项目功能简介:
1.支持配置;
2.单次爬取;
3.循环爬取;
4.爬虫暂停;
5.数据清除;
6.数据保存到csv文件;
7.程序支持打包成exe文件;
8.项目操作说明文档;
9.模块封装到类,方便学习、二次开发;
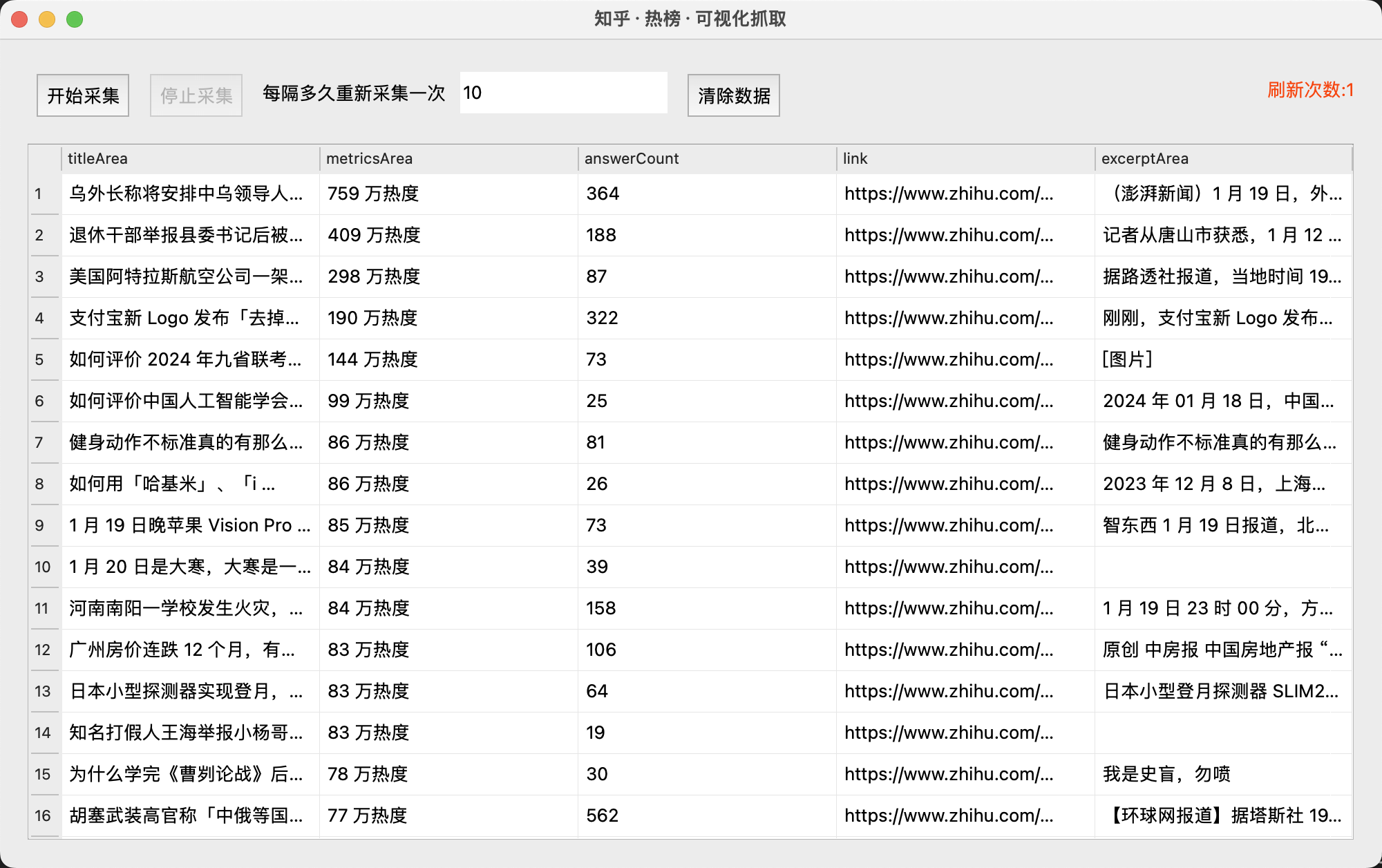
一.最终效果
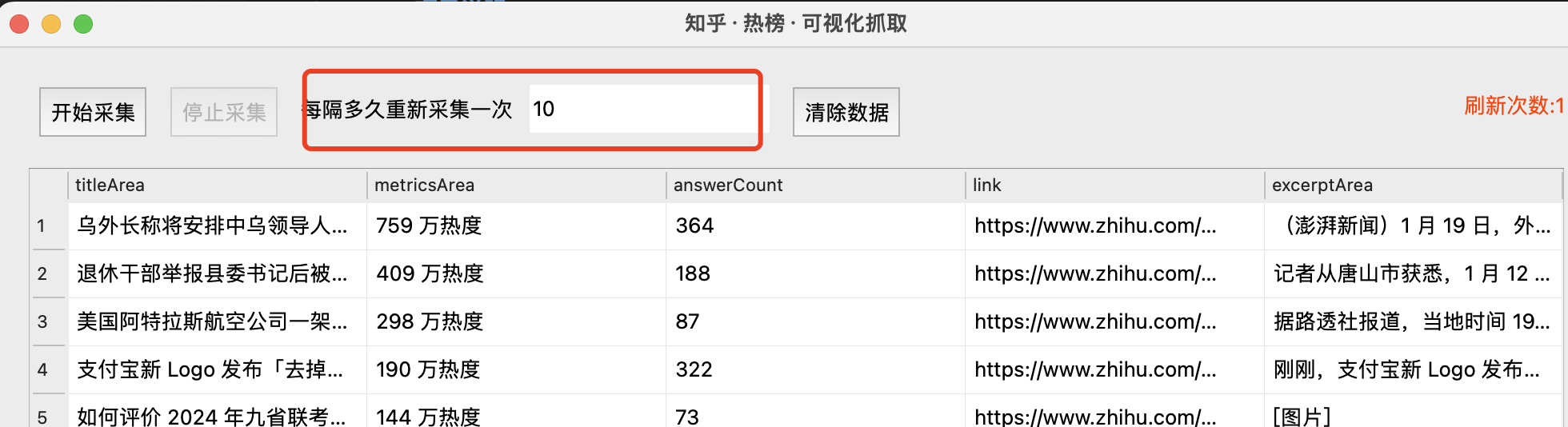
1.1程序界面:

1.2保存数据到csv:

二.项目代码
2.1 编写界面
该脚本的界面使用PyQt5库开发,经过测试这个库的运行时性能要优于Tkinter,特别是实在多数据数据表单滑动,Tkinter卡顿太严重,因此我们使用性能出色的PyQt5来实现,界面编写过程大致如下:
class MyForm(QWidget):
update_table_signal = pyqtSignal(dict)
current_row = 0
my_timer = None
refresh_counts = 0
def __init__(self):
super().__init__()
self.thread_pool = QThreadPool()
self.form_data = {}
...
def initUI(self):
# 设置窗口属性
self.setGeometry(100, 100, 1000, 600)
self.setWindowTitle('知乎·热榜·可视化抓取')
self.center_on_screen()
# 在垂直布局中添加第一排和第二排的水平布局
self.layout = QVBoxLayout()
# 第二排
self.layout_row2 = QHBoxLayout()
