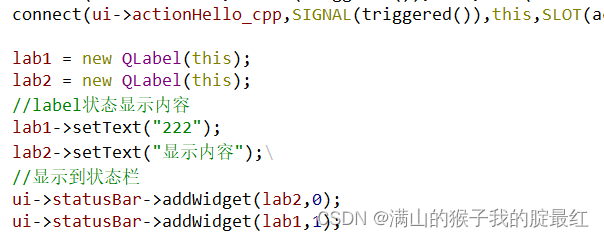
通过QLabel控件,添加状态栏信息

状态栏显示拉伸比(拉伸因子):默认为0,按最小显示不拉伸

6、新建自定义窗口类
在一个项目中新创建一个Qt的窗口界面类,操作步骤如下:
- 在Qt Creator中选中项目名称,鼠标右键,点击“添加新文件”。
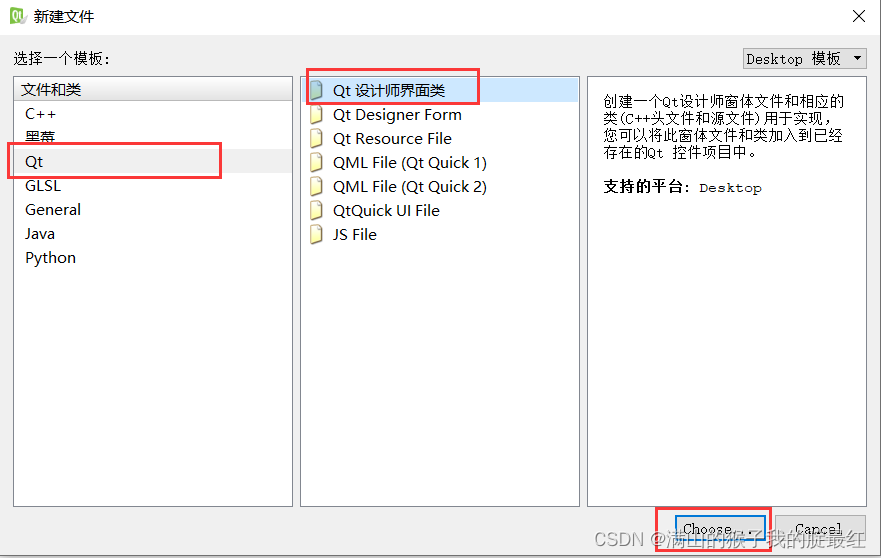
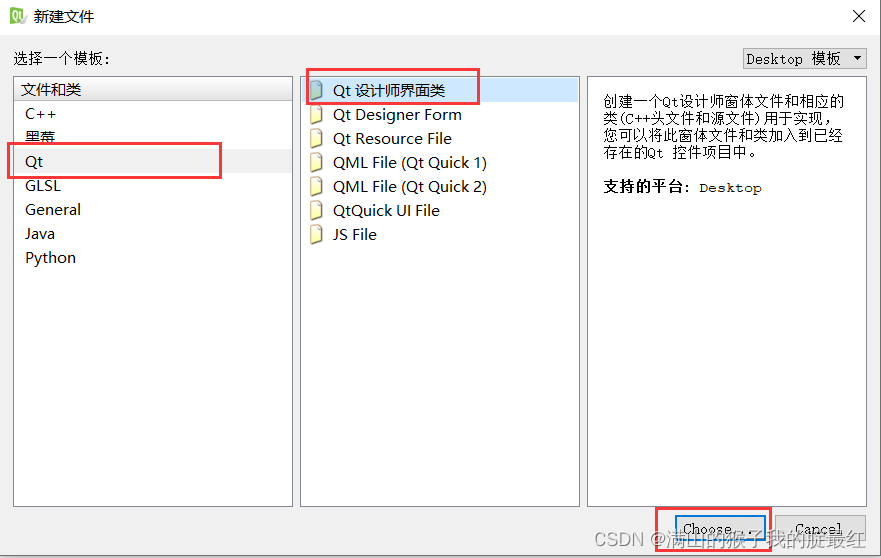
- 在弹出的窗口中,按照下图进行操作:

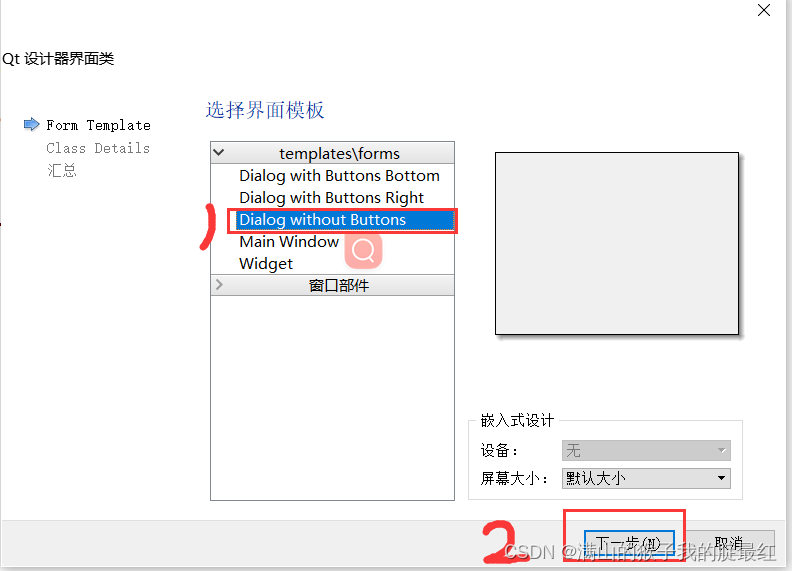
- 在弹出的窗口中选择界面模板后,点击“下一步”。

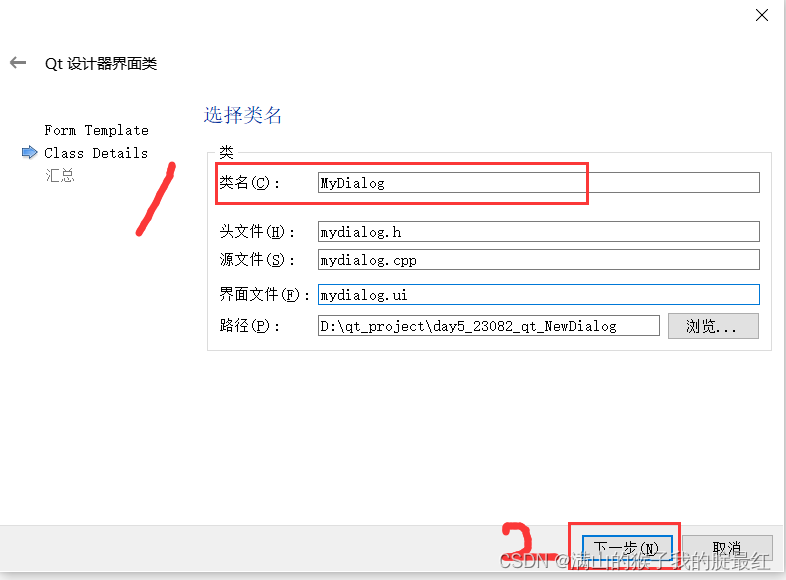
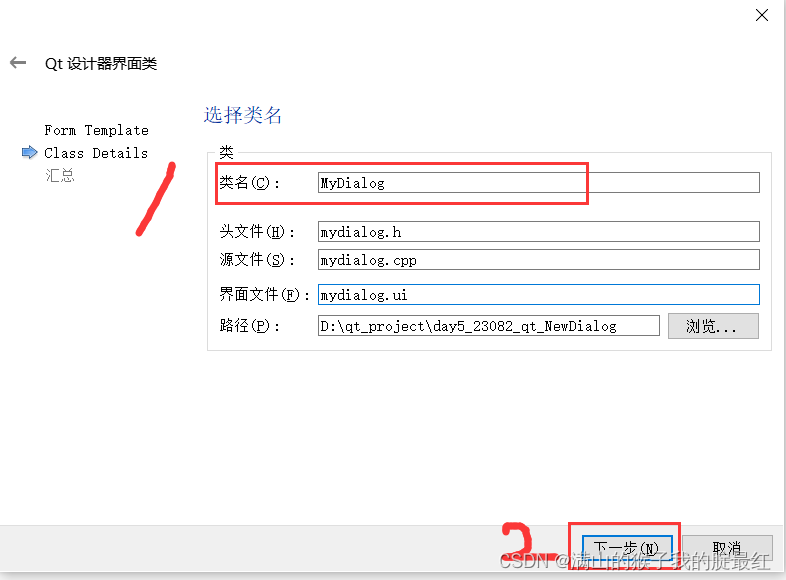
- 在弹出的窗口中,输入类名(注意帕斯卡/大驼峰),然后点击“下一步”。

