• 本地存储介绍
- 以前我们页面写的数据一刷新页面就没有了,是不是?
- 随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常 性在本地存储大量的数据,HTML5规范提出了相关解决方案。
- 1、数据存储在用户浏览器
- 2、设置、读取方便、甚至页面刷新不丢失数据
- 3、容量较大,sessionStorage和localStorage约 5M 左右
• 本地存储分类
-
localStorage
作用: 可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
特性:
Ø 可以多窗口(页面)共享(同一浏览器可以共享)
Ø 以键值对的形式存储使用
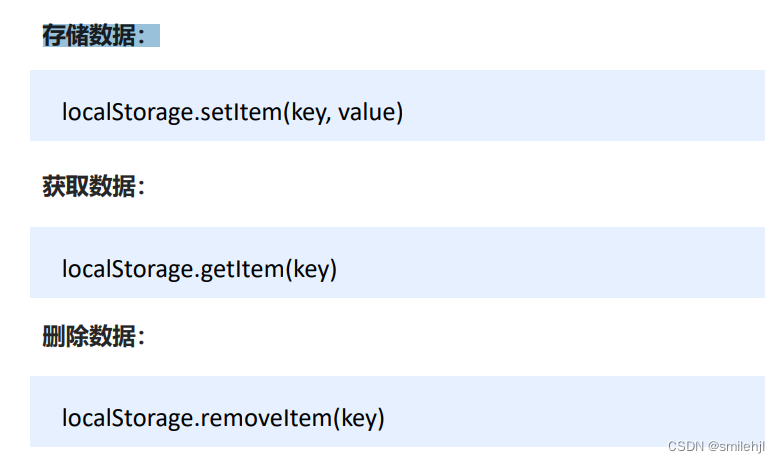
语法:

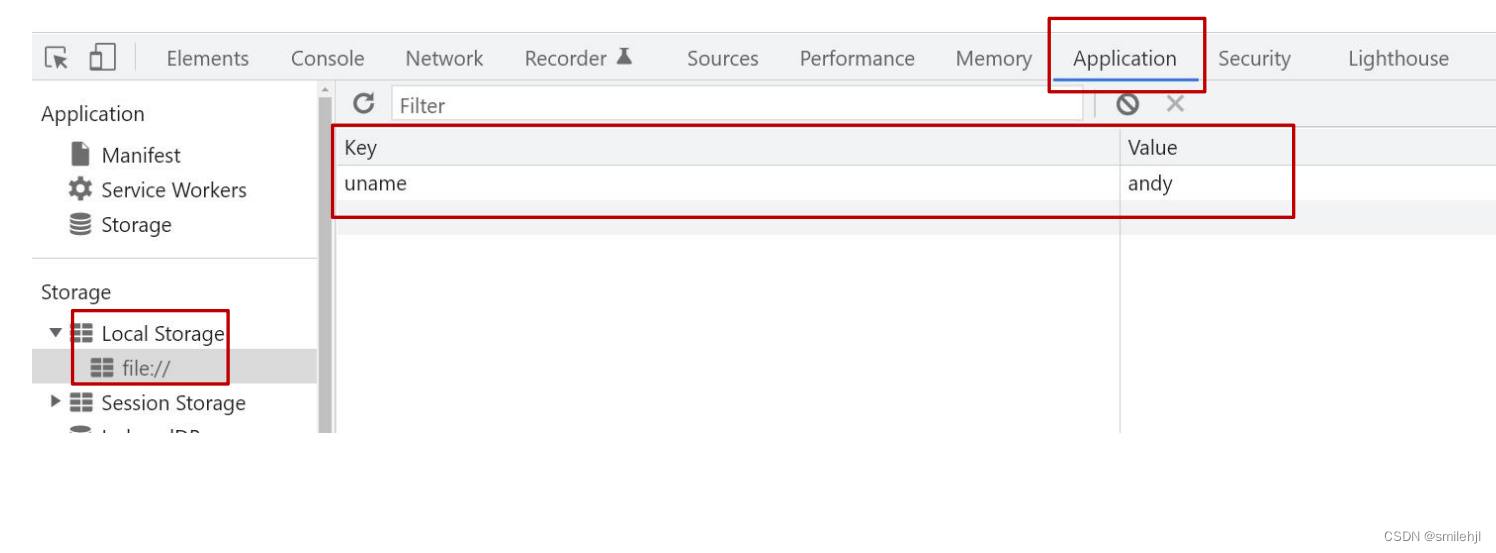
浏览器查看本地数据:

-
sessionStorage
特性:
Ø 生命周期为关闭浏览器窗口
Ø 在同一个窗口(页面)下数据可以共享
Ø 以键值对的形式存储使用
Ø 用法跟localStorage 基本相同
1. localStorage 作用是什么?
- 可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
2. localStorage 存储,获取,删除的语法是什么?
- 存储:localStorage.setItem(key, value)
- 获取:localStorage.getItem(key)
- 删除:localStorage.removeItem(key)
• 存储复杂数据类型
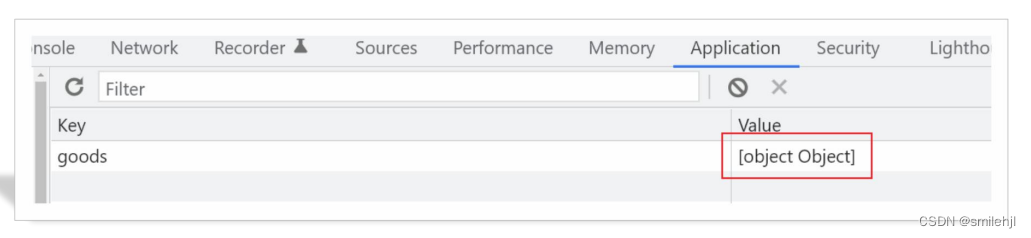
本地只能存储字符串,无法存储复杂数据类型.

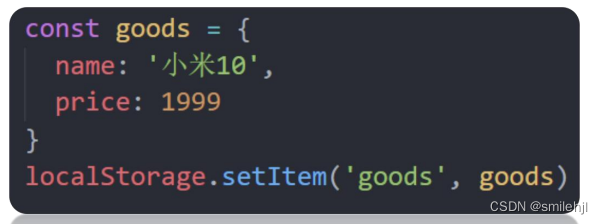
 保存复杂数据
保存复杂数据
解决:需要将复杂数据类型转换成JSON字符串,在存储到本地
语法:JSON.stringify(复杂数据类型)

- 将复杂数据转换成JSON字符串 存储 本地存储中

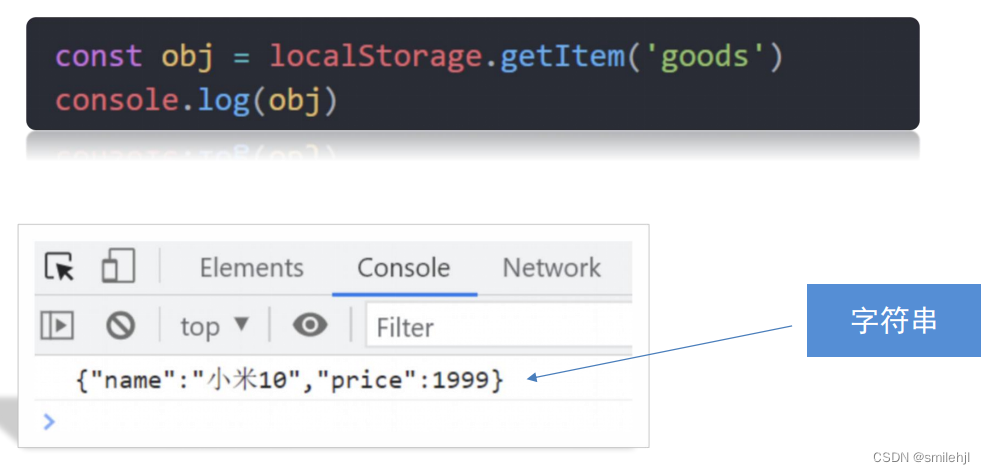
获取数据
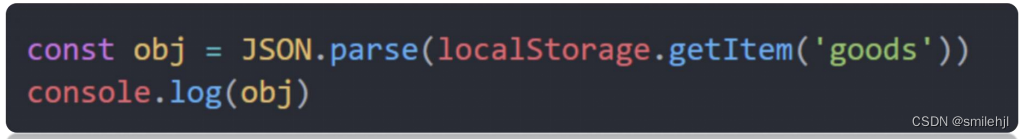
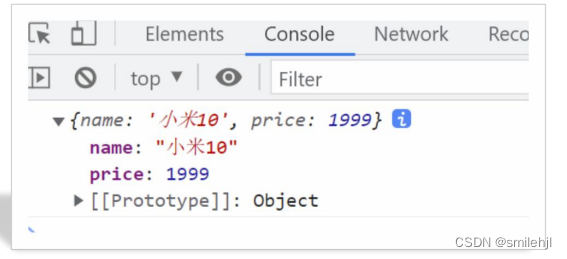
解决:把取出来的字符串转换为对象
语法:JSON.parse(JSON字符串)

