系列文章目录
前言
一、入门
Writerside 是基于 IntelliJ 平台的 JetBrains 集成开发环境。使用它可以编写、构建、测试和发布技术文档。
如果你想将 Writerside 作为另一个 JetBrains IDE 的插件,请参阅 Writerside 作为插件。
1.1 安装 Writerside
下载 Writerside 安装程序。
运行安装程序。
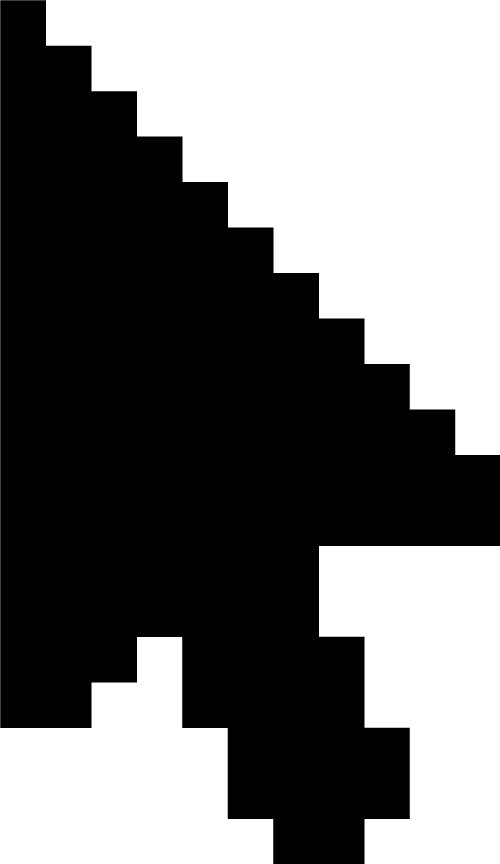
观看视频,了解 Writerside 的用户界面和主要功能:
1.2 创建新文档项目
从主菜单中选择文件 | 新建 | 项目。
在 "新建项目 "向导中,选择 "启动项目",然后单击 "下一步"。
指定新项目的名称和位置,然后单击完成。
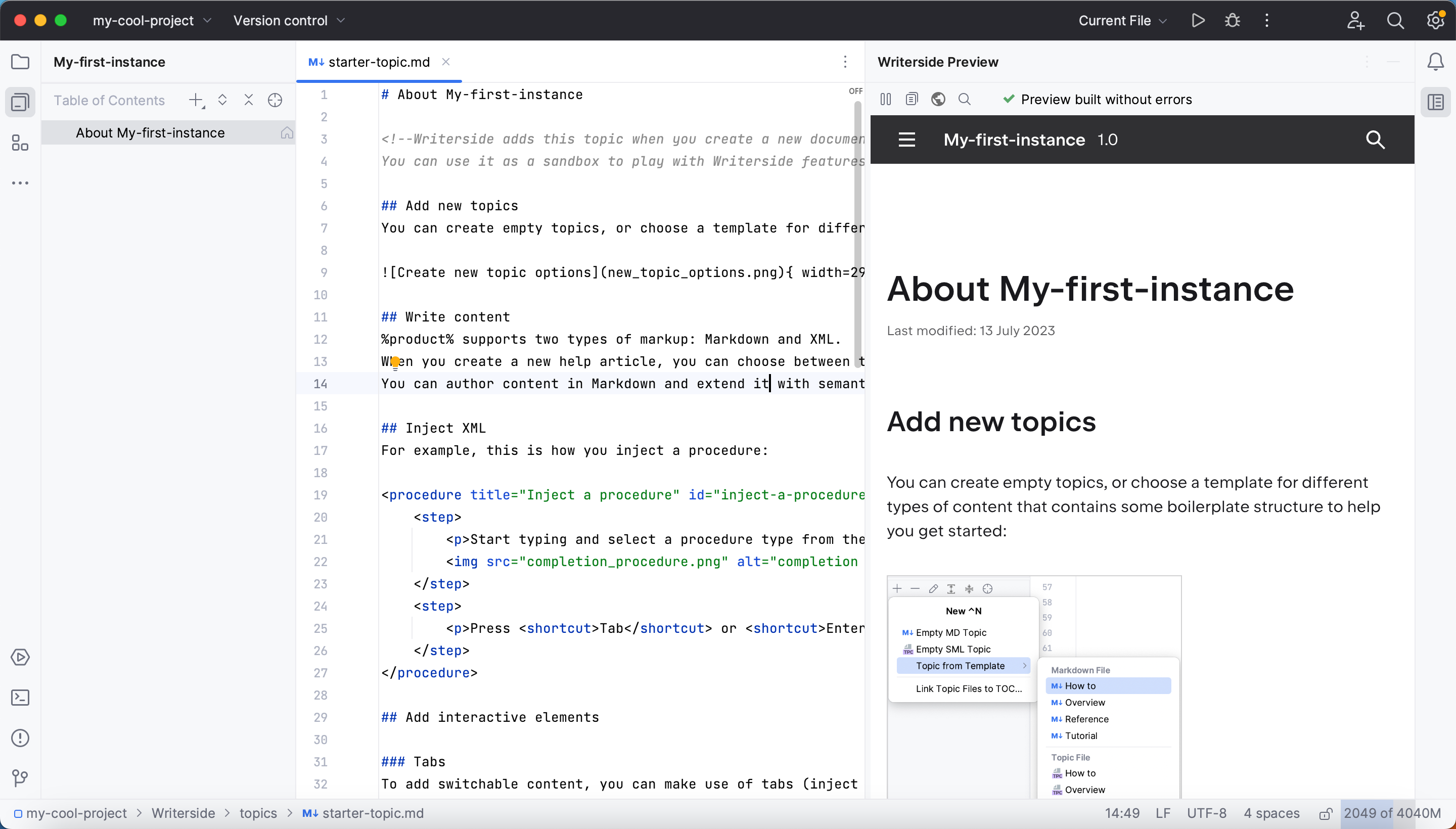
一旦有了带有帮助实例的文档项目,就可以添加主题并开始编写内容。单击左侧工具窗口栏中的 Writerside 工具窗口图标,打开 Writerside 工具窗口并开始添加内容。
1.3 创建主题
1.3.1 从头开始创建主题
- 在 Writerside 工具窗口的 "目录 "部分,单击 "添加",然后选择 "空 MD 主题 "来添加 Markdown 主题,或选择 "空 XML 主题 "来添加语义标记主题。有关主题的更多信息,请参阅主题格式。
- 为主题指定标题和文件名。
1.3.2 从模板创建主题
Writerside 为不同类型的内容提供了内置模板,这些模板包含一些模板结构,可以让你开始使用。
- 在 Writerside 工具窗口的 "目录 "部分,单击 "添加",然后在 "从模板创建主题 "下选择一个模板。
- 为主题指定标题和文件名。
1.4 预览主题
使用 Writerside 预览工具窗口,以准确的方式预览正在编写的主题。
1.4.1 打开 Writerside 预览工具窗口
第一次在编辑器中打开任何主题时,Writerside 会打开 Writerside 预览工具窗口。如果关闭预览后想再次打开,请执行以下操作之一:
