今天是1月20号星期六,早安,岁末大寒至,静后春归来。愿他乡故人,漂泊有归宿,前程有奔赴,愿人间不寒,温暖常伴,诸事顺利,喜乐长安。
目录
一,定义
二,运作机制
三,约束限制
四,接口说明
五,开发步骤
5.1 获取数据库
5.2 创建数据库表
5.3 数据库升降级
5.4插入数据
5.5 更新数据
5.6 删除数据
5.7删除数据库
一,定义
关系型数据库基于SQLite组件,适用于存储包含复杂关系数据的场景,比如一个班级的学生信息,需要包括姓名、学号、各科成绩等,又或者公司的雇员信息,需要包括姓名、工号、职位等,由于数据之间有较强的对应关系,复杂程度比键值型数据更高,此时需要使用关系型数据库来持久化保存数据。
谓词:数据库中用来代表数据实体的性质、特征或者数据实体之间关系的词项,主要用来定义数据库的操作条件。
结果集:指用户查询之后的结果集合,可以对数据进行访问。结果集提供了灵活的数据访问方式,可以更方便地拿到用户想要的数据。
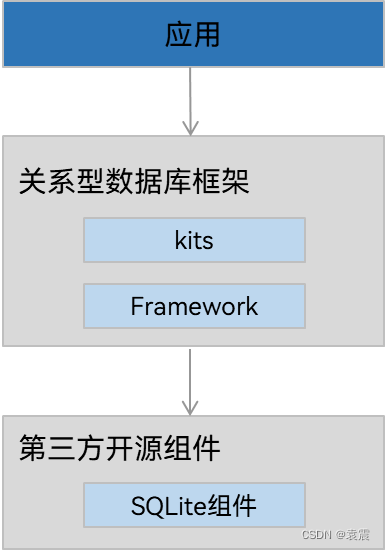
二,运作机制
关系型数据库对应用提供通用的操作接口,底层使用SQLite作为持久化存储引擎,支持SQLite具有的数据库特性,包括但不限于事务、索引、视图、触发器、外键、参数化查询和预编译SQL语句。

三,约束限制
1,系统默认日志方式是WAL(Write Ahead Log)模式,系统默认落盘方式是FULL模式。
2,数据库中有4个读连接和1个写连接,线程获取到空闲读连接时,即可进行读取操作。当没有空闲读连接且有空闲写连接时,会将写连接当做读连接来使用。
3,为保证数据的准确性,数据库同一时间只能支持一个写操作。
4,当应用被卸载完成后,设备上的相关数据库文件及临时文件会被自动清除。
5,ArkTS侧支持的基本数据类型:number、string、二进制类型数据、boolean。
6,为保证插入并读取数据成功,建议一条数据不要超过2M。超出该大小,插入成功,读取失败。
四,接口说明
| 接口名称 | 描述 |
|---|---|
| getRdbStore(context: Context, config: StoreConfig, callback: AsyncCallback<RdbStore>): void | 获得一个相关的RdbStore,操作关系型数据库,用户可以根据自己的需求配置RdbStore的参数,然后通过RdbStore调用相关接口可以执行相关的数据操作。 |
| executeSql(sql: string, bindArgs: Array<ValueType>, callback: AsyncCallback<void>):void | 执行包含指定参数但不返回值的SQL语句。 |
| insert(table: string, values: ValuesBucket, callback: AsyncCallback<number>):void | 向目标表中插入一行数据。 |
| update(values: ValuesBucket, predicates: RdbPredicates, callback: AsyncCallback<number>):void | 根据RdbPredicates的指定实例对象更新数据库中的数据。 |
| delete(predicates: RdbPredicates, callback: AsyncCallback<number>):void | 根据RdbPredicates的指定实例对象从数据库中删除数据。 |
| query(predicates: RdbPredicates, columns: Array<string>, callback: AsyncCallback<ResultSet>):void | 根据指定条件查询数据库中的数据。 |
| deleteRdbStore(context: Context, name: string, callback: AsyncCallback<void>): void | 删除数据库。 |
五,开发步骤
5.1 获取数据库
import relationalStore from '@ohos.data.relationalStore';
export default class RDBUtils{
private static instace: RDBUtils
private context:Context
private rdbStore: relationalStore.RdbStore
private constructor(context:Context) {
this.context =context
}
static getInstance(context:Context): RDBUtils {
if (!RDBUtils.instace) {
RDBUtils.instace = new RDBUtils(context)
}
return RDBUtils.instace
}
/**
* 数据库初始化
* */
public initRDB() {
const STORE_CONFIG: relationalStore.StoreConfig = {
name: 'yuanzhen.db', // 数据库文件名
securityLevel: relationalStore.SecurityLevel.S1, // 数据库安全级别
encrypt: false, // 可选参数,指定数据库是否加密,默认不加密
};
relationalStore.getRdbStore(this.context, STORE_CONFIG, (err, store) => {
if (err) {
return;
}
this.rdbStore =store
})
}
}5.2 创建数据库表
public createTab(){
// 判断数据库版本,如果不匹配则需进行升降级操作
// 假设当前数据库版本为3,表结构:EMPLOYEE (NAME, AGE, SALARY, CODES)
const SQL_CREATE_TABLE = 'CREATE TABLE IF NOT EXISTS EMPLOYEE (ID INTEGER PRIMARY KEY AUTOINCREMENT, NAME TEXT NOT NULL, AGE INTEGER, SALARY REAL, CODES BLOB)'; // 建表Sql语句
// 当数据库创建时,数据库默认版本为0
if (this.rdbStore.version == 0) {
this.rdbStore.executeSql(SQL_CREATE_TABLE); // 创建数据表
// 设置数据库的版本,入参为大于0的整数
this.rdbStore.version = 1;
}
}5.3 数据库升降级
/**
* 升降级
* @param tagVersion目标版本号
* */
public upgrade(tagVersion:number){
if(tagVersion!=this.rdbStore.version){
switch (tagVersion) {
case 2:
if (this.rdbStore != undefined) {
(this.rdbStore as relationalStore.RdbStore).executeSql('ALTER TABLE EMPLOYEE ADD COLUMN AGE INTEGER');
this.rdbStore.version = 2;
}
break
case 3:
if (this.rdbStore != undefined) {
(this.rdbStore as relationalStore.RdbStore).executeSql('ALTER TABLE EMPLOYEE DROP COLUMN ADDRESS TEXT');
this.rdbStore.version = 3;
}
break
}
}
}5.4插入数据
/**
* 插入数据
* */
public instert(data:ValuesBucket,tabName:string){
this.rdbStore.insert(tabName,data,(err)=>{
if(err){
console.log("insert error",err)
}
})
}5.5 更新数据
/**
* 更新数据
* */
public update(data:ValuesBucket,predicates:relationalStore.RdbPredicates){
this.rdbStore.update(data,predicates,(err)=>{
if(err){
console.log("update error",err)
}
})
}5.6 删除数据
/*
* 删除数据
* */
public deleteData(predicates:relationalStore.RdbPredicates){
this.rdbStore.delete(predicates,(err)=>{
if(err){
console.log("delete error",err)
}
})
}5.7删除数据库
/**
* 删除数据库
* */
public destroy(){
relationalStore.deleteRdbStore(this.context,"yuanzhen.db",(err)=>{
if(err){
console.log("delete error",err)
}
})
}完整代码,只是简单的演示
import relationalStore from '@ohos.data.relationalStore';
import { ValuesBucket } from '@ohos.data.ValuesBucket';
export default class RDBUtils{
private static instace: RDBUtils
private context:Context
private rdbStore: relationalStore.RdbStore
private constructor(context:Context) {
this.context =context
}
static getInstance(context:Context): RDBUtils {
if (!RDBUtils.instace) {
RDBUtils.instace = new RDBUtils(context)
}
return RDBUtils.instace
}
/**
* 数据库初始化
* */
public initRDB() {
const STORE_CONFIG: relationalStore.StoreConfig = {
name: 'yuanzhen.db', // 数据库文件名
securityLevel: relationalStore.SecurityLevel.S1, // 数据库安全级别
encrypt: false, // 可选参数,指定数据库是否加密,默认不加密
};
relationalStore.getRdbStore(this.context, STORE_CONFIG, (err, store) => {
if (err) {
return;
}
this.rdbStore =store
})
}
/**
* 创建数据库表
* */
public createTab(){
// 判断数据库版本,如果不匹配则需进行升降级操作
// 假设当前数据库版本为3,表结构:EMPLOYEE (NAME, AGE, SALARY, CODES)
const SQL_CREATE_TABLE = 'CREATE TABLE IF NOT EXISTS EMPLOYEE (ID INTEGER PRIMARY KEY AUTOINCREMENT, NAME TEXT NOT NULL, AGE INTEGER, SALARY REAL, CODES BLOB)'; // 建表Sql语句
// 当数据库创建时,数据库默认版本为0
if (this.rdbStore.version == 0) {
this.rdbStore.executeSql(SQL_CREATE_TABLE); // 创建数据表
// 设置数据库的版本,入参为大于0的整数
this.rdbStore.version = 1;
}
}
/**
* 升降级
* @param tagVersion目标版本号
* */
public upgrade(tagVersion:number){
if(tagVersion!=this.rdbStore.version){
switch (tagVersion) {
case 2:
if (this.rdbStore != undefined) {
(this.rdbStore as relationalStore.RdbStore).executeSql('ALTER TABLE EMPLOYEE ADD COLUMN AGE INTEGER');
this.rdbStore.version = 2;
}
break
case 3:
if (this.rdbStore != undefined) {
(this.rdbStore as relationalStore.RdbStore).executeSql('ALTER TABLE EMPLOYEE DROP COLUMN ADDRESS TEXT');
this.rdbStore.version = 3;
}
break
}
}
}
/**
* 插入数据
* */
public instert(data:ValuesBucket,tabName:string){
this.rdbStore.insert(tabName,data,(err)=>{
if(err){
console.log("insert error",err)
}
})
}
/**
* 更新数据
* */
public update(data:ValuesBucket,predicates:relationalStore.RdbPredicates){
this.rdbStore.update(data,predicates,(err)=>{
if(err){
console.log("update error",err)
}
})
}
/*
* 删除数据
* */
public deleteData(predicates:relationalStore.RdbPredicates){
this.rdbStore.delete(predicates,(err)=>{
if(err){
console.log("delete error",err)
}
})
}
/**
* 删除数据库
* */
public destroy(){
relationalStore.deleteRdbStore(this.context,"yuanzhen.db",(err)=>{
if(err){
console.log("delete error",err)
}
})
}
}