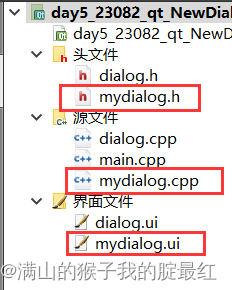
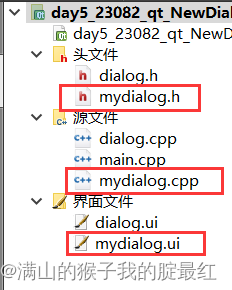
- 在项目管理界面点击完成,可以看到新的窗口类文件已经创建完成,并添加到项目中了。

dialog.cpp

7、对象传值
7.1 父对象->子对象
此处指的是Qt的parent参数的依赖关系,并非继承关系。
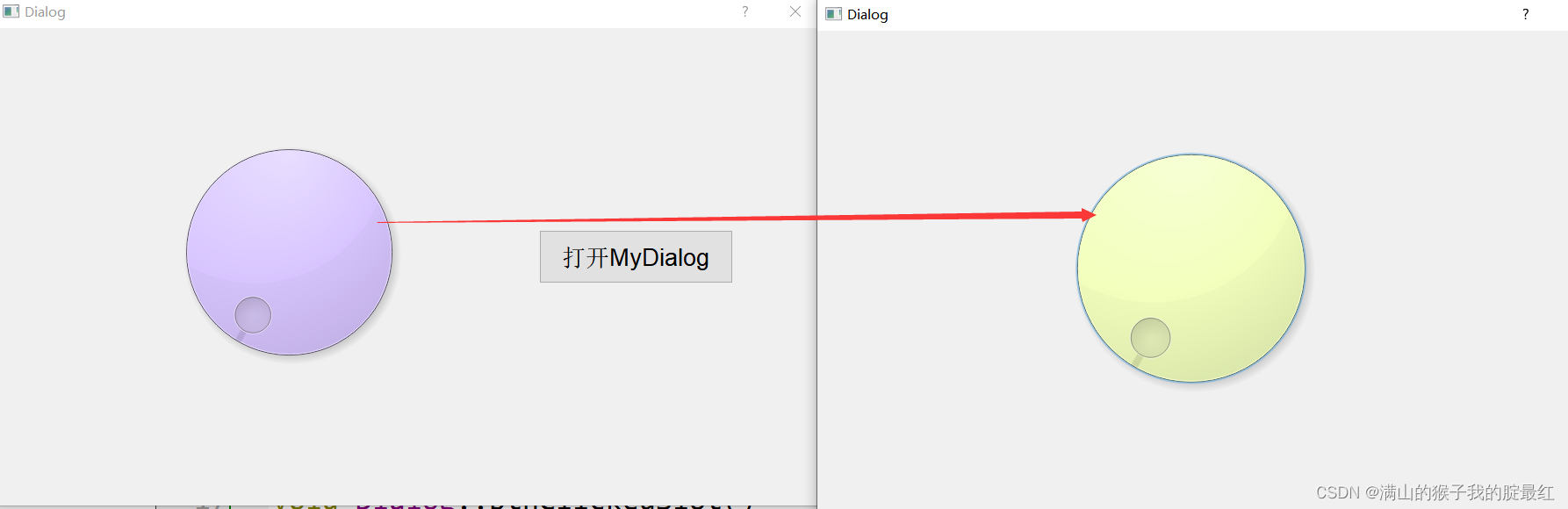
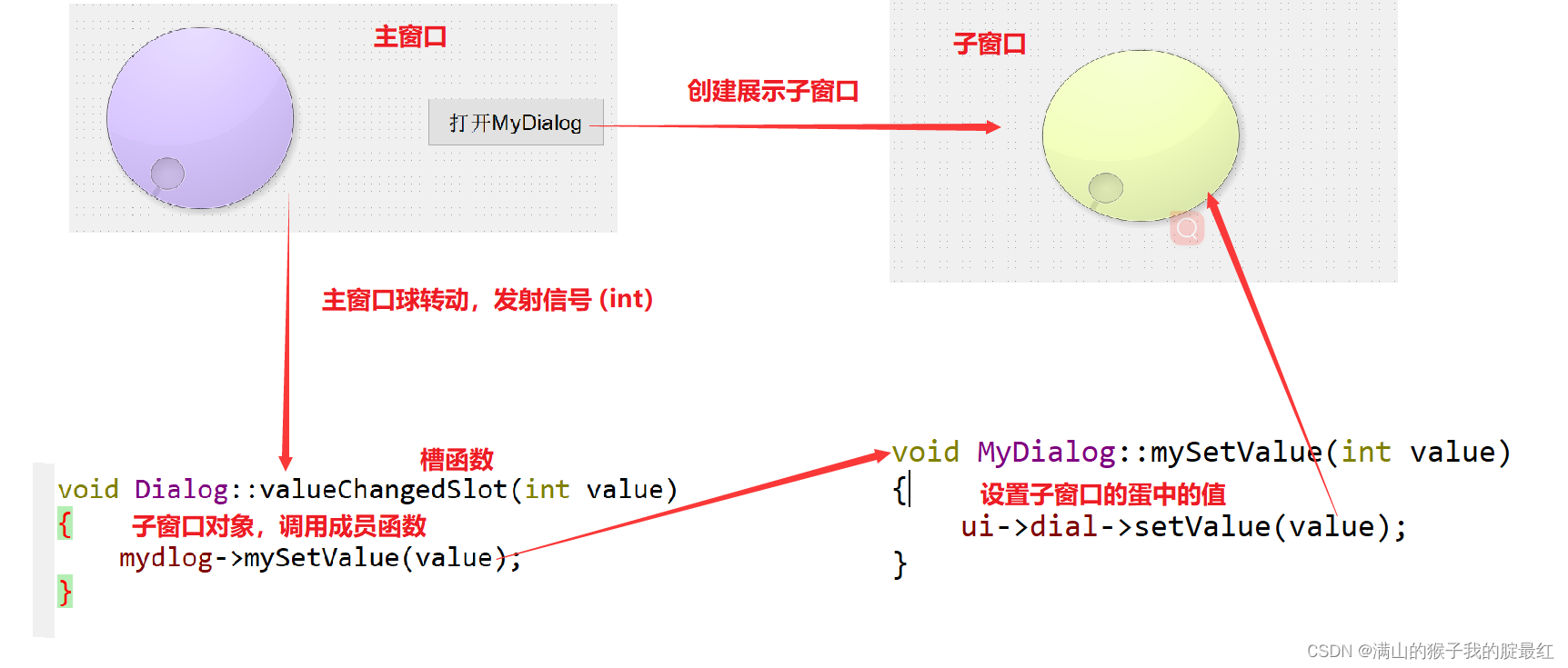
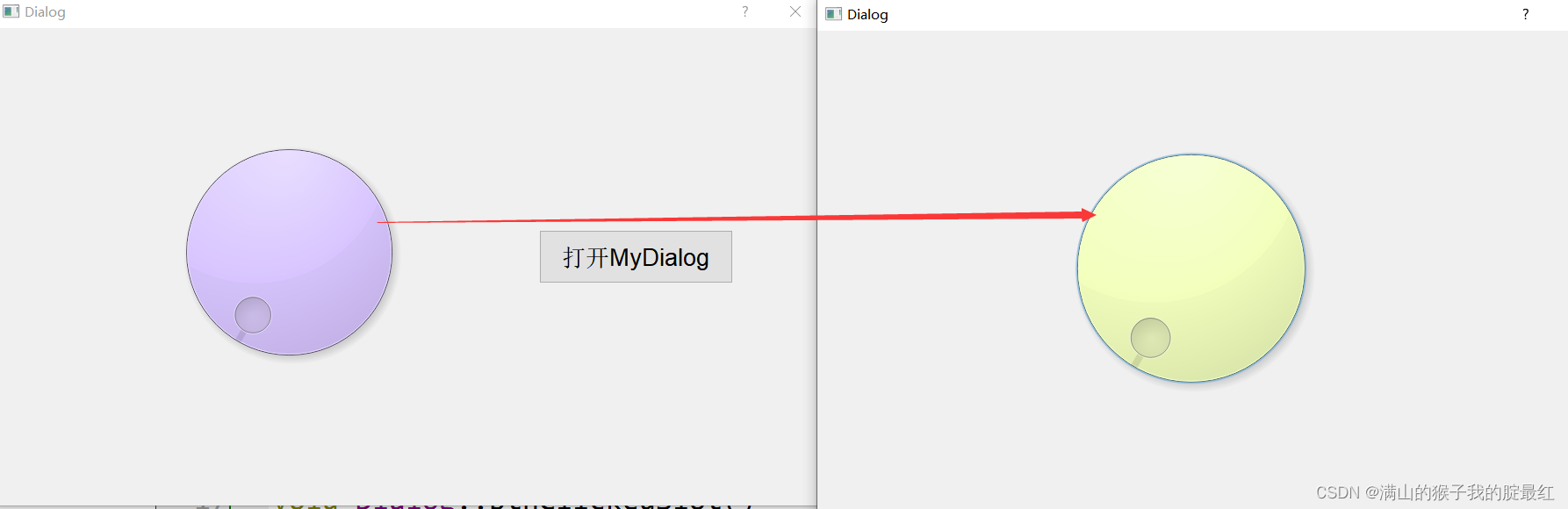
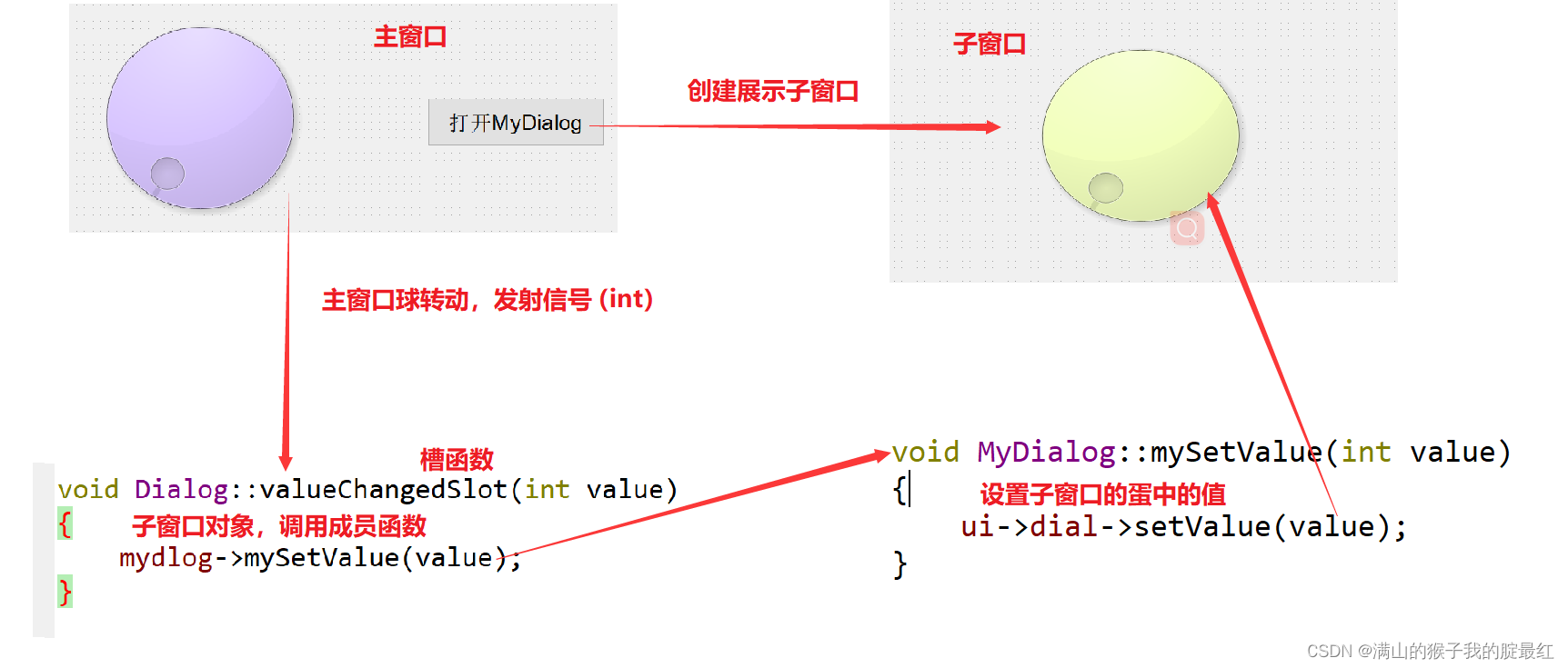
【需求】,转动主窗口中的球,子窗口的球跟着转。
这种情况下最佳的解决方案1、信号槽传参 2、C++的成员函数传参。


