说明
之前有一篇JavaWeb-JavaScript中只是简单介绍了一点JavaScript的内容,这篇笔记算是续写的,但是从01开始编号。
引入js文件
html、css、js俗称前端三剑客,一般都是分开写,先写框架、再写css、最后写js。因此在工程量大的情况下,一个页面可以分为三个文件(.html/.css/.js)。引入对应的js文件也就显得格外重要。因为JavaScript 是一门跨平台、面向对象的脚本语言,它能使网页可交互(例如拥有复杂的动画,可点击的按钮,通俗的菜单等)。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1、引入js文件 -->
<script src="./js/00-javaScript.js"></script>
</head>
<body>
<!-- 2、脚本块:把script标签写在body中,一般都在div下面 -->
<script>
</script>
</body>
</html>
.js文件中直接写函数即可
基本概念及用法
注释
Javascript 注释的语法和 C++ 或许多其他语言类似:
JSCopy to Clipboard
// 单行注释
/* 这是一个更长的,
多行注释
*/
/* 然而,你不能,/* 嵌套注释 */ 语法错误 */
在代码执行过程中,注释将被自动跳过(不执行)。
声明
JavaScript 有三种声明方式。
-
var声明一个变量,可选初始化一个值。
-
let声明一个块作用域的局部变量,可选初始化一个值。
-
const声明一个块作用域的只读常量。
定义变量的注意事项
1、不能重复定义
2、名称不能使用关键字
3、由数字字母下划线组成
4、不能以数字开头
5、尽量采用驼峰命名法
驼峰分为大驼峰和小驼峰
大驼峰所有单词的首字母都大写 比如定义一个男学生的年龄 let StudentAgeBoy=10;
小驼峰首个单词的首字母小写其余单词的首字母大写变量一般使用小驼峰 如 let studentAgeBoy=18;
基本数据类型
在JavaWeb-JavaScript这篇博客中有提到过,但是官网上有七种数据类型,这里在重新写一下(补充BigInt和Symbol)
JavaScript中分为:原始类型和引用类型
基本数据类型的主要特点是赋值方式是传值,并且值存在栈中。
| 原始类型 | 描述 |
|---|---|
| Number | 数字(整数、小数、NaN(Not a Number)) |
| String | 字符串,单双引号都可 |
| Boolean | 布尔,true、false |
| null | 对象为空 |
| undefined | 当声明的变量未初始化时,该变量的默认值是undefined |
| BigInt | 任意精度的整数,可以安全地存储大整数,甚至可超过安全整数的现在 |
| Symbol | 代表,一种实例是唯一且不可改变的数据类型(防止命名冲突) |
- 注:使用typerof运算符可以获取数据类型
示例

let a = true;
let b = 33;
let c = "hello world";
alert(typeof a);//boolean
alert(typeof b);//number
alert(typeof c);//string
引用数据类型
引用数据类型:object(对象,除了基本数据类型其他都是对象。数组是对象、函数是对象、正则表达式也是对象)
引用数据类型的主要特点是赋值方式是传址,并且存在堆中。(因为引用数据类型的值的大小无法确定,要根据情况进行特定的配置)
代码
//创建一个对象
let obj1 = { key: 'value' };
//将obj1赋值给obj2,实际上是将引用传递给obj2
let obj2 = obj1;
obj1.key = "甲柒";
//由于obj1和obj2共享引用,所以obj2的值也会被修改
console.log(obj2.key);//甲柒
数据类型的转换
1、toString()方法转换
例如
let s = 998;//number
let a = s.toString();//将s转换为字符串类型并赋值给a
2、String(变量名)强制转换
例如
let b = 334;//number
let c = String(b);//强转为string
3、隐式转换(在js中,一个其他类型和字符串类型相加会获得一个新的字符串)
例如
let d = 521;//number
let f = d + "";//f为string类型
4、Number()强转
示例

