数据可视化简单理解,就是将数据转换成易于人员辨识和理解的视觉表现形式,如各种 2D 图表、3D 图表、地图、矢量图等等。
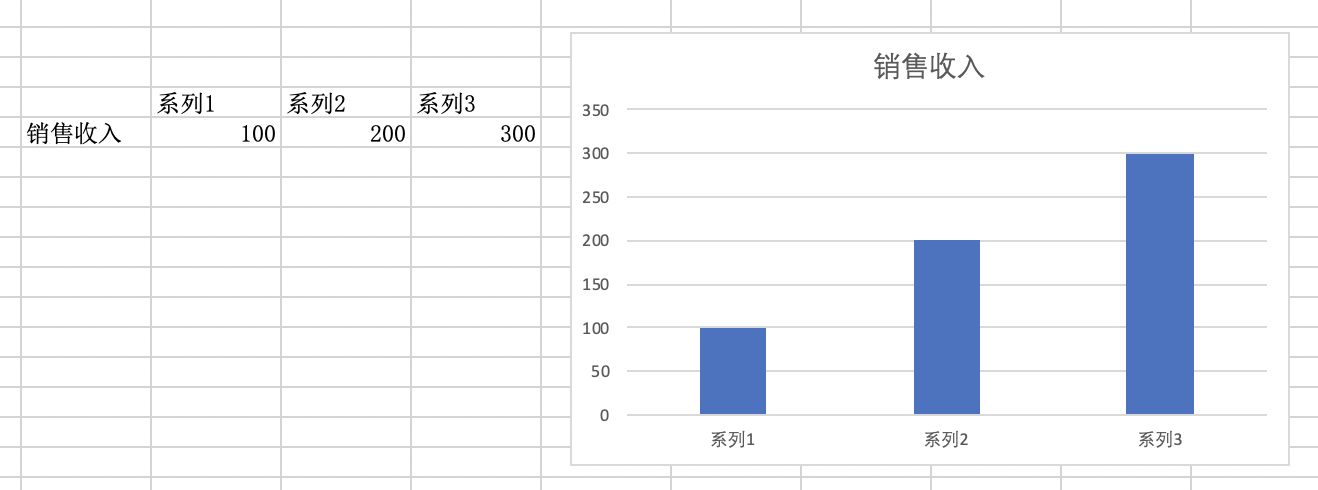
例如Excel等等

canvas
<canvas> 标签只是图形容器,相当于一个画布,canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成,相当于使用画笔在画布上画画。
canvas标签默认宽度与高度为300*150
浏览器默认canvas为一张图片
给canvas画布添加文本内容没有任何意义,给它添加子节点也是没有任何作用的
如果想要操作canvas画布:画布当中绘画图形,文字都必须通过js完成
canvas标签的w|h务必通过canvas标签的属性设置
<canvas id="charts" width="800" height="400"></canvas>切记不能通过样式去设置画布的宽高
canvas标签任何操作务必通过js完成

ctx是一个封装了很多绘图功能的对象,我们在页面中创建一个 canvas 标签之后,首先要使用 getContext() 获取 canvas 的上下文环境,目前 getContext() 的参数只有 2d,暂时还不支持 3d
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
moveTo(x, y):把路径移动到画布中的指定点,不创建线条lineTo(x, y):添加一个新点,然后在画布中创建从该点到最后指定点的线条

canvas绘制矩形
fillRect(x, y, width, height)绘制填充颜色的矩形strokeRect(x, y, width, height)绘制线条的矩形
这里的x,y指的是矩形的中点
context.fillStyle = "pink";
context.strokeStyle = "darkred";
context.fillRect(0, 0, 100, 100);
context.strokeRect(120, 0, 100, 100);绘制圆形

