软件环境
- 需已安装MySQL数据库。
- 需已安装HuggingFists系统,该系统将提供无代码的可视化数据开发环境。通过该系统利用大语言模型辅助知识图谱的构建。HuggingFists系统的安装可参考《HuggingFists-低代码玩转LLM RAG-准备篇》
流程环境
数据文件
- 进入HuggingFists内置的文件系统,数据源->文件系统->sengee_fs_settings_201
通义千问账号
HuggingFists系统没有提供内置的通义千问账号,所以用户需要先去申请一个通义千问账号。用户可通过开通DashScope API Key帮助来获取API Key。
其次,在HuggingFists右上角的个人信息->个人设置->资源账号中添加一个阿里灵积访问账号。进入资源账号界面后,选择添加资源账号,弹出如下的界面:

选中阿里灵积类型,并将申请到的访问令牌填充进“访问token”输入框,填充完成后提交,创建成功。
数据库
- 安装MySQL数据库
- 创建MySQL数据账号。同上一步,创建通义千问账号,在个人信息->个人设置->资源账号中创建一个MySQL数据库对应的账号。
- 创建MySQL数据源。在数据源->数据库中添加MySQL数据源,如下图:

填充数据库ip、端口等信息,选中前一步创建好的访问账号,创建MySQL数据源。
- 基于要抽取的知识,创建数据库表。
| 表名 | kb_person | ||
| 名称 | 别名 | 类型 | 长度 |
| name | 名称 | String | 128 |
| titles | 头衔 | String | 1024 |
| 表名 | kb_relation | ||
| 名称 | 别名 | 类型 | 长度 |
| src | 源人物 | String | 128 |
| relation | 关系 | String | 128 |
| dst | 目的人物 | String | 128 |
| 表名 | kb_event | ||
| 名称 | 别名 | 类型 | 长度 |
| name | 事件名称 | String | 512 |
| time | 时间 | String | 128 |
| humans | 人物 | String | 1024 |
Prompt模板
- 点击“资源库”,点击进入“Prompt”库

- 点击“新建提示模板”,创建Prompt模板。

- 创建提取人物及头衔的提示模板

| 请帮我分析####后文字中的人物及头衔。并将结果输出为json格式 #### @{content} |
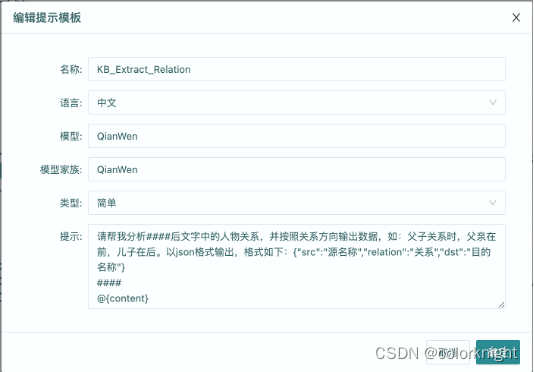
- 创建提取人物关系的提示模板

| 请帮我分析####后文字中的人物关系,并按照关系方向输出数据,如:父子关系时,父亲在前,儿子在后。以json格式输出,格式如下:{"src":"源名称","relation":"关系","dst":"目的名称"} #### @{content} |
- 创建提取事件的提示模板

| 请帮我分析####后文字中的事件及事件相关的人物和时间,并将结果输出为json格式 #### @{content} |