博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:
从古至今,通过书本获取知识信息的方式完全被互联网络信息化,但是旅游借还,对于旅游网站工作来说,仍然是一项非常重要的工作。尤其是旅游信息文化,这个周期的信息登记,传统人工记录模式已不符合当前社会发展和旅游管理工作需求。对于旅游的路线,传统的方式都是通过纸质进行对旅游路线的查看及购买,方便用户查找可以能够快一点的找到某旅游的路线信息。
随着社会的发展,科技的进步互联网技术变得越来越普及,网络交流的生活方式已经逐渐的受到了广大人民群众的喜爱,越来越多的网络爱好者开始在网络上满足自己的衣食住行及自己的工作学习,同时也渐渐的步入到了各个用户。网络有许多的优点,比如方便、快捷、效率高并且成本低,你可以足不出户就可以获取到自己所需的旅游信息。因此,类似网上旅游管理系统满足了足不出户以及工作繁忙的客户的需求,目前,建立网络管理系统,本旅游网站系统的开发是采用JSP技术为基础,以Mysql为数据库进行开发的。
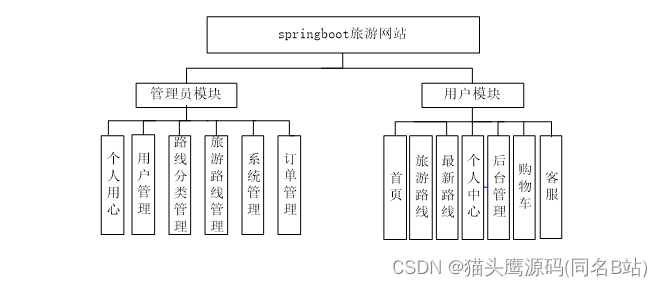
功能介绍:
本旅游网站系统采用的数据库是MYSQL,使用JSP技术开发,在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
登录窗口,用户通过登录窗口可以进行登录或注册。还没注册的用户可以进行填写用户名、密码进行注册操作。
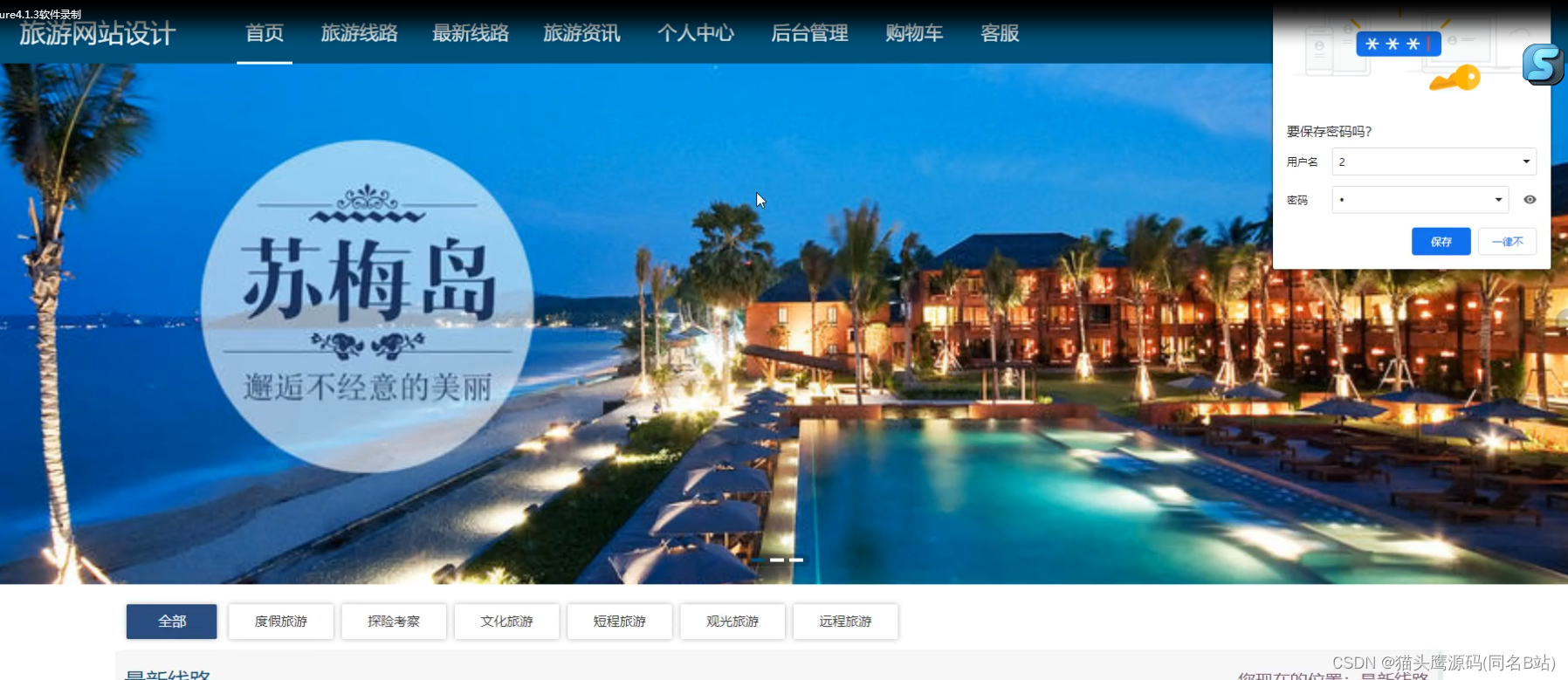
 用户登录成功后,可以进行查看旅游路线、最新线路、旅游资讯、个人中心、后台管理、购物车、客服等功能模块。进行相对应操作。