单击 Writerside 预览工具窗口按钮 Writerside 预览工具窗口图标。
从主菜单中选择查看 | 工具窗口 | Writerside 预览。
右键单击目录中的任意主题,然后选择预览主题。

1.5. 更改目录
在 Writerside 工具窗口的目录部分,拖动主题来更改它们的顺序和层次结构。
您还可以编辑 .tree 文件来更改目录。为此,请右键单击帮助实例并选择打开 TOC 文件。
更多信息,请参阅目录。
1.6 创建帮助实例
在 Writerside 工具窗口中,单击生成网站 生成网站,然后选择另存为 ZIP 压缩包。
有关更多信息,请参阅在本地构建帮助。
如果你想使用 CI/CD 构建和发布文档,我们有关于 GitHub、GitLab 和 TeamCity Cloud 的说明。
如果您想使用其他 CI/CD 构建文档,请发送邮件至 writerside@jetbrains.com,我们将为您提供 Docker 镜像。
1.7 反馈与支持
报告问题
向我们的 YouTrack 项目报告任何问题、可用性改进或功能请求(您需要注册)。
获取支持并分享反馈
加入 JetBrains Writerside Slack 工作区。
在加入之前,请阅读我们的行为准则。我们假定您在加入前已阅读并确认该守则。
您也可以发送电子邮件至 writerside@jetbrains.com。
二、项目
文档项目包含文档所需的所有配置和内容文件。
2.1 创建新文档项目
- 从主菜单中选择文件 | 新建 | 项目。
- 在新建项目向导中,选择启动项目,然后单击下一步。
- 指定新项目的名称和位置,然后单击完成。
默认情况下,文档项目包含一个实例,可生成一个帮助网站。每个实例都定义了一组主题,编排在目录中。
单击左侧工具窗口栏中的 Writerside 工具窗口图标,打开 Writerside 工具窗口。
使用 Project 工具窗口可以浏览 Writerside 工具窗口无法访问的各种配置文件和资源。
要打开项目工具窗口,请执行以下操作之一:
- 从主菜单中选择查看 | 工具窗口 | 项目。
- 单击左侧工具窗口工具栏上的 Project 工具窗口 Project。
- 按 Alt + 1.