- 将JSON字符串转换成对象

数组中map方法 迭代数组


数组中join方法
综合案例:
学生就业信息表
需求: 录入学生信息,页面刷新数据不丢失
模块分析:
①:新增模块, 输入学生信息,数据会存储到本地存储中
②:渲染模块,数据会渲染到页面中
③:删除模块,点击删除按钮,会删除对应的数据

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>学生就业统计表</title>
<link rel="stylesheet" href="./iconfont/iconfont.css">
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<h1>学生就业统计表</h1>
<form class="info" autocomplete="off">
<input type="text" class="uname" name="uname" placeholder="姓名" required />
<input type="text" class="age" name="age" placeholder="年龄" required />
<input type="text" class="salary" name="salary" placeholder="薪资" required />
<select name="gender" class="gender">
<option value="男">男</option>
<option value="女">女</option>
</select>
<select name="city" class="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
<option value="曹县">曹县</option>
</select>
<button class="add">
<i class="iconfont icon-tianjia"></i>添加
</button>
</form>
<div class="title">共有数据<span>0</span>条</div>
<table>
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>薪资</th>
<th>就业城市</th>
<th>录入时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!-- <tr>
<td>1</td>
<td>迪丽热巴</td>
<td>23</td>
<td>女</td>
<td>12000</td>
<td>北京</td>
<td>2099/9/9 08:08:08</td>
<td>
<a href="javascript:">
<i class="iconfont icon-shanchu"></i>
删除
</a>
</td>
</tr> -->
</tbody>
</table>
<script>
const tbody = document.querySelector('tbody')
const info = document.querySelector('.info')
const uname = document.querySelector('.uname')
const age = document.querySelector('.age')
const salary = document.querySelector('.salary')
const gender = document.querySelector('.gender')
const city = document.querySelector('.city')
const count = document.querySelector('.title span')
// console.log(count);
// const obj = {
// stuId: 1,
// uname: '李白',
// age: 18,
// gender: '男',
// salary: '12000',
// city: '深圳',
// time: '2099/9/9 08:08:08',
// }
//做测试:将对象加入本地存储中
// arr.push(obj)
// arr.push(obj)
// localStorage.setItem('data',JSON.stringify(arr))
//1 渲染数组数据
// //1.1声明一个空数组
// let arr =[]
//1.2从本地存储中获取数据
const arr = JSON.parse(localStorage.getItem('data')) || []
console.log(arr);
// 1.3 声明一个函数,渲染数据
function render() {
//使用map函数来处理数组数据,返回一个新的数组
const newArr = arr.map(function (ele, index) {
return `
<tr>
<td>${ele.stuId}</td>
<td>${ele.uname}</td>
<td>${ele.age}</td>
<td>${ele.gender}</td>
<td>${ele.salary}</td>
<td>${ele.city}</td>
<td>${ele.time}</td>
<td>
<a href="javascript:" data-id="${index}">
<i class="iconfont icon-shanchu"></i>
删除
</a>
</td>
</tr>
`
})
//使用join函数将arr转化成一个字符串对象
// let content = newArr.join('')
// console.log(content);
//将内容加入到tbody中
tbody.innerHTML = newArr.join('')
//更改统计的数字
count.innerHTML = arr.length
}
//调用渲染函数
render()
//2 向数组中添加数组
//2.1 当用户点击添加按钮,将数据追加到数组中
info.addEventListener('submit', function (e) {
//2.2阻止表单的默认行为
e.preventDefault()
// console.log(111);
//2.3初始化对象
const obj = {
stuId: arr.length > 0 ? arr[arr.length - 1].stuId + 1 : 1,
uname: uname.value,
age: age.value,
gender: gender.value,
salary: salary.value,
city: city.value,
time: new Date().toLocaleString(),
}
//将数据追加到arr数组中
arr.push(obj)
//将数据加入到本地存储中
localStorage.setItem('data', JSON.stringify(arr))
//重置表单
this.reset()
//调用渲染函数
render()
})
//3.删除表单中的元素
//3.1为所有的a添加单击事件--使用事件委托给tBody添加单击事件
tbody.addEventListener('click', function (e) {
//3.2只用点击a单击才生效
if (e.target.tagName === 'A') {
// console.log(111);
//3.3删除元素
//获取元素a的自定义属性
// console.log(e.target.dataset.id)
if (confirm('你确定要删除这条数据吗?')) {
arr.splice(e.target.dataset.id, 1)
//3.4 将输入保存到本地中
localStorage.setItem('data', JSON.stringify(arr))
//3.5 重新渲染
render()
}
}
})
</script>
</body>
</html>