spu管理模块业务
spu 可以理解为类
例如 people类【spu】
sku可以理解为实例
例如:小明 18 男
spu跟sku可以理解为类跟多个实例的关系
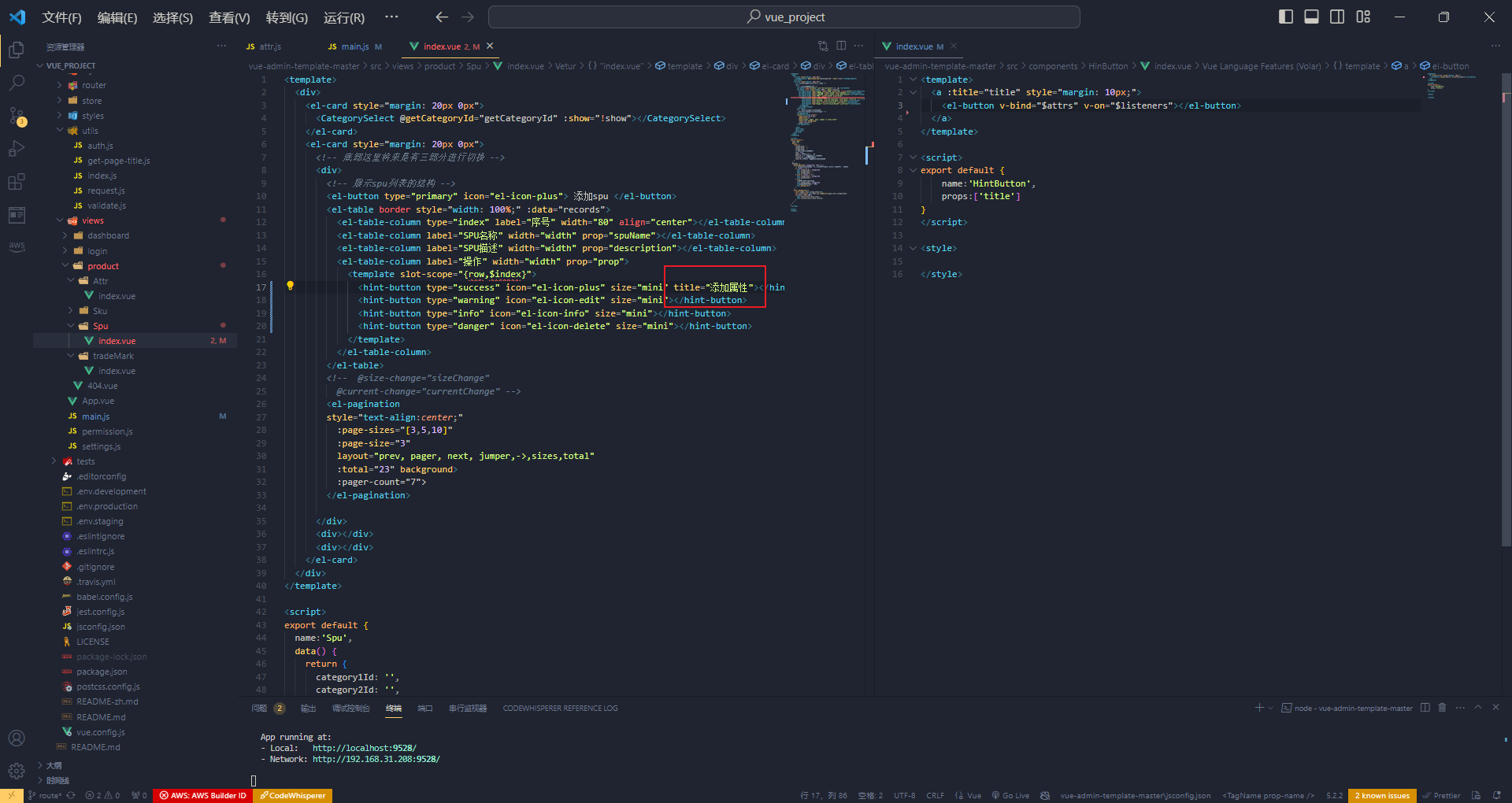
spu管理模块静态


<template>
<div>
<el-card style="margin: 20px 0px">
<CategorySelect @getCategoryId="getCategoryId" :show="!show"></CategorySelect>
</el-card>
<el-card style="margin: 20px 0px">
<!-- 底部这里将来是有三部分进行切换 -->
<div>
<!-- 展示spu列表的结构 -->
<el-button type="primary" icon="el-icon-plus"> 添加spu </el-button>
<el-table border style="width: 100%;">
<el-table-column type="index" label="序号" width="80" align="center"></el-table-column>
<el-table-column label="SPU名称" width="width" prop="prop"></el-table-column>
<el-table-column label="SPU描述" width="width" prop="prop"></el-table-column>
<el-table-column label="操作" width="width" prop="prop">
<template slot-scope="{row,$index}">
<el-button type="success" icon="el-icon-plus" size="mini"></el-button>
<el-button type="warning" icon="el-icon-edit" size="mini"></el-button>
<el-button type="info" icon="el-icon-info" size="mini"></el-button>
<el-button type="danger" icon="el-icon-delete" size="mini"></el-button>
</template>
</el-table-column>
</el-table>
<!-- @size-change="sizeChange"
@current-change="currentChange" -->
<el-pagination
style="text-align:center;"
:page-sizes="[3,5,10]"
:page-size="3"
layout="prev, pager, next, jumper,->,sizes,total"
:total="23" background>
:pager-count="7">
</el-pagination>
</div>
<div></div>
<div></div>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
category1Id: '',
category2Id: '',
category3Id: '',
// 控制三级联动的可操作
show: true
}
},
methods: {
getCategoryId({ categoryId, level }) {
// categoryId:获取到一,二,三级分类的id level:为了区分是几级的id
if (level == 1) {
this.category1Id = categoryId
this.category2Id = ''
this.category3Id = ''
} else if (level == 2) {
this.category2Id = categoryId
this.category3Id = ''
} else {
//代表三级分类的id有了
this.category3Id = categoryId
//发请求获取平台的属性数据
this.getSpuList()
}
},
getSpuList() {}
}
}
</script>
<style>
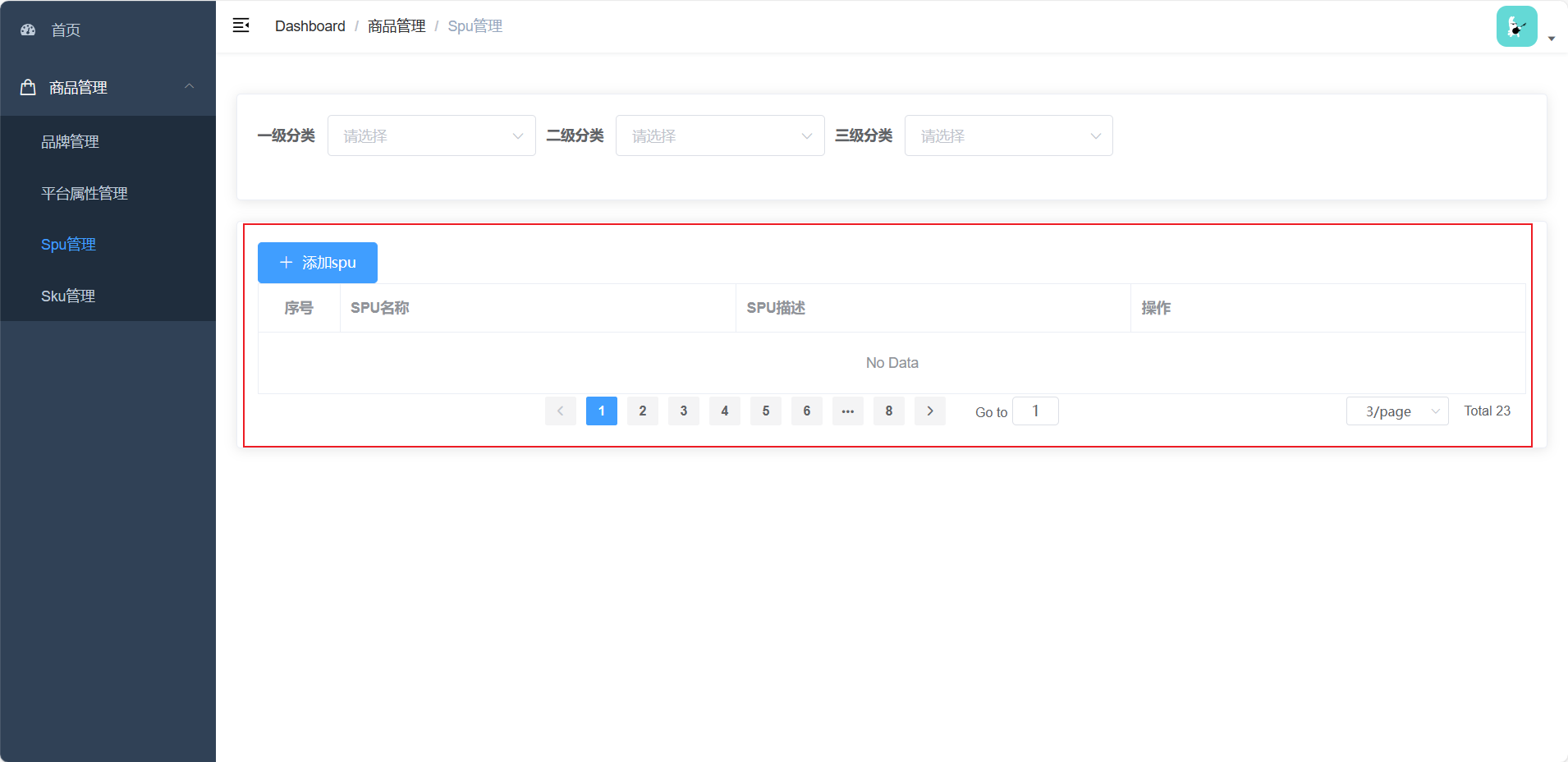
</style>动态展示spu列表



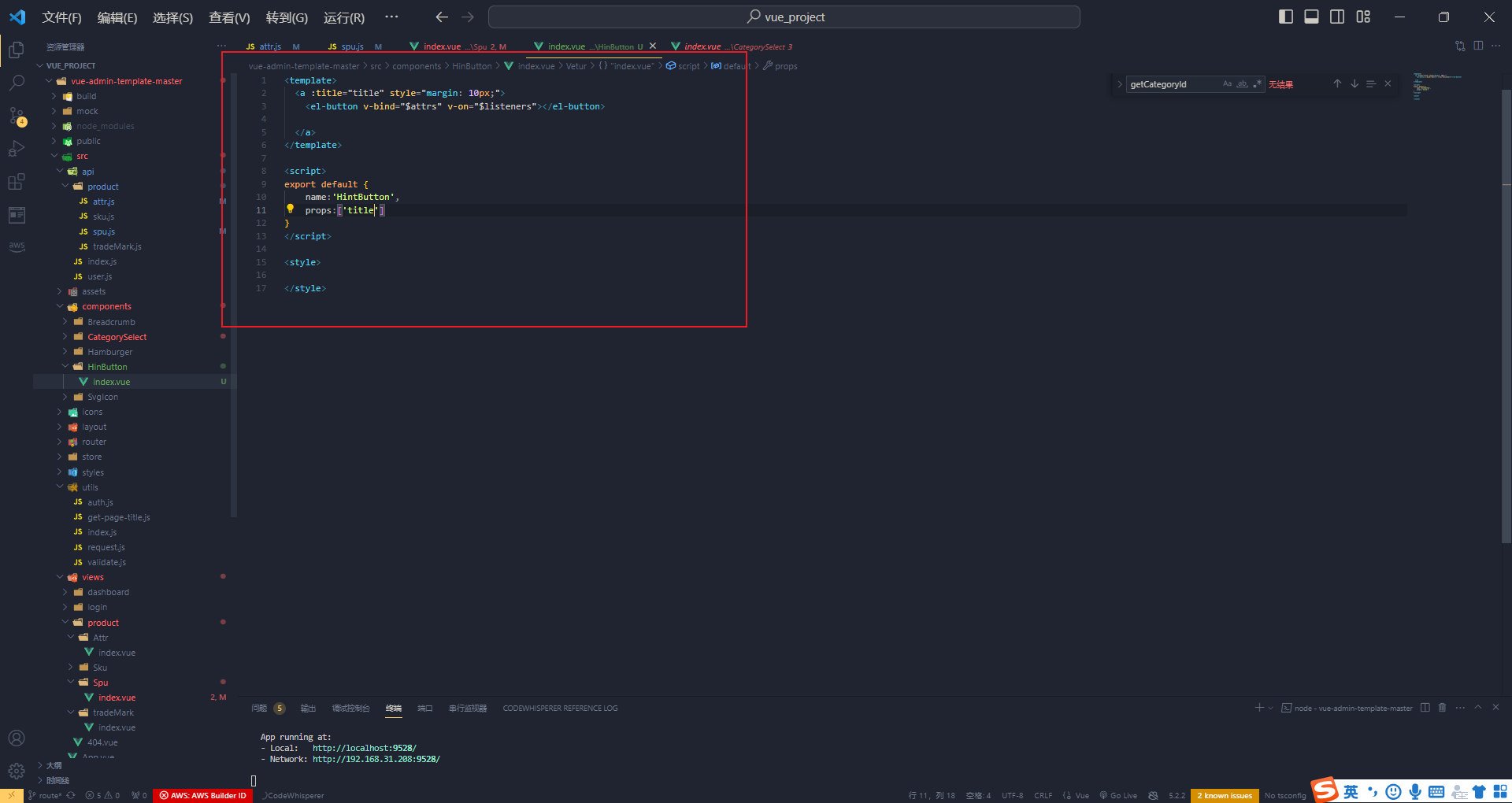
这里我不是很懂,明明element-ui自己封装了一个title属性,但是还要自己去封装一个button

