文章目录
- 文件在线预览模块(多格式转PDF文件)
- 现已支持格式如下
- 界面展示
- 运行方式
- 接口介绍
- 文件上传
- 文件转 PDF
- 文件转图片
- 文件转SVG
- 参数配置
- 其他说明
- 项目关联关键词
- 文档转换预览技术说明
- 同步转换
- 异步转换
- 主要技术
- 乱码问题处理
- 帮助文档
- 前端预览弹出层用法
- $Preview 参数
- $Preview 方法
- show 打开弹窗
- closeAll 关闭所有弹窗
- error 当解析文件路径错误时执行
- formatType 粗解析某个路径的文件格式
- formatShowType 返回某个路径的文件格式
- 方案二 ASPOSE

文件在线预览模块(多格式转PDF文件)

说明:本项目是将一些常见的技术做了整合,帮助那些需要在线预览文件或正在寻找 office 转 pdf 文件预览的同学。
2023新增说明: 《文档转换预览技术说明》:https://www.yuque.com/hcwdc/open/pos2lih1vi3248g9
已经将部分的教程进行了整合优化,放到了语雀的平台上,原先的老教程依然可以看。
基于这个技术做的知识库管理系统:https://gitee.com/hcwdc/knowledgebase
已经实现功能如下:
- 多格式转换为 PDF 格式
- OFFICE 转换为 PNG 格式
- 在线预览文件
- 手机预览查看文件
现已支持格式如下
- 图片预览:.gif、bmp、jpeg、jpg、png、ico、svg
- 文档预览:.doc、docx、xls、xlsx、ppt、pptx
- PDF 文件:pdf、PDF 文件压缩
- 文本文件:txt
- 音频文件:mp3、ogg、wav
- 视频文件:mp4、webm、mkv
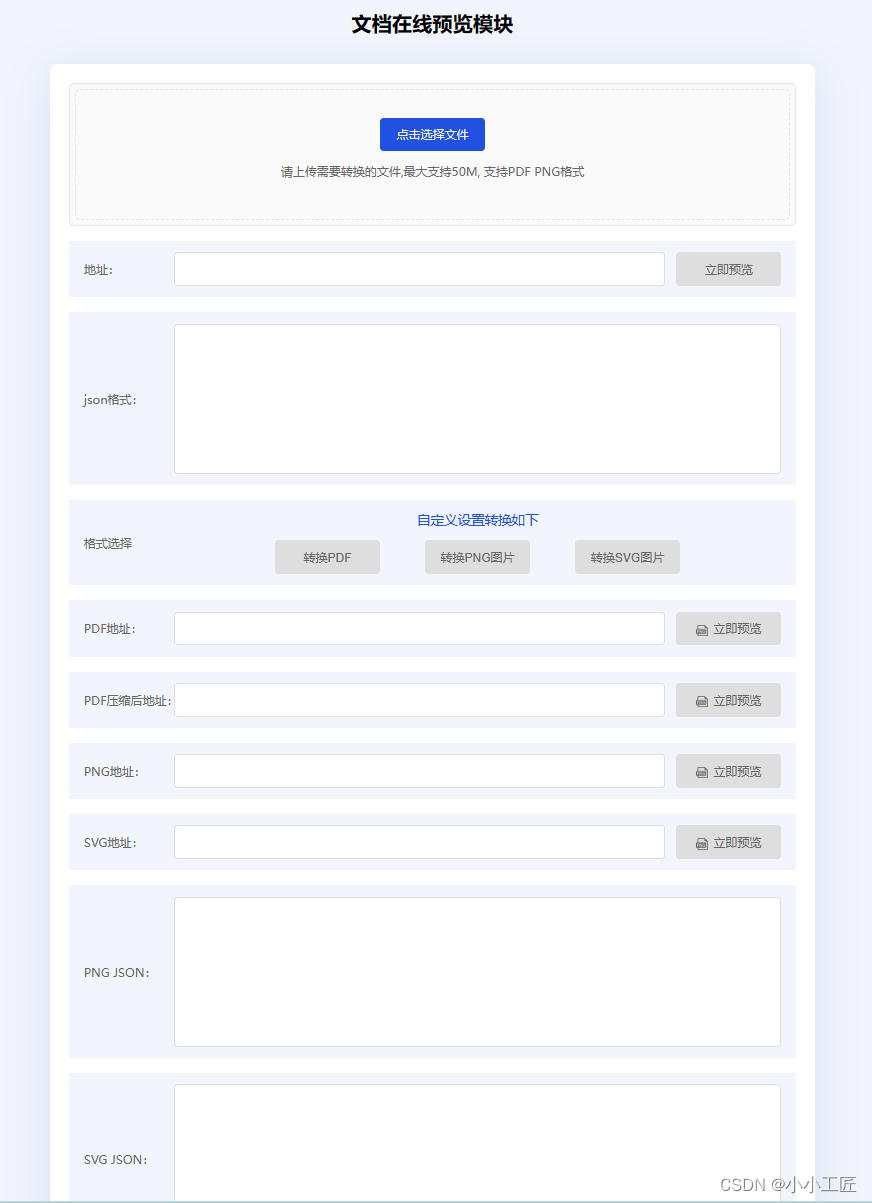
界面展示
本地启动后访问页面地址为:http://localhost:8301/index

运行方式
【必须】程序运行所在环境安装 LibreOffice,PDF 转换基于 LibreOffice 完成(OpenOffice 也一样可用)
安装参考教程:http://wiki.nooss.cn/archives/420.html
Linux 安装字体(不安装会出现乱码问题):http://wiki.nooss.cn/archives/406.html
- 1、直接复制源码里的文件搬家至你自己的代码中
- 2、将此 Demo 打包成为一个 jar 引入到自己的项目中
接口介绍
文件上传
http://ip:port/demo/upload
文件转 PDF
http://ip:port/demo/toPdf
文件转图片
ps:会先将文件转为 pdf,然后使用 pdfbox 转为图片