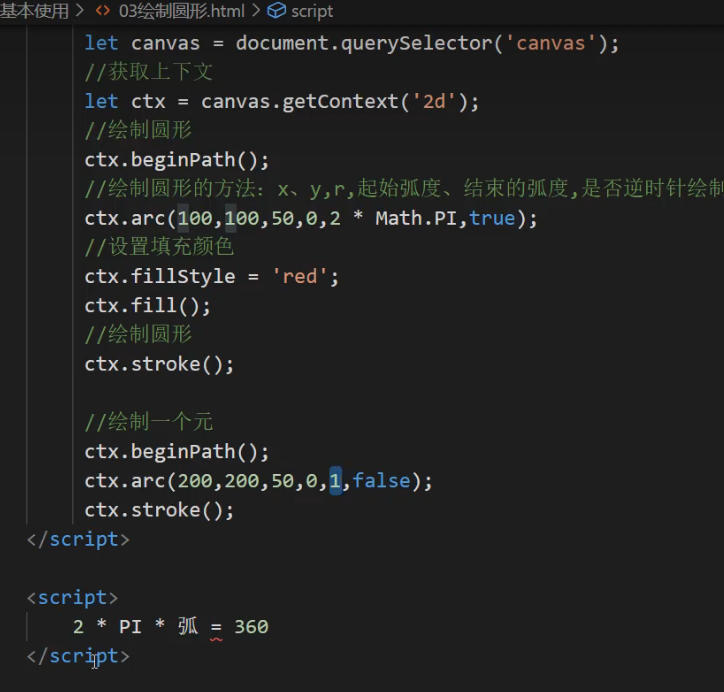
arc(x, y, radius, starAngle, endAngle, anticlockwise)- x : 圆心的 x 坐标
- y:圆心的 y 坐标
- radius : 半径
- starAngle :开始角度
- endAngle:结束角度
- anticlockwise :是否逆时针(true)为逆时针,(false)为顺时针
beginPath() 方法开始一条路径,或重置当前的路径。
数学知识:2*PI*弧度=360°
画布清除与绘制文字
画布清除
clearRect(x, y, width, height)绘制文字
fillText(text, x, y, maxWidth)
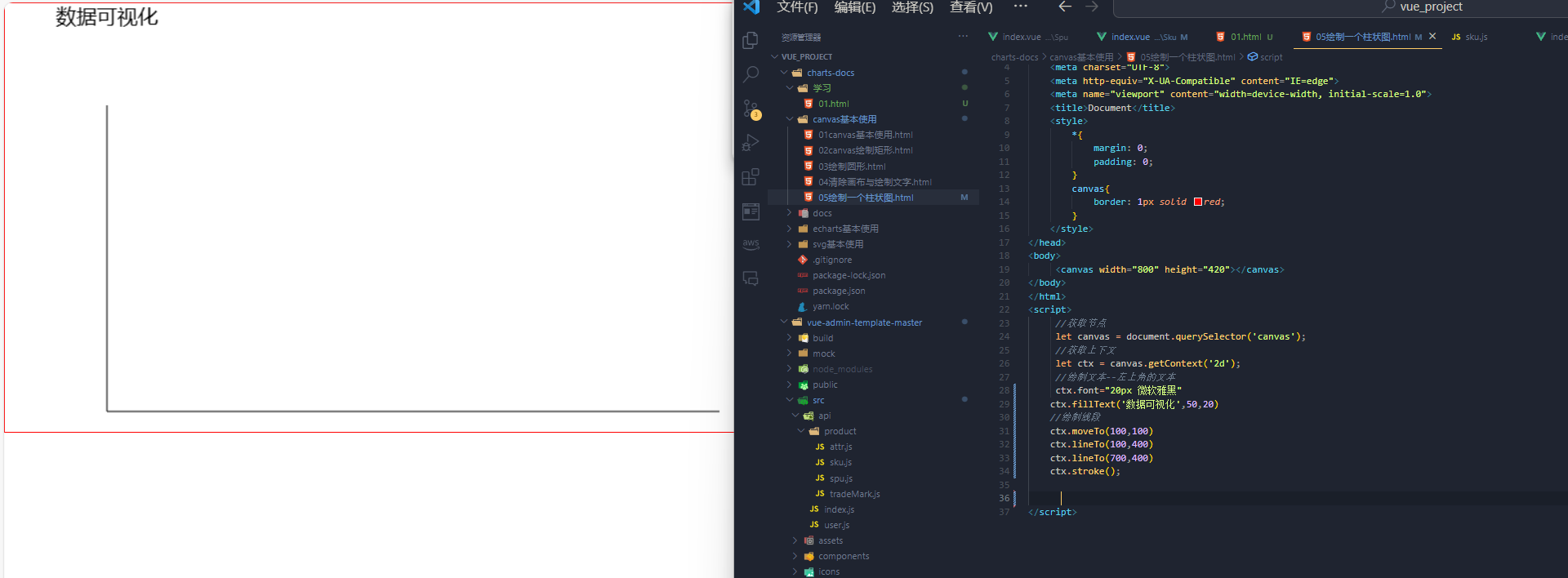
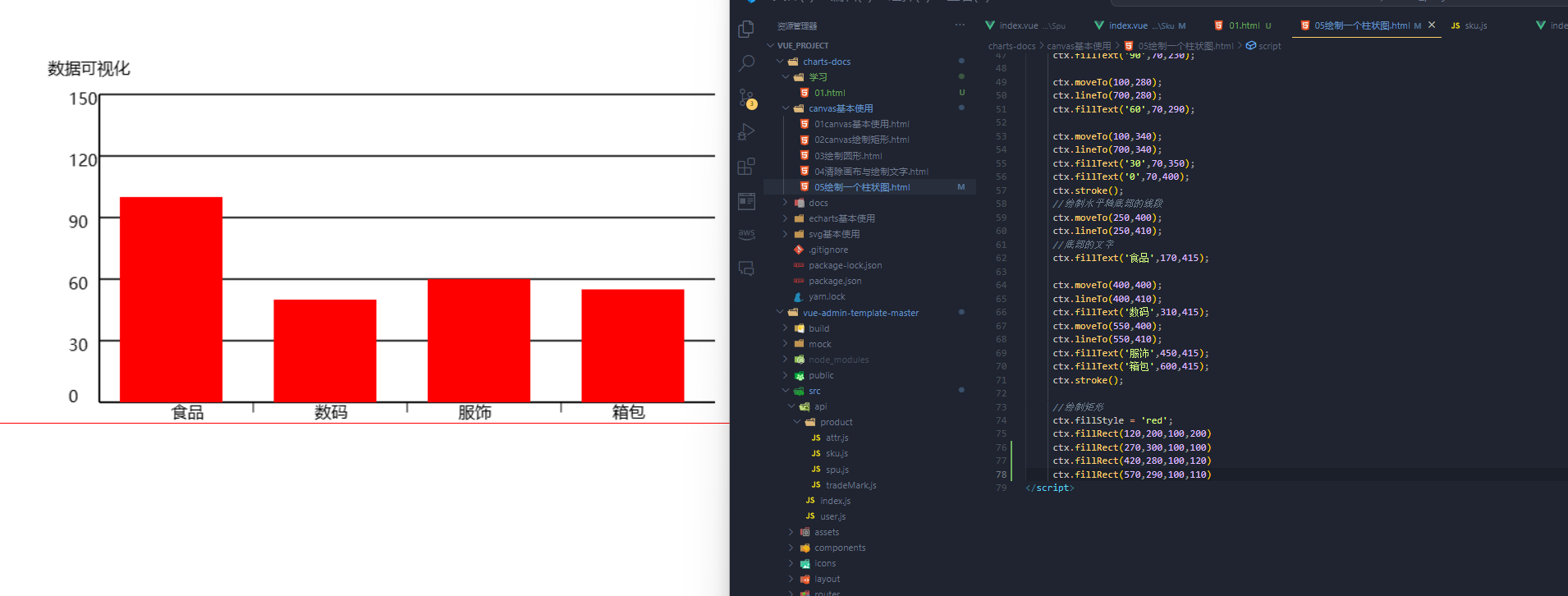
案例绘制柱状图