这里要注意的是这个按钮是活的,因此不能使用简写
我们把这个按钮封装 全局中,以便后续的使用


通过给他传递title参数来显示提示

点击分页器第几页按钮的回调@current-change element-ui都已经给我们封装好了,我直接修改page给传进来的page,然后在调用接口就可以拿到数据了
 这里我们可以采用这种方式,就是默认没有传参数进来page是第一页,如果传参数进来,那这个page直接别赋值未传进来的参数
这里我们可以采用这种方式,就是默认没有传参数进来page是第一页,如果传参数进来,那这个page直接别赋值未传进来的参数


分页器的某一页数据条数发生变化的回调逻辑跟上表述的一样
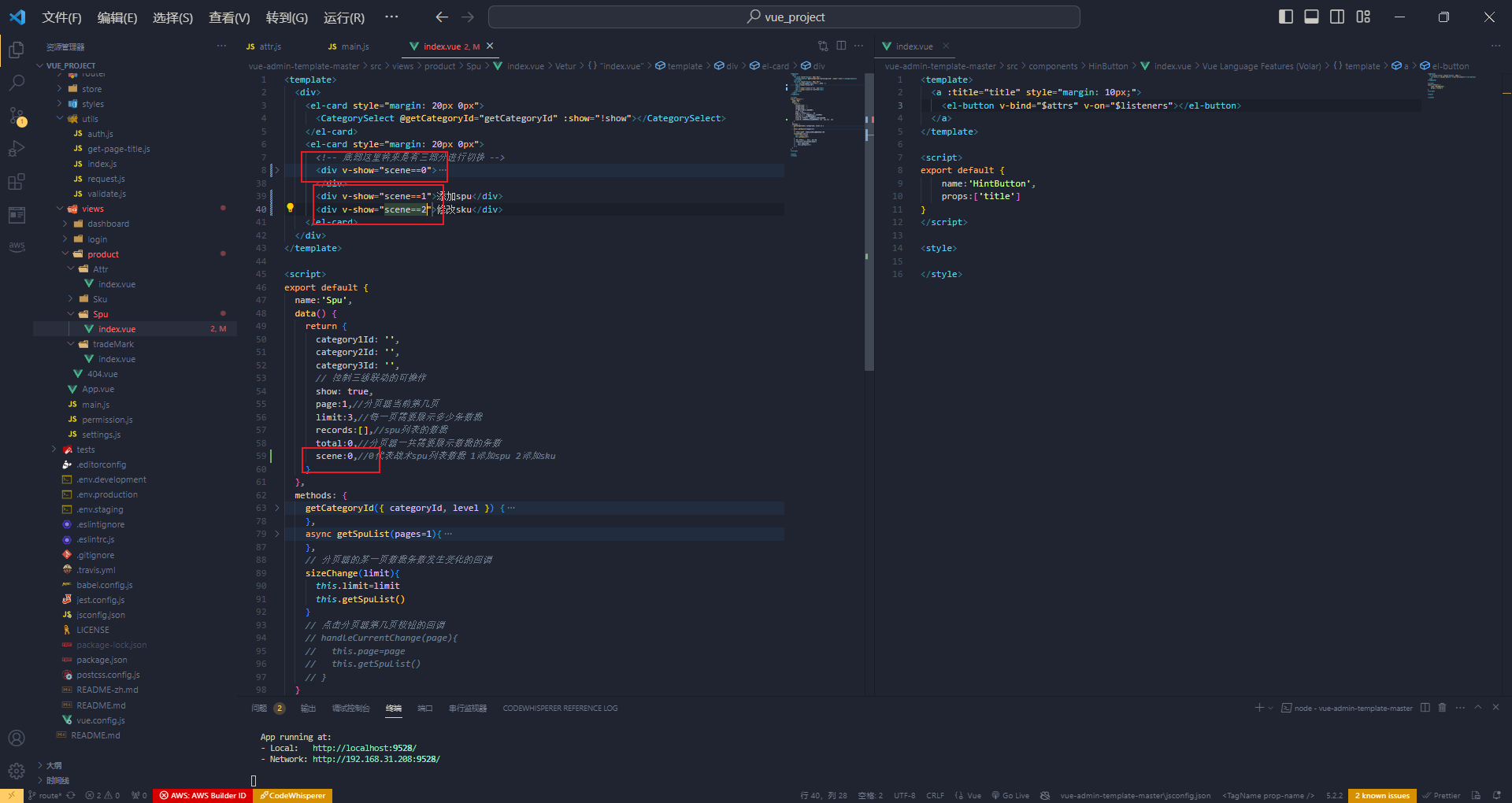
Spu管理内容的切换
由三部分来切换的
--展示spu列表结构
--添加spu|修改spu
--展示添加spu结构
我们可以通过数字来控制
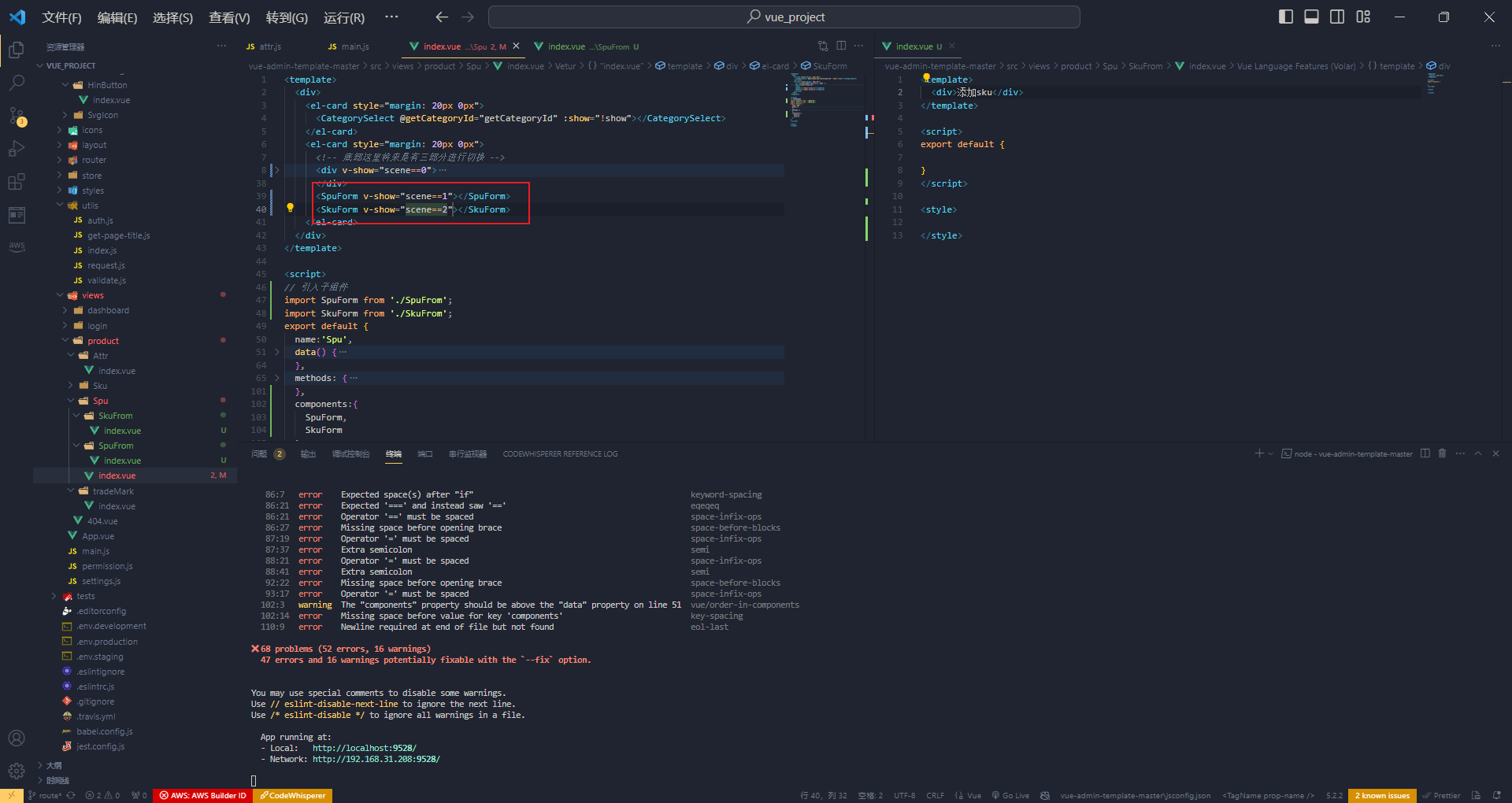
 而我们可以将这俩部分拆分为组件,来展示
而我们可以将这俩部分拆分为组件,来展示