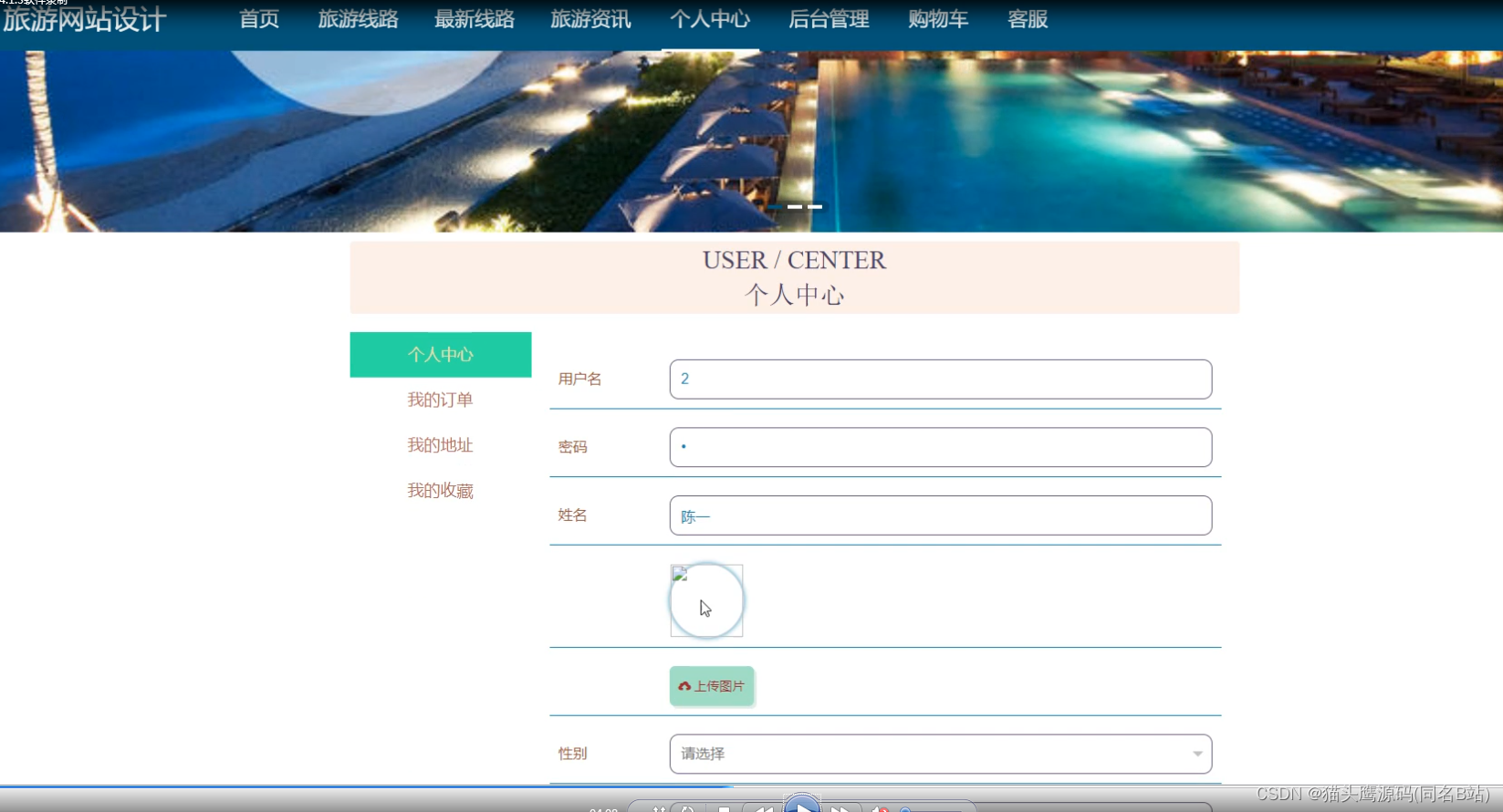
用户登录成功后,可以进行查看旅游路线、最新线路、旅游资讯、个人中心、后台管理、购物车、客服等功能模块。进行相对应操作。 个人中心:通过列表可以进行查看个人中心、我的订单、我的地址、我的收藏等功能,进行相对应操作,个人中心:通过页面可以进行修改用户名、密码、姓名、头像、性别、联系电话、余额等信息,进行更新信息操作。
个人中心:通过列表可以进行查看个人中心、我的订单、我的地址、我的收藏等功能,进行相对应操作,个人中心:通过页面可以进行修改用户名、密码、姓名、头像、性别、联系电话、余额等信息,进行更新信息操作。 我的地址:通过列表可以进行查看联系人、手机号码、默认地址等信息、进行添加地址或重置操作。
我的地址:通过列表可以进行查看联系人、手机号码、默认地址等信息、进行添加地址或重置操作。 购物车:通过列表可以进行查看购买商品、价格、数量、总价等信息、进行查看或删除操作。
购物车:通过列表可以进行查看购买商品、价格、数量、总价等信息、进行查看或删除操作。 旅游线路:通过列表可以进行查看路线名称、价格、路线分类、景点名称、出发地、目的地、交通方式、出行时间、费用包含、点击次数等信息、进行添加购物车或立即购买、收藏操作。用户通过点击立即购买进入页面可以进行选择收货地址进行查看订单信息,进行在线支付操作。
旅游线路:通过列表可以进行查看路线名称、价格、路线分类、景点名称、出发地、目的地、交通方式、出行时间、费用包含、点击次数等信息、进行添加购物车或立即购买、收藏操作。用户通过点击立即购买进入页面可以进行选择收货地址进行查看订单信息,进行在线支付操作。