代码
let age = prompt("输入年龄");//默认输入的是字符串类型
let Age = Number(age);//将字符串类型强转为number类型
alert("age的数据类型是" + typeof age);//string
alert("Age的数据类型是" + typeof Age);//number
5、parseInt():向下取整
示例

代码
let age = Number(prompt("输入年龄"));//输入小数22.33
let age1 = parseInt(age);//向下取整
alert("age的数据类型是" + typeof age);//number
alert("age向下取整后的值" + age1);//22
document
document.write:在浏览器页面进行打印
示例

代码
document.write("甲柒~~");
console.log:控制台打印输出
示例

代码
console.log("javaScript~~~");
prompt:在弹框中输入
示例

代码
prompt("请输入你的姓名");
prompt("请输入你的年龄", 18);
prompt("请输入你的姓名", "甲柒");
prompt("", "JavaScript!!!");
案例-1-成绩判断
示例

代码
let score = Number(prompt("成绩"));
switch (score != null) {
case (score>=90):
alert("优秀");
break;
case (score>=80):
alert("良好");
break;
case (score>=60):
alert("中");
break;
case (score<60):
alert("差");
break;
default:
break;
}
案例-2-判断闰年
闰年:四年一闰百年不闰,四百年一闰。
示例

代码
// 弹窗输入年份
var year = prompt("请输入年份:");
// 判断是否是闰年的函数
function isLeapYear(year) {
// 闰年的条件:
// 1. 能被4整除,但不能被100整除
// 2. 能被400整除
return (year % 4 === 0 && year % 100 !== 0) || (year % 400 === 0);
}
// 判断并弹出结果
if (isLeapYear(parseInt(year))) {
alert(year + "年是闰年!");
} else {
alert(year + "年不是闰年!");
}
案例-3-判断某年某月的天数
1、3、5、7、8、10、12:31天
4、6、9、11:30天
2:分为闰年、平年
示例

代码
var year = prompt("请输入年份:");
var month = prompt("请输入月份:");
switch (month != null && year != null) {
case (month == 1):
case (month == 3):
case (month == 5):
case (month == 7):
case (month == 8):
case (month == 10):
case (month == 12):
alert(year + "年" + month + "月有 " + "31" + " 天。");
break;
case (month == 4):
case (month == 6):
case (month == 9):
case (month == 11):
alert(year + "年" + month + "月有 " + "30" + " 天。");
break;
case (month == 2):
if ((year % 4 === 0 && year % 100 !== 0) || (year % 400 === 0)) {
alert(year + "年" + month + "月有 " + "29" + " 天。");
} else {
alert(year + "年" + month + "月有 " + "28" + " 天。");
}
break;
default:
break;
}
案例-4-能否被3、5、7整除
注意顺序:先判断同时满足三种情况,然后判断同时满足两种情况,最后判断满足一种情况
示例

代码
let num = prompt("请输入一个数");
switch (num != null) {
case num % 3 == 0 && num % 5 == 0 && num % 7 == 0:
alert(num + "可以被3、5、7整除");
break;
case num % 3 == 0 && num % 5 == 0:
alert(num + "可以被3和5整除");
break;
case num % 3 == 0 && num % 7 == 0:
alert(num + "可以被3和7整除");
break;
case num % 5 == 0 && num % 7 == 0:
alert(num + "可以被5和7整除");
break;
case num % 3 == 0:
alert(num + "可以被3整除");
break;
case num % 5 == 0:
alert(num + "可以被5整除");
break;
case num % 7 == 0:
alert(num + "可以被7整除");
break;
}
从一个数组中获取随机值
使用Math.random()
示例