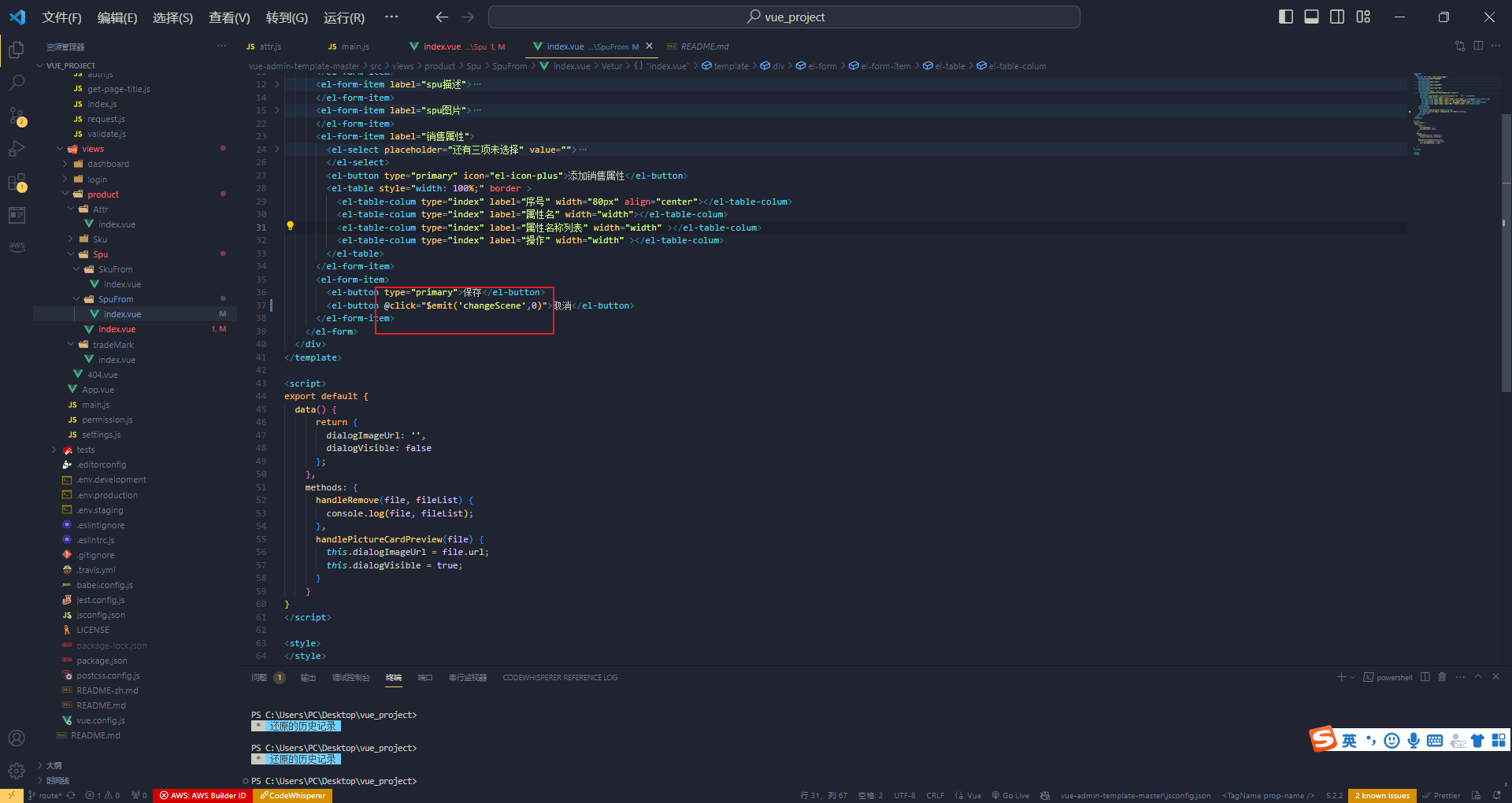
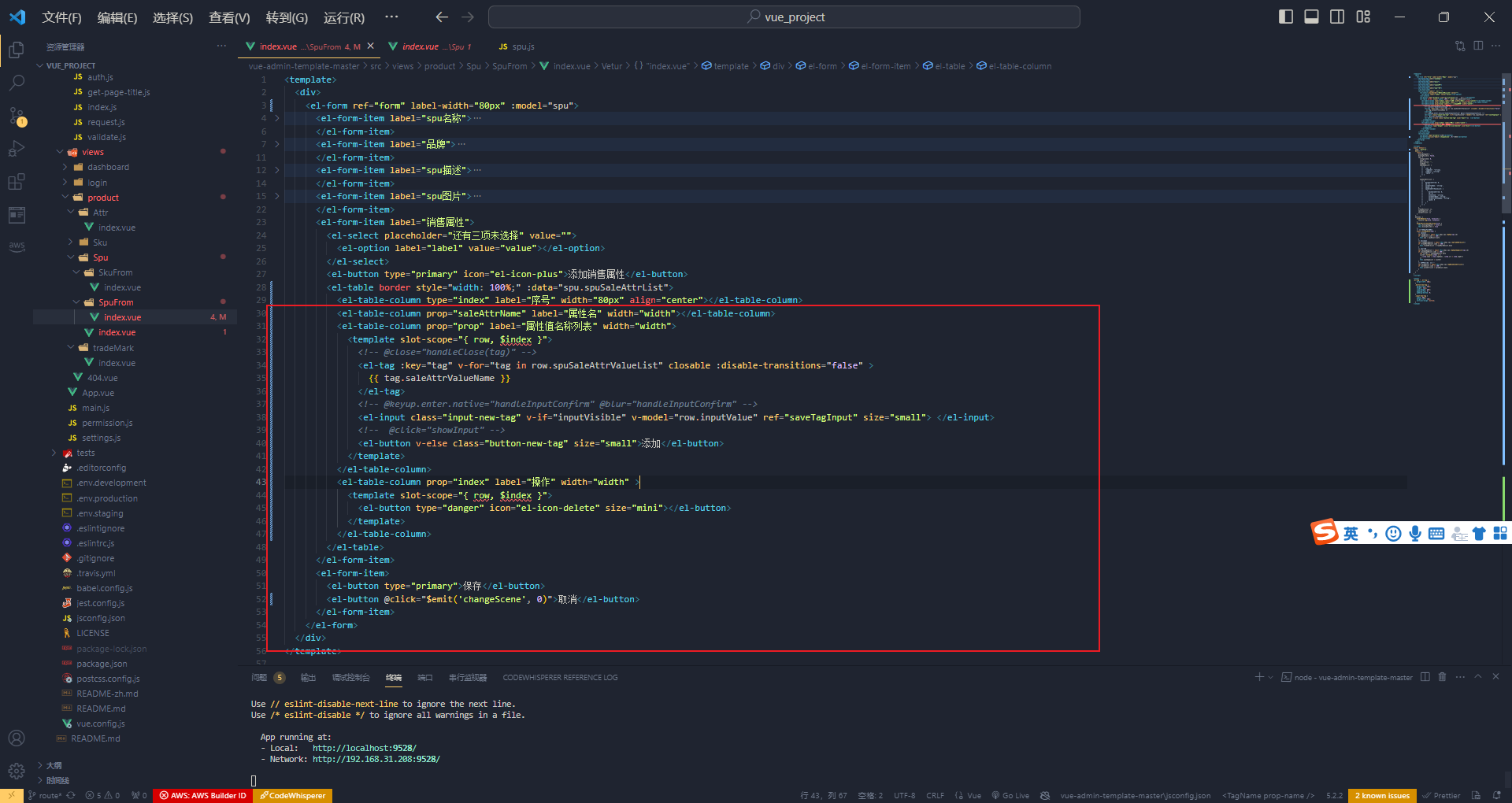
SpuForm静态组件完成
 给他绑定一个点击事件,点击的时候直接修改他的scene就可以了
给他绑定一个点击事件,点击的时候直接修改他的scene就可以了
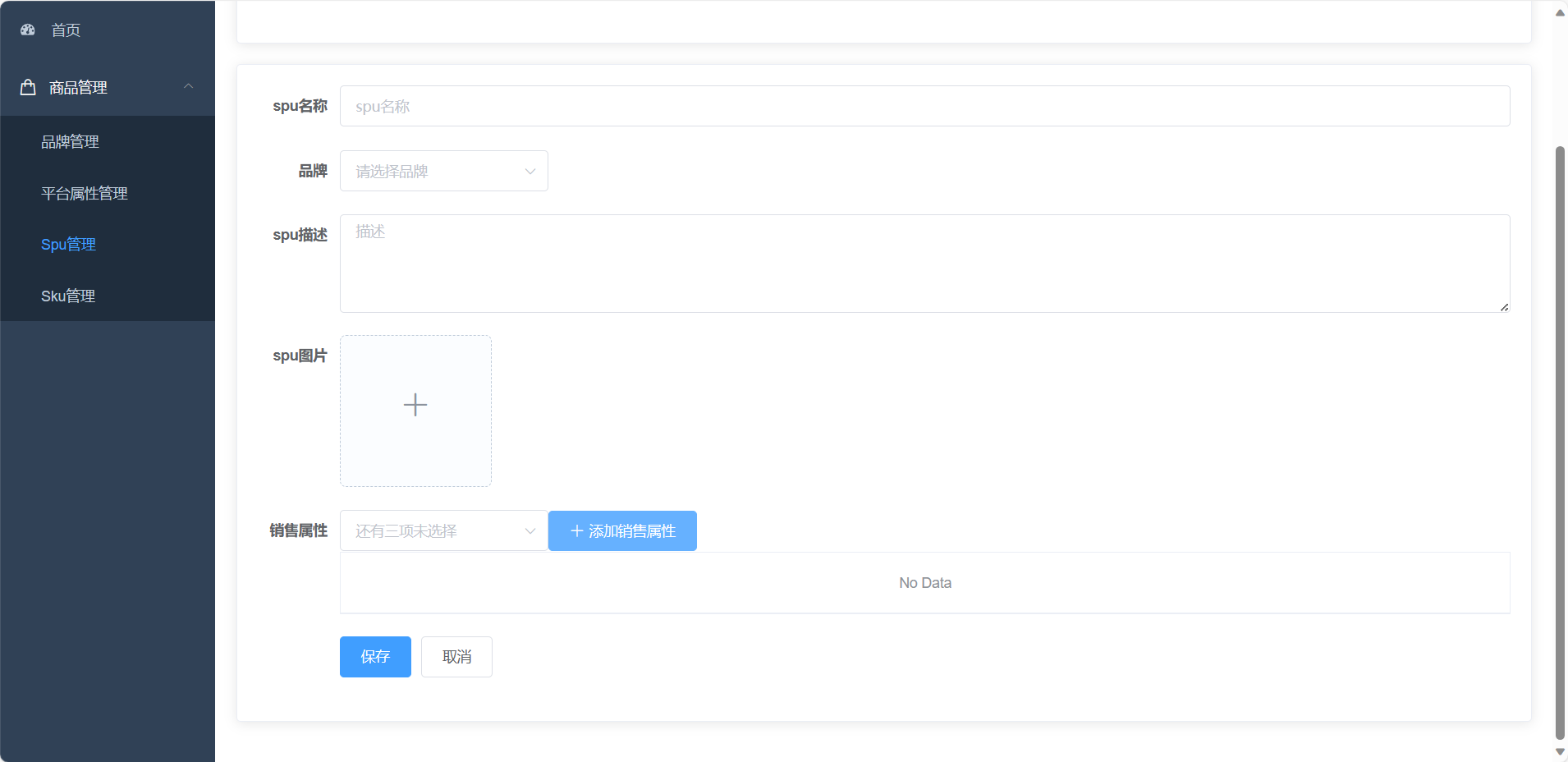
书写静态页面,这里要用到这个照片墙的功能



 界面
界面
<template>
<div>
<el-form ref="form" label-width="80px">
<el-form-item label="spu名称">
<el-input placeholder="spu名称"></el-input>
</el-form-item>
<el-form-item label="品牌">
<el-select placeholder="请选择品牌" value="">
<el-option label="" value=""></el-option>
</el-select>
</el-form-item>
<el-form-item label="spu描述">
<el-input type="textarea" rows="4" placeholder="描述"></el-input>
</el-form-item>
<el-form-item label="spu图片">
<el-upload action="https://jsonplaceholder.typicode.com/posts/" list-type="picture-card" :on-preview="handlePictureCardPreview" :on-remove="handleRemove">
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="" />
</el-dialog>
</el-form-item>
<el-form-item label="销售属性">
<el-select placeholder="还有三项未选择" value="">
<el-option label="label" value="value"></el-option>
</el-select>
<el-button type="primary" icon="el-icon-plus">添加销售属性</el-button>
<el-table style="width: 100%;" border >
<el-table-colum type="index" label="序号" width="80px" align="center"></el-table-colum>
<el-table-colum type="index" label="属性名" width="width"></el-table-colum>
<el-table-colum type="index" label="属性名称列表" width="width" ></el-table-colum>
<el-table-colum type="index" label="操作" width="width" ></el-table-colum>
</el-table>
</el-form-item>
<el-form-item>
<el-button type="primary">保存</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>SpuForm请求业务得分析
---品牌的数据需要发请求的 http://localhost:9529/dev-api/admin/product/baseTrademark/getTrademarkList
---获取平台中全部的销售属性(3个) http://localhost:9529/dev-api/admin/product/baseSaleAttrList
---获取某一个SPU信息 Request URL: http://localhost:9529/dev-api/admin/product/getSpuById/5092
--获取SPU图片 http://localhost:9529/dev-api/admin/product/spuImageList/5092
先做一个点击取消返回原样的逻辑