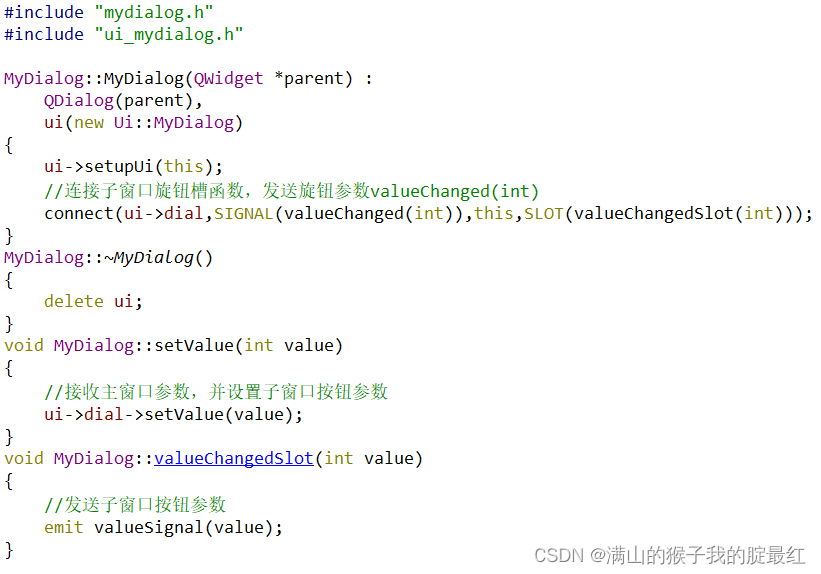
7.2 子对象→父对象
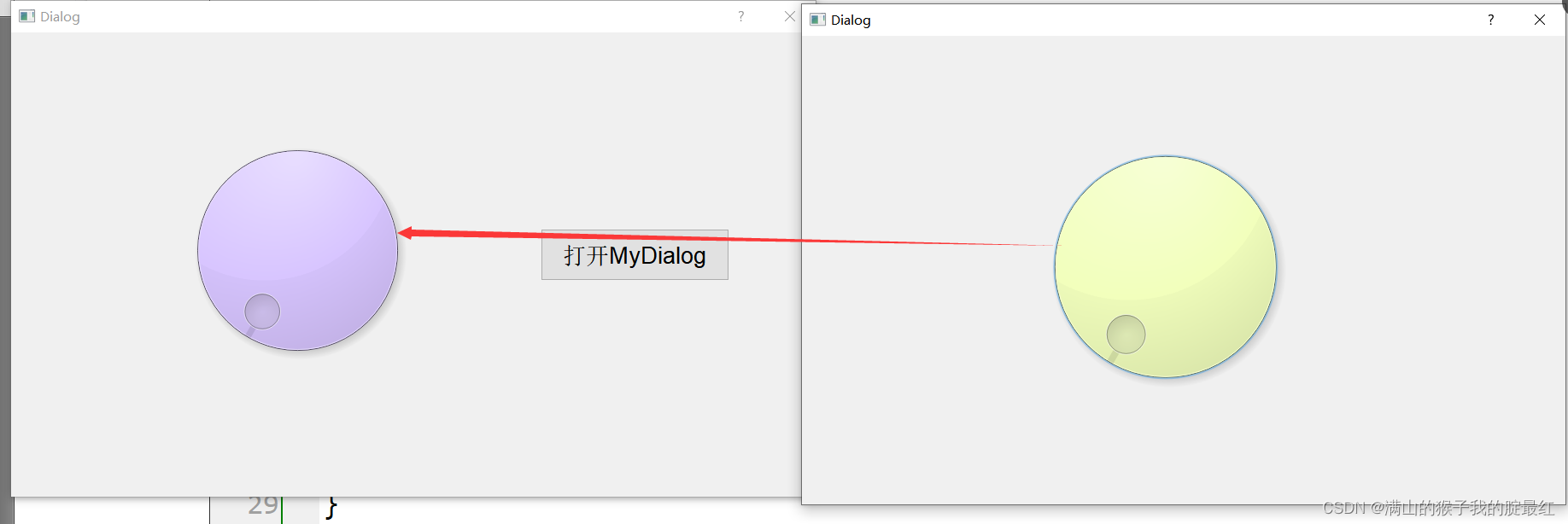
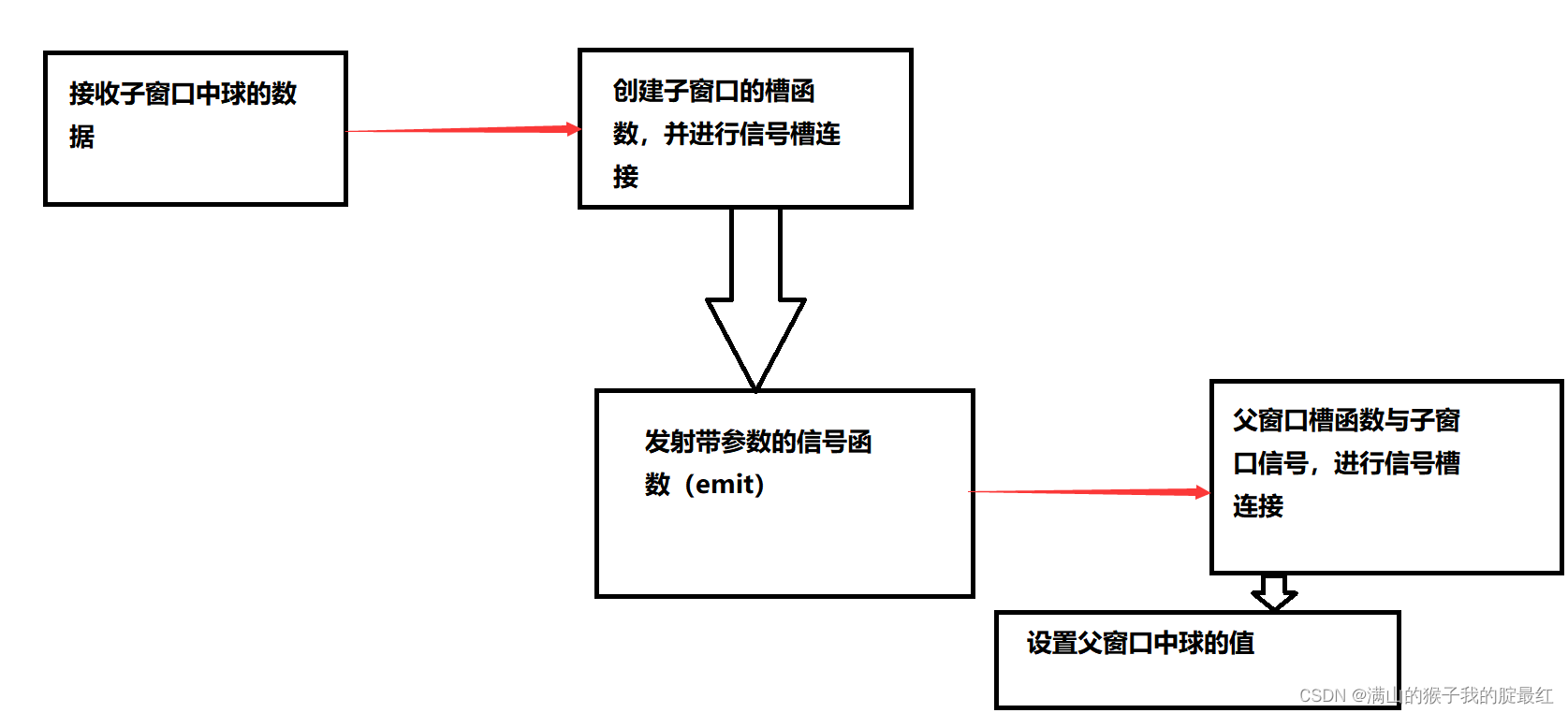
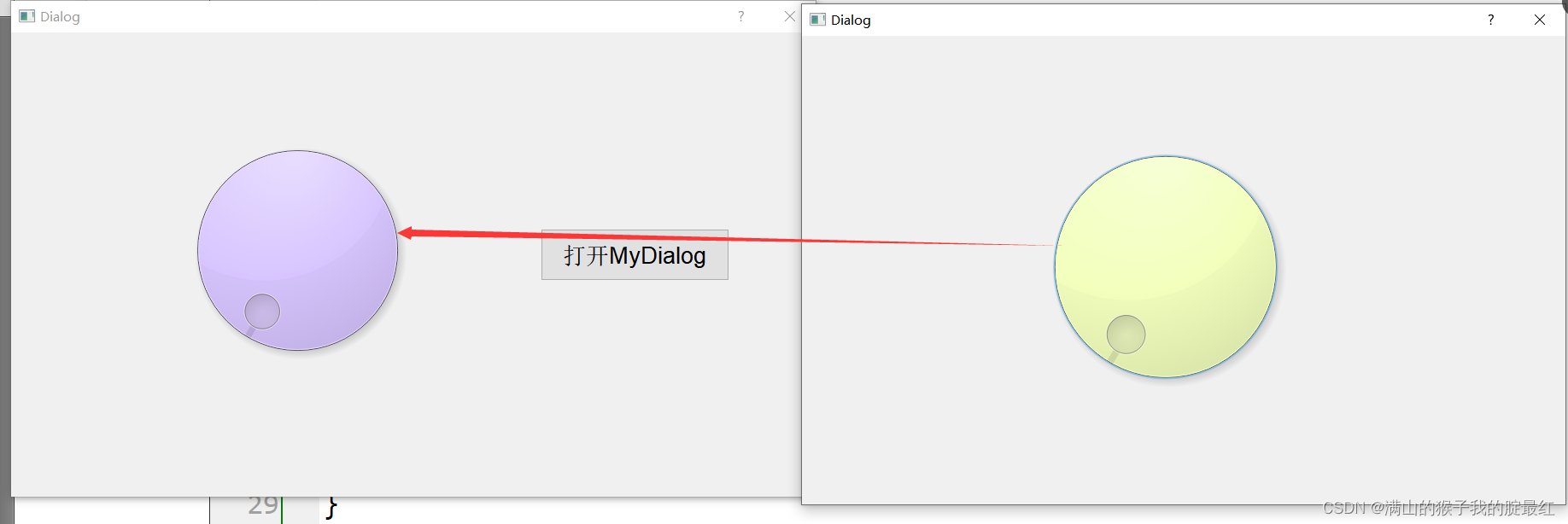
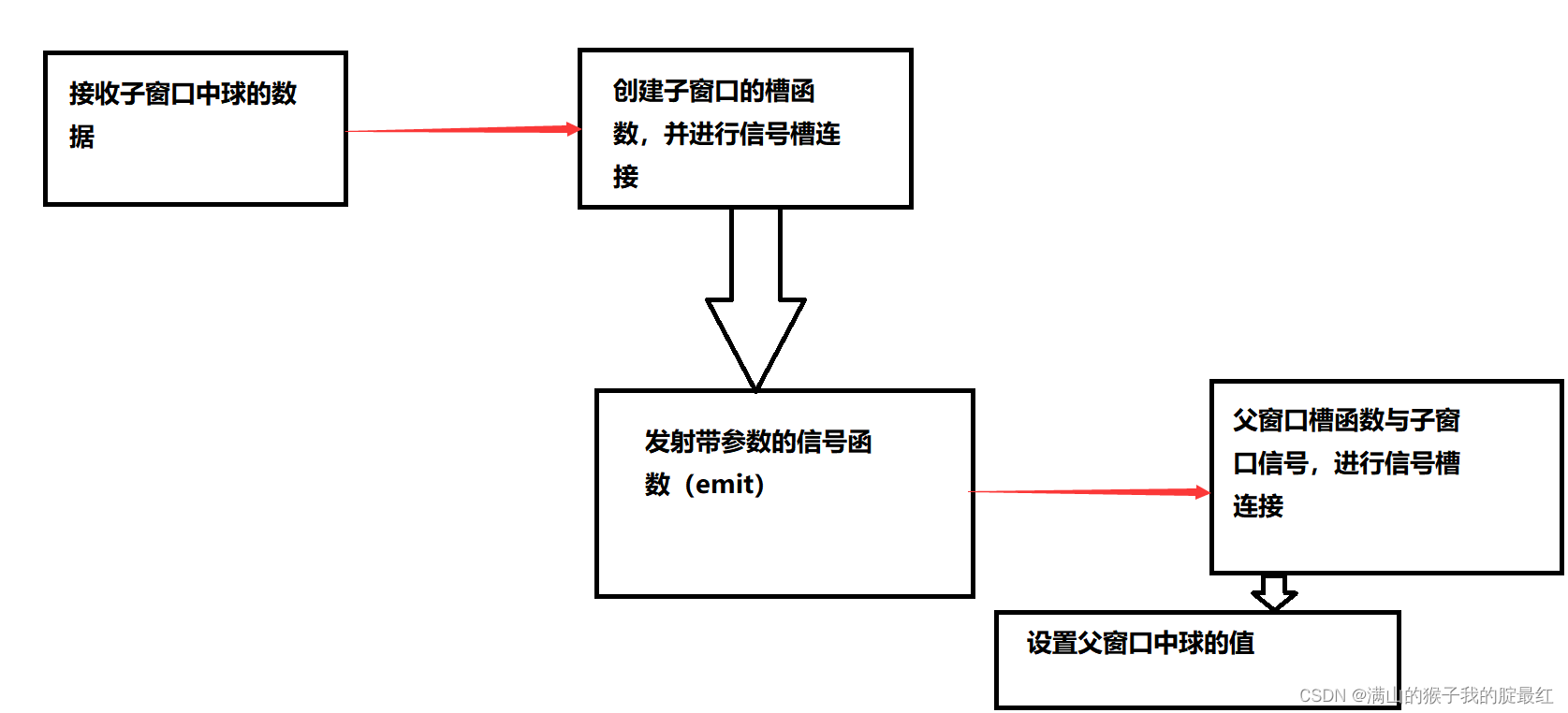
【需求】:转动子窗口中的球,父窗口中的球跟着转。
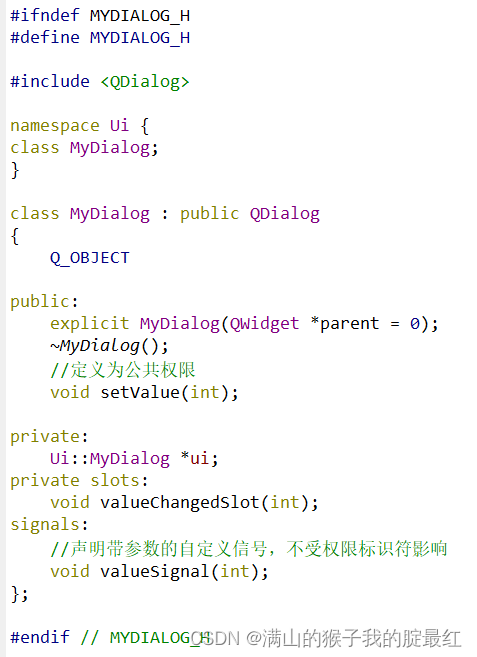
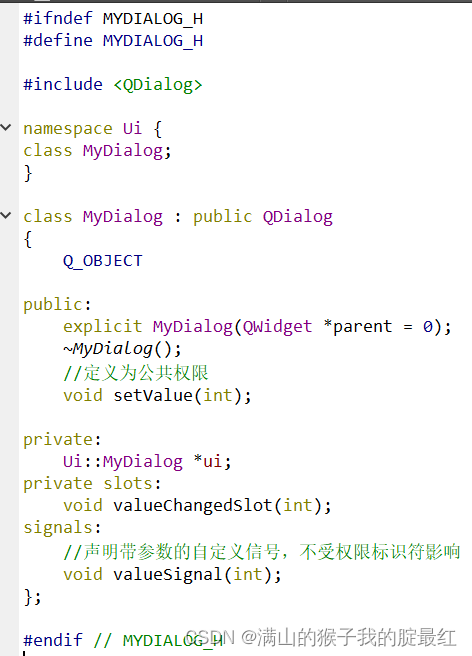
这种情况最佳的解决方案是信号槽传参。子对象发射带参数的信号函数,父对象使用带参数的槽函数接收。