先声明一个数组
const array = ['a', 'b', 'c', 'd', 'e'];
使用Math.random()函数对数组的下标进行随机取值,注意要对随机值进行取整处理,可以使用parseInt()或者Math.floor()。
Math.random()生成0到1之间的随机数,并与数组长度相乘,数字总是在0到数组长度之间返回,这被称为随机指数。Math.floor(),对于浮动的下限值返回整数。
function randomNum() {
const array = ['a', 'b', 'c', 'd', 'e'];
let arrayIndex = parseInt(Math.random() * array.length);
let arrayRandom = array[arrayIndex];
alert(array+"中的随机数为:"+arrayRandom);
}
randomNum();
parseInt() 和 Math.floor() 都是 JavaScript 中用于数值处理的函数,但它们的行为有所不同。
parseInt()函数用于将字符串转换为整数。如果字符串的开头是数字,parseInt()将返回这个数字的整数形式。如果字符串的开头不是数字,parseInt()将返回NaN。例如:
parseInt('123abc'); // 返回 123
parseInt('abc123'); // 返回 NaN
此外,parseInt() 还接受第二个参数,表示要转换的数字的基数。例如:
parseInt('10', 2); // 返回 2 (二进制中10表示为1010)
Math.floor()函数用于将一个数值向下取整。也就是说,它会返回不大于给定数值的最大整数。例如:
Math.floor(4.7); // 返回 4
Math.floor(-4.7); // 返回 -5
注意,Math.floor() 只处理数值,如果你尝试将非数值传递给它,它可能会返回 NaN。
在某些情况下,你可能会发现 Math.floor() 的行为类似于 parseInt(),尤其是当你处理的数字接近于整数时。然而,它们之间的主要区别在于如何处理非整数部分:Math.floor() 会完全忽略它们,而 parseInt() 则会简单地将其视为0。
参考文章:https://juejin.cn/post/7118593994212245518
Math对象
| 常用函数 | 属性 |
|---|---|
| random | 随机生成0-1的随机数[0, 1) |
| ceil | 向上取整 |
| floor | 向下取整 |
| max | 找最大值 |
| min | 找最小值 |
| pow | 幂运算 |
| abs | 求绝对值 |
| round | 四舍五入 |
注:随机生成一个n-m的整数Math.floor(Math.random() * (m - n + 1)) + n;
示例-1

代码
let a = Math.random();//随机生成一个0-1的小数
console.log("a=" + a);//[0,1)
let a1 = Math.random() * 10;//随机生成一个0-10的小数
console.log("a1=" + a1);//[0,10) 小数
let a2 = Math.floor(11.9);//floor 向下取整
console.log("a2=" + a2);//11
let a3 = Math.floor(Math.random() * 11);//生成0-10的整数
console.log("a3=" + a3);//[0,10] 整数
let a4 = Math.floor(Math.random() * 6) + 5;//随机生成5-10的整数
console.log("a4=" + a4);//[5,10]
// 随机生成一个n-m的整数
// Math.floor(Math.random() * (m - n + 1)) + n;
// 随机生成一个10-30的整数
let a5 = Math.floor(Math.random() * (30 - 10 + 1)) + 10;
console.log("a5=" + a5);//[10,30]
let a6 = Math.ceil(13.09);//向上取整
console.log("a6=" + a6);//14
示例-2

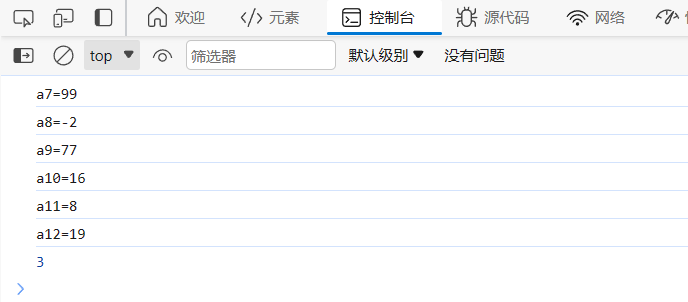
代码
let a7 = Math.max(1, -2, 3, 4, 5, 6, 99, 9, 45);
let a8 = Math.min(1, -2, 3, 4, 5, 6, 99, 9, 45);
console.log("a7=" + a7);//99
console.log("a8=" + a8);//-2
const arr = [33, 22, 55, 66, 77, -99];
let a9 = Math.max(...arr);//...展开运算符
console.log("a9=" + a9);//77
let a10 = Math.pow(2, 4)//求2的4次方
console.log("a10=" + a10);//16
let a11 = 2 ** 3;//2的3次方
console.log("a11=" + a11);//8
let a12 = Math.abs(-19);//求绝对值
console.log("a12=" + a12);//19
console.log(Math.round(3.14159));//四舍五入 3
注:...为展开运算符
展开语法
展开语法 (Spread syntax), 可以在函数调用/数组构造时,将数组表达式或者 string 在语法层面展开;还可以在构造字面量对象时,将对象表达式按 key-value 的方式展开。(译者注: 字面量一般指 [1, 2, 3] 或者 {name: "mdn"} 这种简洁的构造方式)
详情:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Spread_syntax#%E8%AF%AD%E6%B3%95
案例-5-生成验证码
示例