子组件发射自定义事件
 父组件绑定这个自定义事件
父组件绑定这个自定义事件
SPUFORM子组件发请求地方分析:
不能书写在mounted里面:
因为咱们刚才看了一下已经完成的项目,每一次显示SpuForm子组件的时候,都会发四个请求,
而我们为什么不能放在子组件的mounted里面,因为v-show只是控制SpuForm子组件显示与隐藏,
这个子组件并没有卸载(只是显示或者隐藏),导致mounted只能执行一次。
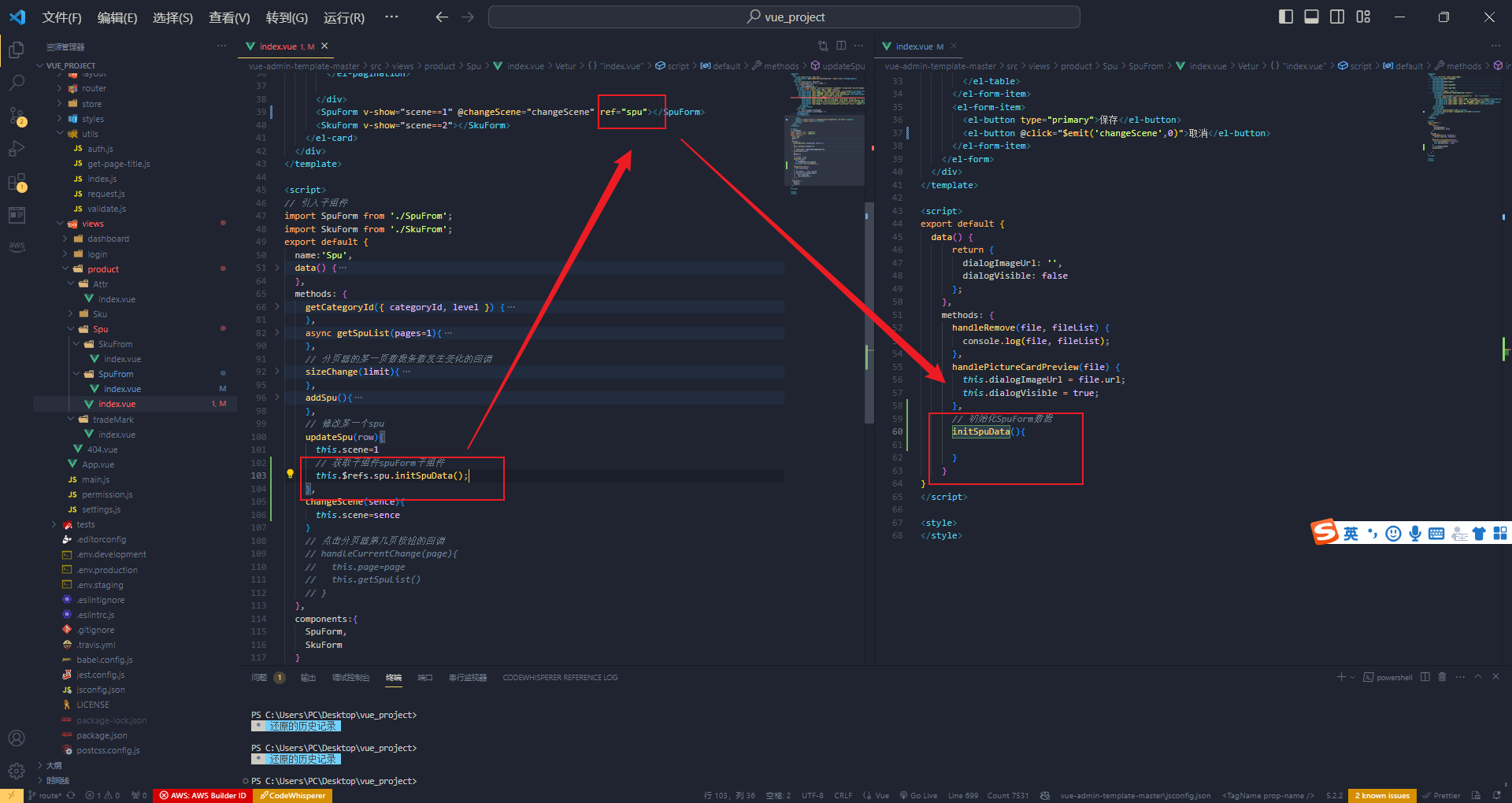
 解决方法就是拿到子组件,然后每次修改都发请求
解决方法就是拿到子组件,然后每次修改都发请求
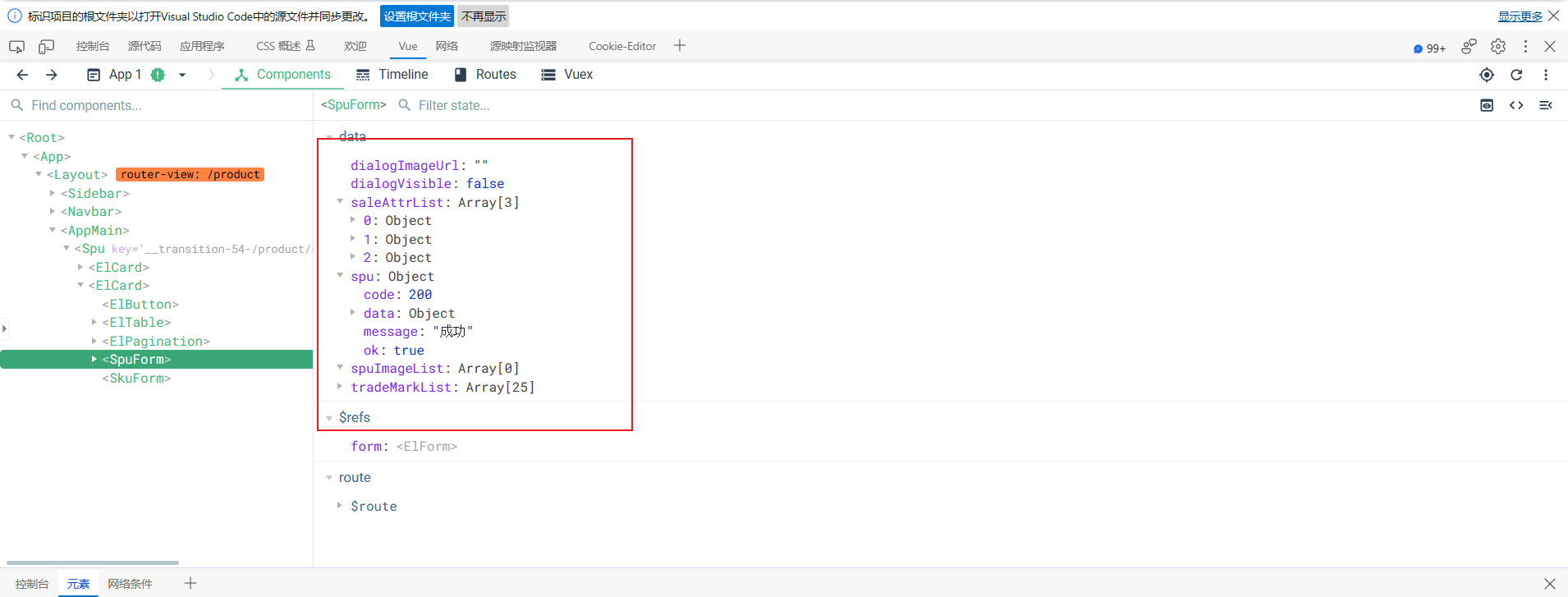
在父组件当中可以通过$ref获取子组件等等
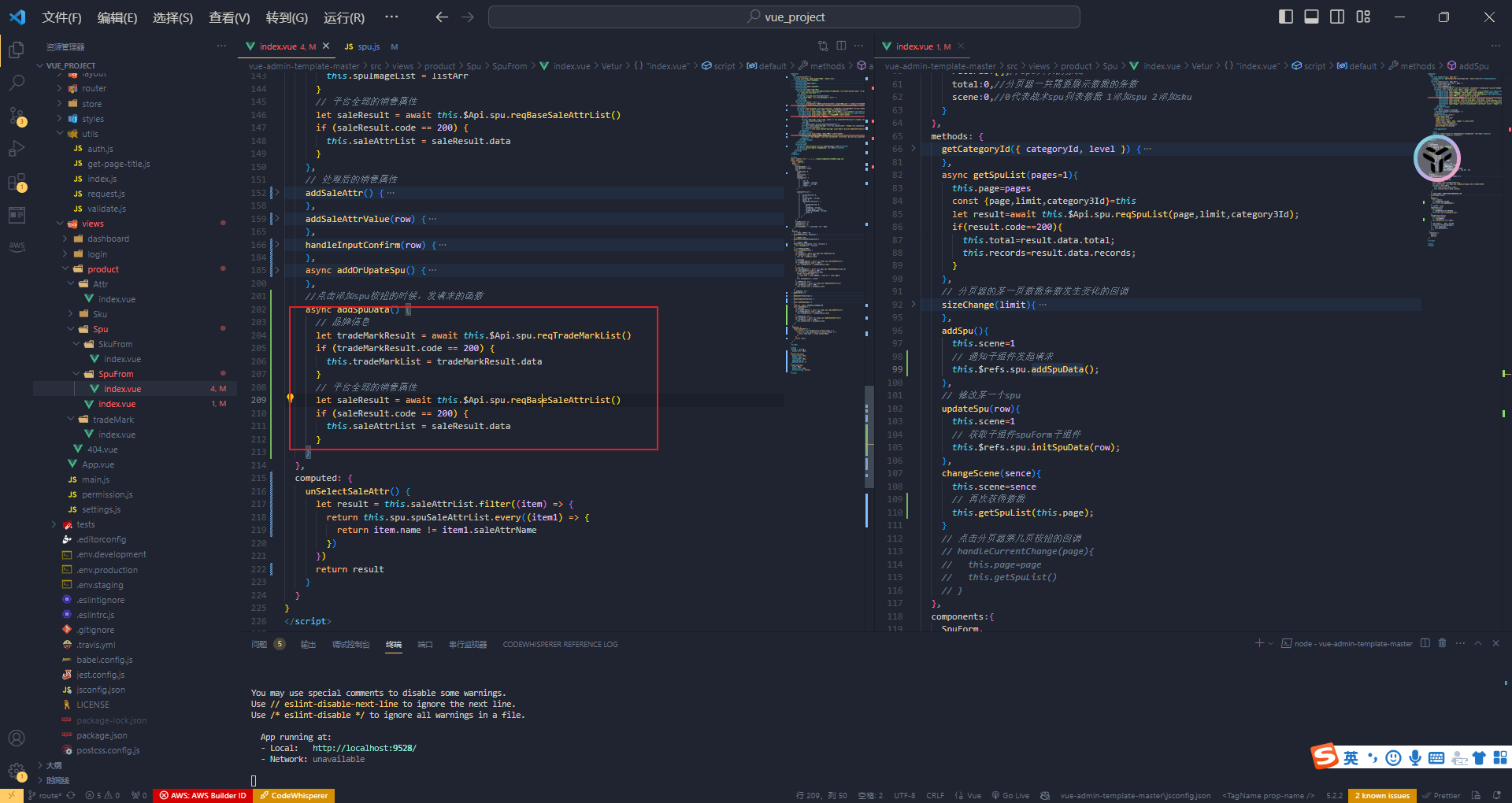
获取SpuForm数据

