说明
【跟月影学可视化】学习笔记。
从原始数据中过滤出有用的信息
下面通过航拍公园人群分布例子,按照某些属性对数据进行过滤,再将符合条件的结果展现出来。
数据来源:https://github.com/akira-cn/graphics/blob/master/data/park-people/data.json
[{
"x": 456,
"y": 581,
"time": 12,
"gender": "f"
}, {
"x": 293,
"y": 545,
"time": 12,
"gender": "m"
}, {
"x": 26,
"y": 470,
"time": 12,
"gender": "m"
}, {
"x": 254,
"y": 587,
"time": 12,
"gender": "m"
}, {
"x": 385,
"y": 257,
"time": 8,
"gender": "m"
},
...]
上面数据里数组中的每一项表示一个游客,x、y 是拍摄位置,time 是时间,gender 是性别。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>游客散点图</title>
<style>
#main {
width: 500px;
height: 500px;
position: absolute;
border: 1px dashed #fa8072;
}
#main > * {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
#main .landmark {
position: absolute;
line-height: 200px;
width: 200px;
height: 200px;
border-radius: 50%;
text-align: center;
font-size: 32px;
color: #fff;
}
#main .landmark1 {
background: #daa520;
}
#main .landmark2 {
left: 260px;
background: #fa8072;
}
#main .landmark3 {
top: 260px;
background: #6a5acd;
}
#main .landmark4 {
top: 260px;
left: 260px;
background: #2e8b57;
}
</style>
</head>
<body>
<div id="main">
<div>
<div class="landmark landmark1">广场</div>
<div class="landmark landmark2">休闲区</div>
<div class="landmark landmark3">游乐场</div>
<div class="landmark landmark4">花园</div>
</div>
<canvas width="600" height="600"></canvas>
</div>
<script>
const canvas = document.querySelector("canvas");
const { width, height } = canvas;
function draw(data, filter = null) {
if (filter) data = data.filter(filter);
const context = canvas.getContext("2d");
for (let i = 0; i < data.length; i++) {
const { x, y, gender } = data[i];
context.fillStyle =
gender === "f"
? "rgba(255, 0, 0, 0.4)"
: "rgba(0, 0, 255, 0.4)";
context.beginPath();
const spot = context.arc(x, y, 10, 0, Math.PI * 2);
context.fill();
}
}
fetch("./data/park-people.json")
.then((res) => {
return res.json();
})
.then((data) => {
// draw(data, ({ time }) => time === 8);
draw(data, ({ time }) => time === 12);
// draw(data, ({ time }) => time === 18);
// draw(data, ({ time }) => time === 20);
});
</script>
</body>
</html>
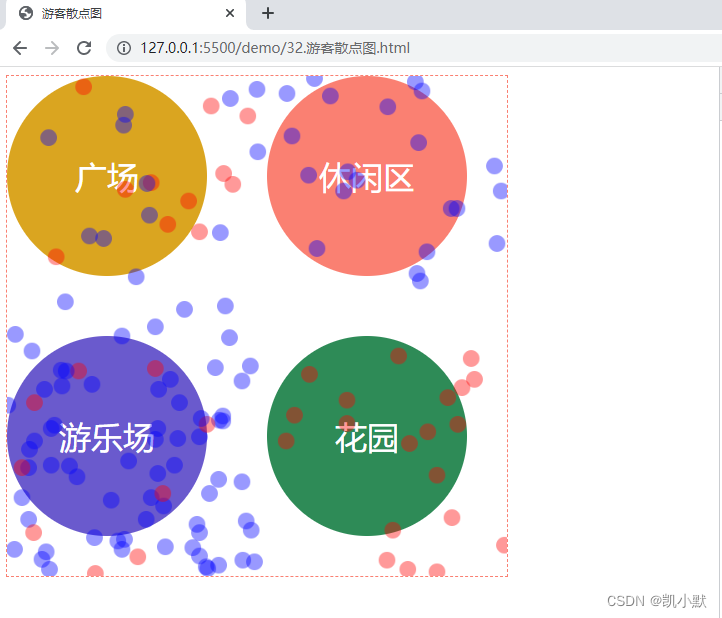
我们可以通过过滤不同的时间段,看到人群的分布情况,比如下面是12点的游客散点图

强化展现形式让用户更好地感知
除了合理的数据分析以外,强化展现形式可以让用户更好地感知数据表达的内容。
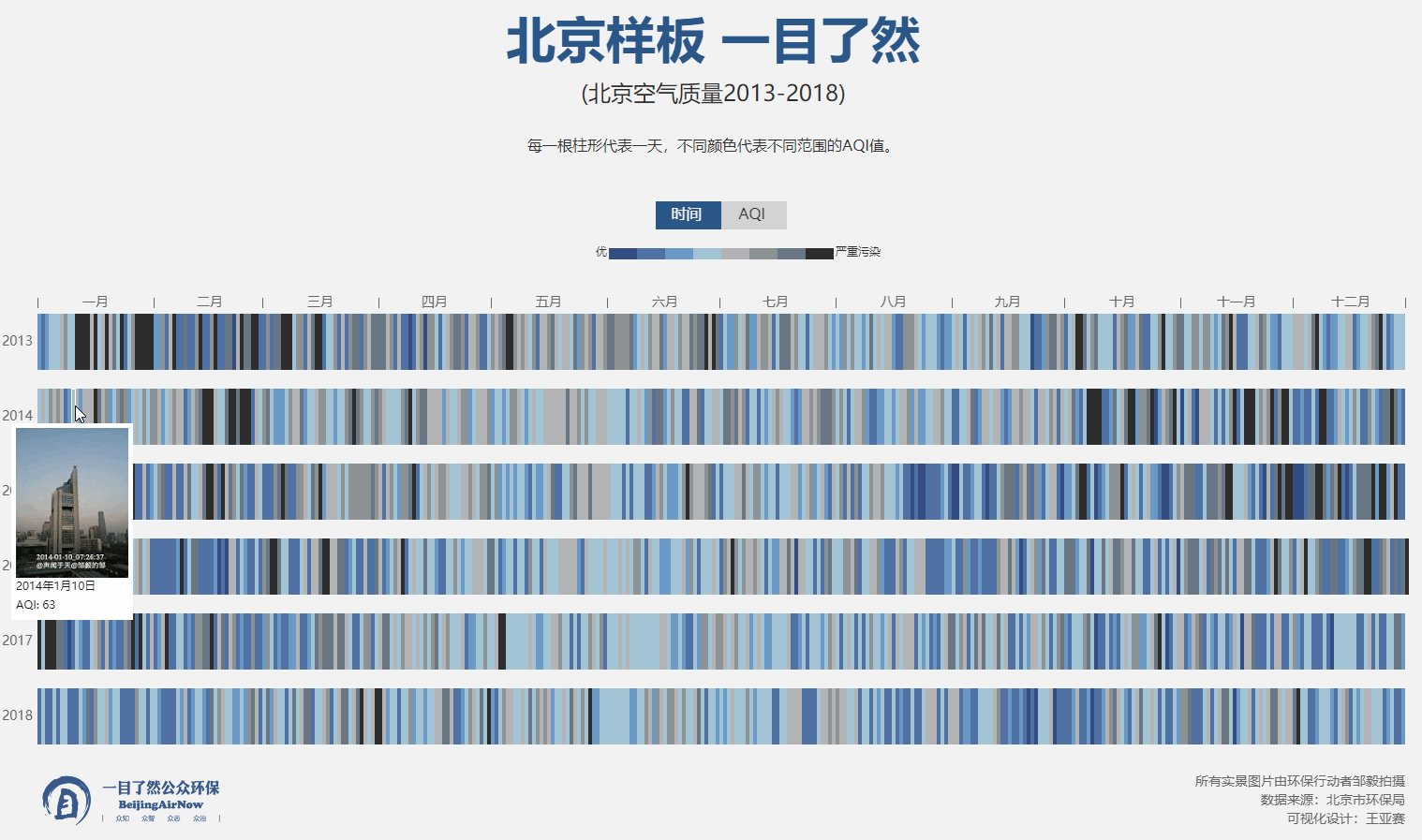
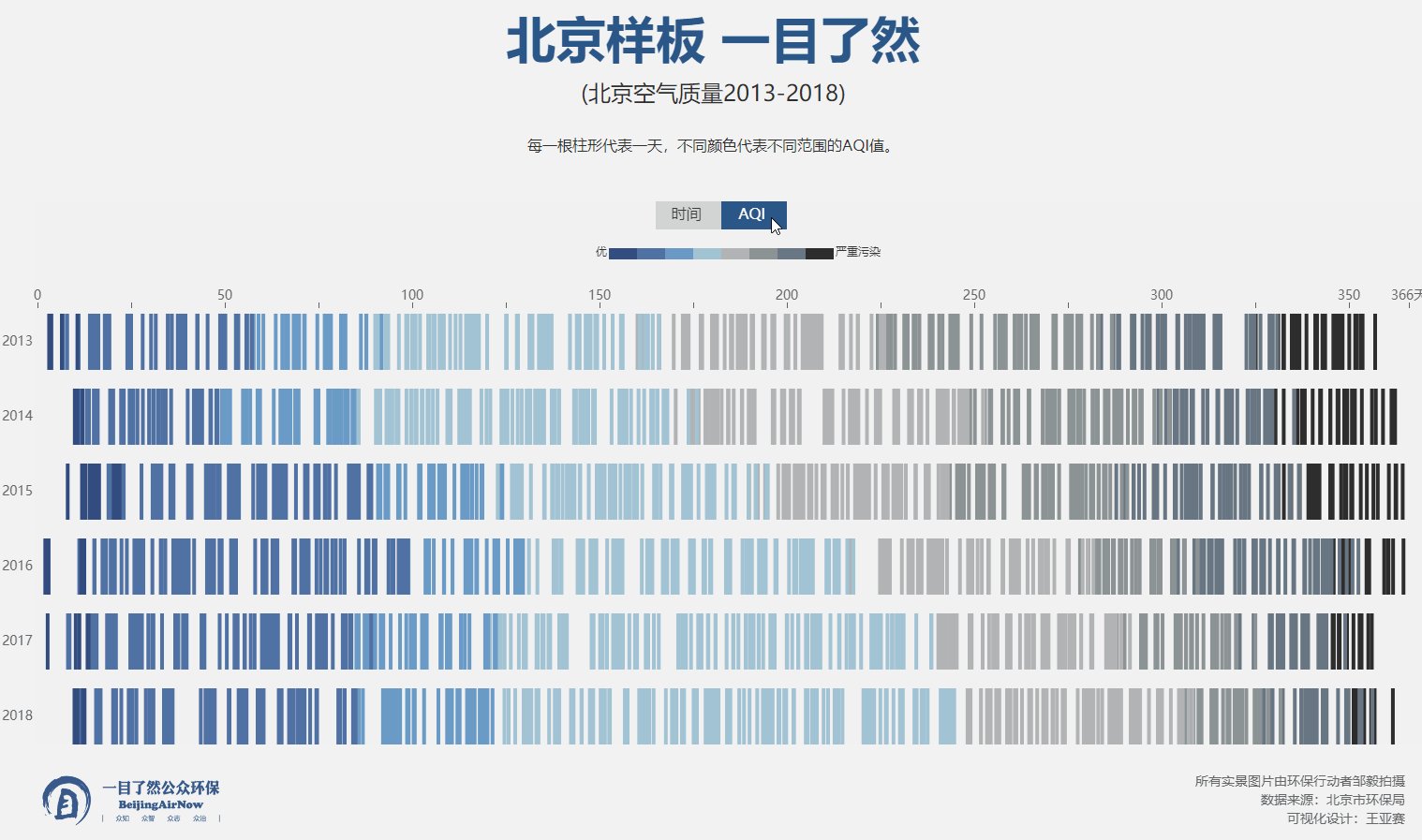
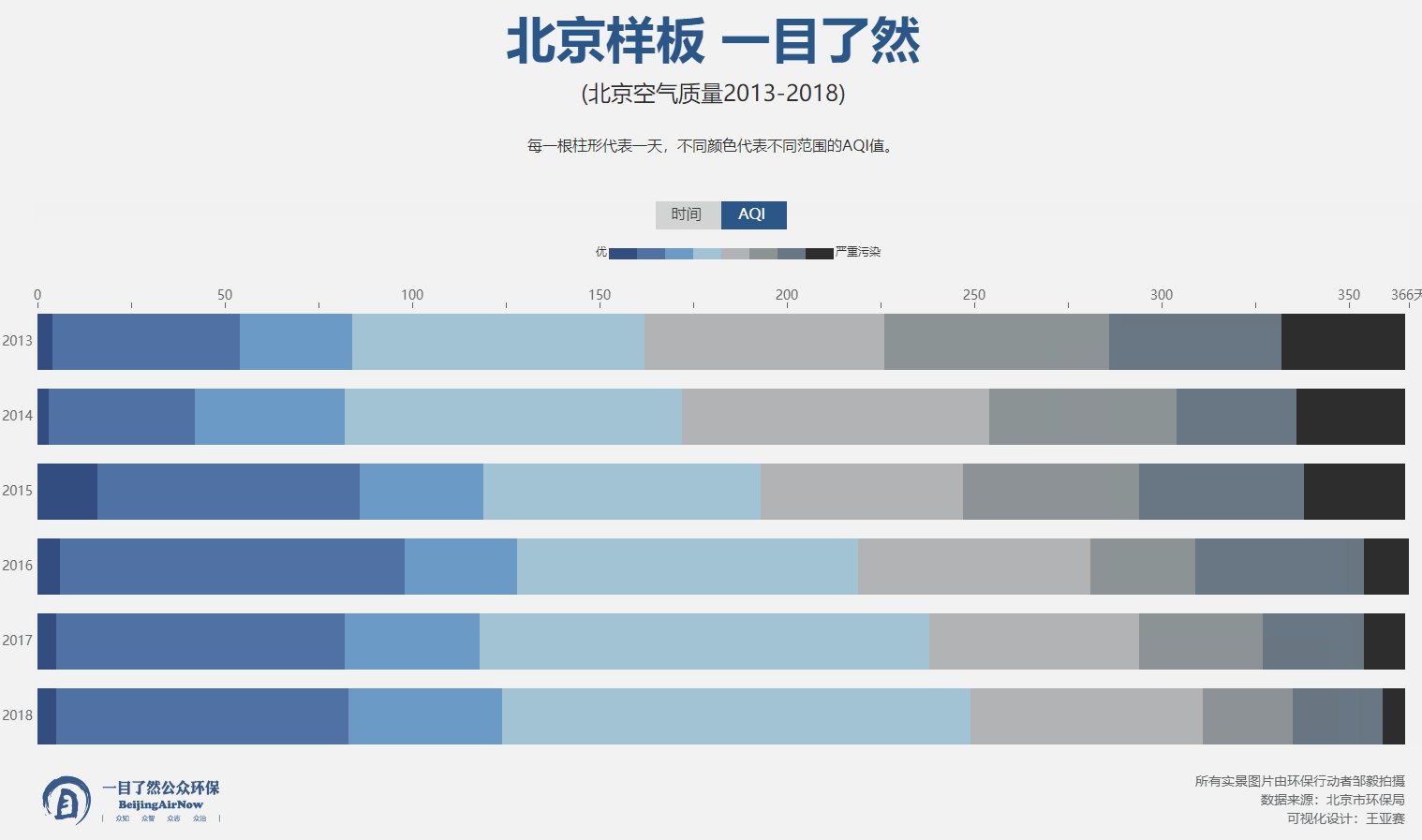
比如项目:北京空气质量2013-2018,用照片跟色条,强化了用户的直观认知

将信息的特征具象化
有时只需要把数据的特征抽象和提取出来,再把代表数据最鲜明的特征,用图形化、令人印象深刻的形式呈现出来即可。
比如:Matt Might 教授绘制的图解博士是什么?

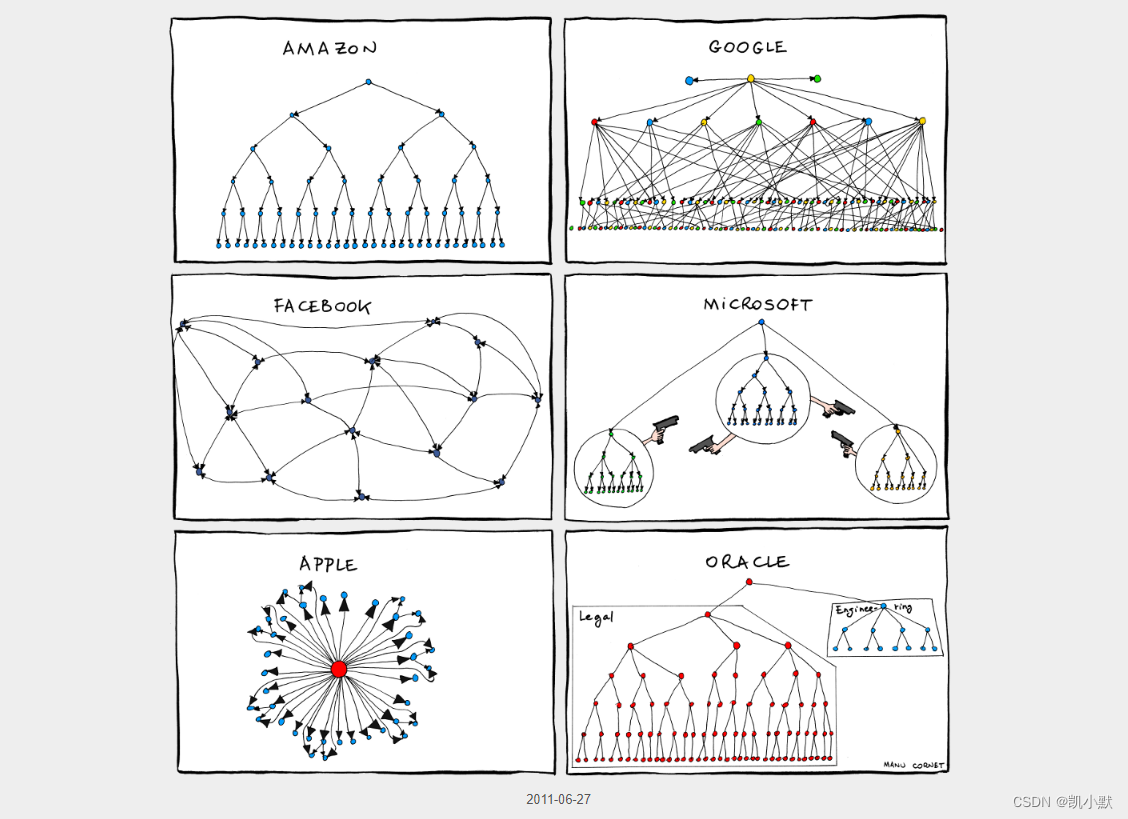
Manu Cornet 的组织架构图,用非常形象的方法绘制出了各个知名公司的组织架构差异。