tag name
tag name 为标签名定位,使用网页元素的标签名如a, div, input, span 等。
但是有一个问题,常见的标签名比如
在同一个页面上有非常多。会不会觉得 tag name 没什么用呢?
当然普通的模拟操作是不大有用,这个重复性实在太高了。但是在某些特殊情况下,比如需要使用 body、html、head 这些元素的时候, tag name 就有用了。
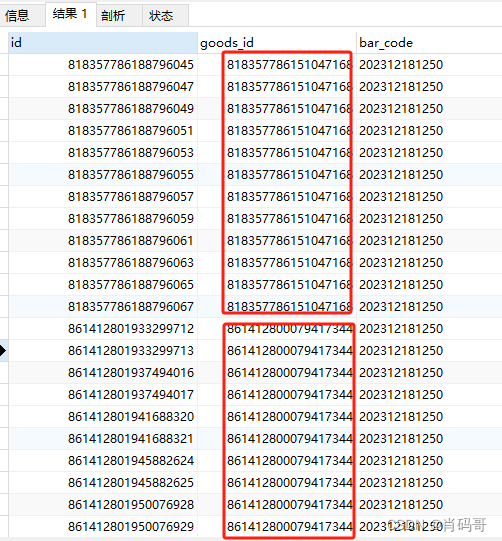
另外批量处理某些标签的时候,也可以使用 tag name。
在代码中的写法如下:
driver.find_element_by_tag_name("body")
在 console 中验证唯一性的代码为:
document.getElementsByTagName('body')
link text 与 partial link text
link 定位与前面几种定位方法不同,是一种特殊的定位方式,专门用来定位文本链接的,也就是 <a> 标签。
链接文本在 HTML 页面上普遍存在,只要是 <a> 标签,都可以使用 link text 定位,既精确又高效。
一般一个页面不会出现两个文本相同的 <a> 标签,因为如果出现,会让用户疑惑
我们试试用这种方法来定位百度右上角的链接:

代码如下:
driver.find_element_by_link_text("新闻")
driver.find_element_by_link_text("地图")
注意:
这种方式有一个缺点,就是在这些链接文本中有空格或其他字符,在页面或者开发者工具中不太容易注意到,那么这种情况就会导致定位失败。因此使用时最好从开发者工具中去复制文本。
Partial link text 是 link text 定位的一种补充,比如上面提到的可能有空格或其他字符,或者链接地址特别长的时候,或者链接中有部分文本是变化的。
那么可以取链接中的一部分来进行定位,当然这种方法的精确性就不是那么容易保证了。
比如上图百度首页中的hao123,我们可以写为:
driver.find_element_by_partial_link_text("hao")
验证 link text 是否唯一的方法只有借助 JQuery 和 xpath 了:
// link text
$x('//a[string()="这里输链接文本"]')
// partial link text
$x('//a[contains(string(), "这里输链接文本")]')
注意,这不是特别精确的验证。
下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

最后: 可以在公众号:程序员小濠 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!