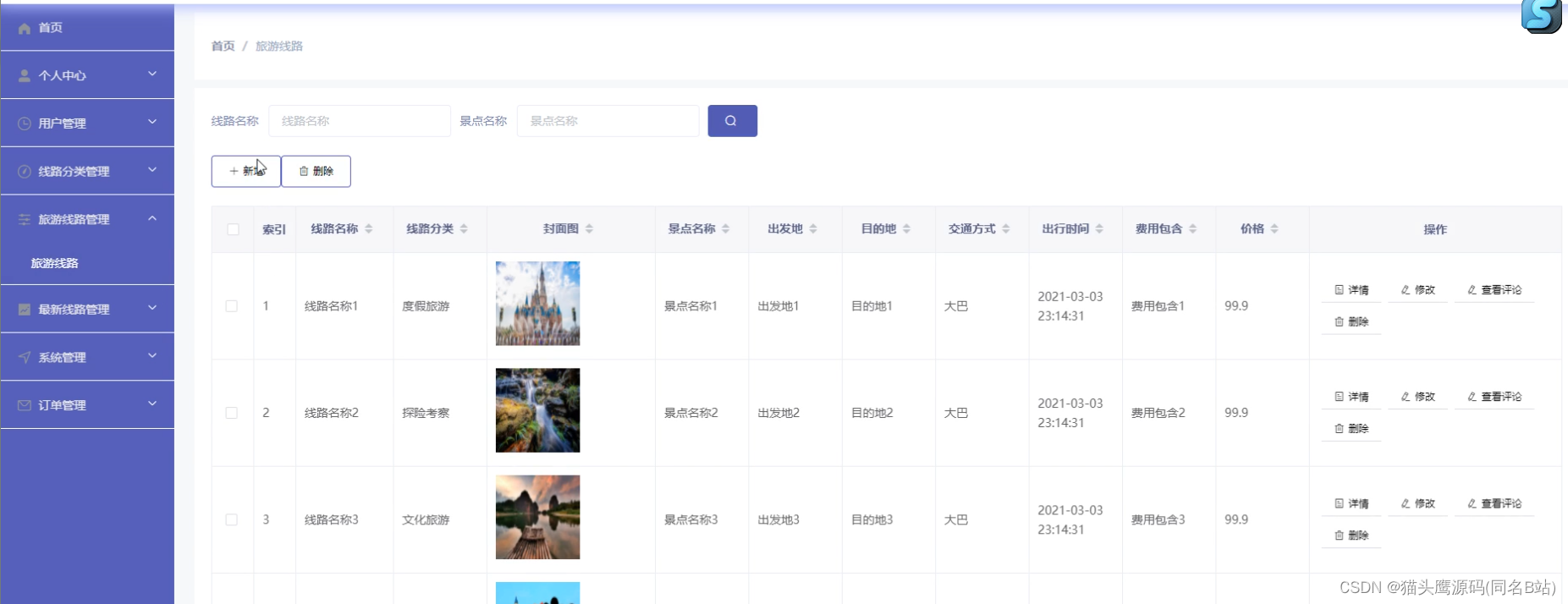
 旅游路线管理:通过列表可以获取路线名称、路线分类、封面图、景点名称、出发地、目的地、交通方式、出行时间、费用包含、价格等信息,进行查看旅游详情或修改、查看评论操作,或新增、删除。
旅游路线管理:通过列表可以获取路线名称、路线分类、封面图、景点名称、出发地、目的地、交通方式、出行时间、费用包含、价格等信息,进行查看旅游详情或修改、查看评论操作,或新增、删除。
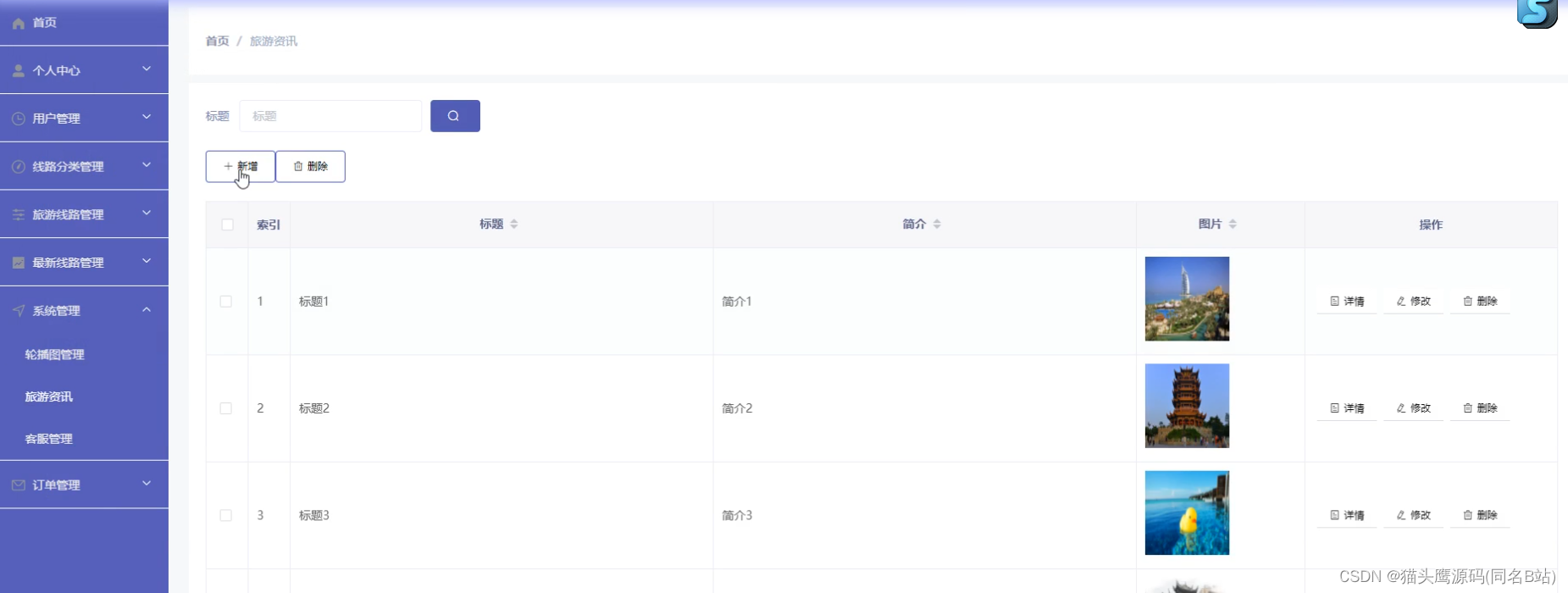
旅游资讯:管理员通过列表可以进行查看标题、简介、图片等信息,进行详情、修改或删除操作,并通过新增进行添加旅游资讯信息或删除操作。

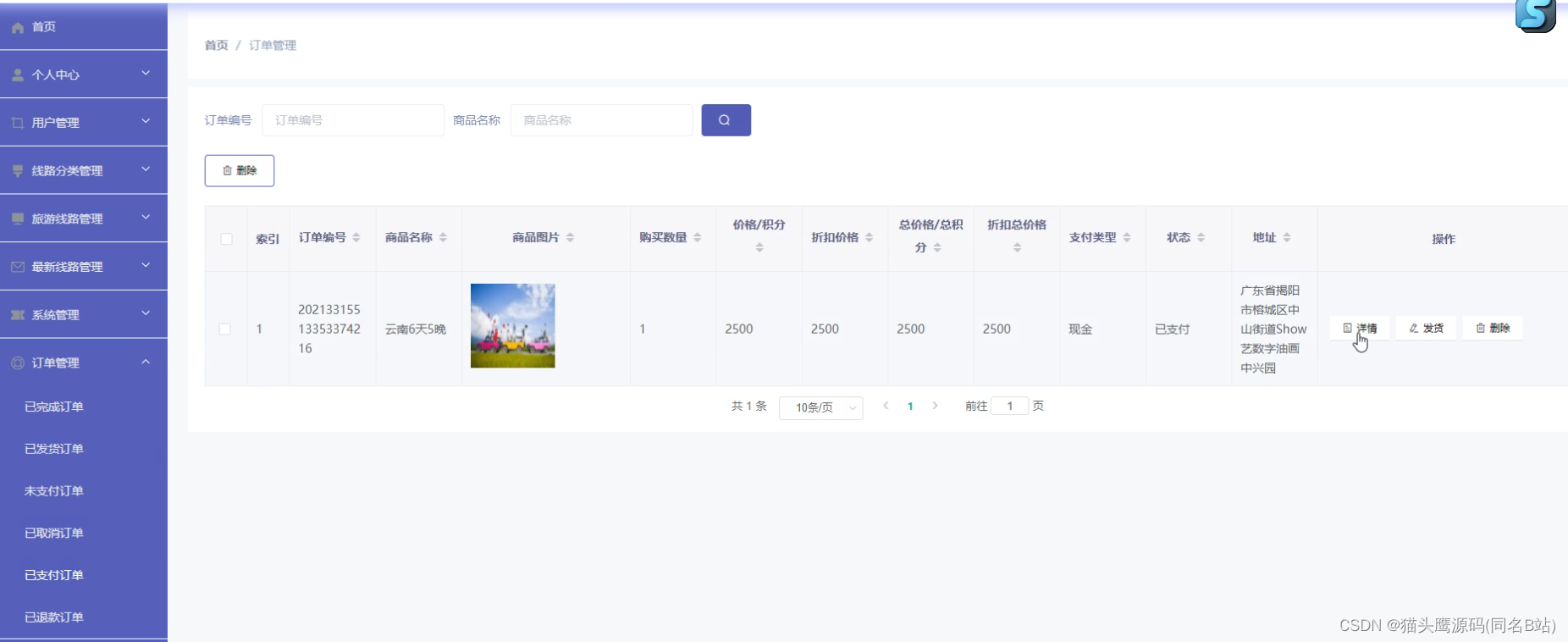
订单管理:管理员通过列表可以进行查看订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、支付类型、地址等信息,进行详情、发货或删除操作,并通过输入进行订单编号、商品名称操作。

部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,DiscusslvyouxianluEntity discusslvyouxianlu, HttpServletRequest request){
EntityWrapper<DiscusslvyouxianluEntity> ew = new EntityWrapper<DiscusslvyouxianluEntity>();