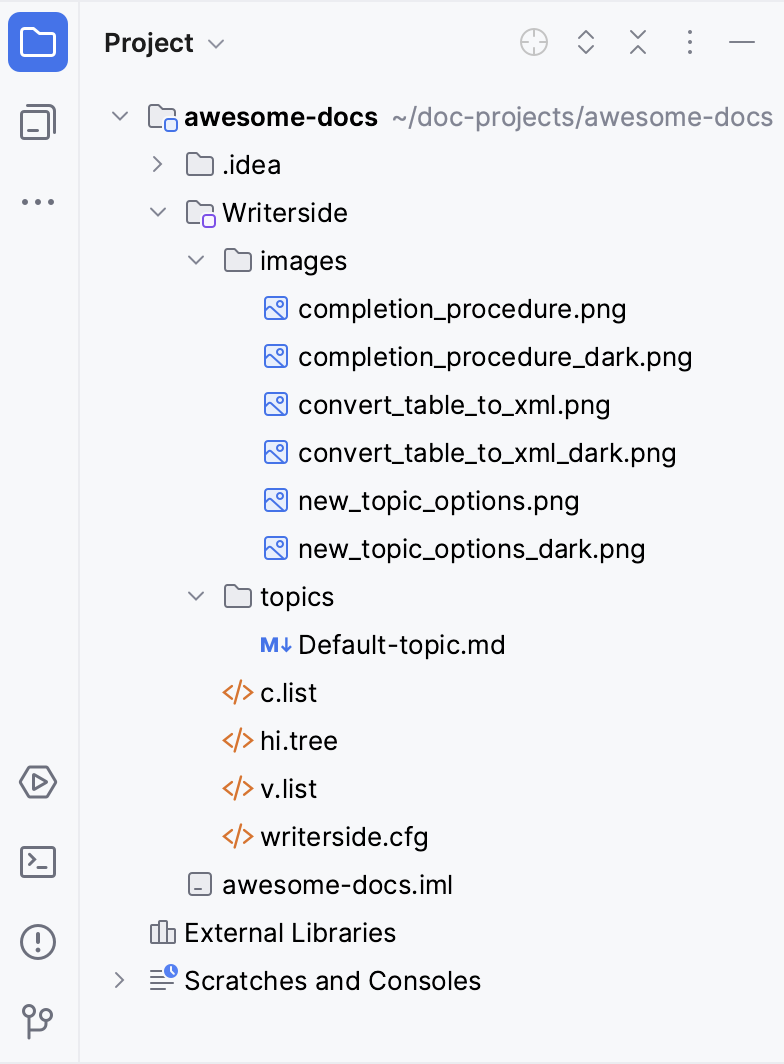
下面是一个典型的 Writerside 启动项目结构示例:

2.2 帮助模块
每个文档项目至少包含一个帮助模块。这是文档项目所有配置和内容文件所在的位置。在前面的例子中,它是 Writerside 目录。你可以给它起任何你喜欢的名字,比如 docs。
在大多数情况下,你只需要一个帮助模块目录。如果项目专门用于文档,则不需要单独的帮助模块目录。在示例启动项目中,可以将 Writerside 目录中的所有内容都放到项目根目录 awesome-docs 中。
不过,最好将与文档源相关的所有内容都放在一个专门的目录中,与集成开发环境特定的项目配置文件分开,尤其是当文档与源代码位于同一个项目中时。如果需要管理多个文档集(每个文档集都有自己的配置文件、实例和主题),甚至可以将多个帮助模块放在不同的目录中。
当我们谈到 Writerside 文档项目的项目根目录时,实际上指的是相应的帮助模块根目录,它包含以下文件和目录:
writerside.cfg
主配置文件定义了 Writerside 项目的基本设置和实例。通过该文件,Writerside 可以知道帮助模块的根目录在哪里。
在旧版本的 Writerside 中,该文件的名称是 project.ihp。如果你的项目中使用的是旧版本的名称,则无需重命名,因为它们是等同的。
topics/
主题文件目录包含 .md 和 .topic 文件。您可以在 writerside.cfg 中为主题注册不同的目录。
images/
媒体目录包含项目中使用的图片、GIF 动画和视频。您可以在 writerside.cfg 中为图片注册不同的目录。
hi.tree
树文件定义了目录:实例中主题的顺序和层次。在树文件中,还指定了该实例的名称和唯一 ID。名称在输出中用作主标题,ID 必须与树文件的名称相同,但不带扩展名。例如,aa.tree 可以定义一个 id="aa" 和 name="Awesome App" 的实例。
每个实例都必须通过在 <instance> 元素中指定其树文件在 writerside.cfg 中注册。
v.list
全局项目变量及其默认值的列表。
请在 writerside.cfg 中的 <vars> 元素中注册此文件。
c.list
类别列表定义了主题 "另请参见 "部分的相关部件链接组。
请在 writerside.cfg 中的 <categories> 元素中注册此文件。
以下文件和目录是可选的:
redirection-rules.xml
重定向规则的配置文件。
code-snippets/
代码片段目录包含代码片段文件,可以作为示例插入代码块中。请在 writerside.cfg 中的 <snippets> 元素中注册此目录。
cfg/
构建配置文件的目录。
编译配置目录可包含以下文件:
- buildprofiles.xml 用于配置最终输出。
- build-script.xml 用于配置联编过程。
- glossary.xml 用于定义术语及其描述,以便在工具提示中使用。
三、实例
实例是一组内容文件(主题),以树形文件的形式组织成具有唯一 ID 的分层结构(目录)。你可以将一个实例构建成一个帮助网站、用户指南或其他输出内容。
默认情况下,一个典型的 Writerside 文档项目包含一个实例。如果你需要制作多个帮助输出,例如为多个产品或一个产品的多个版本提供文档,为不同的受众、用户类型或输出格式制作文档,可以添加更多实例。你可以跨实例重复使用文档项目中的任何内容。如需了解更多信息,请参阅单一来源和内容重用。
3.1 添加帮助实例
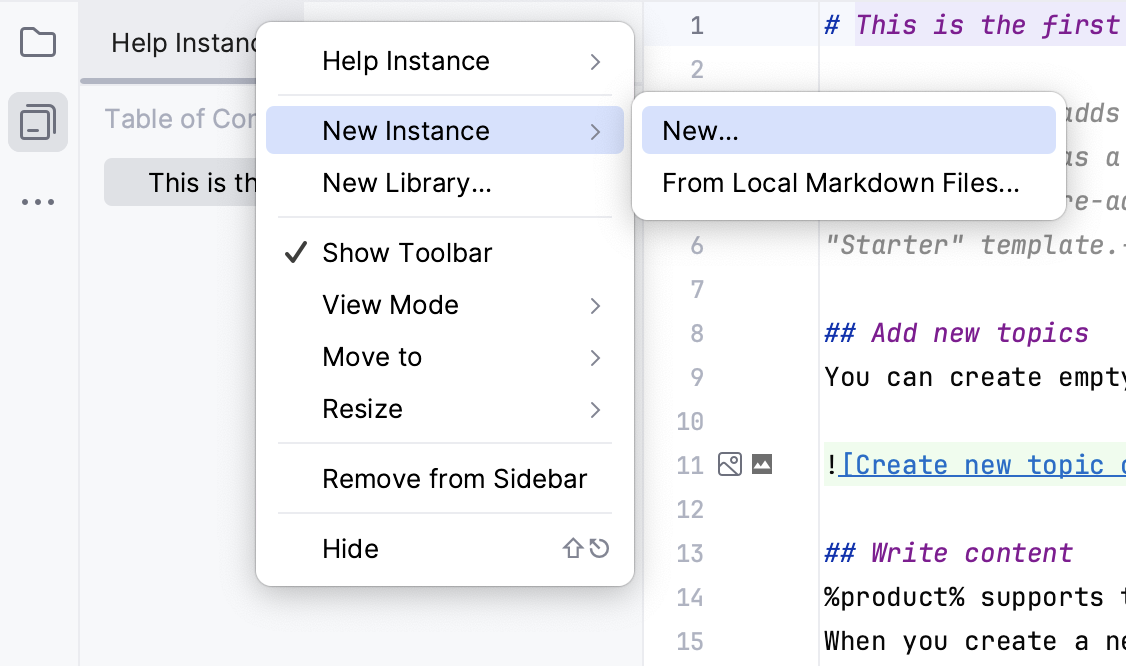
- 在 Writerside 工具窗口中,右键单击当前帮助实例名称,选择 "新建实例",然后单击 "新建"。

如果您有使用 Markdown 编写的现有文档,请单击 "从本地 Markdown 文件 "将其导入新实例。
-
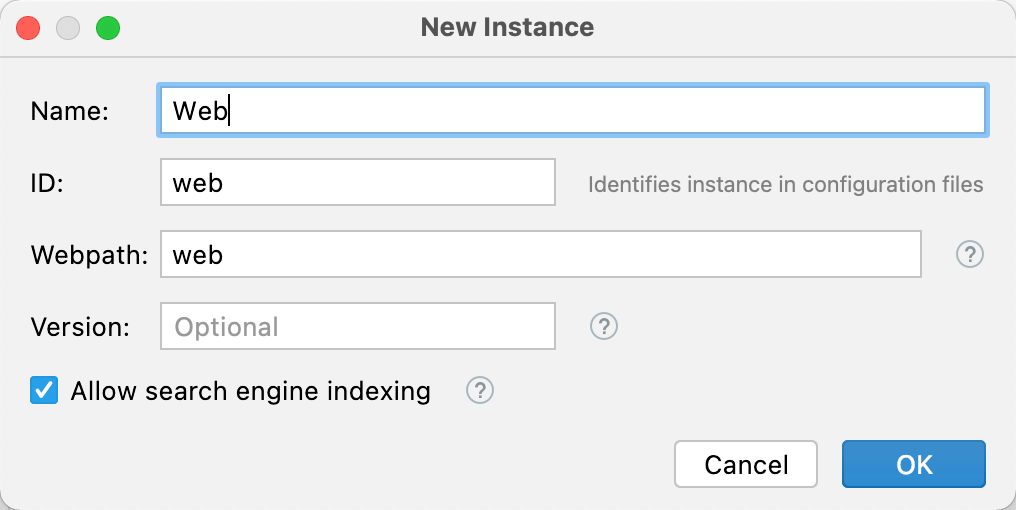
指定一个名称,该名称将作为输出结果的主标题。如有必要,请修改建议的实例 ID。

确保每个实例的 ID 都是唯一且具有描述性的。它将作为 .tree 文件的名称,您将使用此 ID 过滤可重复使用的内容。
-
如有必要,请为实例指定网络路径和版本。网络路径用于在发布时将帮助网站上传到适当的位置。版本将显示在帮助主标题旁边。
-
如果不希望内容被搜索引擎索引,请清除允许搜索引擎索引复选框。有关更多信息,请参阅允许搜索引擎索引。
-
单击 "确定"。
这样,Writerside 就会创建一个新的树文件(如 web.tree 或你指定的任何 ID),并在 writerside.cfg 中将其注册为 <instance src="web.tree"/> 。你将在 Writerside 工具窗口中看到新实例。
3.2 更改实例图标颜色
为了在 Writerside 工具窗口中清晰地区分实例,您可能需要指定不同颜色的图标。
右键单击实例,在 "更改颜色 "下选择想要的颜色。
3.3 重命名实例
在 Writerside 工具窗口中,右键单击实例并选择 "编辑"。
为实例指定一个新名称,然后单击 "确定"。
如果没有必要,请不要更改 ID。如果更改了 ID,Writerside 会找到对该实例 ID 的所有引用,并建议运行重命名重构以正确更新所有用法。它还会重命名相应的 .tree 文件。不过,它不会更新任何发布脚本,因此请确保使用新的实例 ID 正确配置它们。
3.4 树形文件
树形文件定义实例中主题的层次结构。下面是一个树形文件示例,它定义了一个 ID 为 aug、名称为 App User Guide 的实例:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE instance-profile SYSTEM "https://resources.jetbrains.com/writerside/1.0/product-profile.dtd">
<instance-profile id="aug" name="App User Guide"
start-page="introduction.topic">
<toc-element topic="introduction.topic"/>
<toc-element topic="settings.topic">
<toc-element topic="settings_general.topic"/>
<toc-element topic="settings_advanced.topic"/>
</toc-element>
<include from="lib.tree" element-id="reference"/>
</instance-profile>树形文件可包含以下元素和属性:
3.4.1 <include>
重复使用另一个树文件的一部分。
<include from="lib.tree" element-id="intro"/>父元素
<instance-profile> <toc-element>属性:
element-id
指定元素 ID。
from
指定要包含内容的树文件。
instance
指定元素的条件。例如,你可以定义该元素适用的帮助实例,这样其他帮助实例就不会出现该元素。也可以用 ! 来否定,以指定排除此元素的帮助实例:
<include from="lib.tree" element-id="reference" instance="!foo,bar"/>origin
如果要在另一个帮助模块中包含树文件中的内容,请将其指定为 origin。
use-filter
使用条件插入内容:只包含用逗号分隔的指定自定义过滤器标记的内容。
3.4.2 <instance-profile>
这是树状文件的根元素。
子元素
<include> <snippet> <toc-element> 子元素
属性:
id
指定此实例的唯一 ID。
is-library
指定这是否是一个可重复使用的 TOC 片段库,而不是一个普通的实例树文件。
name
指定此实例的名称,作为输出的主标题。
start-page
指定当读者导航到帮助网站的根 URL 时默认打开的主题。
status
指定实例的状态
- release 是产生常规输出的默认状态。
- deprecated 用于过时的文档。此状态下的输出将在每个页面上都有一个横幅,警告读者该文档已过期或描述的是产品的旧版本。
- eap 用于仍在开发中的文档。此状态下的输出将在每一页上都有一个横幅,警告读者文档可能会有更改。这可能是因为文档本身尚未完成,或者它所描述的产品还不是最终版本,如早期访问构建版或测试版。
3.4.3 <snippet>
使用 <include> 元素定义树形文件层次结构的一个片段,以便在其他实例中重复使用。
<snippet id="intro">
<toc-element topic="getting_started.topic"/>
<toc-element topic="installation_guide.topic"/>
<toc-element topic="first_run.topic"/>
</snippet>建议将所有可重复使用的树块保存在一个专用的树文件中,该文件不是已发布的实例。
父元素
<instance-profile> <snippet> <toc-element>
子元素
<include> <snippet> <toc-element>
属性:
filter
为元素指定自定义过滤器。定义 <snippet> 时,可根据某些标准筛选出内容,然后在 <include> 上指定 use-filter 属性,以便在不同上下文中重复使用此片段。
id
指定片段的标识符。
instance
指定元素的条件。例如,你可以定义该元素适用的实例,这样其他实例就不会出现该元素。也可以用 ! 来否定,以指定排除该元素的帮助实例。
3.4.4 <toc-element>
在 TOC 中添加一个条目。
这通常是一个主题:
<toc-element topic="getting_started.topic"/>父元素
<instance-profile> <snippet> <toc-element> 父元素
子元素
<include> <snippet> <toc-element> 子元素
属性:
accepts-web-file-names
指定一个 HTML 页面,以便从中创建一个重定向到此 TOC 条目。例如,如果您从发布的输出中删除了一个产生 some-topic.html 的主题,您可能希望添加一个指向其他相关主题的重定向,这样有直接部件链接的读者就不会只看到一个 404 错误。
<toc-element topic="related.topic" accepts-web-file-names="some-topic.html"/>
您可以用逗号分隔指定多个 HTML 页面。
accepts-web-file-names-ref
从 redirection-rules.xml 中指定重定向规则 ID。
filter
为元素指定自定义过滤器。定义 <snippet> 时,可根据某些标准筛选出内容,然后在 <include> 上指定 use-filter 属性,以便在不同上下文中重复使用此片段。
hidden
从 TOC 中隐藏该条目。读者仍能通过一个部件访问相关联的主题,但它在 TOC 中将没有条目。
<toc-element topic="reference.topic" hidden="true"/> href
指定一个 URL,以创建一个 TOC 条目,打开该 URL 而不是主题。
id
指定 TOC 元素的标识符。
in
指定另一个实例,以创建对该实例中主题的引用。与 <ref> 一起使用。
<toc-element ref="some.topic" in="ug"/>instance
指定可重复使用的 TOC 块的条件。例如,您可以定义该元素适用的实例,这样其他实例就不会出现该元素。或者,您也可以用 ! 来否定,以指定排除此元素的帮助实例。
origin
如果您想包含另一个帮助模块中的主题,请指定该模块为原点。
ref
创建对另一个帮助模块中主题的引用
<toc-element ref="some.topic" in="ug"/>target-for-accept-web-file-names
指定一个 URL,以便从指定为 accepts-web-file-names 的 HTML 页面创建重定向。
toc-title
如果主题标题本身过长,则指定 TOC 条目的标题。
topic
指定与此 TOC 元素相关联的主题。
四、目录
目录 (TOC) 表示实例的结构。它是使用 <toc-element> 标记在树形文件中定义的。
读者可以在已发布的帮助网站左侧看到目录,并使用它来浏览章节和主题。默认情况下,每个主题都有一个页面内 TOC,它呈现在主题页面的右侧,并显示一级章节标题。
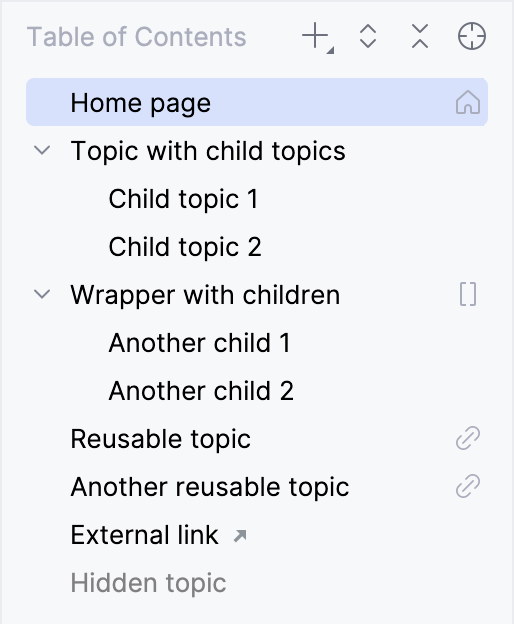
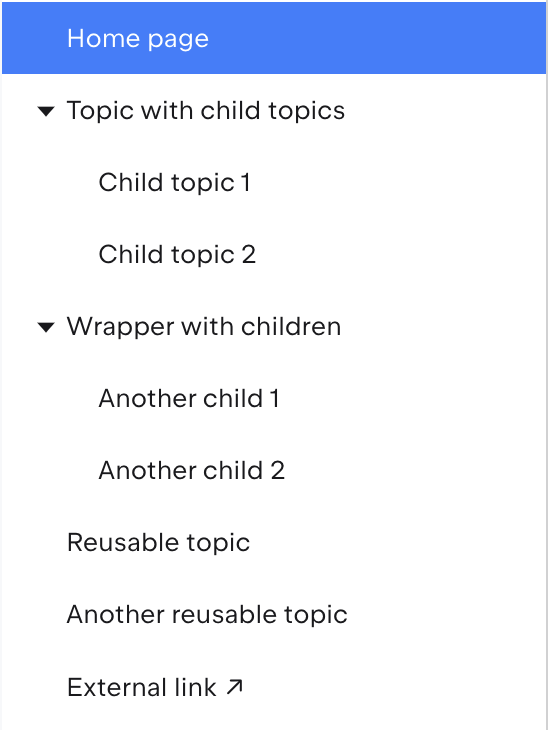
作为作者,您可以使用 Writerside 工具窗口查看当前实例中包含的所有内容,添加、删除和移动主题。TOC 使用各种图标和字体来区分不同类型的 TOC 元素。
| Writerside TOC | Generated help TOC |
|---|---|
|
|
|
直接引用主题文件的常规 TOC 元素不带任何图标,以常规字体显示。将鼠标悬停在该元素上,可以看到相关的主题文件名称。
如果隐藏 TOC 元素,Writerside 将以灰色字体显示。Writerside 将为该实例建立相关联的主题,但读者无法从 TOC 导航到该主题,只能通过搜索或直接部件链接。
Writerside 工具窗口使用以下图标来表示各种 TOC 元素类型:
| 该 TOC 元素包含在另一个实例中。将鼠标悬停在 TOC 元素上,可以查看它是从哪里包含的。 更多信息,请参阅同时重复使用多个主题。 | |
| 这是当前实例的主页。当读者打开帮助网站根目录的 URL 时,就会进入该页面。 更多信息,请参阅定义主页。 | |
| 该 TOC 元素是一个包装器--一个没有关联主题文件的空 TOC 元素,用于将其他主题归入一个章节。 有关更多信息,请参阅将主题合并为一节。 | |
| 此 TOC 元素引用的是外部 URL,而不是主题文件。将鼠标悬停在 TOC 元素上可查看 URL。 更多信息,请参阅将 TOC 部件链接到外部 URL。 |
在 TOC 中,您看到的是将要发布的主题标题,而不是主题文件名或主题 ID。如有必要,您可以指定仅限 TOC 的标题或特定于实例的标题。如果需要更改主题标题,请右键单击 TOC 中的主题并选择编辑标题。
4.1 打开主题文件
双击 TOC 中的任意项目,即可在编辑器中打开相应的主题文件。
如果它是一个空的包装,Writerside 将为您导航到相应树文件中的相关 <toc-element> 。
或者,您也可以单击 Writerside 工具窗口工具栏中的同步 TOC 和编辑器 Synchronize TOC and Editor(同步 TOC 和编辑器),在编辑器中打开当前选定的主题。这也可以反过来操作:如果焦点在打开了主题文件的编辑器上,单击 "同步 TOC 和编辑器"(Synchronize TOC and Editor)可在 TOC 中选择相关项目。
4.2 更改主题顺序和层次结构
在 Writerside 工具窗口中拖动项目。
也可以直接编辑树形文件。
4.3 直接编辑树形文件
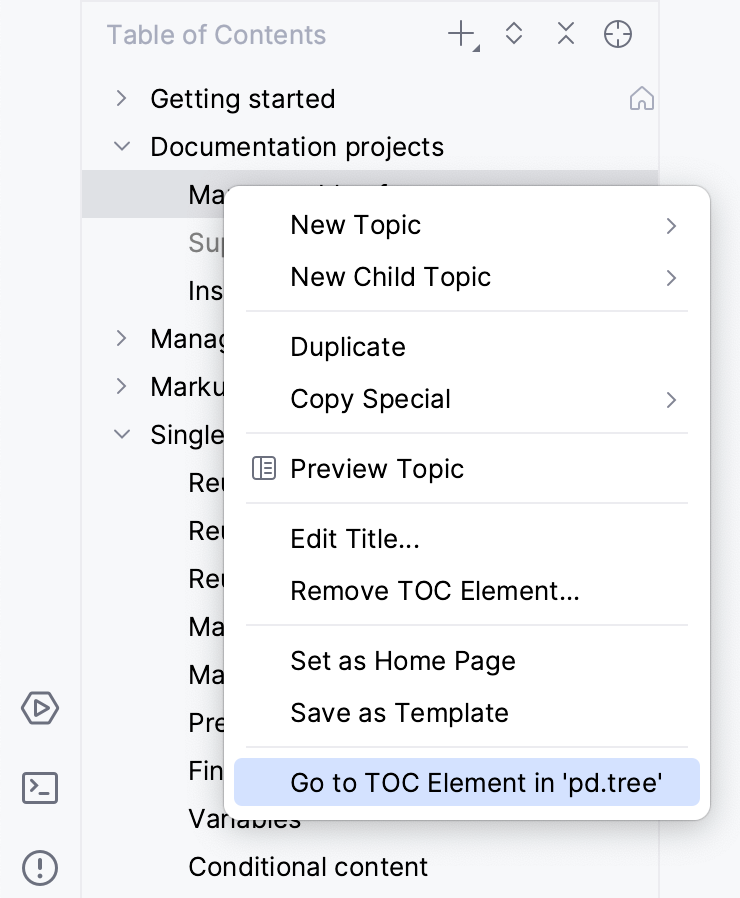
右键单击 Writerside 工具窗口中的必要实例,然后选择打开 TOC 文件。
或者,右键单击 TOC 中的任意项目,然后选择转到 TOC 元素。

在树形文件中,更改 <toc-element> 标记的顺序和层次。为方便起见,按 CtrlShiftHome 键可上移一行,按 CtrlShiftEnd 键可下移一行。
你还可以删除或添加新的 <toc-element> 标记,并将它们相互嵌套以创建层次结构:
<toc-element topic="Manage_a_documentation_project.topic">
<toc-element topic="Create_a_project.topic"/>
</toc-element>4.4 将现有主题文件添加到 TOC
- 在 Writerside 工具窗口中,选择要添加主题的位置,然后单击新建主题 New Topic 并选择将主题文件部件链接到 TOC。Writerside 会显示项目中存在但尚未添加到当前实例的主题文件列表。
- 从现有的主题文件列表中选择所需的主题。你可以开始键入名称来筛选列表。