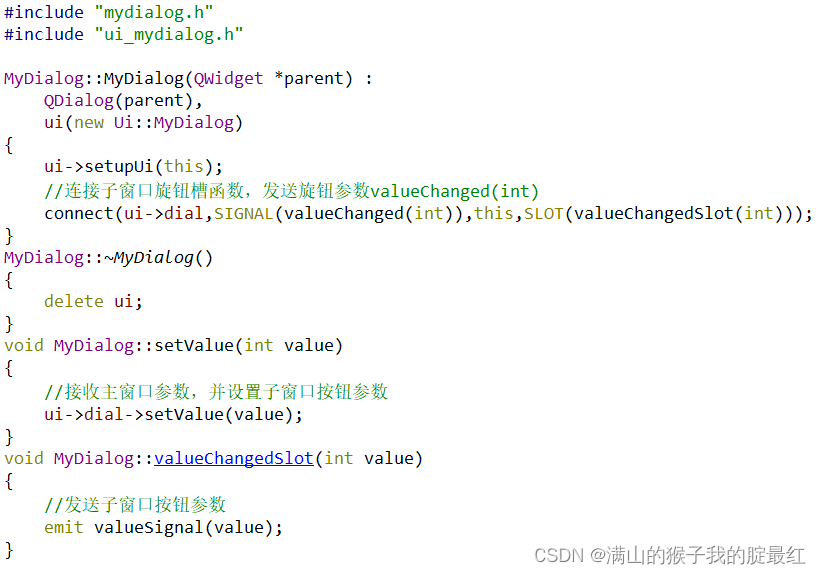
dialog.cpp


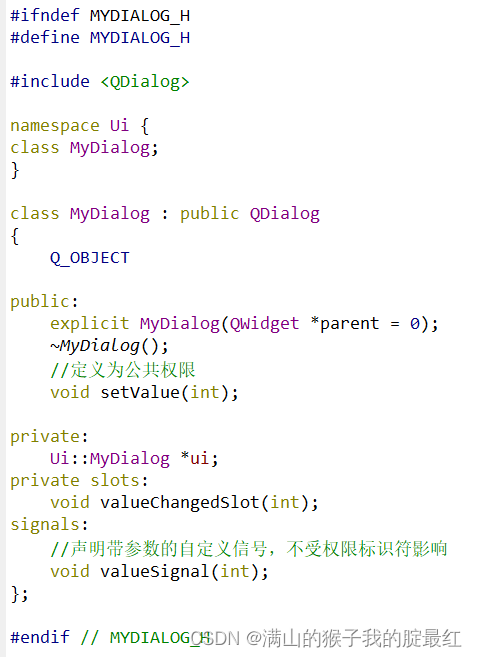
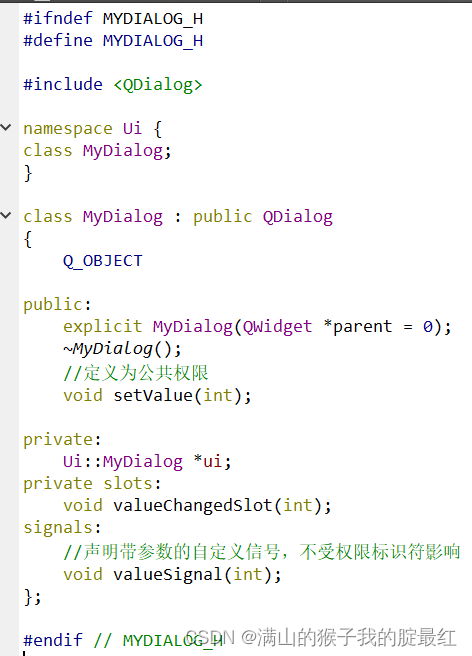
mydialog


