声音与声效
- 基本概念
- audio clip
- audio listener
- audio source
- 基本操作
- 如何创建音频源(背景音乐)
- 如何在测试的时候关闭声音
- 常用代码
- 一般流程
- 如何在一个物体上播放多个音效
- 如何在代码中延时播放多个声音
- 如何在代码中停止音频的播放
- 如何判断当前是否在播放音频资源
基本概念
支持格式mp3、ogg、wve等
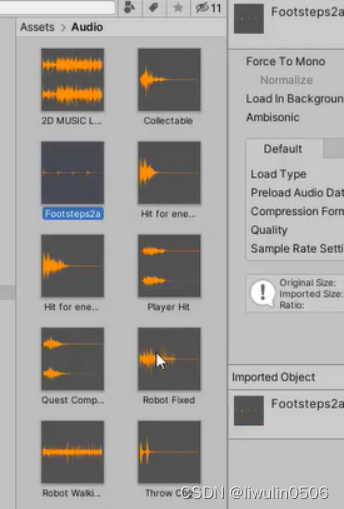
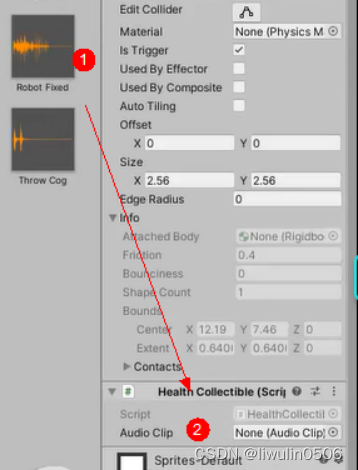
audio clip
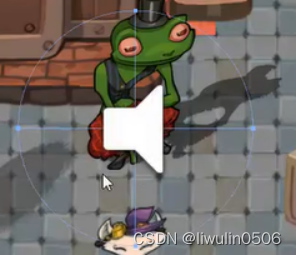
如下图

调试播放,选中声音,属性栏中下侧可以播放声音
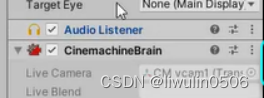
audio listener
选择摄像机,然后属性面板中会默认挂载audio listener组件。如果没有audio listener的话,运行游戏就会报错。
一个游戏中只有一个audio listener,否则会报错
它是音频监听器


audio source
主要是用来播放声音的,audio listener是接受音乐的
一个游戏物体可以挂载多个audio source组件的


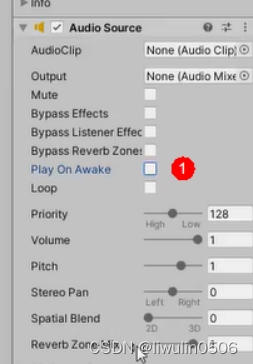
1是必须要勾选
2根据是否循环播放勾选
3 调整音量大小
4 是设置3d音或是2d音,3d主要是根据摄像头远近
基本操作
如何创建音频源(背景音乐)
需要在层级中创建
先创建一个空的游戏物体

然后在属性面板中添加一个组件audio source

再设置playe on awake选择,循环播放loop设置取消或是勾选

添加后场景中会出现一个喇叭一样的图标

最后赋值拖拽audio clip到audio source中

运行游戏即可播放声音
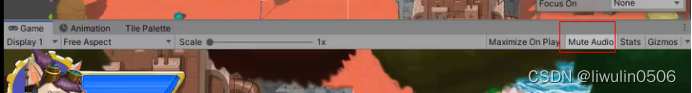
如何在测试的时候关闭声音

常用代码
总的来讲,就是Audio Source调用PlayOneShot,播放audio clip
一般流程
1.设置变量
private AudioSource audioSource;
2.在start方法中获取该组件
audioSource=GetComponent();
3.在游戏物体上增加audio source组件,取消play on awake

播放音频的方法PlaySound
public void PlaySound (AudioClip audioClip)
{
audioSource.PlayOneShot(audioClip);
}
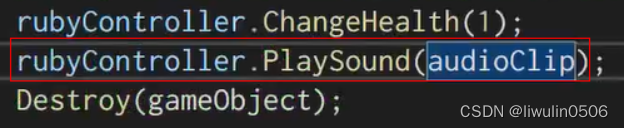
其他游戏物体调用playSound播放声音
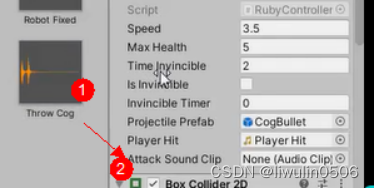
1.脚本上设置一个public的变量,意味着会从资源中拖拽audio clip到界面上


2.调用rubyController定义好的playsound方法播放即可

如何在一个物体上播放多个音效
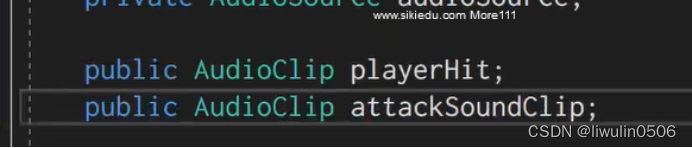
比如要在一个物体上播放多个音效,可以在其脚本上定义多个AudioClip

然后在属性面板的脚本组件拖拽对应的资源audio clip到指定的地方

通过audiosource的playoneshot方法播放声音
如何在代码中延时播放多个声音
就是使用invoke函数延时播放
audioSource.PlayOneShot (hitSounds[randomNum]);
Invoke(“PlayFixedSound” ,0.1f);
private void PlayF ixedSound()
{
audioSource.PlayOneShot (fixedSound)
Invoke(“StopAudioSoucePlay”,0.1f);
}
private void StopAudioSoucePlay()
{
audioSource. Stop();
}
如何在代码中停止音频的播放
audioSource.Stop()
与playonshot功能相同的方法
audioSource.Play();
audioSource.clip = walkSound;
如何判断当前是否在播放音频资源
if(!audioSource. isPlaying)
{
audioSource.clip = walkSound;
audioSource.Play();
}