有关内容重用的更多信息,请参阅重用单个主题。
4.5 定义主页
每个帮助网站都必须有一个主题被指定为首页。默认情况下,当你在一个空实例中添加第一个主题时,或者当你从 Markdown 源导入一个项目时,Writerside 会将第一个主题设置为首页。
- 在 Writerside 工具窗口中,右键单击任意一个主题,选择设置为主页。
主页由树文件中根 <instance-profile> 元素的 start-page 属性定义。
4.6 从 TOC 隐藏主题
你可以在实例中包含一个主题,使其可以通过直接部件链接访问,但从 TOC 结构中为读者隐藏它。这对于与其他内容没有直接关系的参考主题或法律文件很有用。您不希望它们出现在 TOC 中,但仍希望读者可以搜索到这些信息。另一个例子可能是一些仍在开发或不再支持的功能。
- 打开树形文件,在相应的 <toc-element> 中添加 hidden="true" 属性。
<toc-element topic="legal_info.topic" hidden="true"/>4.7 将 TOC 部件链接到外部 URL
您可以添加一个 TOC 条目,该条目与主题无关,但指向一个外部 URL,如贵公司的博客、支持门户或付费计划比较。如果某个主题的信息已经在其他地方有记录,那么就没有必要在帮助中将其作为主题进行复制:只需在 TOC 中添加一个指向该主题的部件链接即可。
打开树文件,添加一个没有关联主题的 <toc-element>,但带有指定外部 URL 的 href 属性。
默认情况下,Writerside 会使用 URL 作为 TOC 条目的标题,但你也可以通过 toc-title 属性给它一个更易读的标题。
<toc-element toc-title="JetBrains Writerside"
href="https://www.jetbrains.com/writerside"/>
将主题合并为一节
包装器是没有关联主题文件的空 TOC 元素。一般来说,最好始终为所有主题和章节提供引言。因此,如果您有一组关于特定主题的主题,请将它们合并到某个介绍性主题下。您可以使用章节起始页来创建章节概览。
但是,如果不想为一组主题设置任何介绍,可以将它们嵌套在一个包装 TOC 元素下。当读者点击一个空的封装器时,它只会展开 TOC 的相应部分,而不会打开任何主题。
要制作一个分组了几个主题但没有内容的包装器,请执行以下操作
打开树形文件,添加一个没有关联主题但带有 toc-title 属性的 <toc-element> 。
在包装器 <toc-element> 中添加与该部分相关的主题。
<toc-element toc-title="Getting started">
<toc-element topic="Installation.md"/>
<toc-element topic="Configuration.md"/>
</toc-element>
由于包装器没有相关联的主题文件,也不会产生任何 URL 引用,因此不接受 accepts-web-file-names 等属性。
按字母顺序排序子主题
将多个主题添加到节后,您可能需要对它们进行排序。例如,如果章节中有各种命令或选项的主题,通常按字母顺序排序会更方便。
在 Writerside 工具窗口中,右键单击任何带有子主题的 TOC 元素,然后选择按字母顺序排列子主题。