就是一步一步的绘制,后面用组件库。了解即可

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
canvas{
border: 1px solid red;
}
</style>
</head>
<body>
<canvas width="800" height="420"></canvas>
</body>
</html>
<script>
//获取节点
let canvas = document.querySelector('canvas');
//获取上下文
let ctx = canvas.getContext('2d');
//绘制文本--左上角的文本
ctx.font="16px 微软雅黑";
ctx.fillText('数据可视化',50,80);
//绘制线段
ctx.moveTo(100,100);
ctx.lineTo(100,400);
ctx.lineTo(700,400);
ctx.stroke();
//绘制其他的线段
ctx.moveTo(100,100);
ctx.lineTo(700,100);
ctx.fillText('150',70,110);
ctx.moveTo(100,160);
ctx.lineTo(700,160);
ctx.fillText('120',70,170);
ctx.moveTo(100,220);
ctx.lineTo(700,220);
ctx.fillText('90',70,230);
ctx.moveTo(100,280);
ctx.lineTo(700,280);
ctx.fillText('60',70,290);
ctx.moveTo(100,340);
ctx.lineTo(700,340);
ctx.fillText('30',70,350);
ctx.fillText('0',70,400);
ctx.stroke();
//绘制水平轴底部的线段
ctx.moveTo(250,400);
ctx.lineTo(250,410);
//底部的文字
ctx.fillText('食品',170,415);
ctx.moveTo(400,400);
ctx.lineTo(400,410);
ctx.fillText('数码',310,415);
ctx.moveTo(550,400);
ctx.lineTo(550,410);
ctx.fillText('服饰',450,415);
ctx.fillText('箱包',600,415);
ctx.stroke();
//绘制矩形
ctx.fillStyle = 'red';
ctx.fillRect(120,200,100,200)
ctx.fillRect(270,300,100,100)
ctx.fillRect(420,280,100,120)
ctx.fillRect(570,290,100,110)
</script>SVG
SVG是一种基于 XML 的图像文件格式,它的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形
市场上有很多icon图标都是svg,svg双闭合标签,默认宽度与高度300 * 150 svg绘制图形务必在svg标签内部使用绘制图形。
-
<svg>包裹并定义整个矢量图。<svg>标签之于矢量图就如同<html>标签之于一个 web 页面。
-
<line>创建一条直线。
<!--
x1 y1 是第一个点坐标
x2 y2 是第二个点坐标
-->
<line x1="" y1="" x2="" y2=""></line>

<polyline> 创建折线
<!--
依次传入点坐标,即可绘制
-->
<polyline points="
x1 y1
x2 y2
x3 y3
...
"></polyline>
<!-- 你也可以把上面的代码写成: -->
<polyline points="x1 y1, x2 y2, x3 y3"></polyline>
<!-- 或 -->
<polyline points="x1 y1 x2 y2 x3 y3"></polyline> 
<rect> 创建矩形
<!--
x y 左上角点坐标
width 宽度
height 高度
-->
<rect x="" y="" width="" height=""></rect> fill属性:设置填充颜色的 fill-opacity设置填充颜色的透明度 stroke:线的颜色
<circle> 创建圆。
<!--
cx cy 圆心点坐标
r 半径
style 样式
-->
<circle cx='70' cy='95' r='50' style='stroke:black; fill:none'></circle>
<ellipse> 创建圆和椭圆。
<!--
cx cy 圆心点坐标
r 半径
style 样式
-->
<circle cx='70' cy='95' r='50' style='stroke:black; fill:none'></circle>
<polygon> 创建多边形。
<polygon points="x1 y1, x2 y2, x3 y3" />
<path> 通过指定点以及点和点之间的线来创建任意形状。
<!--
M 移动到初始位置
L 画线
Z 将结束和开始点闭合
-->
<path d="
M x1 y1
L x2 y2
L x3 y3
L x4 y4
L x5 y5
L x6 y6
L x7 y7
Z
"></path> 
ECharts
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
因为这个是一个js库,因此我们需要先引入这个js
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.3/echarts.common.js"></script><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
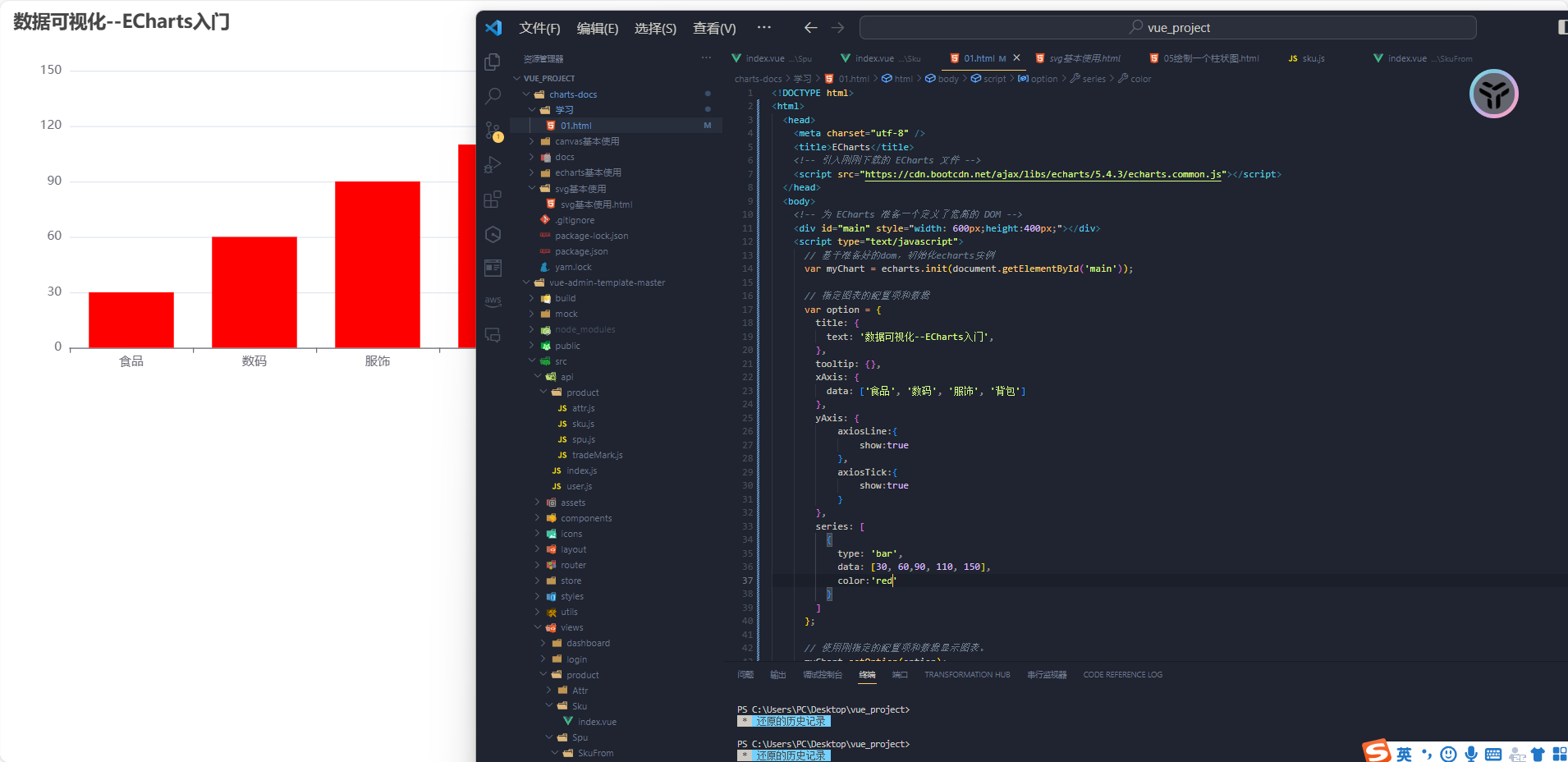
</html>按照上面的教学绘制上次用canvas绘制的图形