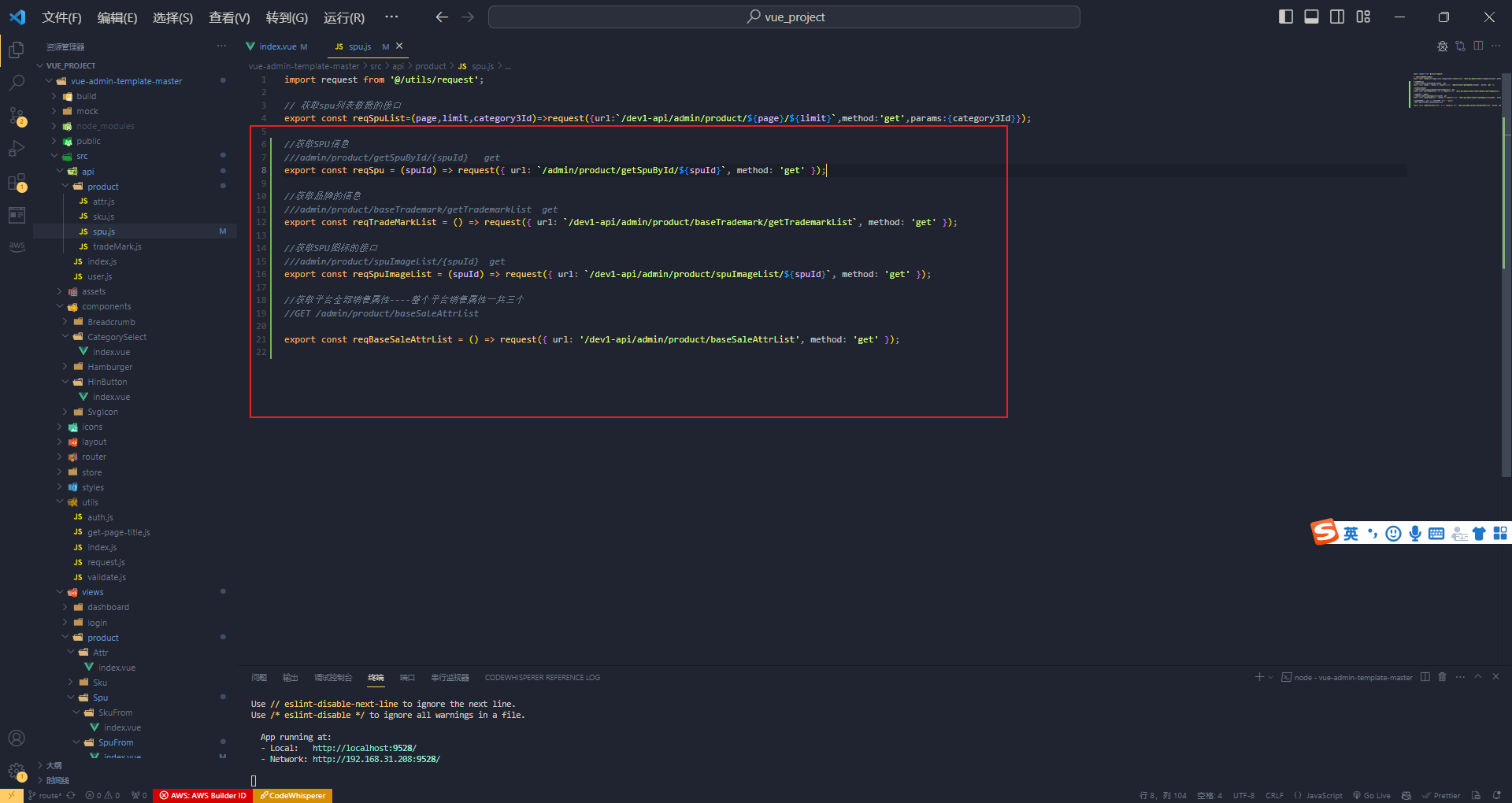
先写api,然后是调用它
 我们书写在initSpuData,调用的时机就是当我们修改它的时候
我们书写在initSpuData,调用的时机就是当我们修改它的时候

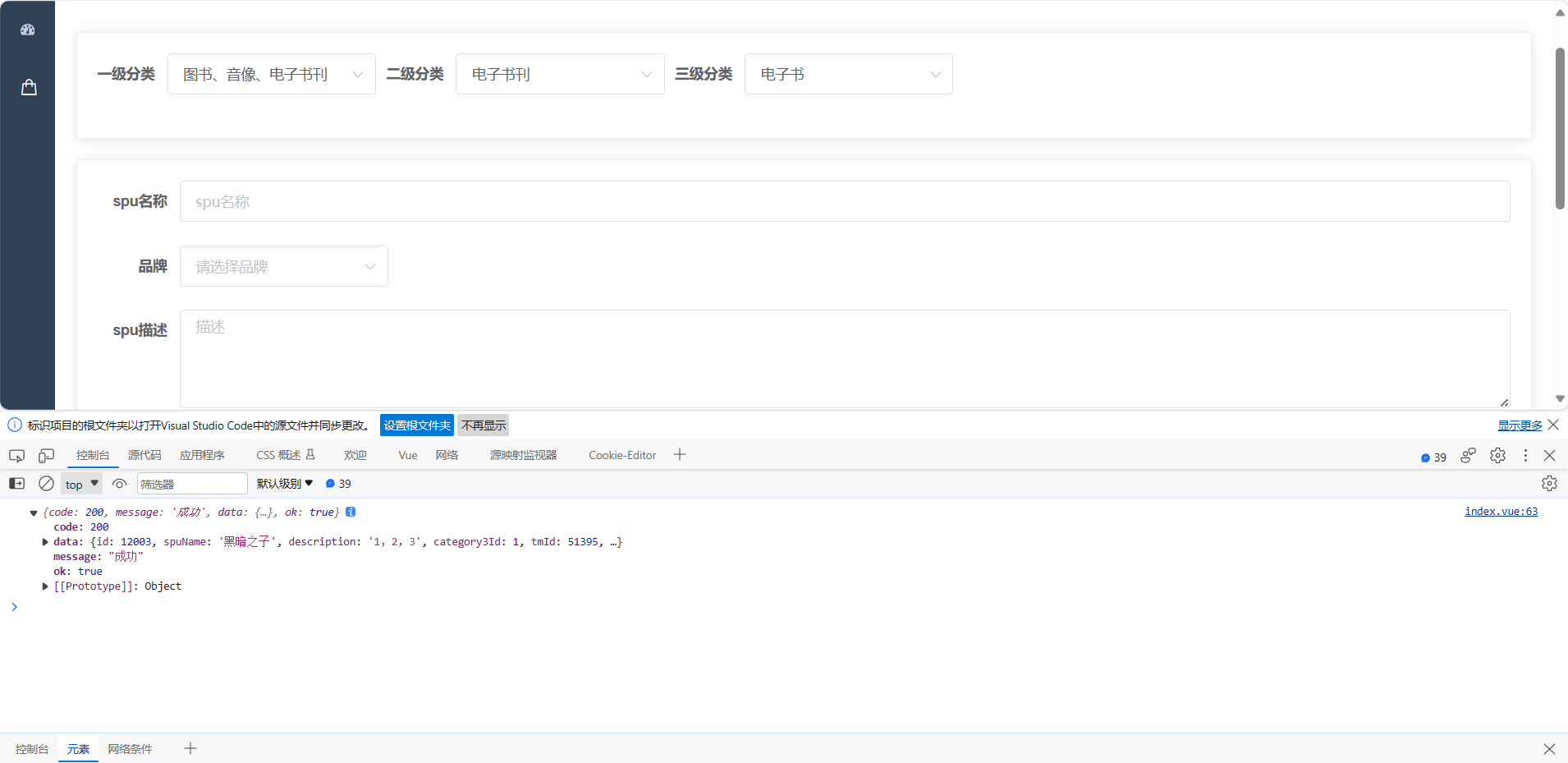
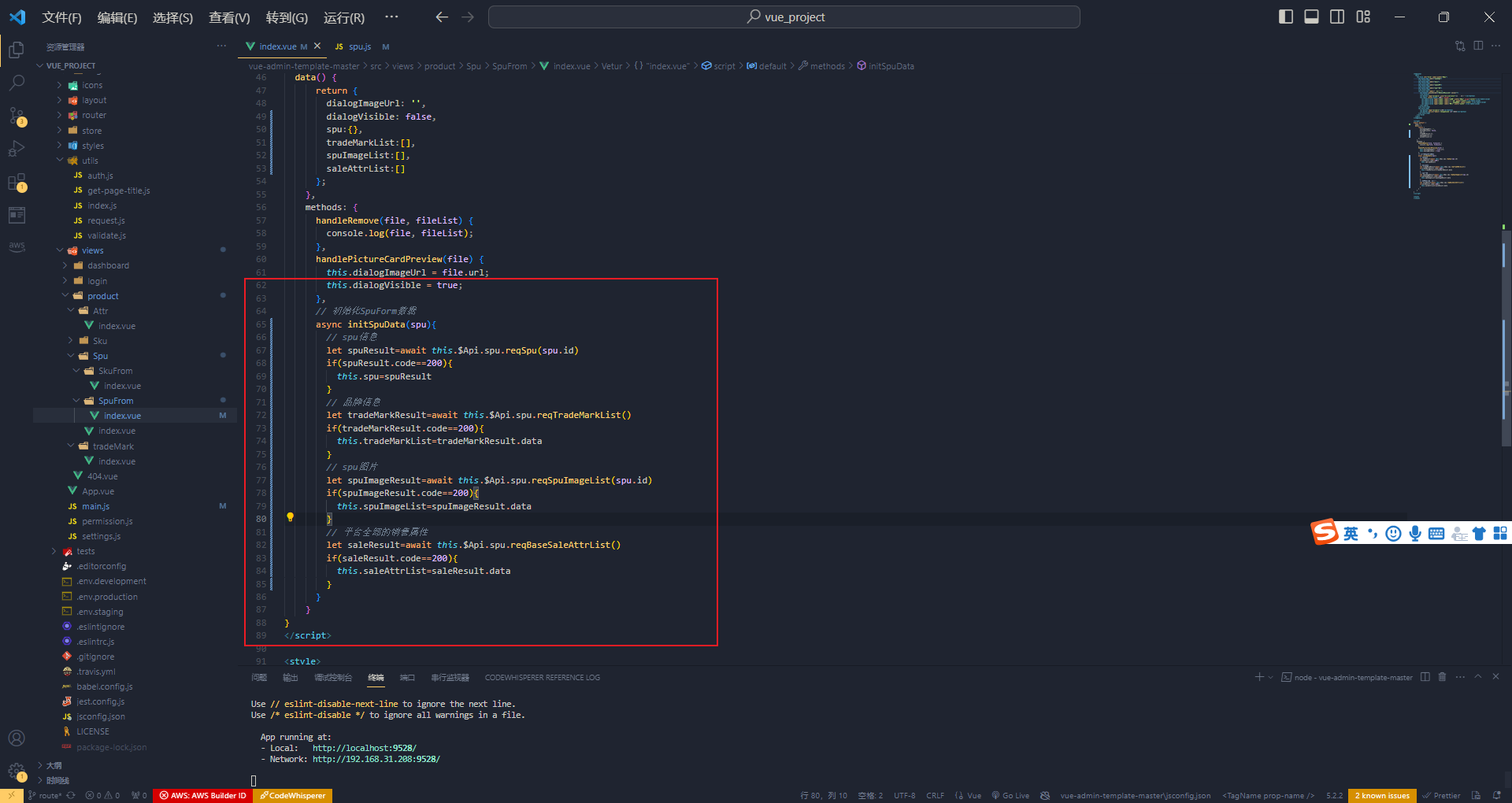
 测试调用一下,发现是一个对象。那么我们需要存储一下他的数据。按照同样的方式,获取其他服务器返回来的数据
测试调用一下,发现是一个对象。那么我们需要存储一下他的数据。按照同样的方式,获取其他服务器返回来的数据

