完成添加SKU静态组件
完成添加SKU静态组件
点击添加sku,触发回调,场景为2



静态界面完成
<template>
<div>
<el-form ref="form" label-width="80px">
<el-form-item label="SPU名称"> 海绵宝宝 </el-form-item>
<el-form-item label="SKU名称">
<el-input placeholder="sku名称"></el-input>
</el-form-item>
<el-form-item label="价格(元)">
<el-input placeholder="价格(元)"></el-input>
</el-form-item>
<el-form-item label="重量(千克)">
<el-input placeholder="重量(千克)"></el-input>
</el-form-item>
<el-form-item label="规格描述">
<el-input type="textarea" rows="4"></el-input>
</el-form-item>
<el-form-item label="平台属性">
<el-form ref="form" label-width="80px" :inline="true">
<el-form-item label="屏幕尺寸">
<el-select placeholder="请选择" value="">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option>
</el-select>
</el-form-item>
</el-form>
</el-form-item>
<el-form-item label="销售属性">
<el-form ref="form" label-width="80px" :inline="true">
<el-form-item label="颜色">
<el-select placeholder="请选择" value="">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option>
</el-select>
</el-form-item>
</el-form>
</el-form-item>
<el-form-item label="图片列表">
<el-table style="width: 100%" border>
<el-table-column type="selection" prop="prop" label="label" width="80"> </el-table-column>
<el-table-column prop="prop" label="图片" width="width"> </el-table-column>
<el-table-column prop="prop" label="名称" width="width"> </el-table-column>
<el-table-column prop="prop" label="操作" width="width"> </el-table-column>
</el-table>
</el-form-item>
<el-form-item>
<el-button type="primary">保存</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {}
</script>
<style>
</style>获取添加sku的数据
http://localhost:9529/dev-api/admin/product/spuImageList/5704
http://localhost:9529/dev-api/admin/product/spuSaleAttrList/5704
http://localhost:9529/dev-api/admin/product/attrInfoList/1/1/1

在父组件上给他打一个节点,通过父组件调用子组件的方法,让子组件发请求----三个请求

回到子组件重新书写方法
然后书写三个接口

import request from '@/utils/request';
//获取图片的数据
export const reqSpuImageList = (spuId) => request({ url: `/dev1-api/admin/product/spuImageList/${spuId}`, method: 'get' });
// 获取销售数据的数据
export const reqSpuSaleAttrList = (spuId) => request({ url: `/dev1-api/admin/product/spuSaleAttrList/${spuId}`, method: 'get' });
// 获取平台的数据
export const reqAttrInfoList = (category1Id,category2Id,category3Id) => request({ url: `/dev1-api/admin/product/attrInfoList/${category1Id}/${category2Id}/${category3Id}`, method: 'get' });
把需要的参数值传进去,发请求

这样就实现了将服务器返回来的数据,存储到data中
SkuForm数据的展示与收集
{
"category3Id": 0,
"createTime": "2021-10-14T00:41:56.934Z",
"id": 0,
"isSale": 0,
"price": 0,
"skuAttrValueList": [
{
"attrId": 0,
"attrName": "string",
"id": 0,
"skuId": 0,
"valueId": 0,
"valueName": "string"
}
],
"skuDefaultImg": "string",
"skuDesc": "string",
"skuImageList": [
{
"id": 0,
"imgName": "string",
"imgUrl": "string",
"isDefault": "string",
"skuId": 0,
"spuImgId": 0
}
],
"skuName": "string",
"skuSaleAttrValueList": [
{
"id": 0,
"saleAttrId": 0,
"saleAttrName": "string",
"saleAttrValueId": 0,
"saleAttrValueName": "string",
"skuId": 0,
"spuId": 0
}
],
"spuId": 0,
"tmId": 0,
"weight": "string"
}
收集父组件给予的数据(第一类)
需要通过数据双向绑定收集(第二类)


这个价格有一个小按钮可以用来加减,只需要type="number"

第三类需要上书写代码,自己收集

把这块变成动态属性

平台属性需要收集的就俩个参数,一个平台的id,另一个平台属性的id


收集到平台属性对象上
销售属性同理


完成图片的展示与收集


图片的展示通过spuImageList这个数组展示,接下来收集属性(勾选上的信息提交给服务器)

通过这个回调来实现

收集图片的数据字段,但是缺少isDefault属性,因此我们需要自己加上

首先这两个按钮只能展示一个出来,当isDefault为0展示设置默认按钮,当点击这个按钮的时候我们需要把当前的对象传进去,通过排他思想的方式,实现只能展示一个的效果。


把默认图片赋值上 this.skuInfo.skuDefaultImg=row.imgUrl;
完成SkuForm保存的操作

先写一个天添加sku的接口,然后在搞之前没有搞好的取消按钮的操作

整理参数

这里有俩种方法

最后都能重新整理参数

其实需要发给服务器的参数都整理完成,(map方法是返回一个新数组)

保存成功,成功后切换场景(前面整理销售属性代码写错了,修改完毕)

整理参数如下
skuInfo.skuAttrValueList= attrInfoList.reduce((prev,item)=>{
if(item.attrIdAndValueId){
const [attrId,valueId]= item.attrIdAndValueId.split(":");
prev.push({attrId,valueId})
}
return prev
},[])
// 整理销售属性
skuInfo.skuSaleAttrValueList= spuSaleAttrList.reduce((prev,item)=>{
if(item.attrIdAndValueId){
const [saleAttrId,saleAttrValueId]= item.attrIdAndValueId.split(":");
prev.push({saleAttrId,saleAttrValueId})
}
return prev
},[])
// 整理图片的数据
skuInfo.skuImageList=imageList.map(item=>{
return{
"imgName": item.imgName,
"imgUrl": item.imgUrl,
"isDefault": item.isDefault,
"spuImgId": item.id
}
})完成SKU列表的展示
// 获取sku列表数据的接口
export const reqSkuList = (spuId) => request({ url: `/dev1-api/admin/product/findBySpuId/${spuId}`, method: 'get'});
我们需要的就是这种效果的
<el-dialog title="收货地址" :visible.sync="dialogTableVisible"> <el-table :data="gridData"> <el-table-column property="date" label="日期" width="150"></el-table-column> <el-table-column property="name" label="姓名" width="200"></el-table-column> <el-table-column property="address" label="地址"></el-table-column> </el-table> </el-dialog>

首先传入一个row,告诉用户你查看的是那个

把传入的参数保存到data中

最后显示出现
获取spu列表的数据进行展示(实现效果如下)


服务获取数据,保存到data中

table动态渲染出数据 注意:图片需要使用作用域插槽
完成查看SKU列表的loading效果
Element 提供了两种调用 Loading 的方法:指令和服务。对于自定义指令v-loading,只需要绑定Boolean即可。默认状况下,Loading 遮罩会插入到绑定元素的子节点,通过添加body修饰符,可以使遮罩插入至 DOM 中的 body 上

![]()
但这样的话,loading会一直加载,因此需要的服务器请求成功后把他弄为false

但是会存在如下的问题
----loading效果目前只会展示一次
-----快速切换查看sku会发现上一次的数据会显示
解决方法


在关闭对话框的回调中,重新把加载打开,并且清空之前的数据,但是要注意的一点关闭对话框done() 格式function(done)
完成SKU模块数据的展示

先写接口
import request from '@/utils/request';
// 获取sku列表数据的接口
export const reqSkuList=(page,limit)=>request({url:`/dev1-api/admin/product/list/${page}/${limit}`,method:'get'});
请求成功后的数据

 拿到真实数据并赋值上
拿到真实数据并赋值上

把保存的数据重新在页面上渲染出来即可

效果实现
<template>
<div>
<!-- 表格 -->
<el-table style="width: 100%" border stripe :data="records">
<el-table-column type="index" label="序号" width="80" align="center"></el-table-column>
<el-table-column prop="skuName" label="名称" width="width"></el-table-column>
<el-table-column prop="skuDesc" label="描述" width="width"></el-table-column>
<el-table-column label="默认图片" width="110">
<template slot-scope="{row,$index}">
<img :src="row.skuDefaultImg" alt="" style="width: 80px; height: 80px;">
</template>
</el-table-column>
<el-table-column prop="weight" label="重量" width="80"></el-table-column>
<el-table-column prop="price" label="价格" width="80"></el-table-column>
<el-table-column prop="prop" label="操作" width="width">
<template slot-scope="{row,$index}">
<el-button type="success" icon="el-icon-sort-down" size="mini"></el-button>
<el-button type="success" icon="el-icon-sort-up" size="mini"></el-button>
<el-button type="primary" icon="el-icon-edit" size="mini"></el-button>
<el-button type="info" icon="el-icon-info" size="mini"></el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<!-- @size-change="sizeChange"
@current-change="currentChange" -->
<el-pagination style="text-align: center" :current-page="page" :page-sizes="[3, 5, 10]" :page-size="limit" layout="prev, pager, next, jumper,->,sizes,total" :total="total" background @current-change="getSkuList" @size-change="sizeChange"> </el-pagination>
</div>
</template>完成SKU的上架与下架操作
俩个按钮进行切换,发请求

俩个按钮进行切换,然后发请求(上架或下架)

 然后点击按钮,发起响应的请求即可
然后点击按钮,发起响应的请求即可


完成SKU查看详情业务
书写接口
// sku详情
export const reqSkuById=(skuId)=>request({url:`/dev1-api/admin/product/getSkuById/${skuId}`,method:'get'});点击info按钮发起请求

 测试没有问题
测试没有问题
然后存储到data中

这里需要使用这个抽屉组件

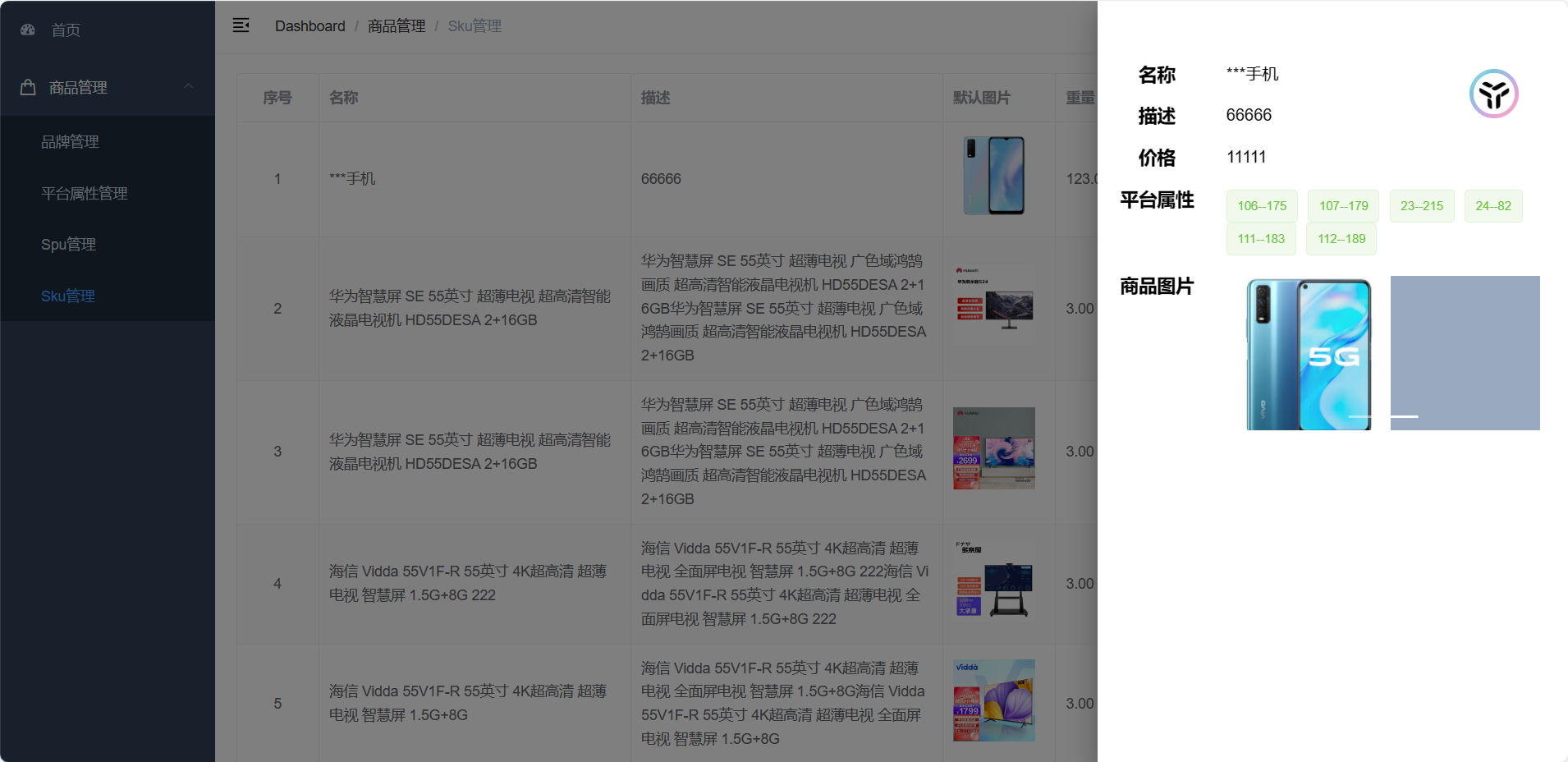
结构差不多是这样的,然后把它渲染出来数据就可以了
 这里还要用到走马灯的效果
这里还要用到走马灯的效果
记得样式也带走
最后效果是这样的


深度选择器
1:scoped属性的作用—————加上scoped的作用是只是对于当前的组件有用(样式)
对于某一个组件,如果style添加上scoped属性,给当前子组件的结构中都添加上一个data—v—xxxx自定属性会发现vue是通过属性选择器,给需要添加的元素添加上样式
h3[data-v-7basbd90]
2:子组件的跟标签(拥有父组件当中自定义属性:一样的),如果子组件的根节点,和父组件中书写的样式相同,也会添加上相应的样式。
>>> 一般用于原生CSS
/deep/ 一般用于less
::v-deep 一般用户scss

原生的css可以使用>>>这种方式实现样式穿透













![[绍棠] docxtemplater实现纯前端导出word](https://img-blog.csdnimg.cn/direct/b3a3731f2c2f463fad308870477469f7.png)