代码
function captcha() {
const characters = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i',
'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', 1, 2, 3, 4, 5, 6, 7, 8, 9, 0];
const newCode = [];
for (let i = 0; i <= 3; i++) {
let index = Math.floor(Math.random() * characters.length);
newCode.push(characters[index]);
}
return newCode;
}
alert("本次验证码:" + captcha());
日期对象Date
常用方法
| 方法名 | 作用 | 取值范围 |
|---|---|---|
getFullYear() | 获取年份 | 获取四位年份 |
getMonth() | 获取月份 | 0-11 |
getDate() | ||
getDay() | 获取星期 | 0-6 |
getHours() | 获取小时 | 0-23 |
getMinutes() | 获取分钟 | 0-59 |
getSeconds() | 获取秒 | 0-59 |
示例

代码
const date = new Date();//实例化对象
let year = date.getFullYear();
console.log(year + "年");//年
console.log(date.getMonth() + 1 + "月");//月
console.log(date.getDate() + "日");//日
console.log("星期" + date.getDay());//星期
console.log(date.getHours() + "时");//时
console.log(date.getMinutes() + "分");//分
console.log(date.getSeconds() + "秒");//秒
格式化日期对象
自定义函数格式化时间
示例

代码
function getDate() {
//创建时间对象
const date = new Date();
let year = date.getFullYear();
let month = date.getMonth() + 1;
let date1 = date.getDate();
let hours = date.getHours();
hours = hours < 10 ? "0" + hours : hours
let minute = date.getMinutes();
minute = minute < 10 ? "0" + minute : minute;
let second = date.getSeconds();
second = second < 10 ? "0" + second : second;
return year + "年" + month + "月" + date1 + "日" + " " + hours + ":" + minute + ":" + second
}
console.log(getDate());
使用封装过的方法
| 方法名 | 格式 |
|---|---|
toLocaleString() | 2022/4/1 09:33:34 |
toLocaleDateString() | 2022/4/1 |
toLocaleTimeString() | 10:09:31 |
示例

代码
const date = new Date();//实例化对象
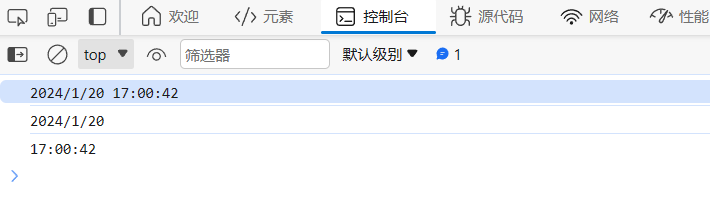
console.log(date.toLocaleString());//2024/1/20 17:00:42
console.log(date.toLocaleDateString());//2024/1/20
console.log(date.toLocaleTimeString());//17:00:42
时间戳
时间戳:是指1970年01月01日00时00分00秒到现在的毫秒数
获取时间戳
示例

方法一
const date = new Date();
console.log(date.getTime());
方法二
console.log(+new Date());
方法三
console.log(Date.now());