1. i18n 安装导入
安装该模块:
go get github.com/beego/i18n导入引用包:
import (
"github.com/beego/i18n"
)conf 目录下就有 locale_en-US.ini 和 locale_zh-CN.ini 两个本地化文件。
本地化文件的文件名和后缀是随意的,不过建议采用与 beego 官网相同的风格来对它们命名。
2. 最简实例
2.1 i18n多语言配置
conf/locale_en-US.ini:
hi = hello
bye = goodbye
conf/locale_zh-CN.ini:
hi = 您好
bye = 再见conf/app.conf:
## 本地化配置
[lang]
types = en-US|zh-CN2.2 controller多语言加载
简单配置一个测试Controller,正式项目肯定会抽出一个BaseController,这里简单测试就MainController了
对于每个请求,beego 都会采用单独的 goroutine 来处理,因此可以对每个控制器匿名嵌入一个 i18n.Locale 结构用于处理当前请求的本地化响应。
接受请求之后,在 baseController 的 Prepare 方法内进行语言处理,这样便可应用后所有其它控制器内而无需重复编写代码。
import (
"fmt"
beego "github.com/beego/beego/v2/server/web"
"github.com/beego/i18n"
"strings"
)
type MainController struct {
beego.Controller
i18n.Locale
}
// 初始化
func init() {
// 自定义错误处理器
beego.ErrorController(&ErrorController{})
// 本地化设置
setLocales()
}
func (b *MainController) Prepare() {
setLang(b)
}
// 变量
// 指定、Cookies 和浏览器 Accept-Language 来获取用户语言选项,然后设置控制器级别的语言。
var (
lang = "lang"
types = "types"
acceptLanguage = "Accept-Language"
)
// 设置本地化
func setLocales() {
SMH := "::"
SX := "|"
langTypes, _ := beego.AppConfig.String(lang + SMH + types)
langTypeArr := strings.Split(langTypes, SX)
for _, lang := range langTypeArr {
if err := i18n.SetMessage(lang, "conf/"+"locale_"+lang+".ini"); err != nil {
fmt.Println("本地化文件设置失败")
return
}
}
}
// 设置本地化语言
func setLang(b *MainController) {
// 从url参数获取lang,url中没有,从请求头获取
lang := b.GetString(lang)
if len(lang) == 0 {
al := b.Ctx.Request.Header.Get(acceptLanguage)
if len(al) > 4 {
lang = al[:5]
}
}
// 检查lang是否在i18n中存在
if !i18n.IsExist(lang) {
lang = ""
}
// 默认为中文
if len(lang) == 0 {
lang = "zh-CN"
}
b.Lang = lang
}
func (c *MainController) Get() {
fmt.Println(i18n.Tr(c.Lang, "hi"))
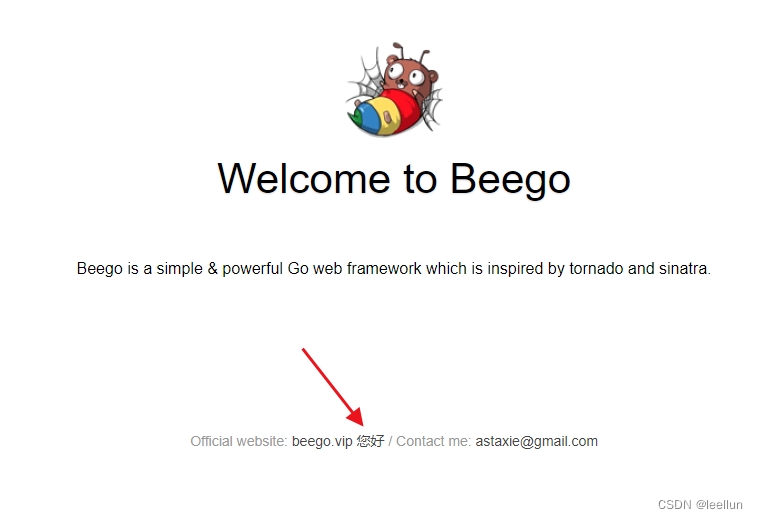
c.Data["Website"] = "beego.vip " + i18n.Tr(c.Lang, "hi")
c.Data["Email"] = "astaxie@gmail.com"
c.TplName = "index.tpl"
}ErrorController
// 自定义错误 API
type ErrorController struct {
web.Controller
}
func (e *ErrorController) Error400() {
e.Data["json"] = "{}"
e.ServeJSON()
}
func (e *ErrorController) Error401() {
e.Data["json"] = "{}"
e.ServeJSON()
}
func (e *ErrorController) Error404() {
e.Data["json"] = "{}"
e.ServeJSON()
}
func (e *ErrorController) Error500() {
e.Data["json"] = "{}"
e.ServeJSON()
}2.3 访问网页

3. 分区功能
针对不同页面,同一个键的名称很可能会对应不同的含义。因此,i18n 模块还利用 INI 格式配置文件的节特性来实现分区功能。
例如,同样是键名 about,在首页需要显示为 关于,而在关于页面需要显示为 关于我们,则可以通过分区功能来实现。
本地化文件中的内容:
about = About
[about]
about = About Us