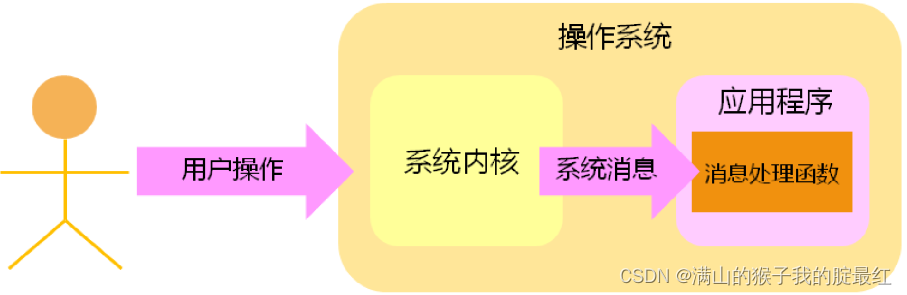
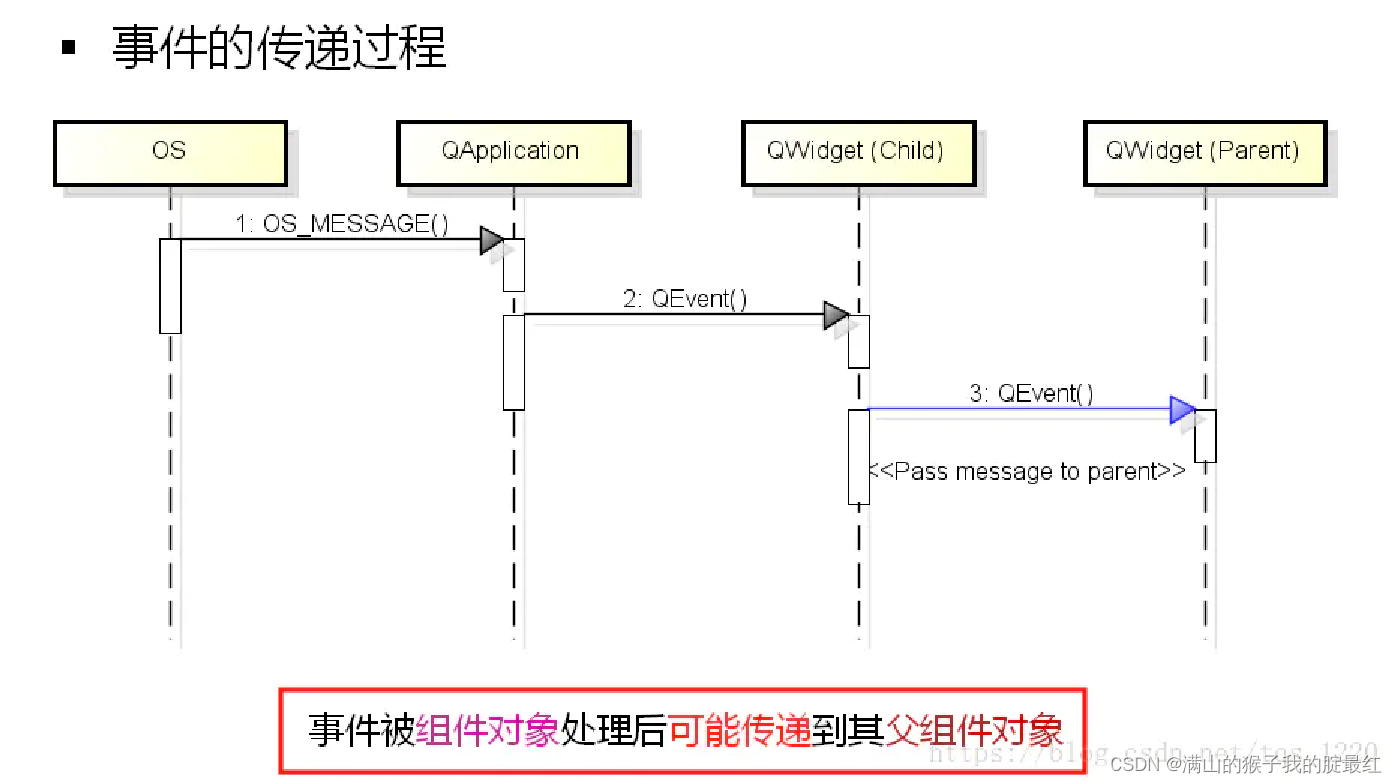
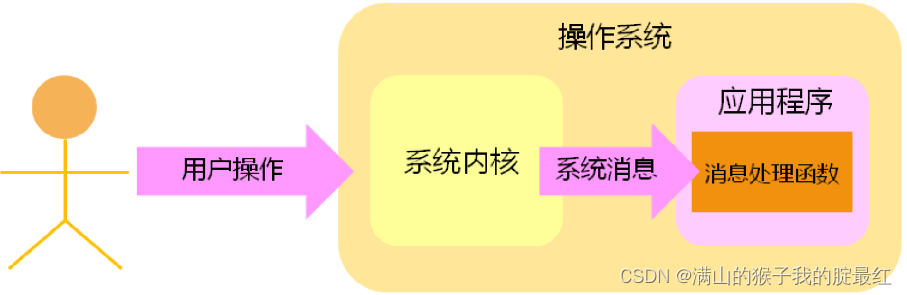
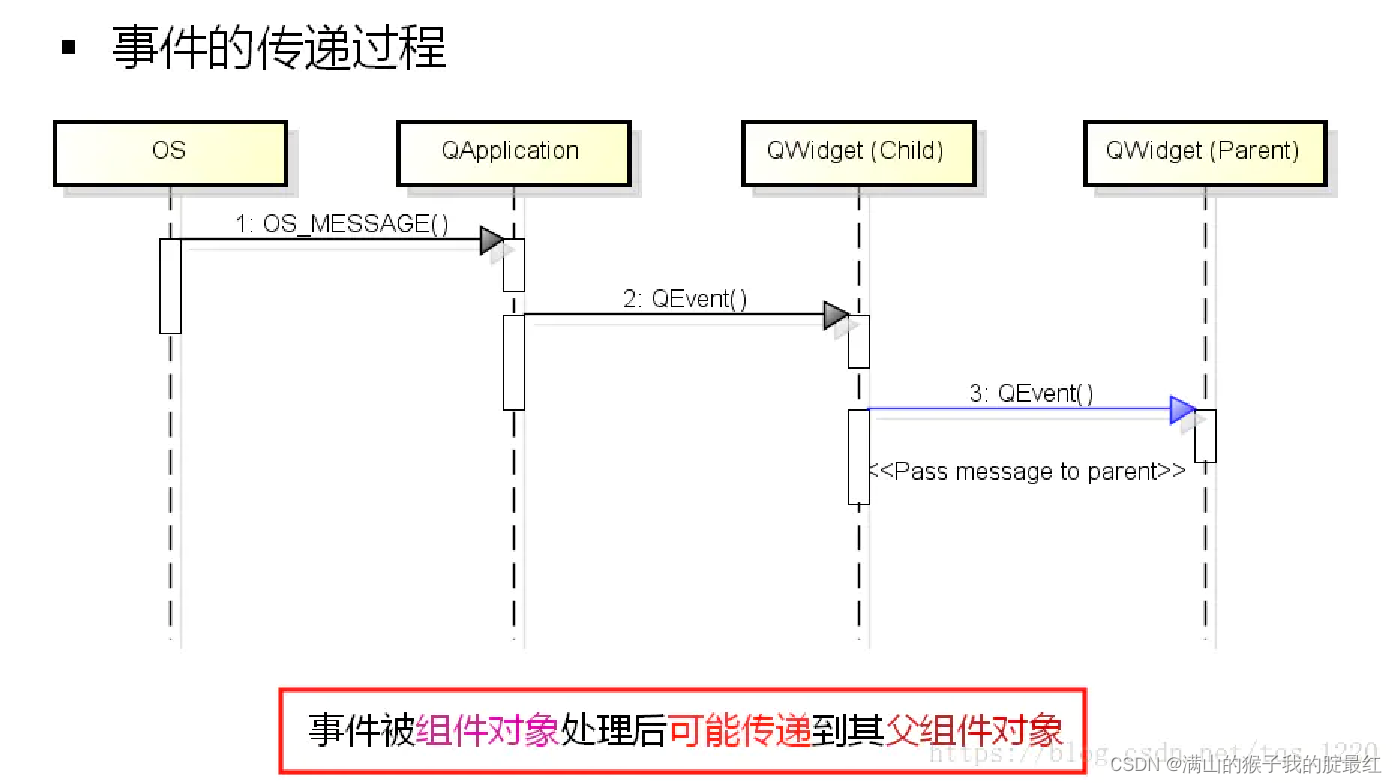
8、事件机制
事件是Qt的一种底层机制,经过层层传递,程序员可以在 传递的层级中检测或者处理这些事件。


