列表可以通过Konva.js中的Rect来实现,通过group可以丰富列表的内容 
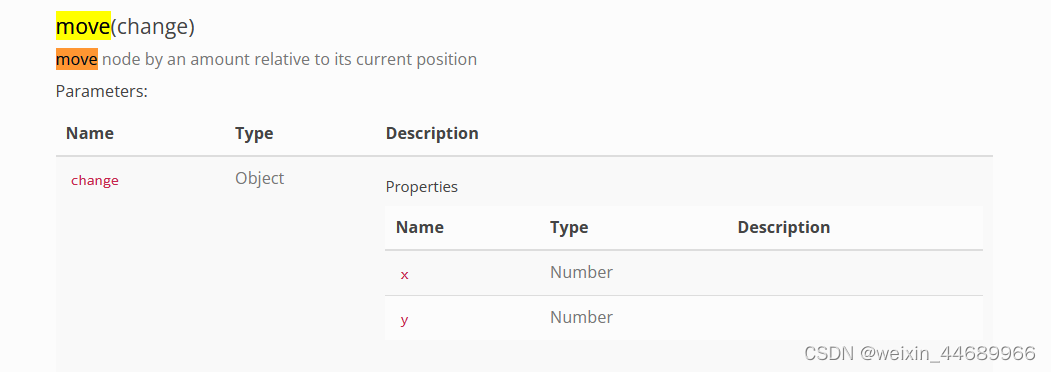
在滚动方面,可以通过vue的scroll方法,通过rect中的move方法来修改y值即可

我这里设置的是一个透明的盒子在想要滚动的canvas上,这样就可以实现直接滚动canvas列表的效果。
为了不妨碍canvas列表的拖动效果,需要设置pointer-events属性为inherit
这样既可以实现鼠标穿过div操纵canvas,又可以滚动,直接设施none,会导致鼠标无法滚动。下面是测试html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.transparent_container {
background-color: pink;
height: 153px;
width: 100px;
pointer-events: inherit;
overflow: scroll;
}
.transparent_container .transparent_content {
height: 10000px;
width: 100px;
background-color: skyblue;
}
.transparent_container .transparent_content span:hover {
color: red
}
</style>
</head>
<body>
<div class="transparent_container">
<div class="transparent_content">
<span>111</span>
</div>
</div>
</body>
</html>




![[flutter]GIF速度极快问题的两种解决方法](https://img-blog.csdnimg.cn/direct/6b15f202057f42daaae1ba8dd7b63301.png)