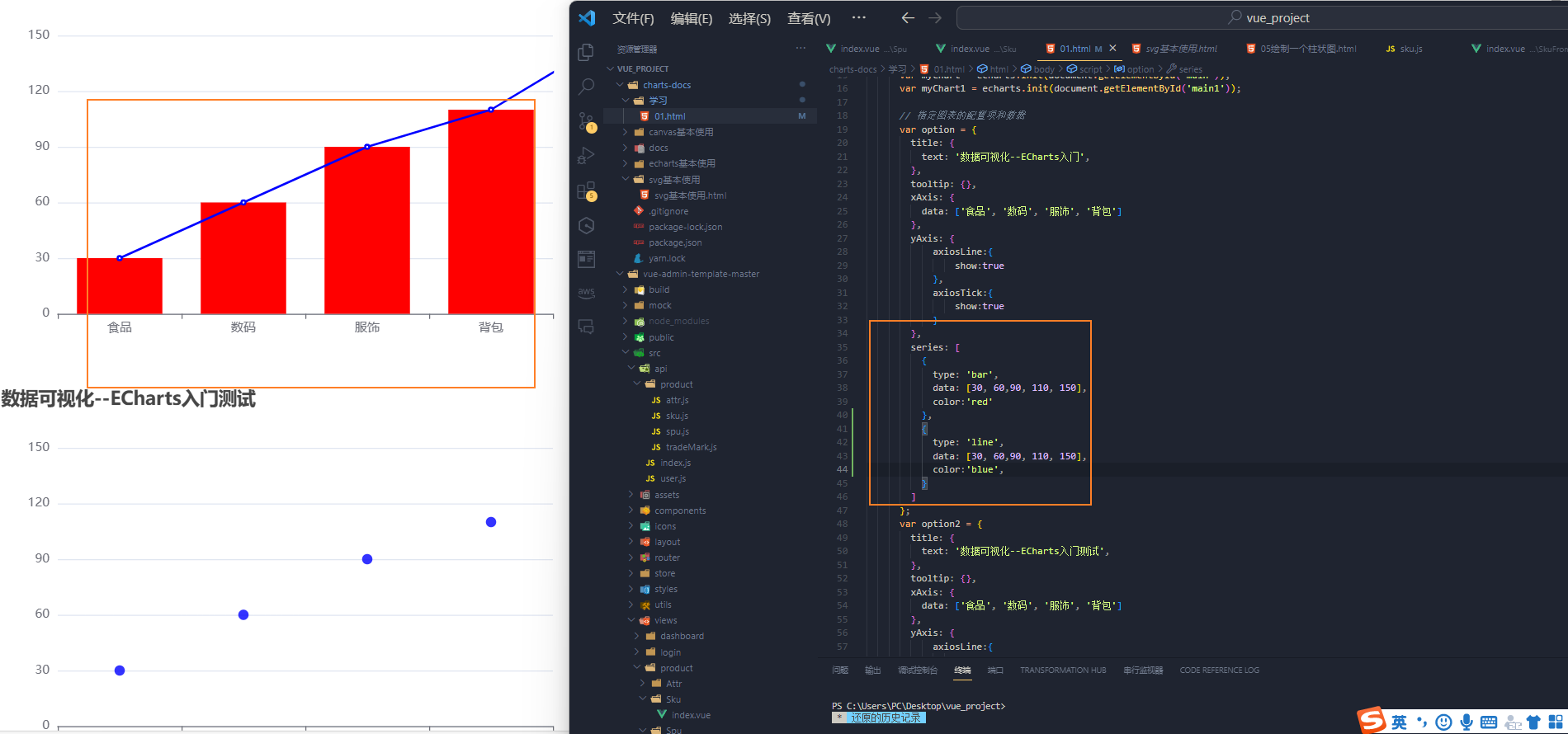
如果要显多个echarts实例,只需要多个存放的容器,并且setOption配置即可(多个容器显示多个图表)