本次学习主要是在窗口类中实现事件函数,检测到事件的传递,从而利用事件的触发机制,实现一些特定的效果。事件函数众多。包括但不限于。
以下所示:
// 绘制事件
void QWidget::paintEvent(QPaintEvent * event) [virtual protected]
// 大小改变事件
void QWidget::resizeEvent(QResizeEvent * event) [virtual protected]
// 鼠标按压事件
void QWidget::mousePressEvent(QMouseEvent * event) [virtual protected]
// 鼠标释放事件
void QWidget::mouseReleaseEvent(QMouseEvent * event) [virtual protected]
// 鼠标双击事件
void QWidget::mouseDoubleClickEvent(QMouseEvent * event) [virtual protected]
// 鼠标移动事件
void QWidget::mouseMoveEvent(QMouseEvent * event) [virtual protected]
// 移动事件
void QWidget::moveEvent(QMoveEvent * event) [virtual protected]
// 按键按压事件
void QWidget::keyPressEvent(QKeyEvent * event) [virtual protected]
// 按键释放事件
void QWidget::keyReleaseEvent(QKeyEvent * event) [virtual protected]
// 获取焦点事件
void QWidget::focusInEvent(QFocusEvent * event) [virtual protected]
// 失去焦点事件
void QWidget::focusOutEvent(QFocusEvent * event) [virtual protected]
// 关闭事件
void QWidget::closeEvent(QCloseEvent * event) [virtual protected]
// 鼠标进入事件
void QWidget::enterEvent(QEvent * event) [virtual protected]
// 鼠标离开事件
void QWidget::leaveEvent(QEvent * event) [virtual protected]
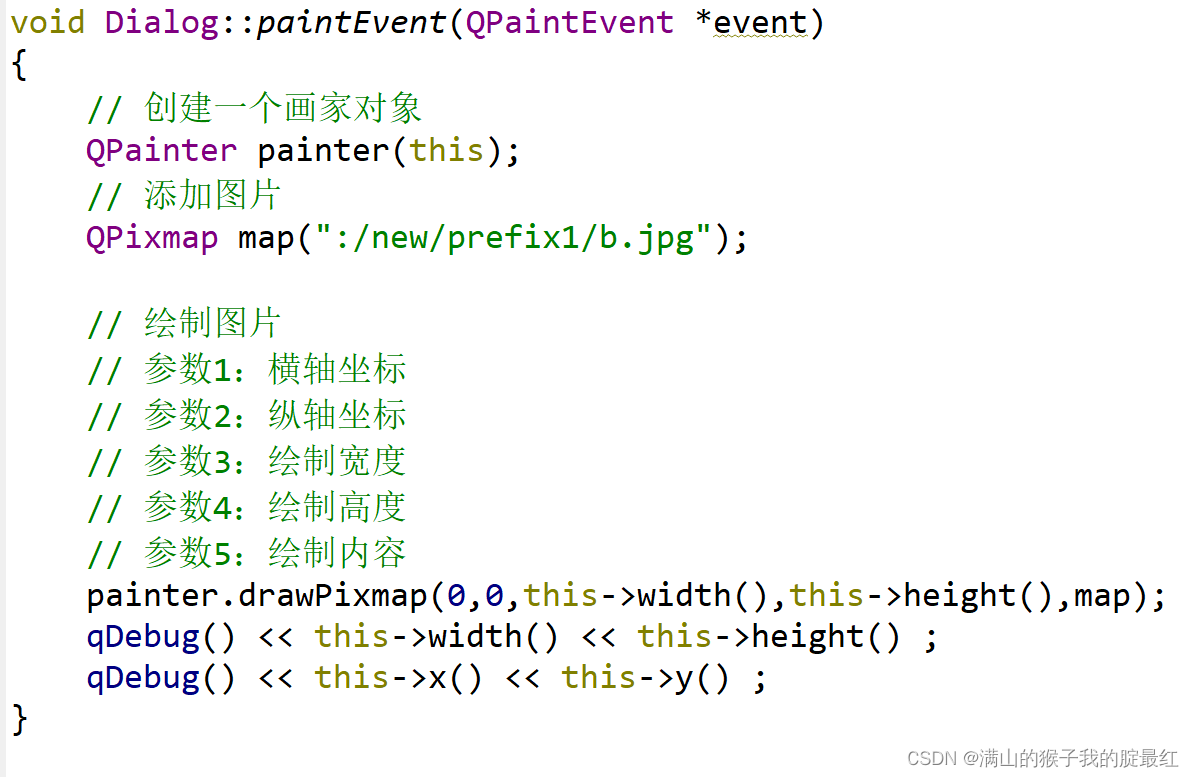
事件函数的基础使用只需要在对应的类中覆盖基类的事件函数即可。事件函数的参数就是包含了当前事件数据的对象。
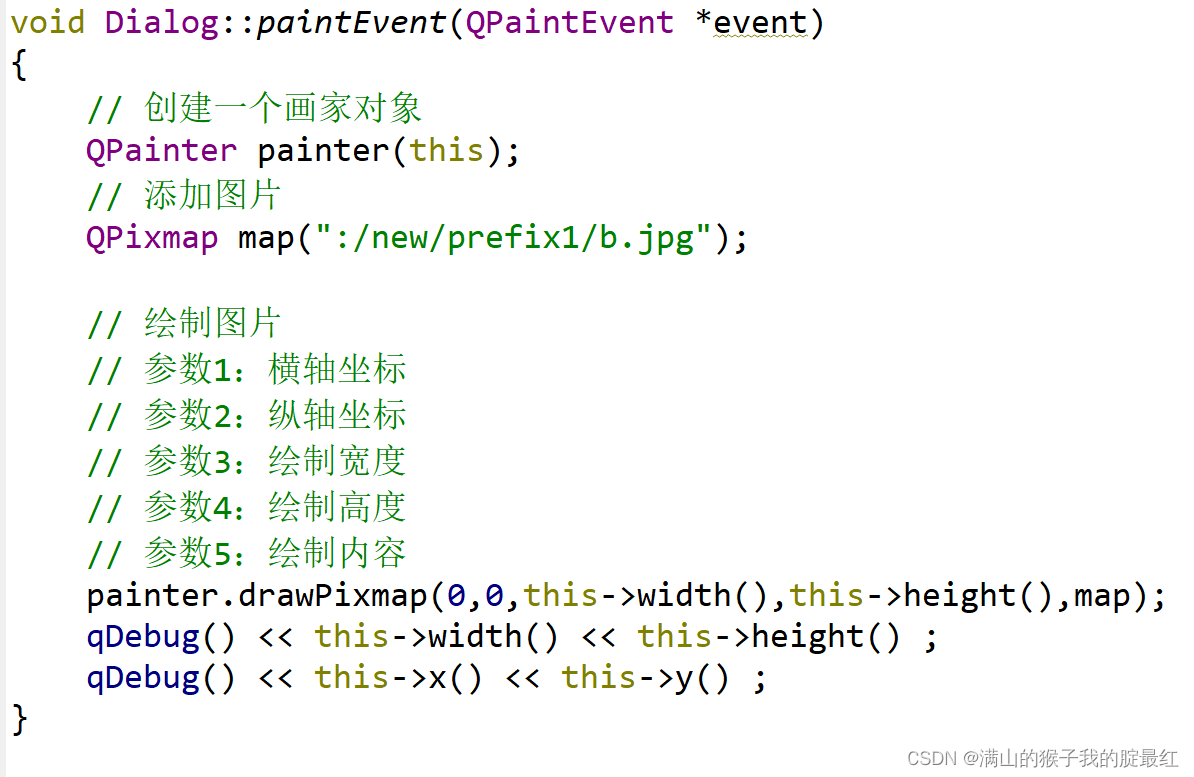
// 绘制图片
// 参数1:横轴坐标
// 参数2:纵轴坐标
// 参数3:绘制宽度
// 参数4:绘制高度
// 参数5:绘制内容
void QPainter:: drawPixmap(int x, int y, int width, int height, const QPixmap & pixmap)

【需求】:按下键盘A、S、D、W控制进度条加或者减
void Dialog::keyPressEvent(QKeyEvent *event)
{
if(event->key() == Qt::Key_A)
{
int value = ui->progressBar->value();
ui->progressBar->setValue(--value);
}
else if(event->key() == Qt::Key_D)
{
int value = ui->progressBar->value();
ui->progressBar->setValue(++value);
}
else if(event->key() == Qt::Key_W)
{
ui->progressBar->setValue(100);
}
else if(event->key() == Qt::Key_S)
{
ui->progressBar->setValue(0);
}
else
{
}
事件函数的基础使用只需要在对应的类中覆盖基类的事件函数即可。事件函数的参数就是包含了当前事件数据的对象。
【问题】事件函数与信号槽的区别?
- 事件由具体对象进行处理
- 信号由具体对象主动产生
- 改写事件处理函数可能导致程序行为发生改变
- 信号是否存在对应的槽函数不会改变程序行为
6-多窗口编程
- QMessageBox 消息对话框
QMessageBox继承自QDialog,显示一个模态对话框。用于用户前台信息通知或询问用户问题,并且接收问题答案。