 返回回来的数据都是有数据的
返回回来的数据都是有数据的
async initSpuData(spu){
// spu信息
let spuResult=await this.$Api.spu.reqSpu(spu.id)
if(spuResult.code==200){
this.spu=spuResult
}
// 品牌信息
let tradeMarkResult=await this.$Api.spu.reqTradeMarkList()
if(tradeMarkResult.code==200){
this.tradeMarkList=tradeMarkResult.data
}
// spu图片
let spuImageResult=await this.$Api.spu.reqSpuImageList(spu.id)
if(spuImageResult.code==200){
this.spuImageList=spuImageResult.data
}
// 平台全部的销售属性
let saleResult=await this.$Api.spu.reqBaseSaleAttrList()
if(saleResult.code==200){
this.saleAttrList=saleResult.data
}
}SpuForm组件数据展示与收集数据
添加SPU的时候需要给服务器携带的参数
{
"category3Id": 0,
"tmId": 0,
"description": "string",
"spuName": "string",
"spuImageList": [
{
"id": 0,
"imgName": "string",
"imgUrl": "string",
"spuId": 0
}
],
"spuSaleAttrList": [
{
"baseSaleAttrId": 0,
"id": 0,
"saleAttrName": "string",
"spuId": 0,
"spuSaleAttrValueList": [
{
"baseSaleAttrId": 0,
"id": 0,
"isChecked": "string",
"saleAttrName": "string",
"saleAttrValueName": "string",
"spuId": 0
}
]
}
],
}
 图片上传的属性
图片上传的属性

这里有一个注意的点就是file-list.由于照片墙显示图片的数据需要数组,数组里面的元素需要name与url字段,因此需要把服务器返回的数据进行修改

 完整展示效果如上
完整展示效果如上
SpuForm销售属性的数据展示
整个项目当中销售属性一共有三个:颜色,尺码,版本

 我们还需要通过计算属性计算出未选择的销售属性
我们还需要通过计算属性计算出未选择的销售属性

假如第一次过滤的是颜色,然后到spu这个数组中对比一下,如果spu.saleAttrList是尺寸
那就是颜色!=尺寸返回的结果是真,也就是我们需要的数据过滤出来,反之颜色!=颜色为假,那就不要这个数据

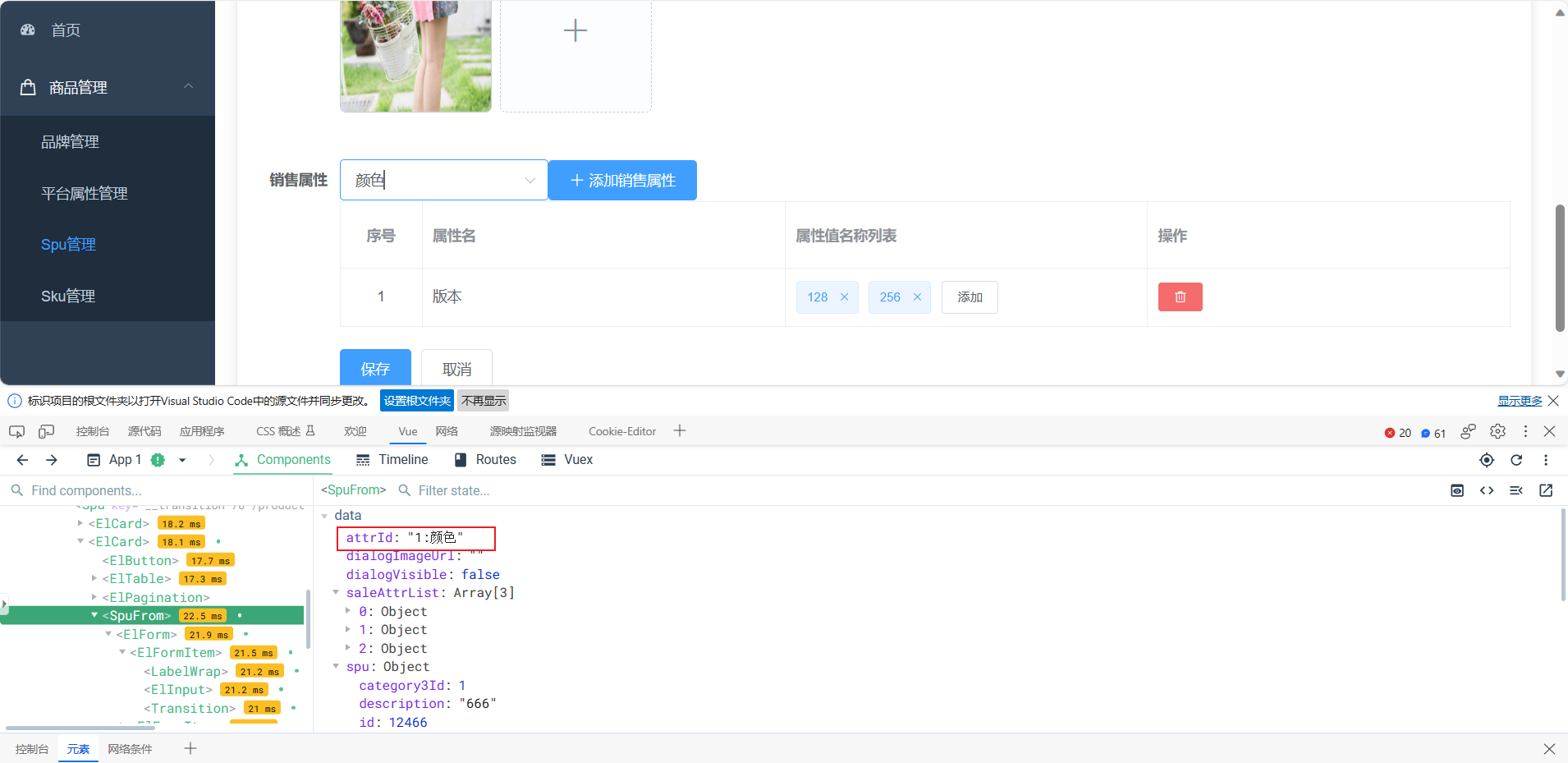
 展示的是name,收集的是id
展示的是name,收集的是id
完成SpuForm照片墙数据的收集
----照片墙何时收集数据
---预览照片墙的时候,显示大的图片的时候,需要收集数据吗? ---不需要收集的【数据已经有了】
---照片墙在删除图片的时候,需要收集数据的。
---照片墙在添加图片的时候,需要收集数据的。

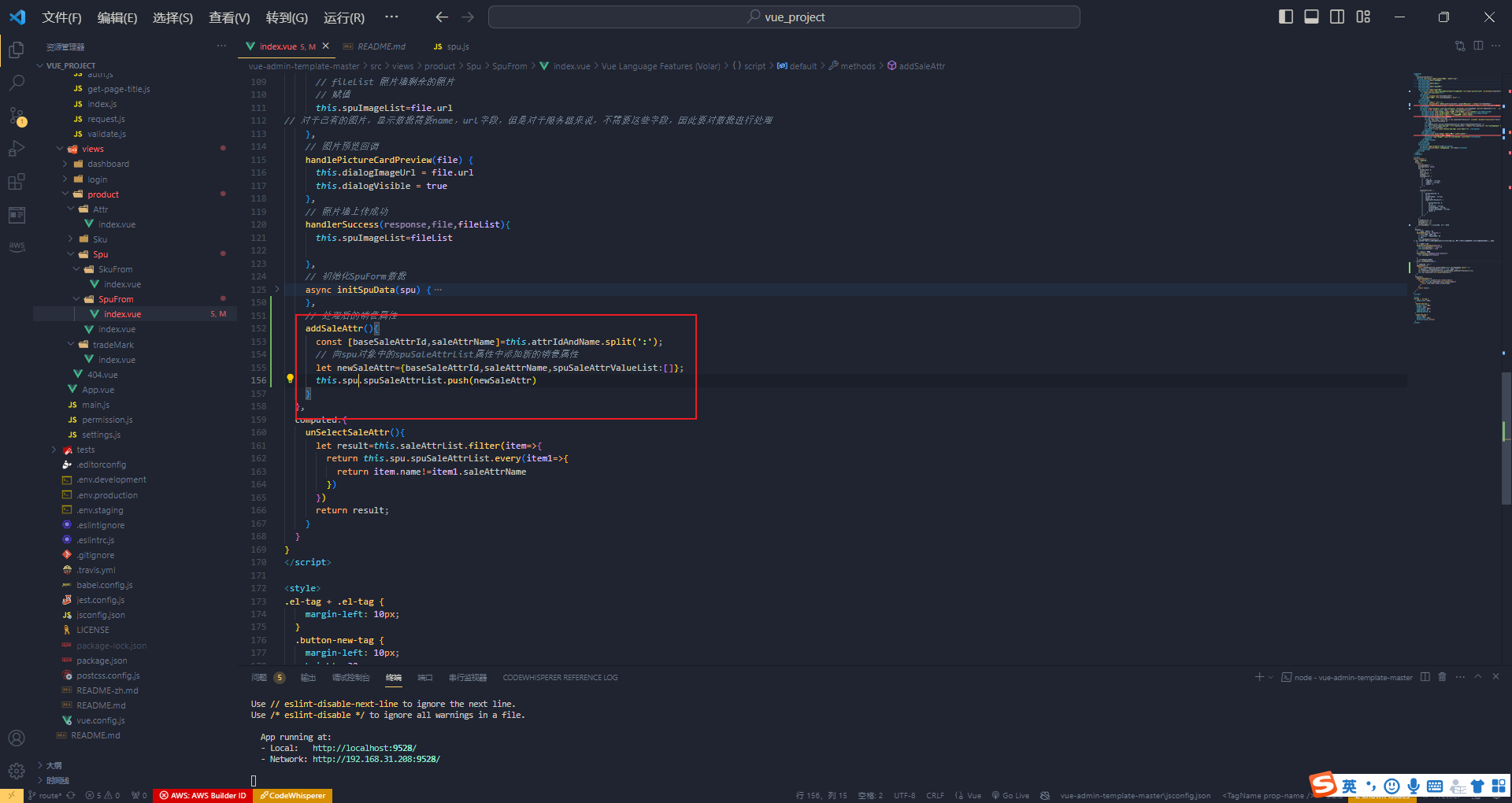
销售属性的添加的操作
------收集哪些数据
baseSaleAttrId
saleAttrName
spuSaleAttrValueList

