Server-Sent Events特点与优势
后端可以向前端发送信息,类似于websocket,但是websocket是双向通信,但是sse为单向通信,服务器只能向客户端发送文本信息,效率比websocket高。
单向通信:SSE只支持服务器到客户端的单向通信。这对于那些只需要服务器推送数据而无需客户端响应的场景非常有效,例如实时新闻、股票报价更新等。
简单轻量:SSE在实现上通常比WebSocket更简单和轻量,因为它是基于标准的HTTP协议实现的。
自动重连:SSE支持自动重连机制,如果连接断开,浏览器会尝试重新建立连接。
易于使用和兼容性:对于简单的单向数据流,SSE更容易实现,且兼容性较好。
后端代码
stream() 方法返回的 SseEmitter 对象用于建立一个 SSE (Server-Sent Events) 连接,但它本身并不负责推送数据。这个方法的主要作用是:
建立连接:当客户端请求 /notification 路径时,stream() 方法被调用,创建并返回一个 SseEmitter 实例。这个实例代表了与客户端之间的一个长连接。
保持连接开启:这个连接将保持开启状态,直到服务器发送完成信号或连接超时。这允许服务器在后续任何时间点向客户端推送数据。
等待数据推送:虽然 stream() 方法创建了连接,但实际的数据推送是由其他部分的代码来处理的。通常,这涉及到在服务层或控制器的其他部分设置逻辑,以在某些事件发生时调用 SseEmitter 的 send() 方法来推送数据。
连接默认超时时间为三十分钟,这是设置为1天。
@RestController
@RequestMapping("/admin/homePage")
public class NotificationSSEController {
// executorService: 一个线程池,用于管理和执行后台任务。
private final ExecutorService executorService = Executors.newCachedThreadPool();
// emitter: 用于SSE(服务器发送事件)的SseEmitter实例。这个对象用来向客户端发送实时更新。
// SseEmitter是Spring框架提供的一个类,用于处理HTTP连接以发送SSE。
// 1天 = 24小时 * 60分钟 * 60秒 * 1000毫秒
private SseEmitter emitter = new SseEmitter(24L * 60 * 60 * 1000);
/**
* 返回的是sse连接,不参与返回数据
* @return
*/
@CrossOrigin
@GetMapping(value = "/notification", produces = MediaType.TEXT_EVENT_STREAM_VALUE)
public SseEmitter stream() {
return emitter;
}
// A函数:Spring Boot定时函数,每10秒执行一次
@Scheduled(fixedRate = 1000)
public void scheduledTask() {
sendNotification();
}
// B函数:负责SSE发送
public void sendNotification() {
executorService.execute(() -> {
try {
NotificationSSE notificationSSE = new NotificationSSE();
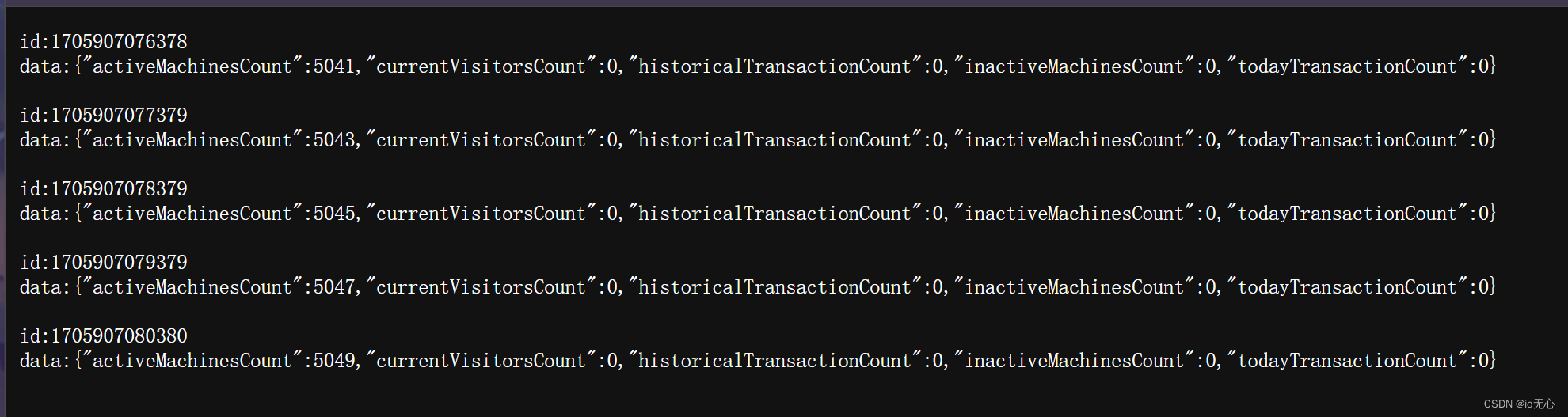
emitter.send(SseEmitter.event()
.id(String.valueOf(System.currentTimeMillis()))
.data(JSONObject.toJSONString(notificationSSE)));
} catch (Exception e) {
emitter.completeWithError(e);
}
});
}
}
前端代码
<!DOCTYPE html>
<html>
<head>
<title>SSE Example</title>
</head>
<body>
<script>
var eventSource = new EventSource("http://localhost/admin/homePage/notification");
eventSource.onmessage = function(event) {
console.log(event.data);
};
</script>
</body>
</html>