QDialog再Qt源码中,派生类往往都是一些在特定场合下使用的预设好的对话框窗口。这些窗口无需创建对象,直接使用静态成员函数弹窗,使用静态成员函数的返回值作为这个窗口的结果。
QMessageBox类的关键弹窗函数如下:
// 参数1:parent参数
// 参数2:窗口标题
// 参数3:消息内容,窗口展示的信息
// 返回值:用户点击的按钮类型
StandardButton critical(QWidget * parent, const QString & title, const QString & text)
StandardButton information(QWidget * parent, const QString & title, const QString & text)
StandardButton question(QWidget * parent, const QString & title, const QString & text)
StandardButton warning(QWidget * parent, const QString & title, const QString & text)
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QMessageBox>
#include <QButtonGroup>
#include <QDebug>
namespace Ui
{
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
QButtonGroup *btp;
private slots:
void buttonClickedSlot(int);
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
btp = new QButtonGroup(this);//创建按钮组对象
btp->addButton(ui->pushButtonQ,1);//添加按钮到按钮组
btp->addButton(ui->pushButtonI,2);
btp->addButton(ui->pushButtonW,3);
btp->addButton(ui->pushButtonC,4);
//连接按钮组槽函数
//按钮组信号buttonClicked(int),int是信号id
connect(btp,SIGNAL(buttonClicked(int)),this,SLOT(buttonClickedSlot(int)));
}
Dialog::~Dialog()
{
delete ui;
delete btp;
}
//按钮组槽函数
void Dialog::buttonClickedSlot(int id)
{
if(id == 1)
{
// 设置弹窗
//弹窗返回值用StandardButton 枚举型变量接收
QMessageBox::StandardButton stdb = QMessageBox::question(this,"question","是否需要关闭?");
//判断弹窗返回值内容,执行相关命令
if(stdb == QMessageBox::Yes)
{
close();
}
else
{
}
}
else if(id == 2)
{
QMessageBox::information(this,"information","已加载完成!");
}
else if(id == 3)
{
QMessageBox::warning(this,"warning","您的输入有误!");
}
else if(id == 4)
{
QMessageBox::critical(this,"critical","程序异常,缺少必要文件!");
}
else
{
qDebug() << "错误处理,没进入对应的模态对话框弹窗" ;
}
}
2、QWidget类
QWidget类时所有窗口和组件的基类,之前认识此类更多是站在组件的角度,实际上QWidget身为所有窗口的基类,也具有很多窗口的特性,

新建一个项目,使自带窗口继承QWidget:

创建完成后运行时发现,与Dialog的窗口并无太大区别。表面上区别:


QWidget类作为所有窗口的基类,内部也规定了很多窗口的特性。
- windowTitle : QString

QWidget()set窗口标记
- windowFlags : Qt::WindowFlags

使用set函数这时多个标记,使用 “|”进行分割。实现无边框、窗口置于最上层。
setWindowFlags(Qt::WindowStaysOnTopHint|Qt::FramelessWindowHint);
void setWindowFlags(Qt::WindowFlags type)
设置窗口状态
// 参数是窗口的状态
Qt::WindowStates QWidget:: windowState() const
窗口状态:


窗口状态有时可能与窗口标记冲突。
示例代码:
setWindowState(Qt::WindowFullScreen);
3、parent参数
目前对parent参数的理解有以下几点:
- parent参数表示子组件位于那个窗口给中。
- parent参数决定了QWidget对象是独立窗口还是内嵌窗口。
实际上parent参数还表示Qt的内存回收机制,如果对象a作为对象b构造函数时的parent参数,表示对象a是对象b的父对象(不是继承关系)。这时一种内存回收的依赖关系,即对象b跟随对象a一并销毁。此时无需手动控制对象b进行销毁过程(手动调用delete)。
如果堆内存对象创建时不传递parent参数,表示对象销毁需要程序员手动销毁(需要手动delete)。
绝大多数情况下,建议堆内存对象传递parent参数。
这样做也有缺点,缺点内存占用,主窗口存在时,子窗口内存不会被释放掉。
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QDebug>
namespace Ui
{
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
private slots:
void buttonClickedSlot();
void buttonThisClickedSlot();
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->pushButton,SIGNAL(clicked()),
this,SLOT(buttonClickedSlot()));
connect(ui->pushButtonThis,SIGNAL(clicked()),
this,SLOT(buttonThisClickedSlot()));
}
Dialog::~Dialog()
{
qDebug() << "析构函数";
delete ui;
}
//不传递参数,只有最后一个窗口关闭时才会调用析构函数
void Dialog::buttonClickedSlot()
{
Dialog *dlg = new Dialog;
dlg->show();
}
//传递参数,创建出来的窗口都是当前窗口的子窗口,父窗口关闭,子窗口都会关闭。
void Dialog::buttonThisClickedSlot()
{
Dialog *dlg = new Dialog(this);
dlg->show();
}
不传参的方式:只能一个个关闭,且只析构一次,会存在内存泄漏


传参方式:关闭父窗口,会关闭所有子窗口,且关闭每窗口都会被析构


4、堆栈窗口(QStackedWidget)
通常作为独立窗口的内嵌窗口(组件),与QListWidget进行联动。

dialog.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//手动添加选项(追加)
ui->listWidget->addItem("第四页");
ui->listWidget->addItem("第五页");
// 连接信号槽,点击相应选项,发送相应序号,指定相应页码。
connect(ui->listWidget,SIGNAL(currentRowChanged(int)),
ui->stackedWidget,SLOT(setCurrentIndex(int)));
}
Widget::~Widget()
{
delete ui;
}

5、QMainWindow主窗口类
QMainWindow是最适合作为主窗口的类型,因为包含多个组成部分。

5.1 QMenuBar菜单栏

菜单栏的构建可以通过Designer,也可以通过C++代码实现,不要混用。
代码实现菜单栏构建(不能与Designer混用),
1)向菜单栏中添加一级菜单
// 参数为菜单的文字
// 返回值是添加的菜单对象
QMenu * QMenuBar:: addMenu(const QString & title)
2)向菜单中添加动作
// 参数为动作的文字
// 返回值是添加的动作对象
QAction * QMenu:: addAction(const QString & text)
3)向菜单中添加菜单
// 参数为菜单显示的文字
// 返回值为添加的菜单对象
QMenu * QMenu:: addMenu(const QString & title)
例子:
qMainWindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QMenu * menuFile = ui->menuBar->addMenu("文件");
QMenu * menuEdit = ui->menuBar->addMenu("编辑");
QMenu * menuHelp = ui->menuBar->addMenu("帮助");
// 向一级菜单中添加动作
QAction * actionNew = menuFile->addAction("新建");
QAction * actionOpen = menuFile->addAction("打开");
QAction * actionClose = menuFile->addAction("关闭");
// 向一级菜单中添加二级菜单
QMenu * menuRecent = menuFile->addMenu("最近访问的文件");
// 向二级菜单中添加动作
QAction * actionCpp = menuRecent->addAction("hello.cpp");
QAction * actionH = menuRecent->addAction("hello.h");
}
MainWindow::~MainWindow()
{
delete ui;
}

菜单信号
![]()
为了使QAction点击后有触发效果,需要使用对应的信号连接槽函数。信号函数如下:

//将带有文本的新段落追加到文本编辑的末尾。
void QTextEdit::append(const QString & text)
示例:
QMainWindow.h

QMainWindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//连接槽函数
connect(ui->actionNew,SIGNAL(triggered()),
this,SLOT(actionNewTriggeredSlot()));
connect(ui->actionHello_cpp,SIGNAL(triggered()),
this,SLOT(actionCppTriggeredSlot()));
}
MainWindow::~MainWindow()
{
delete ui;
}
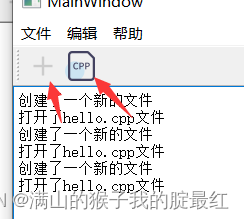
void MainWindow::actionNewTriggeredSlot()
{
ui->textBrowser->append("新创建了一个文件");
}
void MainWindow::actionCppTriggeredSlot()
{
ui->textBrowser->append("打开了hello.cpp");
}