 响应的id和name都可以拿到
响应的id和name都可以拿到
-----收集到哪里呀?
把数据收集到SPU对象

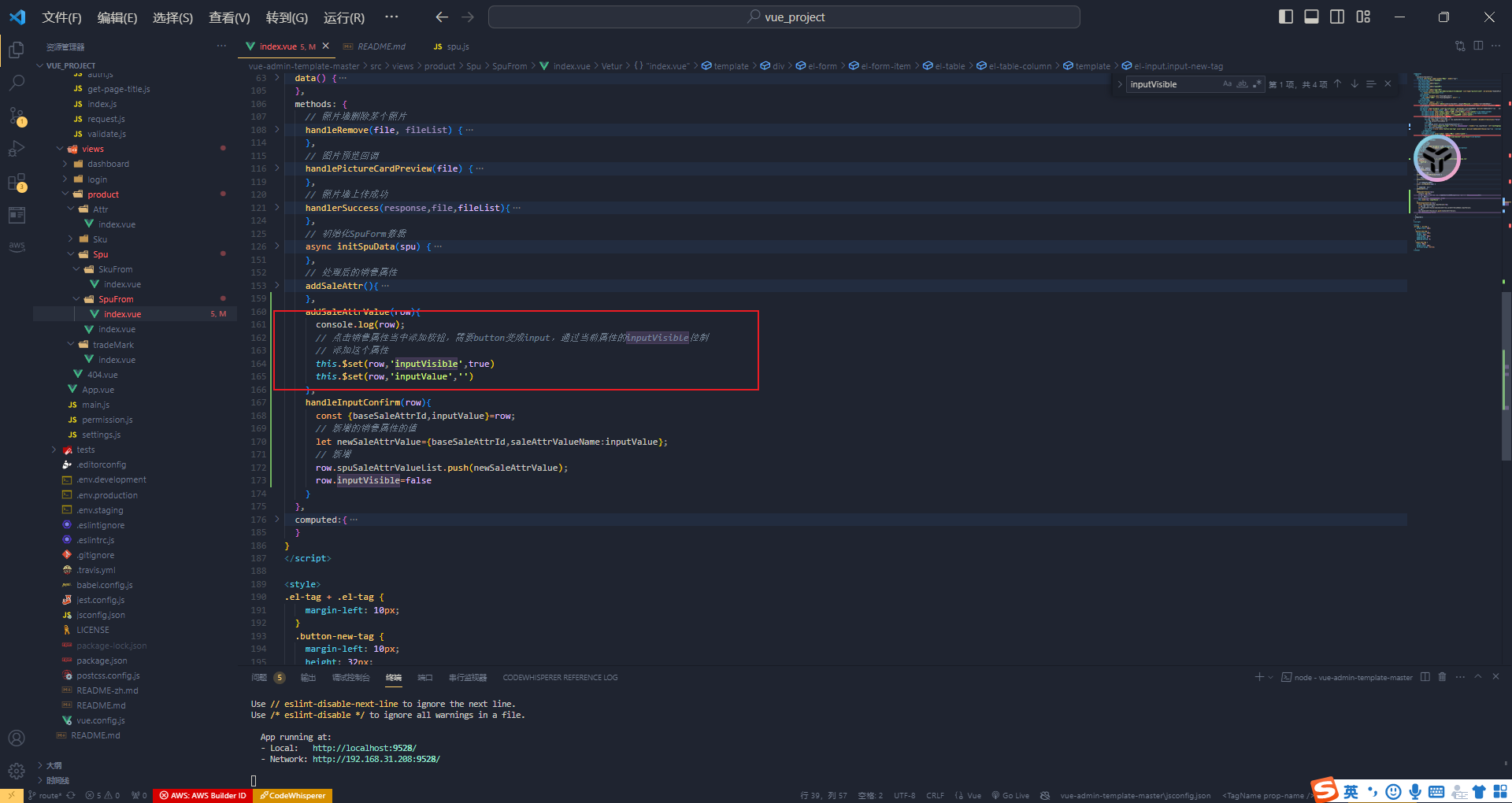
销售属性值展示与收集
上面的操作只完成了添加销售属性,但是销售属性列表并没有实现

 我们通过row.inputVisible来控制input和button的显示,row.inputValue来收集数据
我们通过row.inputVisible来控制input和button的显示,row.inputValue来收集数据
首先我们需要先把着俩个属性变成响应式数据
因此我们需要使用this.$set
新增的销售属性值需要收集的字段:
baseSaleAttrId
saleAttrValueName
两种情况要考虑,1,是属性值不能未空 2,属性值不能重复


删除销售属性与属性值操作
当我们点击这个属性列表的删除标记时,其实就是删除spuSaleAttrValueList数组里面的数据
 删除索引值
删除索引值

删除行
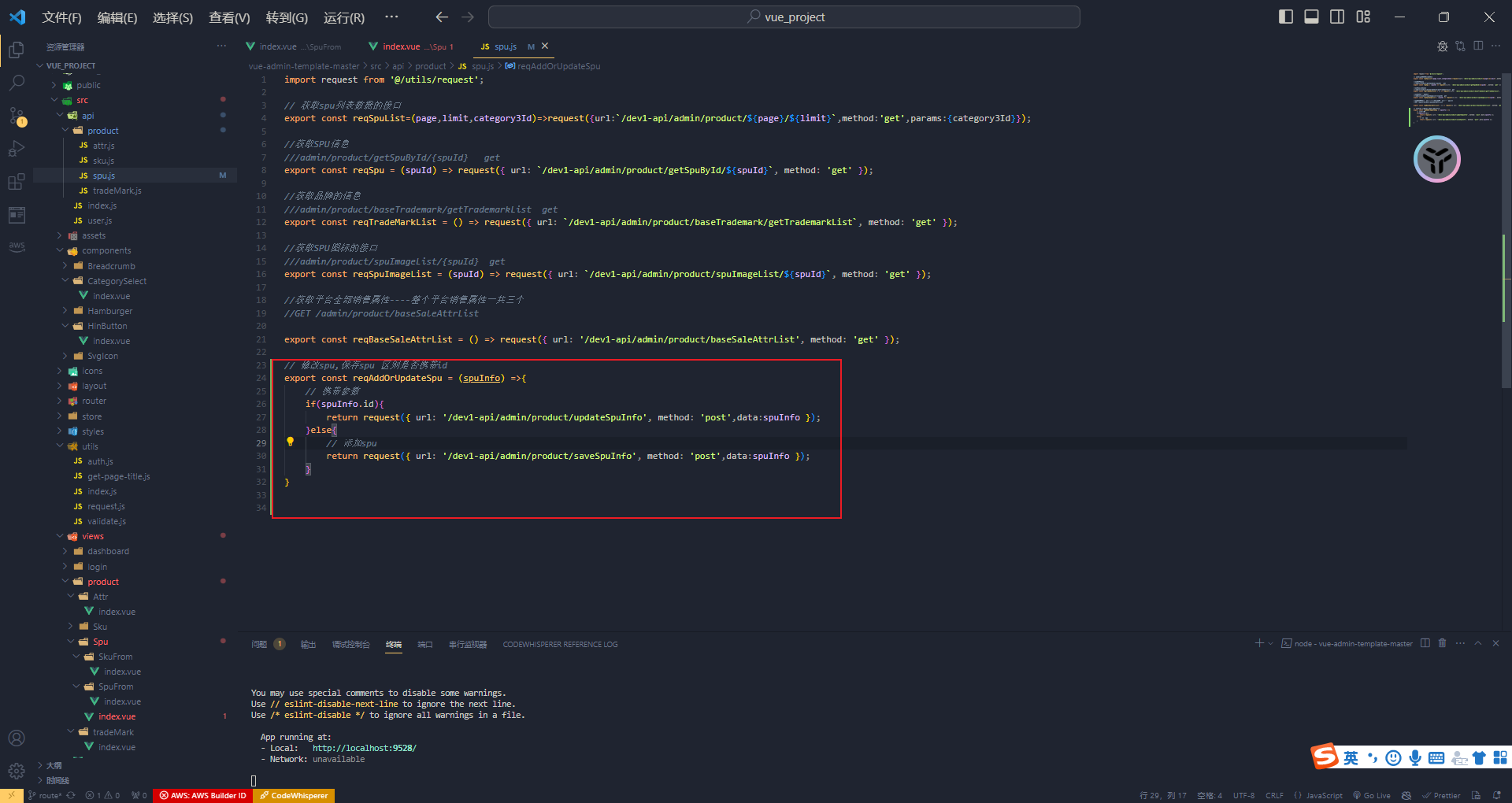
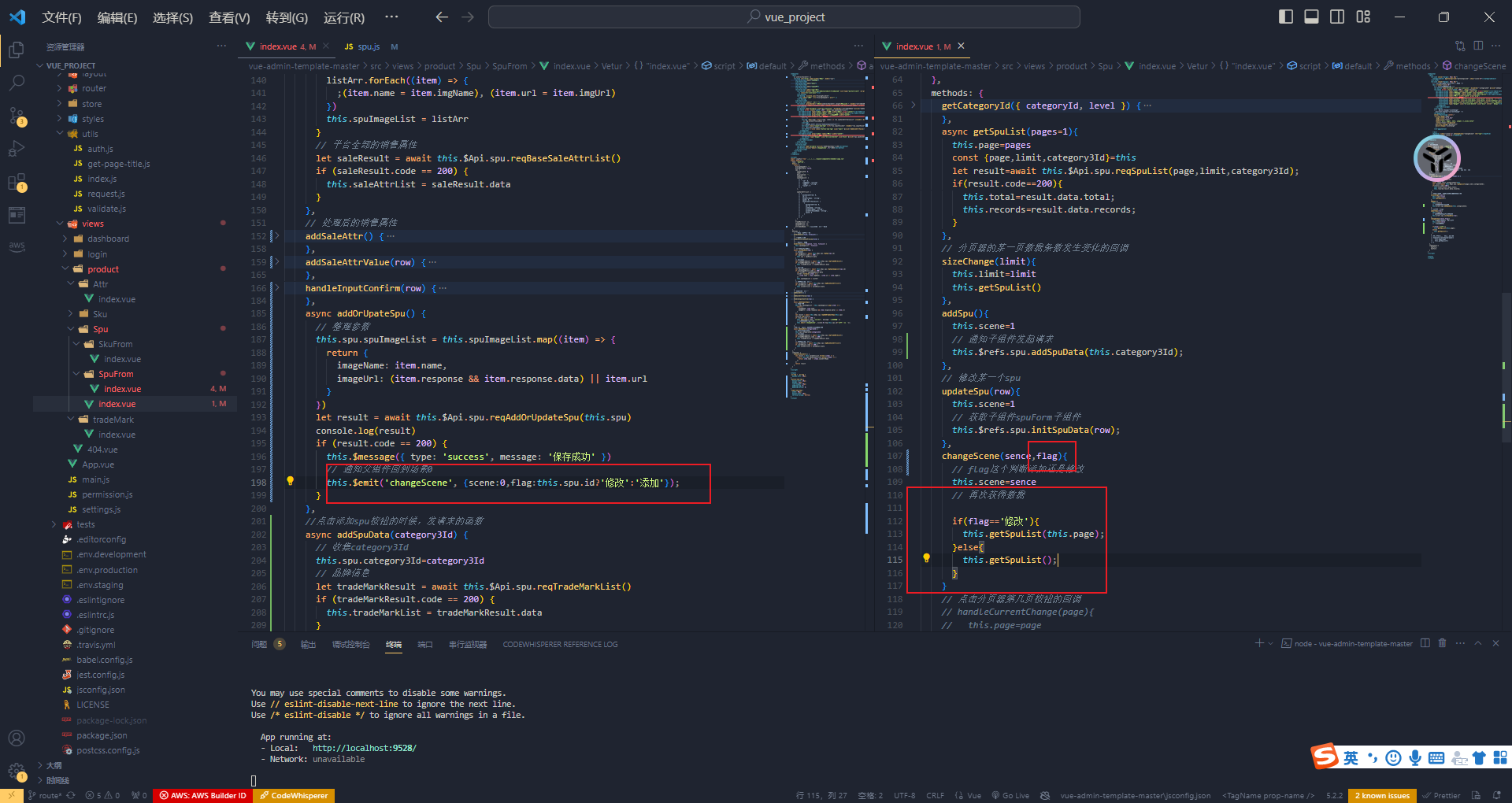
完成添加spu的操作