self.btn_start = QPushButton('开始采集')
self.btn_stop = QPushButton('停止采集')
self.btn_stop.setEnabled(False)
self.label_counts = QLabel('每隔多久重新采集一次')
self.layout.addLayout(self.layout_row2)
self.table = QTableWidget(self)
...
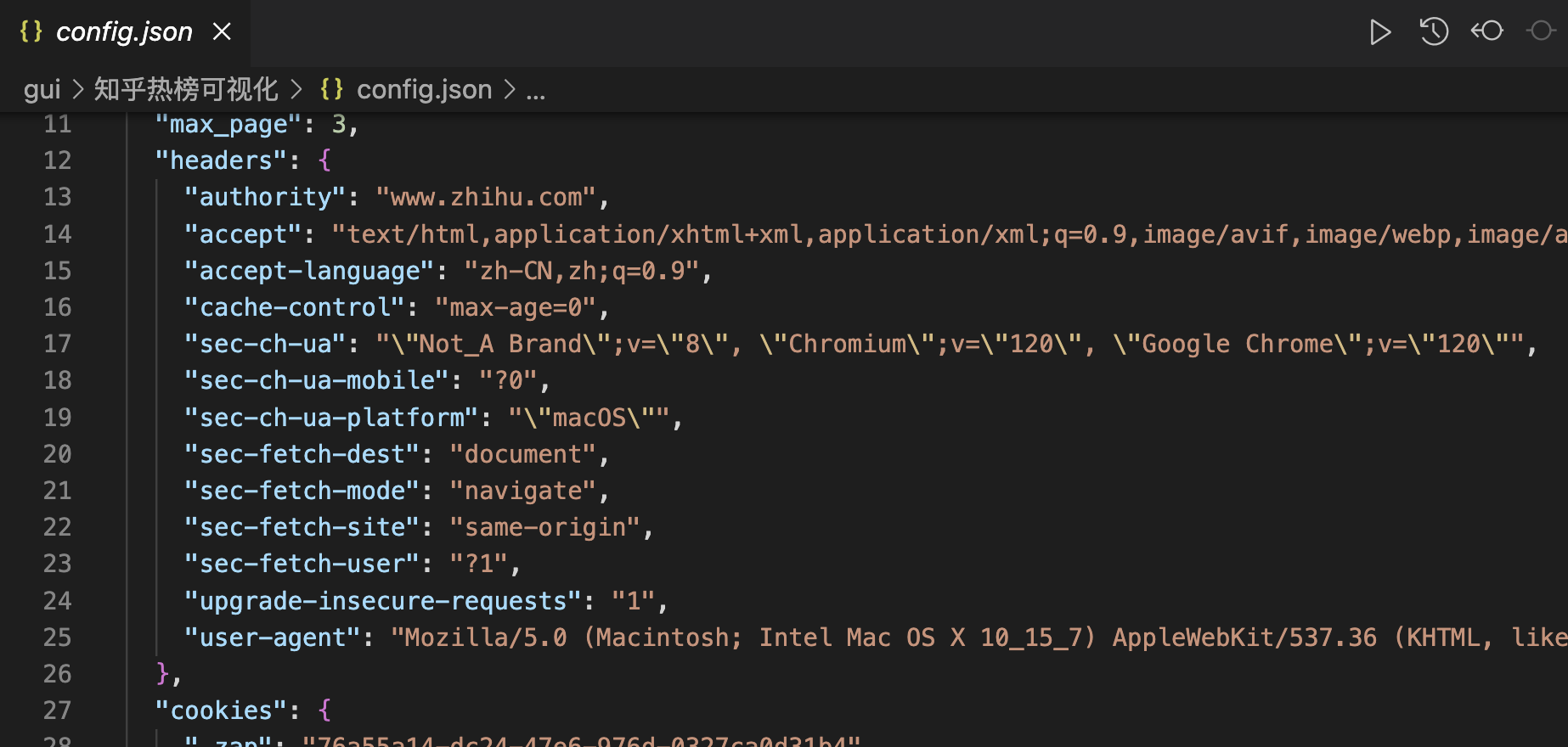
2.2 配置
请求数据需要的headers、cookies、请求url都在config.json文件中配置,如下图:

2.3 操作说明

1.不输入时间间隔默认为单次采集,输入后会以秒为单位重复采集;
2.重复采集时会如果热榜有更新,会增量更新,例如最新一次的数据与前一次的数据有不同的A数据,则A数据会增量更新到结果中;如果数据A已经存在,则用最新的数据更新A,而不会在csv中新增一行;
3.“停止按钮”按钮被点击后,会等待正在爬取的行为完成后停止后续爬取行为(可根据按钮是否可点击指示操作即可!)
三.保存数据
数据保存继续使用pandas库,安装: pip install pandas,使用pandas保存,用法如下:
def data_to_save(self, data_list):
# 创建 DataFrame 对象
df = pd.DataFrame(data_list)
# 检查是否有文件
has_file = self.check_data()
if not has_file:
# 不存在则添加
df.to_csv(self.file_path, index=False, columns=[