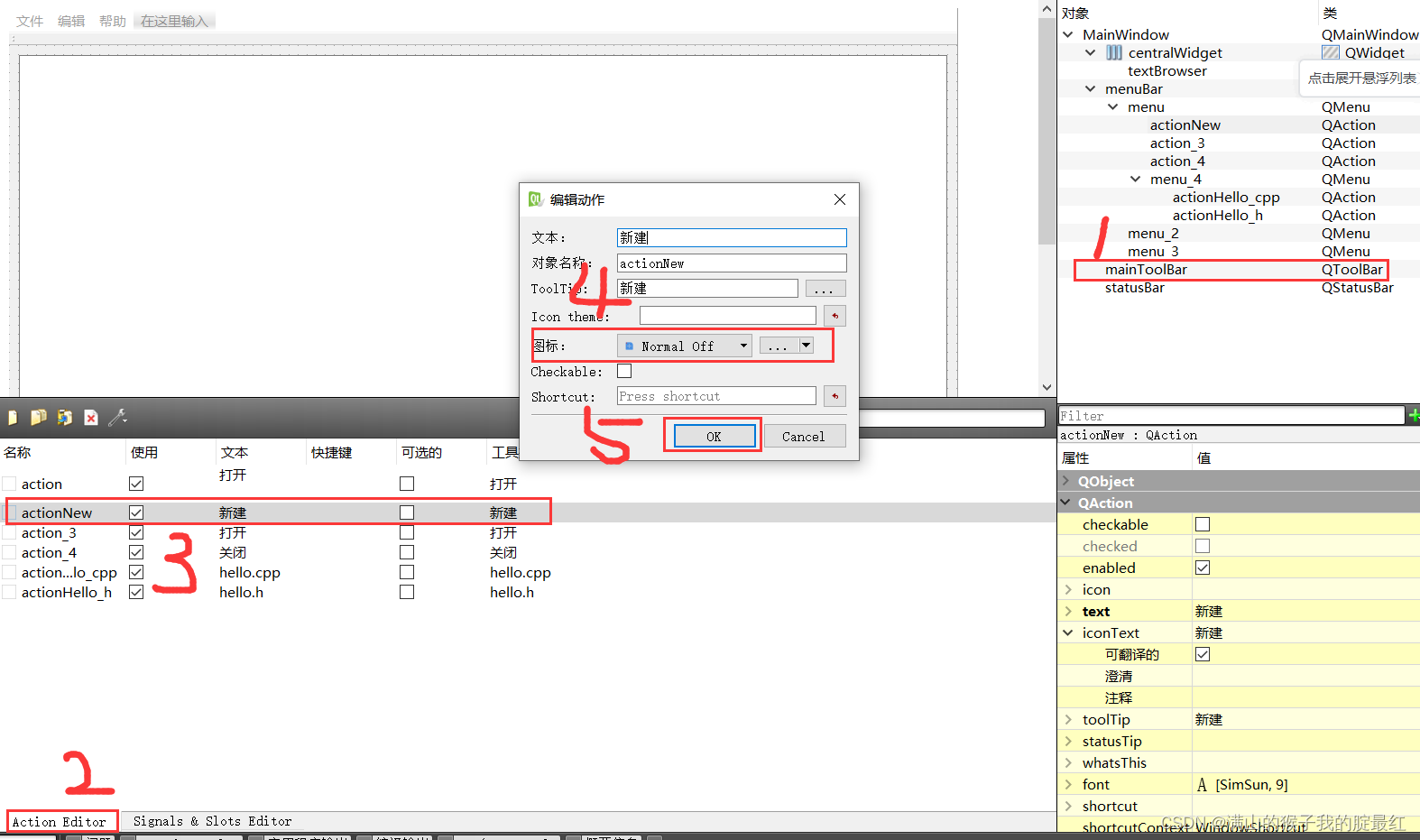
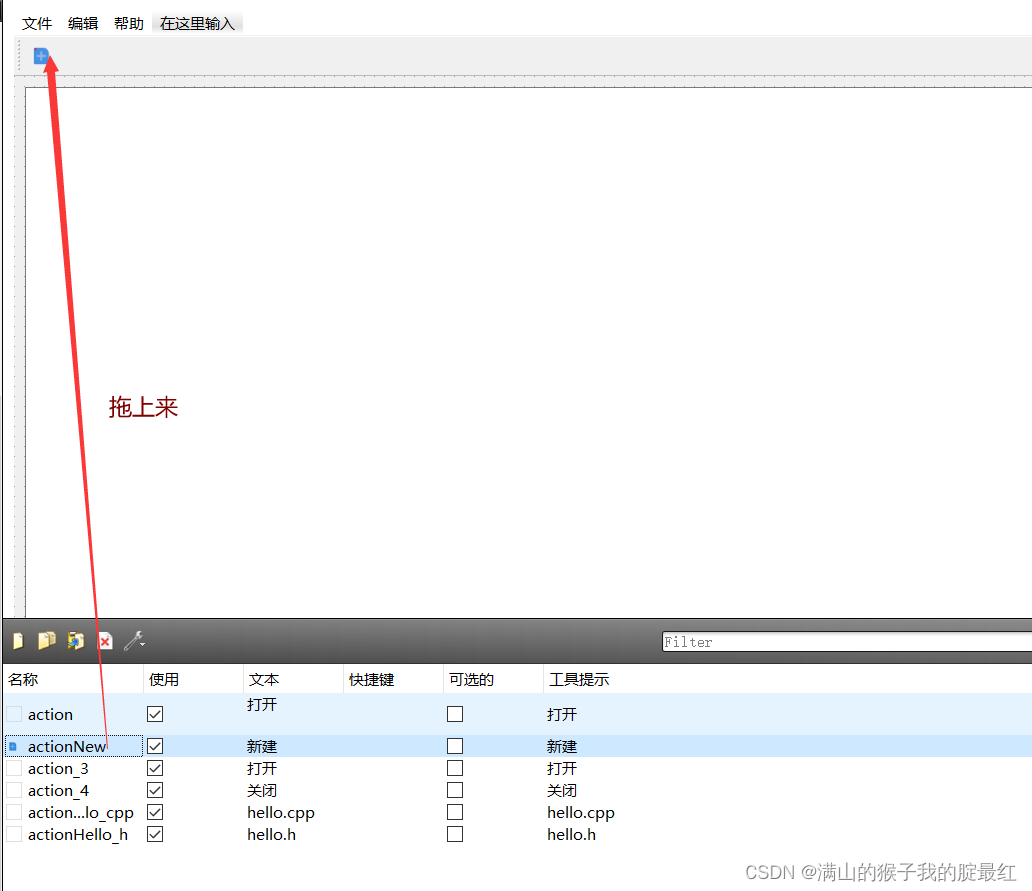
5.2 QToolBar 工具栏
工具栏按钮往往使用菜单栏中QAciton对象。但是需要给他设置图标。



// 添加一个已有的QAction(通常是设置图标)对象到工具栏
void QToolBar:: addAction(QAction * action)

5.3 QStatusBar 状态栏
可以使用槽函数进行信息展示:
// 在状态栏展示信息
// 参数1:展示的信息内容
// 参数2:信息展示的时间(单位毫秒),默认值0表示持续显示
void QStatusBar:: showMessage(const QString & message, int timeout = 0)[slot]
// 清空显示
void QStatusBar:: clearMessage()

显示5秒自动消失

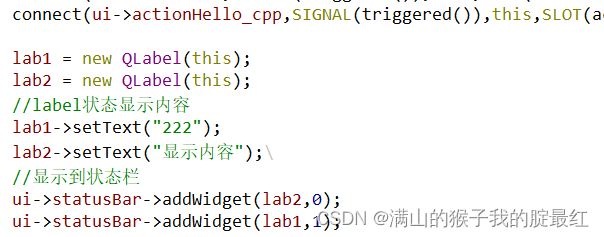
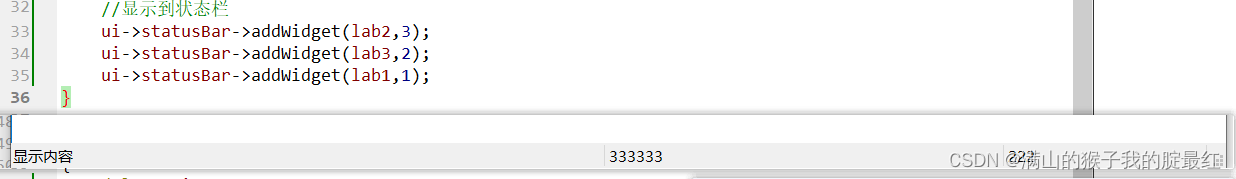
通过QLabel控件,添加状态栏信息

状态栏显示拉伸比(拉伸因子):默认为0,按最小显示不拉伸

6、新建自定义窗口类
在一个项目中新创建一个Qt的窗口界面类,操作步骤如下:
- 在Qt Creator中选中项目名称,鼠标右键,点击“添加新文件”。
- 在弹出的窗口中,按照下图进行操作:

- 在弹出的窗口中选择界面模板后,点击“下一步”。

- 在弹出的窗口中,输入类名(注意帕斯卡/大驼峰),然后点击“下一步”。

- 在项目管理界面点击完成,可以看到新的窗口类文件已经创建完成,并添加到项目中了。

dialog.cpp

7、对象传值
7.1 父对象->子对象
此处指的是Qt的parent参数的依赖关系,并非继承关系。
【需求】,转动主窗口中的球,子窗口的球跟着转。
这种情况下最佳的解决方案1、信号槽传参 2、C++的成员函数传参。


7.2 子对象→父对象
【需求】:转动子窗口中的球,父窗口中的球跟着转。
这种情况最佳的解决方案是信号槽传参。子对象发射带参数的信号函数,父对象使用带参数的槽函数接收。


dialog.cpp


mydialog


8、事件机制
事件是Qt的一种底层机制,经过层层传递,程序员可以在 传递的层级中检测或者处理这些事件。


本次学习主要是在窗口类中实现事件函数,检测到事件的传递,从而利用事件的触发机制,实现一些特定的效果。事件函数众多。包括但不限于。
以下所示:
// 绘制事件
void QWidget::paintEvent(QPaintEvent * event) [virtual protected]
// 大小改变事件
void QWidget::resizeEvent(QResizeEvent * event) [virtual protected]
// 鼠标按压事件
void QWidget::mousePressEvent(QMouseEvent * event) [virtual protected]
// 鼠标释放事件
void QWidget::mouseReleaseEvent(QMouseEvent * event) [virtual protected]
// 鼠标双击事件
void QWidget::mouseDoubleClickEvent(QMouseEvent * event) [virtual protected]
// 鼠标移动事件
void QWidget::mouseMoveEvent(QMouseEvent * event) [virtual protected]
// 移动事件
void QWidget::moveEvent(QMoveEvent * event) [virtual protected]
// 按键按压事件
void QWidget::keyPressEvent(QKeyEvent * event) [virtual protected]
// 按键释放事件
void QWidget::keyReleaseEvent(QKeyEvent * event) [virtual protected]
// 获取焦点事件
void QWidget::focusInEvent(QFocusEvent * event) [virtual protected]
// 失去焦点事件
void QWidget::focusOutEvent(QFocusEvent * event) [virtual protected]
// 关闭事件
void QWidget::closeEvent(QCloseEvent * event) [virtual protected]
// 鼠标进入事件
void QWidget::enterEvent(QEvent * event) [virtual protected]
// 鼠标离开事件
void QWidget::leaveEvent(QEvent * event) [virtual protected]
事件函数的基础使用只需要在对应的类中覆盖基类的事件函数即可。事件函数的参数就是包含了当前事件数据的对象。
// 绘制图片
// 参数1:横轴坐标
// 参数2:纵轴坐标
// 参数3:绘制宽度
// 参数4:绘制高度
// 参数5:绘制内容
void QPainter:: drawPixmap(int x, int y, int width, int height, const QPixmap & pixmap)

【需求】:按下键盘A、S、D、W控制进度条加或者减
void Dialog::keyPressEvent(QKeyEvent *event)
{
if(event->key() == Qt::Key_A)
{
int value = ui->progressBar->value();
ui->progressBar->setValue(--value);
}
else if(event->key() == Qt::Key_D)
{
int value = ui->progressBar->value();
ui->progressBar->setValue(++value);
}
else if(event->key() == Qt::Key_W)
{
ui->progressBar->setValue(100);
}
else if(event->key() == Qt::Key_S)
{
ui->progressBar->setValue(0);
}
else
{
}
事件函数的基础使用只需要在对应的类中覆盖基类的事件函数即可。事件函数的参数就是包含了当前事件数据的对象。
【问题】事件函数与信号槽的区别?
- 事件由具体对象进行处理
- 信号由具体对象主动产生
- 改写事件处理函数可能导致程序行为发生改变
- 信号是否存在对应的槽函数不会改变程序行为







![服务器感染了.wis[[Rast@airmail.cc]].wis勒索病毒,如何确保数据文件完整恢复?](https://img-blog.csdnimg.cn/direct/4da95382d71b426a8f9686cc1ac31fb1.png)