1.先写接口,通过判断携带是否有spu.id如果有就是修改这个对象,如果没有那么就是添加spu。(主要是这俩个接口结构类似)
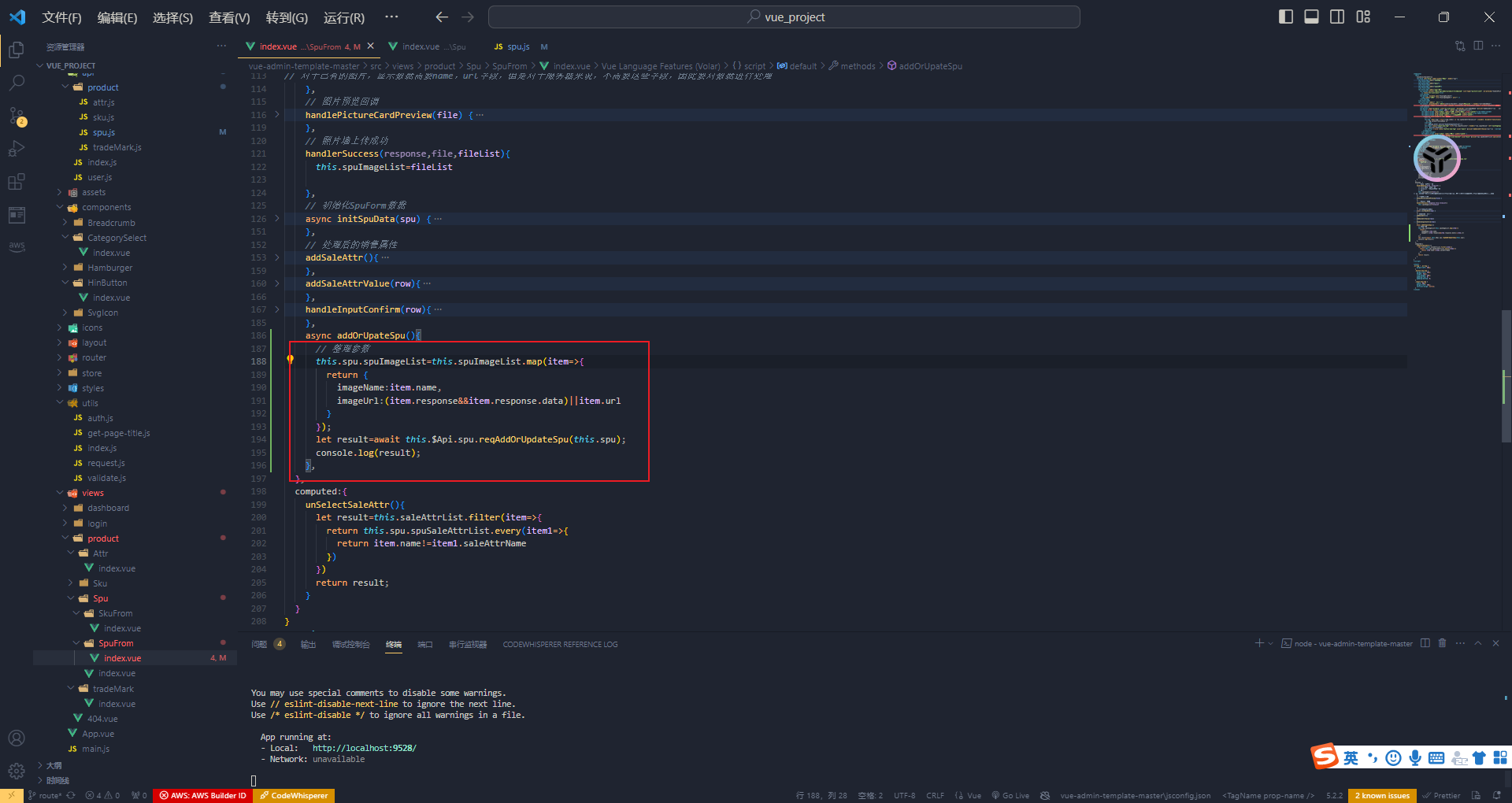
2.当我们点击保存按钮的时候要整理参数(照片墙数据),对于图片,需要携带imageName与imageUrl字段

3.发起请求


4.父组件切换完后,需要重新获取数据,同时当前页page传进去
完成spu操作
就是把spu的数据提交给服务器,新增的业务
点击添加SPU按钮的时候,需要发请求(两个:获取品牌的数据、全部销售属性的数据)

点击添加spu按钮发起请求,调用子组件中的事件



搞定
这里有一个注意点,就是当添加的时候,应该返回的是第一页。而修改才是当前页

通过传递过来第二个参数flag传递过来的是修改还是添加来确认停留在第几页
点击取消按钮,清除数据
Object.assign(this._data,this.$options.data());


Object.assign(this._data, this.$option.data()) 这行代码的作用是将 this.$option.data() 返回的对象中的属性复制到 this._data 对象中。如果 this._data 对象中存在相同的属性,那么这些属性的值将被覆盖。因此,这行代码可以清除 this._data 对象中的一些数据。
就是B复制到A
Object.assign()合并对象
this._data就是初始的data值
注意当点击取消按钮时,出现如下的效果,这个是因为父组件的changeScene这个方法传入的形参应该是一个对象而不是俩个参数,上面是我写错了,因此出现了该错误。


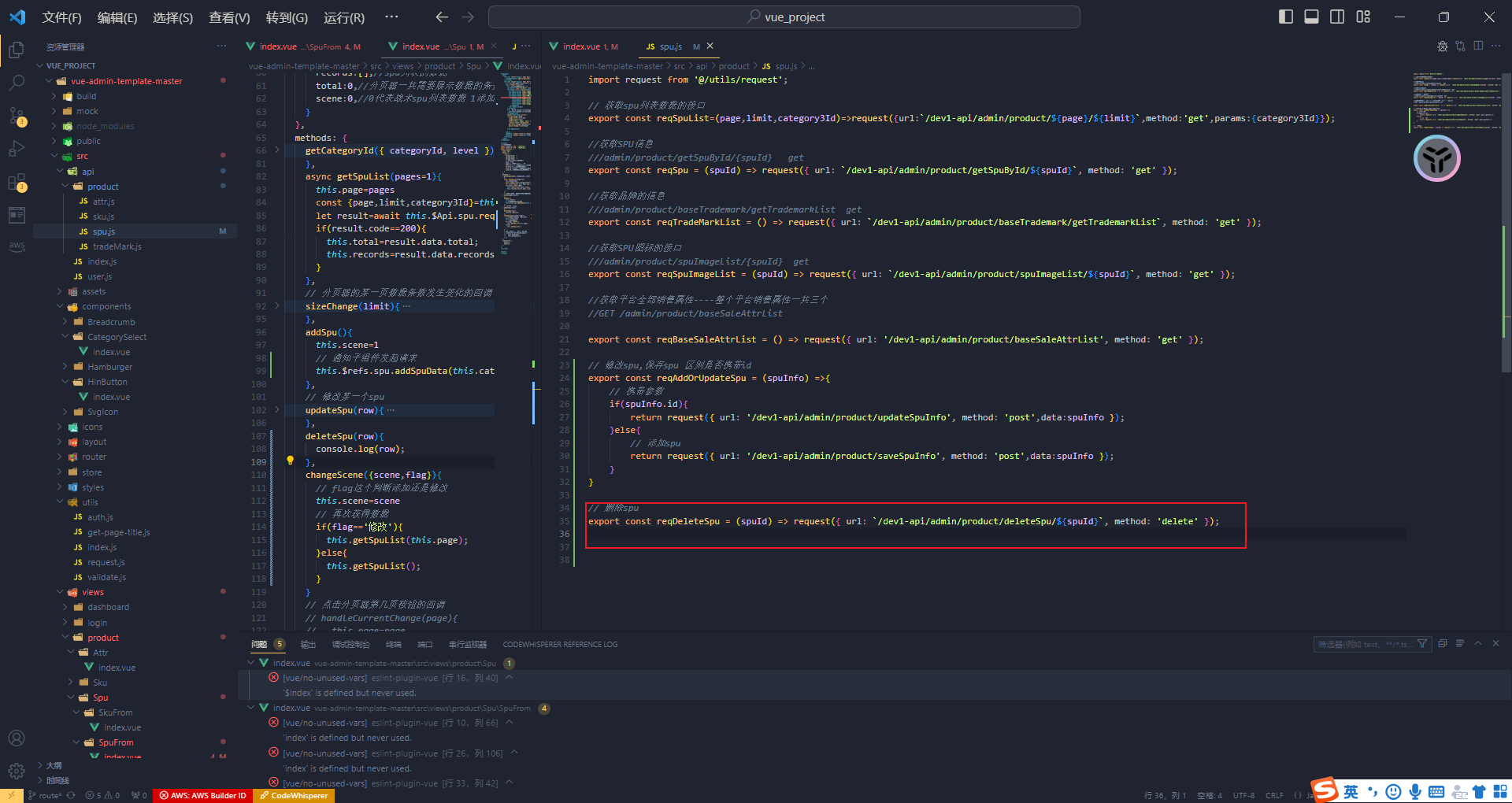
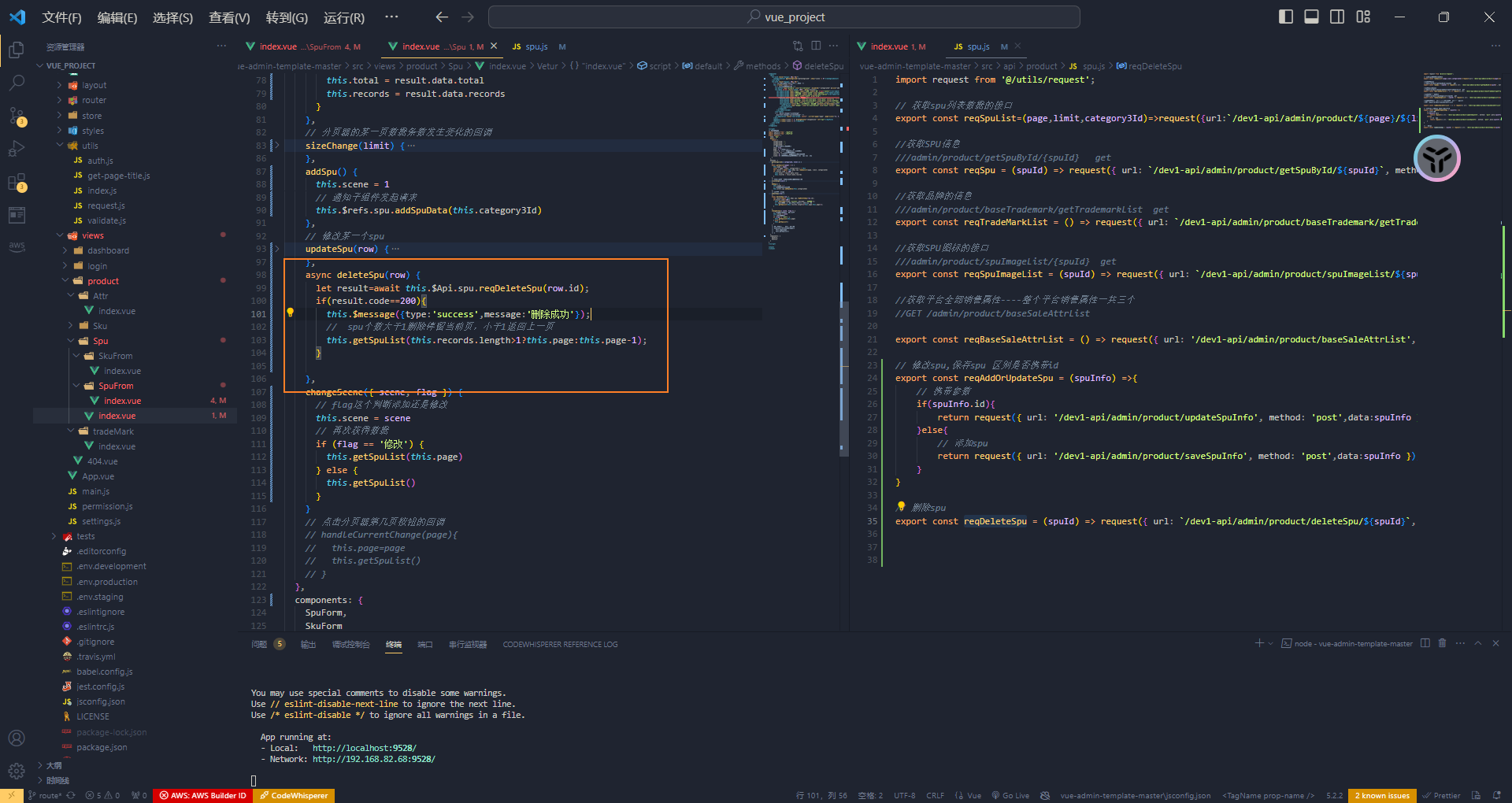
删除spu

需要使用element-ui的这个组件
 <template> <el-popconfirm title="这是一段内容确定删除吗?" > <el-button slot="reference">删除</el-button> </el-popconfirm> </template>
<template> <el-popconfirm title="这是一段内容确定删除吗?" > <el-button slot="reference">删除</el-button> </el-popconfirm> </template>

把原先的替换掉,这里要注意的是原先的插槽 slot="reference"需要重现添加到button上,并且原先是删除按钮点击事件,应该修改为弹出框确认触发。


完成,这里注意,删除完成后需要重新发起请求,并且spu个数大于1删除停留当前页,小于1返回上一页