目录
- DOM简介
- DOM作用
- 能力
- 使用场景
- DOM树(文档树)
- DOM对象
- 获取DOM对象
- 根据CSS选择器来获取DOM元素
- 其它获取DOM元素方法
- 操作元素内容
- 操作元素属性
DOM简介
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。DOM是用来呈现以及与任意HTML或XML文档交互的API。
DOM作用
开发网页内容特效和实现用户交互
能力
- 获取元素属性好文本节点值、样式
- 修改样式
- 增删改节点
- 事件监听与响应处理
使用场景
- 轮播图
- 获取用户填写的表单数据
- 加载展示更多的数据到页面
- 图片预览
…
DOM树(文档树)
- 将HTML文档以树状结构直观地表现出来。
- 描述网页内容关系的名词
- 作用:文档树直观地体现了标签与标签之间的关系
DOM对象
浏览器根据html标签生成的JS对象
- 所有的标签属性都可以在这个对象上找到
- 修改这个对象的属性会自动映射到标签上
在html里叫标签,js获取过来后,在dom中叫对dom对象




-
DOM的核心思想
把网页内容当做对象来处理 -
document对象- 是DOM里提供的一个对象
- 它提供的属性和方法都是用来访问和操作网页内容的
- 网页所有内容都在
document里
获取DOM对象
根据CSS选择器来获取DOM元素
- 选择匹配的第一个元素
语法:document.querySelector('css选择器')
参数:包含一个或多个有效的CSS选择器字符串
返回值:CSS选择器匹配的NodeList对象集合
可以直接修改元素。
示例:
const box = document.querySelector('.box')
console.log(box)
const nav = document.querySelector('#nav')
console.log(nav)
- 选择匹配的多个元素
语法:document.querySelectorAll('css选择器')
参数:包含一个或多个有效的CSS选择器字符串
返回值:CSS选择器匹配的第一个元素,一个HTMLElement对象。如果没有匹配到,则返回null。
因为得到的是一个伪数组,不可以直接修改元素,要通过遍历的方式修改。
示例:
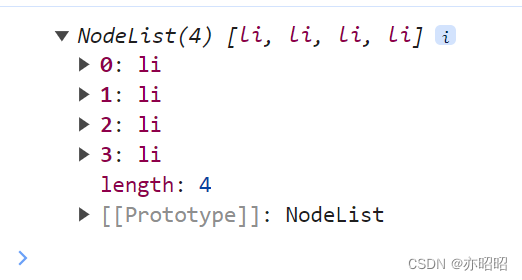
const lis = document.querySelectorAll('ul li')
console.log(lis)
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>

其它获取DOM元素方法
-
根据id获取一个元素
document.getElementById('nav') -
根据标签获取一类元素
document.getElementsByTagName('div') -
根据类名获取元素
document.getElementsByClassName('www')
操作元素内容
修改元素内容。
- 对象.innerText属性
- 将文本内容纯添加/更新到任意标签位置
- 纯文本,不解析标签
const box = document.querySelector('.box')
console.log(box.innerText)//获取文字内容
box.innerText = 'ggg'
console.log(box.innerText)

- 对象.innerHTML属性
- 将文本内容纯添加/更新到任意标签位置
- 解析标签
const box = document.querySelector('.box')
console.log(box.innerHTML)//获取文字内容
box.innerHTML = '<strong>ggg</strong>'
console.log(box.innerHTML)

操作元素属性
对象.属性=值有则改,无则增。
示例:
const img = document.querySelector('img')
img.src = '/images/huajiao.jpg'
- 操作类名(className)操作CSS
元素.className = 'active'
const div = document.querySelector('div')
div.className = 'box'
div {
width: 300px;
height: 303px;
}
.box {
width: 300px;
height: 100px;
background-color: skyblue;
}
<div></div>

注意:直接使用会覆盖掉之前的类名:
<div class="nav">zhezhe</div>
div {
width: 300px;
height: 303px;
}
.box {
width: 300px;
height: 100px;
background-color: skyblue;
}
.nav {
color: red;
}
const div = document.querySelector('div')
div.className = 'box'

修改为以下即可:
const div = document.querySelector('div')
div.className = 'nav box'

- 通过classList操作类控制CSS(H5)
增加类:
box.classList.add('active')
.box {
width: 300px;
height: 100px;
color: aqua;
}
.active {
color: plum;
background-color: aquamarine;
}
<div class="box">zhezhe</div>
const box = document.querySelector('.box')
box.classList.add('active')

删除类:
box.classList.remove('box')

切换类(有则删除,无则增加):
box.classList.toggle('active')
注意:不加类前的.