ESP32-HTTP
介绍
ESP32是一款功能强大的微控制器,具有丰富的网络和通信功能。其中之一就是支持HTTP协议,这使得ESP32可以用于创建Web服务器。
HTTP是什么?
HTTP(Hyper Text Transfer Protocol),即超文本传输协议,是一种无状态的、建立在TCP之上的连接。其基本的工作流程是:客户端发送一个HTTP请求,说明自己想要访问的资源以及请求的动作;服务端在收到请求后,开始处理请求,并根据请求的内容做出响应。
在ESP32上,我们可以使用其内置的HTTP Server组件来运行一个轻量级的Web服务器。这个服务器组件能够根据具体的配置分配内存和资源,并返回该服务器实例的句柄。通过这个句柄,我们可以控制服务器的各种行为,例如启动、停止等。
WebServer库用来做什么?
总而言之HTTP 服务器组件提供 websocket 支持,而WebServer库是一个专门用于HTTP协议通讯的库。它为开发者提供了一套简单易用的API,使得我们可以基于ESP32开发板快速地建立网络服务器。通过这个网络服务器,其他网络设备以及物联网设备都能通过HTTP协议来访问并实现物联网信息交流。
WebServer库的主要功能可以被分为两大部分:一部分是服务器运行管理,另一部分是处理客户端的HTTP请求。在服务器运行管理中,我们可以通过调用begin()函数来启动服务器,使用stop()函数来停止服务器,以及使用close()函数来关闭服务器。而在处理客户端的HTTP请求方面,库中包含了各种处理Get请求和Post请求的函数,这些函数可以帮助我们解析请求数据包,并回发响应数据包。
基本流程
以下使用WebServer库创建一个简单的Web服务器的基本步骤
-
引入相应库:
#include <WebServer.h>通过引入
WebServer库,你可以使用其中定义的类和函数来轻松创建Web服务器。 -
声明WebServer对象并设置端口号:
WebServer server(80);在这里,你创建了一个名为
server的WebServer对象,并设置端口号为80。Web服务器通常使用端口80来监听HTTP请求。 -
使用on()方法注册链接与回调函数:
server.on("/", handleRoot); server.on("/haha", [](){ server.send(200, "text/html", "Hello from /haha!"); });使用
on()方法注册了两个路径的处理函数。当访问根路径(“/”)时,会调用handleRoot函数。而当访问路径"/haha"时,使用Lambda函数直接发送一个包含"Hello from /haha!"的响应。 -
使用begin()方法启动服务器进行请求监听:
server.begin();通过调用
begin()方法,启动Web服务器开始监听请求。在这一步之前,你已经注册了路径和相应的处理函数。 -
使用handleClient()方法处理来自客户端的请求:
void loop() { server.handleClient(); }在
loop()函数中,使用server.handleClient()不断处理来自客户端的请求。这是一个循环,确保服务器一直处于监听状态。
这个流程能够创建一个简单的Web服务器,处理不同路径的请求并发送相应的响应。确保你的ESP32正确连接到WiFi网络,然后你可以在浏览器中访问相应的IP地址,查看服务器的响应。
示例:
#include <Arduino.h>
#include <WiFi.h>
#include <WebServer.h>
const char *ssid = "**********";
const char *password = "**********";
WebServer server(80);
void handelRoot()
{
String HTML=R"(
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
)";
server.send(200,"text/html",HTML);
}
void setup()
{
Serial.begin(115200);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.print("\nIP地址:");
//获取ip地址
Serial.println(WiFi.localIP());
//注册链接与回调函数
server.on("/", handelRoot);
//用lambda函数
server.on("/haha",[](){
server.send(200,"text/html",R"(
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
<h1>你好世界</h1>
</body>
</html>
)");
});
//没有页面
server.onNotFound([](){server.send(200,"text/html;charset=utf-8","没有找到");});
server.begin();
}
void loop()
{
server.handleClient();
}
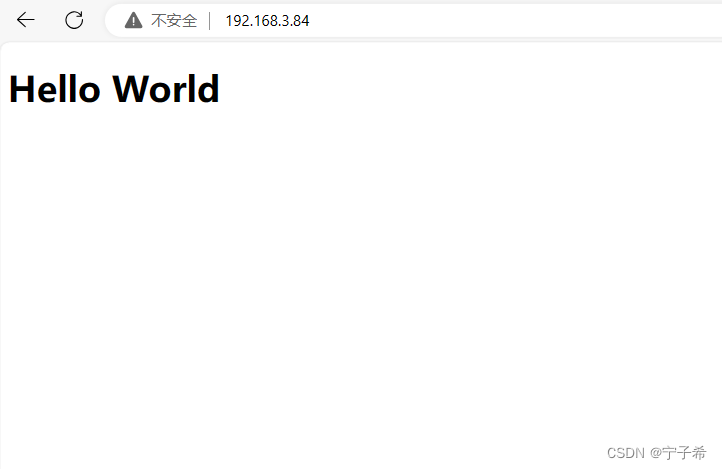
在浏览器中访问IP地址得到的响应

常用API
WebServer 常用的 API
-
on方法:server.on(path, HTTP_METHOD, handlerFunction);用于注册路径(
path)和相应的处理函数(handlerFunction)以及HTTP方法(HTTP_METHOD)。当有请求匹配到指定路径和方法时,将调用对应的处理函数。 -
send方法:server.send(statusCode, contentType, content);用于向客户端发送 HTTP 响应。你可以指定状态码 (
statusCode)、内容类型 (contentType) 和实际内容 (content)。 -
onNotFound方法:server.onNotFound(handlerFunction);用于注册一个处理函数,当请求的路径未找到时将调用该函数。
-
begin方法:server.begin();用于启动服务器,开始监听请求。
-
handleClient方法:server.handleClient();用于处理客户端的请求。通常需要在
loop函数中调用,以确保持续处理请求。 -
arg方法:
用于获取 HTTP 请求中的参数值的函数。查询参数是通过 URL 传递的键值对,出现在 URL 的问号?后面。
不了解URL请点击查看这篇文章:
https://editor.csdn.net/md/?articleId=135704158String value = server.arg("parameterName");这个函数会返回指定参数名 (
parameterName) 对应的值。例如,如果请求的 URL 是:http://example.com/path?name=John&age=25你可以使用
server.arg("name")来获取name参数的值,这将返回一个String对象,其值为 “John”。 -
pathArg方法:server.pathArg();用于从HTTP请求的路径中提取参数值
常见的HTTP状态码
以下是一些常见的HTTP状态码及其简要说明:
-
200 OK: 服务器成功处理了请求。
-
404 Not Found: 服务器无法找到请求的网页。这是最常见的客户端错误之一。
-
301 Moved Permanently: 被请求的网页已经永久移动到新的位置。客户端应该使用新的 URI 重新发起请求。
-
503 Service Unavailable: 服务器目前无法处理请求,通常是由于过载或维护。客户端可以稍后再次尝试。
-
401 Unauthorized: 请求未经授权,需要提供有效的身份验证信息。通常,这要求用户进行登录。