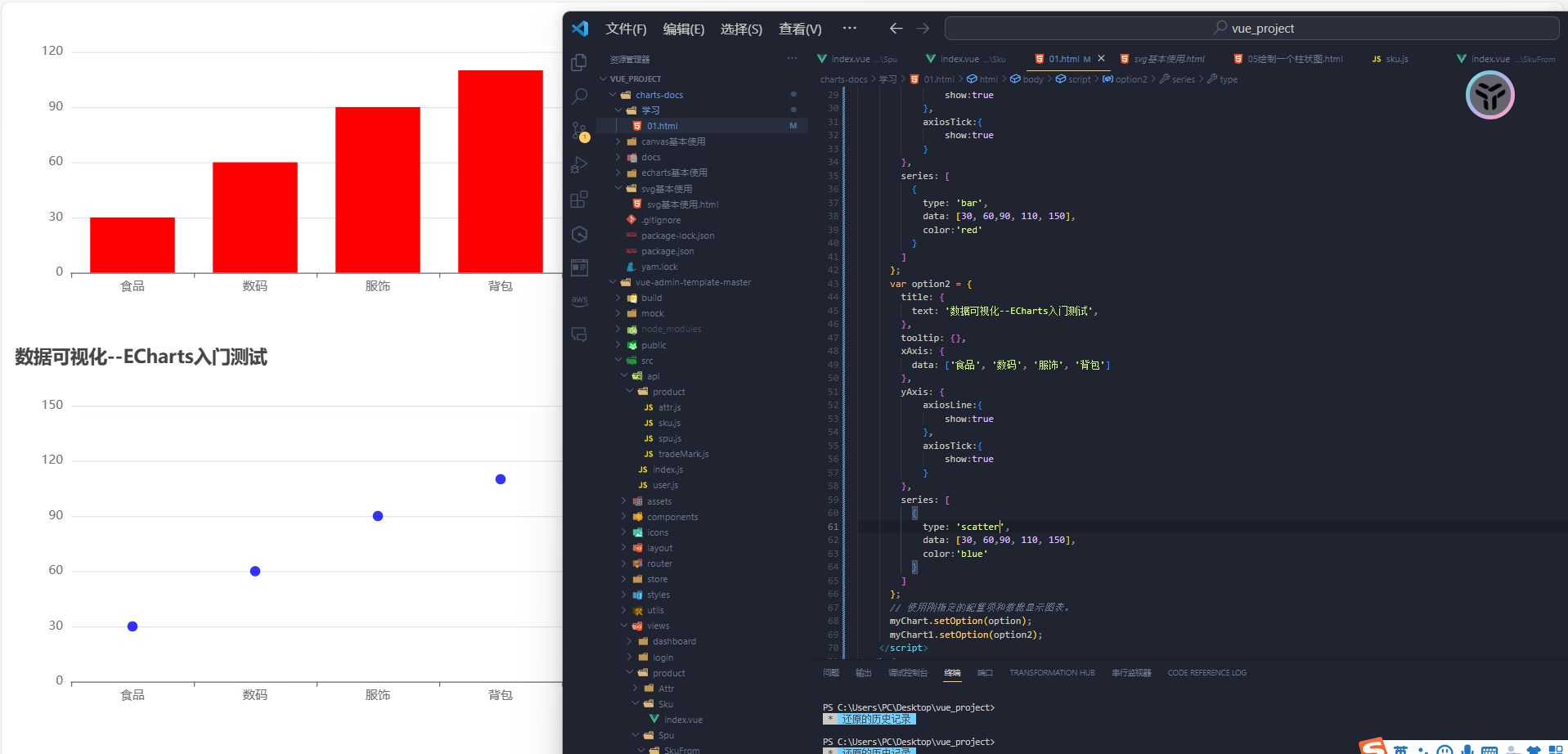
一个容器显示多个图表

就是在series中写入多个对象
系列(series)是指:一组数值映射成对应的图
echarts4.0新特性
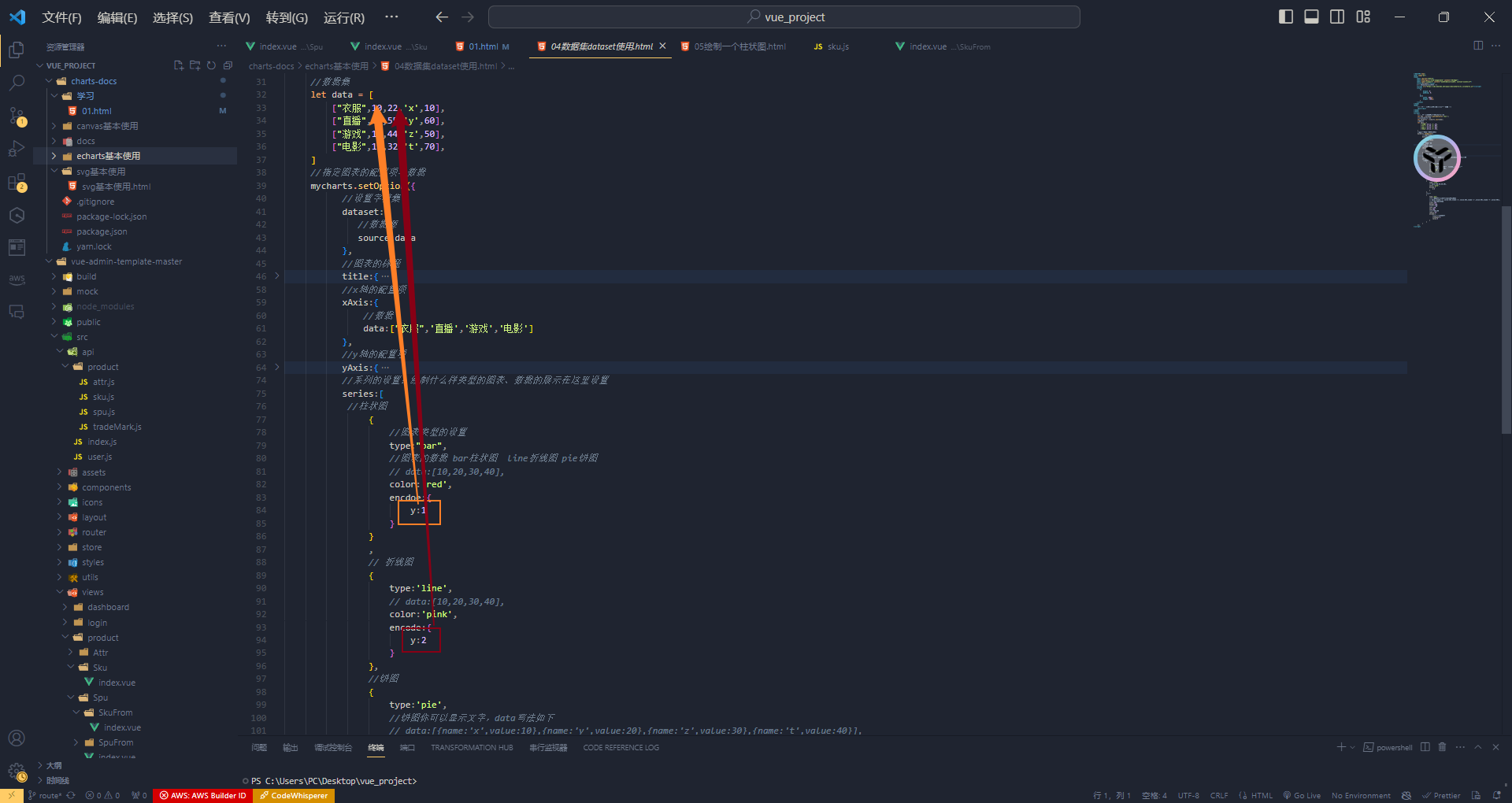
ECharts 4 开始支持了 