PageUtils page = discusslvyouxianluService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, discusslvyouxianlu), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,DiscusslvyouxianluEntity discusslvyouxianlu, HttpServletRequest request){
EntityWrapper<DiscusslvyouxianluEntity> ew = new EntityWrapper<DiscusslvyouxianluEntity>();
PageUtils page = discusslvyouxianluService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, discusslvyouxianlu), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( DiscusslvyouxianluEntity discusslvyouxianlu){
EntityWrapper<DiscusslvyouxianluEntity> ew = new EntityWrapper<DiscusslvyouxianluEntity>();
ew.allEq(MPUtil.allEQMapPre( discusslvyouxianlu, "discusslvyouxianlu"));
return R.ok().put("data", discusslvyouxianluService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(DiscusslvyouxianluEntity discusslvyouxianlu){
EntityWrapper< DiscusslvyouxianluEntity> ew = new EntityWrapper< DiscusslvyouxianluEntity>();
ew.allEq(MPUtil.allEQMapPre( discusslvyouxianlu, "discusslvyouxianlu"));
DiscusslvyouxianluView discusslvyouxianluView = discusslvyouxianluService.selectView(ew);
return R.ok("查询旅游线路评论表成功").put("data", discusslvyouxianluView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
DiscusslvyouxianluEntity discusslvyouxianlu = discusslvyouxianluService.selectById(id);
return R.ok().put("data", discusslvyouxianlu);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
DiscusslvyouxianluEntity discusslvyouxianlu = discusslvyouxianluService.selectById(id);
return R.ok().put("data", discusslvyouxianlu);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody DiscusslvyouxianluEntity discusslvyouxianlu, HttpServletRequest request){
discusslvyouxianlu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(discusslvyouxianlu);
discusslvyouxianluService.insert(discusslvyouxianlu);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody DiscusslvyouxianluEntity discusslvyouxianlu, HttpServletRequest request){
discusslvyouxianlu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(discusslvyouxianlu);
discusslvyouxianluService.insert(discusslvyouxianlu);
return R.ok();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~