"titleArea", "metricsArea", "answerCount", "link", "excerptArea"])
return
# 读取文件
exist_df = pd.read_csv(self.file_path)
# 合并数据
merged_df = pd.merge(exist_df, df, on="link", how="outer")
# 去重
merged_df = merged_df.drop_duplicates(subset="link", keep="last")
...
代码中已添加注释,方便初学者理解
四.项目说明文档
安装 python3
到官网下载 python 3.8.x 版本安装包,根据提示安装(windows 请勾选添加环境变量复选框)
注意:
python是3.8.x,不能是3.9+(否则pyinstaller打包时可能报错)
本地运行
pip install pandas bs4 PyQt5
python3 main.py
开始打包
pyinstaller -F -w --name '知乎·热榜·可视化抓取' main.py (没有 main.spec 文件用此命令)
或者
pyinstaller main.spec (有 main.spec 文件可用此命令)
pyinstaller 打包完成后,项目的根目录下会自动生成一个 dist 目录,exe 文件就在此目录中,此时的 exe 可以单独拷贝到任何地方运行;运行 exe 文件之前务必看下面的“注意事项”。
五.获取完整源码
爱学习的小伙伴,本次案例的完整源码,已上传微信公众号:一个努力奔跑的snail,后台回复 知乎热榜 即可获取。