数据集(dataset)组件用于单独的数据集声明,从而数据可以单独管理,被多个组件复用,并且可以自由指定数据到视觉的映射。这一特性能将逻辑和数据分离,带来更好的复用,并易于理解。

主要的就是 source:data 配置项

其中
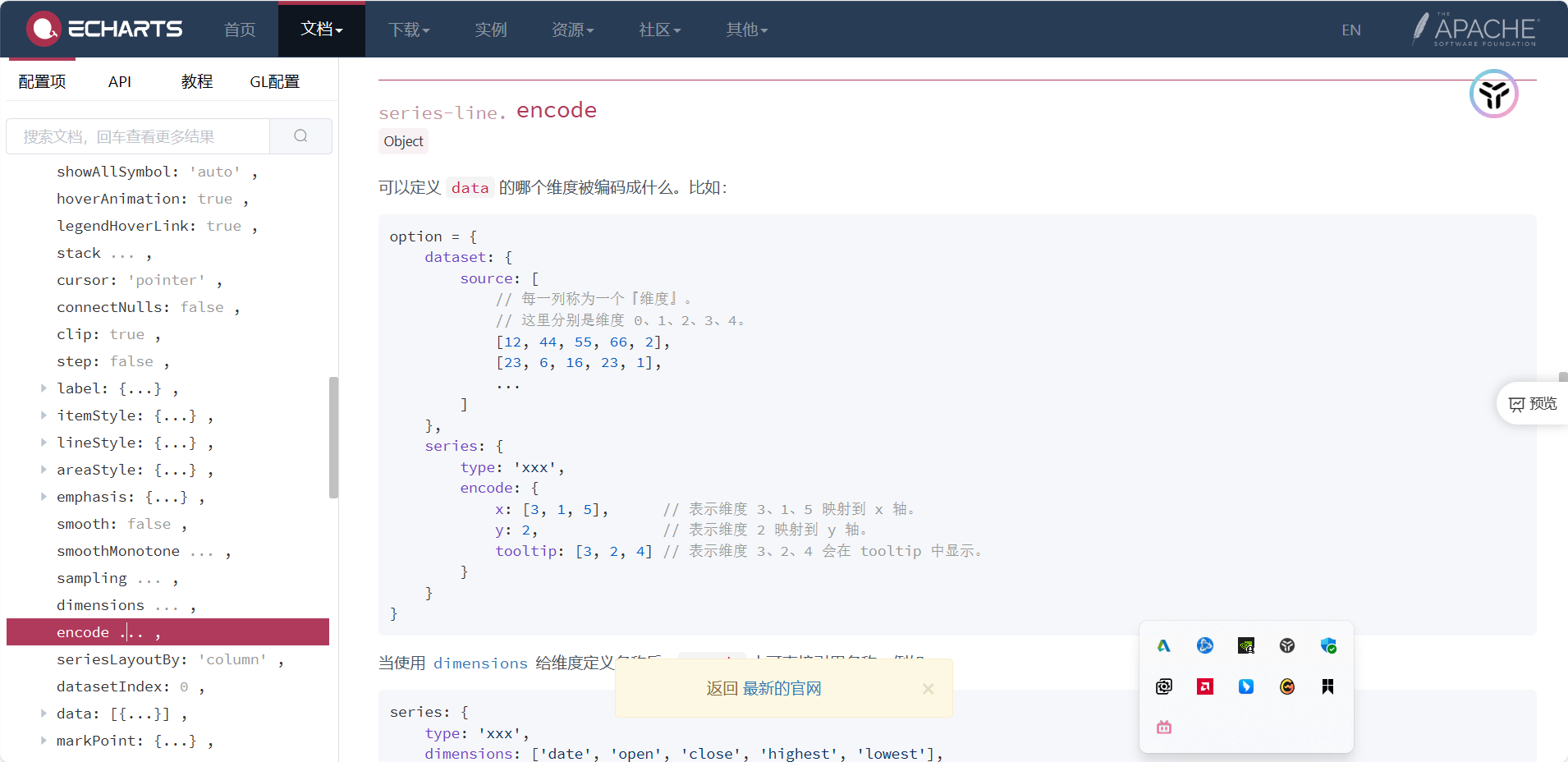
encode:{
y:2
}的意思是y轴为data二维数组的下标为2的数据