http://ip:port/demo/toPng
文件转SVG
ps:会先将文件转为 pdf,然后使用 pdfbox 转为svg
http://ip:port/demo/toSvg
参数配置
castle:
upload:
# 自行配置可访问的路径
fileDomain: http://up.hcses.cn/pdftools # 文件可访问的地址
fileServerPath: /www/wwwroot/up.hcses.cn/pdftools/ # 原始文件的服务器存储位置
其他说明
- 本示例转换 PDF 部分采用了LibreOffice工具
- PDF 转换图片使用了PDFBox组件
- 感谢hutool组件
项目关联关键词
word 转 pdf、word 转图片、office 格式转换、在线文件预览
文档转换预览技术说明
同步转换
即用户上传文档提交接口瞬间,系统会立即进行转换。
优点:用户一直在loading等待,转换完成可见数据。
缺点:同步转换容易造成页面卡顿,转换时间超长的情况下,系统接口会超时。
异步转换
即用户上传文档提交接口瞬间,系统不会立即进行转换,而是将文档放入转换队列,由后台的转换进程进行转换。
优点:大量文件可同时进行转换,不会造成卡顿。
缺点:无法实时的查看数据。
主要技术
| 名称 | 用途 | 地址 |
|---|---|---|
| Libreoffice | office转pdf | https://zh-cn.libreoffice.org/ |
| PDFBox | pdf转图片 | https://pdfbox.apache.org/ |
| PDF2SVG | pdf转svg | https://github.com/dawbarton/pdf2svg |
| Calibre | epub、mobi等电子书转为pdf | https://github.com/kovidgoyal/calibre |
| MuPDF | PDF和XPS解析和渲染引擎,可用于将PDF转为svg、png等图片 | https://www.mupdf.com/ |
| SVGO | 压缩svg图片大小 | https://github.com/svg/svgo |
| GZIP压缩 | 对svg文件压缩 | ----- |
乱码问题处理
乱码主要是由字体引起的,安装字体即可解决该问题。
帮助文档
| 名称 | 地址 |
|---|---|
| 《Linux环境安装Libreoffice》 | https://www.yuque.com/hcwdc/open/rydxw6sb6yhqvu0b |
| 《Windows环境安装Libreoffice》 | https://www.yuque.com/hcwdc/open/qygk4dubimetzosh |
| 《Linux字体安装》 | https://www.yuque.com/hcwdc/open/oviiv0v5e724um6s |
前端预览弹出层用法
在页面 head 部分引入 <script src="preview.js"></script>
$Preview 参数
| 参数 | 说明 | 值 |
|---|---|---|
| type | 传入文件的粗类型 | txt / img / pdf / mp3 / mp4 |
| modal | 所有打开的弹窗列表 | Array<Modal> |
$Preview 方法
show 打开弹窗
window.$Preview.show : (urls: string | Array<string>, options: Options) => $Preview
// e.g
window.$Preview.show('http://123.png')
window.$Preview.show(['http://123.png', 'http://456.png'])
window.$Preview.show(['http://123.png', 'http://456.png'], {
active: 1
})
urls: Array<string> // 展示的文件地址列表
options: {
active: number, // 打开时展示第几张 下标从 0 开始
}
closeAll 关闭所有弹窗
window.$Preview.closeAll : () => void
error 当解析文件路径错误时执行
暂时处理为 alert
可以根据需要自行覆盖
window.$Preview.error : (msg) => void
/**
覆盖代理使用
覆盖后 alert 将不再弹出
*/
window.$Preview.error = (msg) => {
console.log(msg)
}
formatType 粗解析某个路径的文件格式
window.$Preview.formatType : (url: string) => 'txt' | 'img' | 'pdf' | 'mp3' | 'mp4'
formatShowType 返回某个路径的文件格式
window.$Preview.formatShowType : (url: string) => FileType
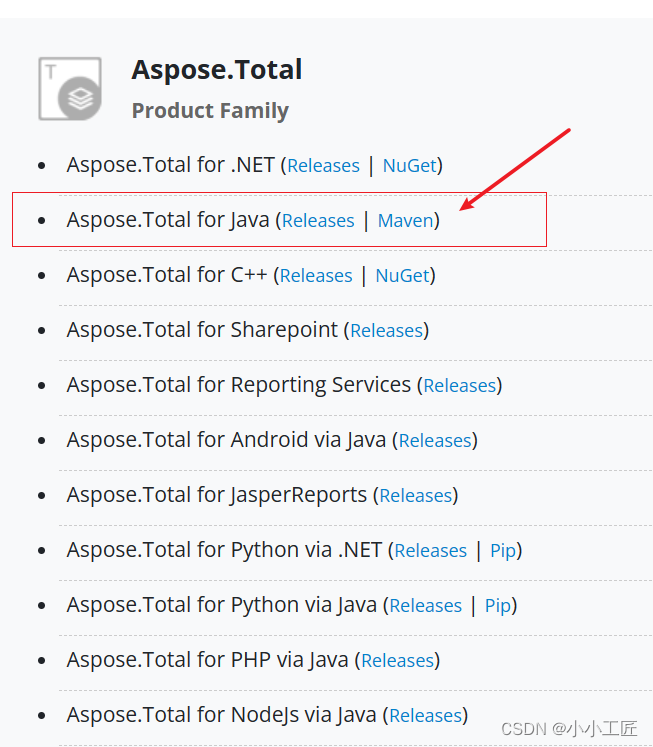
方案二 ASPOSE
https://www.aspose.com/zh/







![服务器感染了.wis[[Rast@airmail.cc]].wis勒索病毒,如何确保数据文件完整恢复?](https://img-blog.csdnimg.cn/direct/4da95382d71b426a8f9686cc1ac31fb1.png)