Winform使用Webview2在Demo1中实现地址简单校验
- 往期目录
- 回顾
- 添加对于的简单url验证提示
- 通过上节和本节涉及到的函数有
往期目录
往期相关文章目录
专栏目录
回顾
通过一.Winform使用Webview2(Edge浏览器核心) 创建demo(Demo1)实现回车导航到指定地址
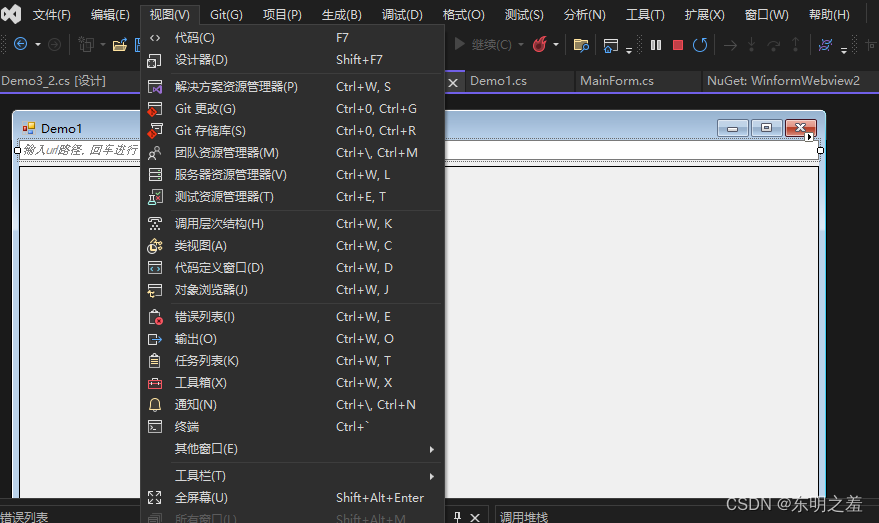
我们已经知道了解决资源管理器,工具箱,属性窗口 。他们都可以通过视图唤出

也了解了一些基本操作,后面会省过这些步骤
添加对于的简单url验证提示
找到Demo1窗体(通过解决方案资源管理器,找到Demo1.cs双双击打开窗体)然后在窗体上右键查看代码或F7打开代码界面。
在Demo1构造函数中添加如下代码
//对于不合法的导航路径进行提示
this.mainView2.NavigationStarting += (object sender, CoreWebView2NavigationStartingEventArgs args) =>
{
String url = args.Uri;
String text = "is not safe, try an https link";
if (!url.StartsWith("https://"))
{
this.mainView2.ExecuteScriptAsync($"alert('{url} {text}')");
args.Cancel = true;
}
};
通过上节和本节涉及到的函数有
this.mainView2.ExecuteScriptAsync(xxx)函数
这个函数就是通过C# 调用 webview 中js函数。url.StartsWith("https://")判断url字符串以https://开头
StartsWith方法参考$"{text}"可以显示text放置到字符串中。相关字符有@""
如下代码可以看出它们的威力
//使用$符号前
string str1 = string.Format("Today is {0:D}", DateTime.Now);
//使用$符号后
string str2 = $"Today is {DateTime.Now:D}";
//使用@符号前 假如有一个路径,我需要一个一个添加`\`进行转移
string str1 = "F:\\CSharp\\winform-webview2\\csharp-use-webview2";
//使用@符号后 现在特殊字符不需要在转移了
string str2 = @"F:\CSharp\winform-webview2\csharp-use-webview2";
()=>{}或(参数1,参数..)=>{}lamda表达式 可以百度进行相关了解
往期相关文章目录
专栏目录




![[小程序]基于token的权鉴测试](https://img-blog.csdnimg.cn/direct/40acf7c0bfaa4c6790d340be0ac3bcf4.png)