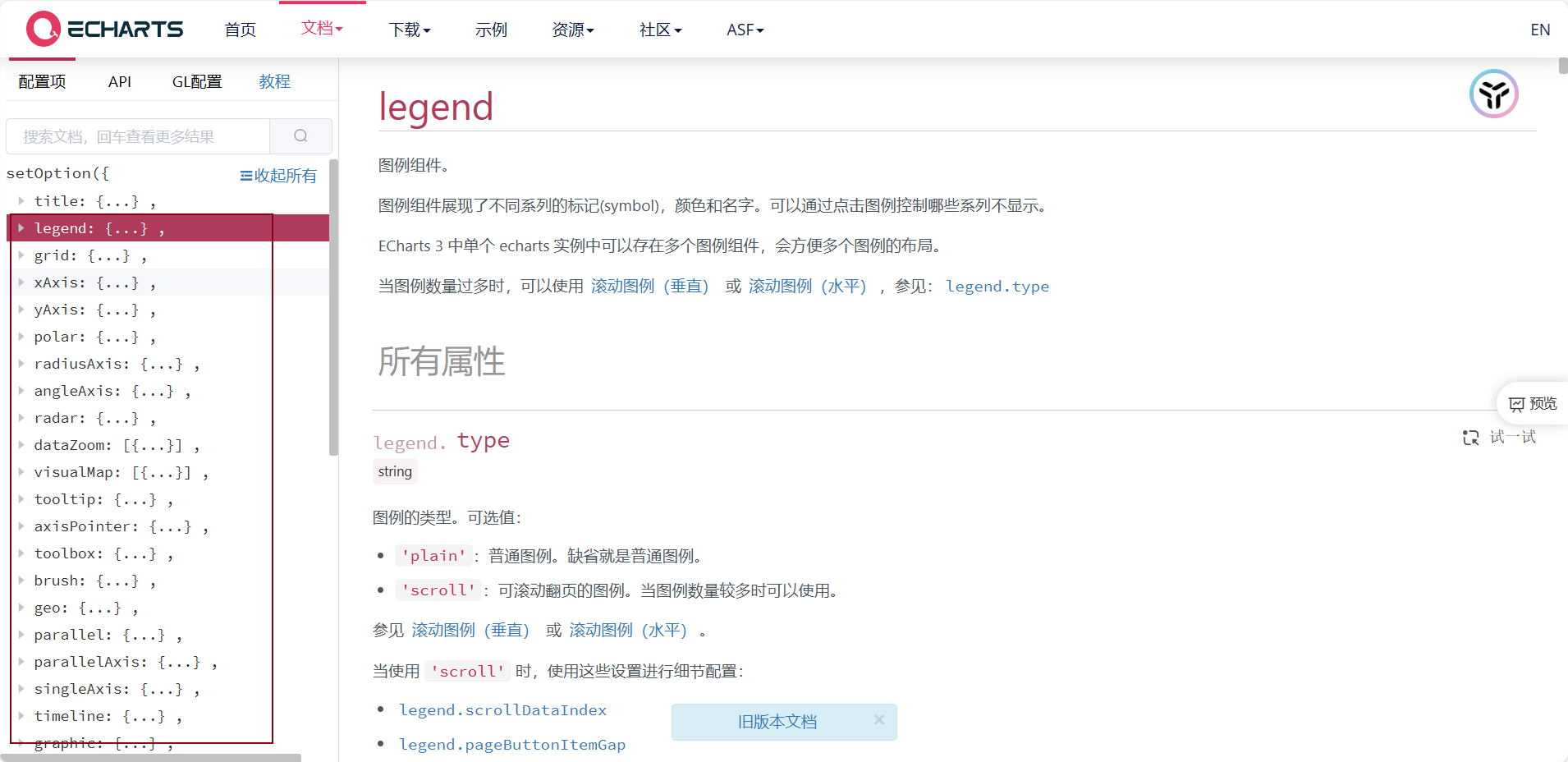
组件
ECharts 中除了绘图之外其他部分,都可抽象为 「组件」。例如,ECharts 中至少有这些组件:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)..

 这些都可以为组件。
这些都可以为组件。
定位
大多数组件都提供了定位属性,我们可以采用类似 CSS absolute 的定位属性来控制组件的位置,下面这个案例可以通过修改 grid 组件定位来控制图表的位置
 坐标系
坐标系
很多系列,例如 line(折线图)、bar(柱状图)、scatter(散点图)、heatmap(热力图)等等,需要运行在 “坐标系” 上。坐标系用于布局这些图,以及显示数据的刻度等等。例如 ECharts 中至少支持这些坐标系:直角坐标系、极坐标系、地理坐标系(GEO)、单轴坐标系、日历坐标系 等。其他一些系列,例如 pie(饼图)、tree(树图)等等,并不依赖坐标系,能独立存在。还有一些图,例如 graph(关系图)等,既能独立存在,也能布局在坐标系中,依据用户的设定而来。
一个坐标系,可能由多个组件协作而成。我们以最常见的直角坐标系来举例。直角坐标系中,包括有 xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)三种组件。xAxis、yAxis 被 grid 自动引用并组织起来,共同工作。
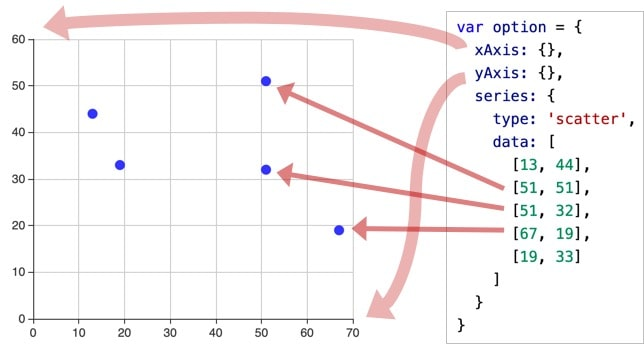
我们来看下图,这是最简单的使用直角坐标系的方式:只声明了 xAxis、yAxis 和一个 scatter(散点图系列),ECharts 会为它们创建 grid 并进行关联:

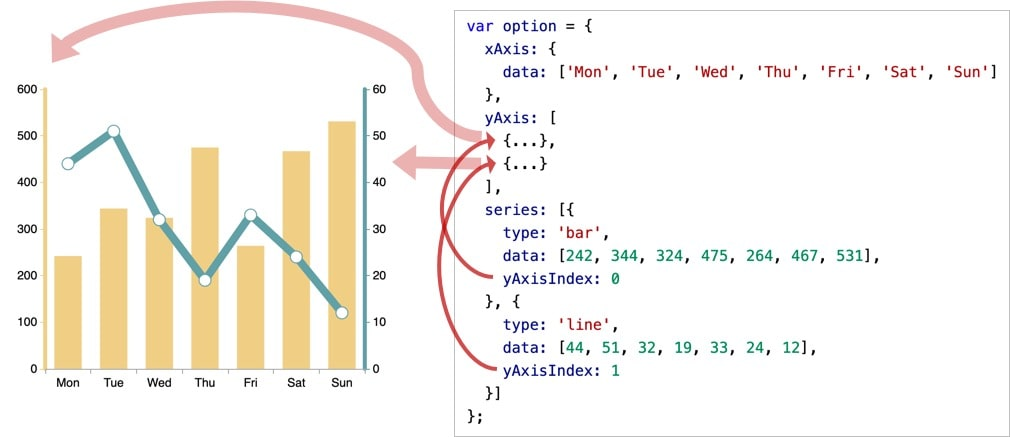
再来看下图,两个 yAxis,共享了一个 xAxis。两个 series,也共享了这个 xAxis,但是分别使用不同的 yAxis,使用 yAxisIndex 来指定它自己使用的是哪个 yAxis:

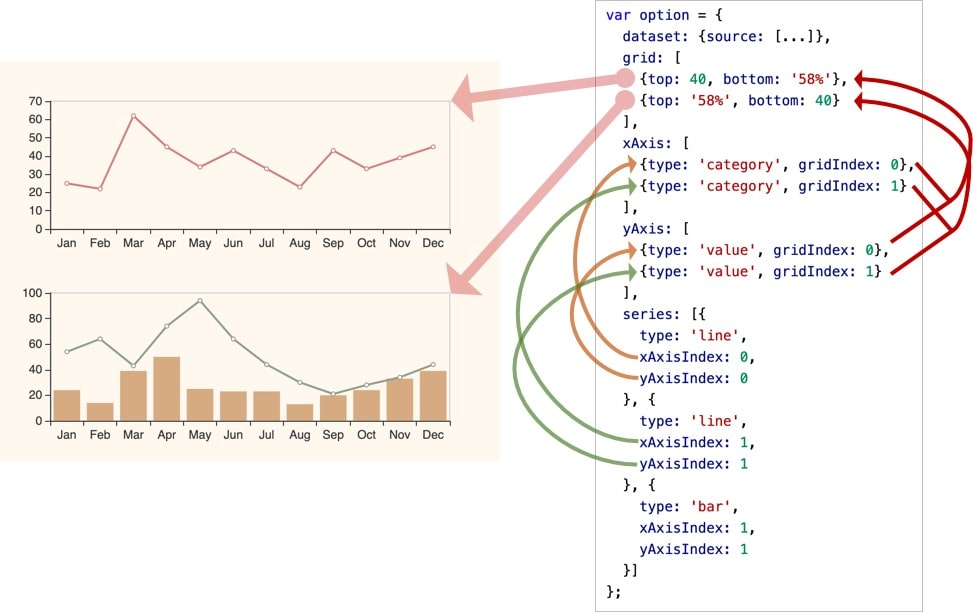
再来看下图,一个 ECharts 实例中,有多个 grid,每个 grid 分别有 xAxis、yAxis,他们使用 xAxisIndex、yAxisIndex、gridIndex 来指定引用关系: