事件监听(绑定)
- 什么是事件?
事件是在编程时系统内发生的动作或者发生的事情
比如用户在网页上单击一个按钮
- 什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为绑定事件或者注册事件
比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等
事件监听
- 语法:

- 事件监听三要素:
事件源: 那个dom元素被事件触发了,要获取dom元素
事件类型: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseenter 等
事件调用的函数: 要做什么事

总结:
1. 什么是事件监听?
- 就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 注册事件
2. 事件监听三要素是什么?
- 事件源 (谁被触发了)
- 事件类型 (用什么方式触发,点击还是鼠标经过等)
- 事件处理程序 (要做什么事情)
案例:随机点名
业务分析:
① 点击开始按钮随机抽取数组的一个数据,放到页面中
② 点击结束按钮删除数组当前抽取的一个数据
③ 当抽取到最后一个数据的时候,两个按钮同时禁用(写点开始里面,只剩最后一个数据不用抽了)
核心:利用定时器快速展示,停止定时器结束展示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box {
position: relative;
width: 400px;
height: 200px;
border: 1px solid gray;
margin: 100px auto;
}
.box h3 {
text-align: center;
}
.box p {
padding-left: 40px;
padding-top: 10px;
font-size: 18px;
}
.start {
position: absolute;
left: 100px;
bottom: 50px;
width: 60px;
}
.end {
position: absolute;
width: 60px;
left: 200px;
bottom: 50px;
}
</style>
<body>
<div class="box">
<h3>随机点名</h3>
<p>题目: <span>幸运观众</span> </p>
<div >
<button class="start">开始</button>
<button class="end">结束</button>
</div>
</div>
<script>
//获取事件源
const start = document.querySelector('.start')
const end = document.querySelector('.end')
const span = document.querySelector('.box p span')
//设置监听事件
//1 点击开始,则更换题目
const dates = ['张飞','刘备','关羽','诸葛亮']
let itv
let random
start.addEventListener('click',function(){
start.disabled = true
end.disabled = false
if(dates.length === 1){
start.disabled = true
end.disabled = true
return
}
itv = setInterval(function(){
//随机数
random = Math.floor(Math.random()*dates.length)
let text = dates[random]
span.innerHTML = text
},100)
})
//2 点击结束按钮,则停止定时器,题目不变了
end.addEventListener('click',function(){
dates.splice(random,1)
clearInterval(itv)
start.disabled = false
end.disabled = true
})
</script>
</body>
</html>拓展阅读-事件监听版本
DOM L0
- 事件源.on事件 = function() { }
DOM L2
- 事件源.addEventListener(事件, 事件处理函数)
区别:
- on方式会被覆盖,addEventListener方式可绑定多次,拥有事件更多特性,推荐使用
发展史:
- DOM L0 :是 DOM 的发展的第一个版本; L:level
- DOM L1:DOM级别1 于1998年10月1日成为W3C推荐标准
- DOM L2:使用addEventListener注册事件
- DOM L3: DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事件类型
事件类型
事件类型一共分成四类,分别是鼠标事件,焦点事件,键盘事件,文本事件,如下图

具体应用案例:
轮播图完整版:(鼠标事件)
需求:当点击左右的按钮,可以切换轮播图
分析:
①:右侧按钮点击,变量++,如果大于等于8,则复原0
②:左侧按钮点击,变量--,如果小于0,则复原最后一张
③:鼠标经过暂停定时器
④:鼠标离开开启定时器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const data = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
//获取图片对象
const img = document.querySelector('.slider-wrapper img')
//获取p对象
const p = document.querySelector('.slider-footer p')
const footer = document.querySelector('.slider-footer')
//初始化信号量
let i = 0
//1 右按钮点击事件p
//1.1 获取右按钮对象
const next = document.querySelector('.next')
//1.2设置单击事件
next.addEventListener('click',function(){
i++
//1.7 判断循环条件 如果i大于8 则重置为0
i = i >=8?0:i
//调用函数,更换轮播图内容
changeSlider()
})
//2 获取右按钮对象
const prev = document.querySelector('.prev')
//1.2设置单击事件
prev.addEventListener('click',function(){
i--
//1.7 判断循环条件 如果小于0 则重置为7
i = i <0?7:i
//调用函数,更换轮播图内容
changeSlider()
})
function changeSlider(){
//1.3更换轮播图图片
img.src = data[i].url
//1.4更换标题
p.innerHTML = data[i].title
//1.5更换背景颜色
footer.style.backgroundColor = data[i].color
//1.6 更换小li
//1.6.1 先删除原来的li的样式
document.querySelector('.active').classList.remove('active')
//1.6.2 添加新的li的样式
document.querySelector(`.slider-indicator li:nth-child(${i+1})`).classList.add('active')
}
//3 自动播放轮播图内容
let lbtId = setInterval(function(){
//使用js的方式调用 --自动播放===右按钮点击
next.click()
},1000)
//4 鼠标移动到大盒子上,则停止定时器
const slider = document.querySelector('.slider')
slider.addEventListener('mouseenter',function(){
//停止轮播图自动播放
clearInterval(lbtId)
})
//5 鼠标移开大盒子,则又开始定时器
slider.addEventListener('mouseleave',function(){
//停止轮播图自动播放
clearInterval(lbtId)
//启动定时器,开始循环播放
lbtId = setInterval(function(){
//使用js的方式调用 --自动播放===右按钮点击
next.click()
},1000)
})
</script>
</body>
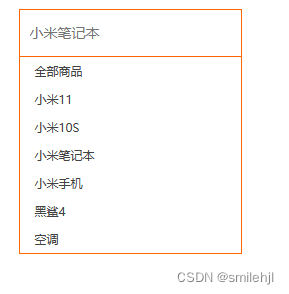
</html>小米搜索框案例(焦点事件)
需求:当表单得到焦点,显示下拉菜单,失去焦点隐藏下来菜单
分析:
①:开始下拉菜单要进行隐藏
②:表单获得焦点 focus,则显示下拉菜单,并且文本框变色(添加类)
③:表单失去焦点,反向操作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul {
list-style: none;
}
.mi {
position: relative;
width: 223px;
margin: 100px auto;
}
.mi input {
width: 223px;
height: 48px;
padding: 0 10px;
font-size: 14px;
line-height: 48px;
border: 1px solid #e0e0e0;
outline: none;
}
.mi .search {
border: 1px solid #ff6700;
}
.result-list {
display: none;
position: absolute;
left: 0;
top: 48px;
width: 223px;
border: 1px solid #ff6700;
border-top: 0;
background: #fff;
}
.result-list a {
display: block;
padding: 6px 15px;
font-size: 12px;
color: #424242;
text-decoration: none;
}
.result-list a:hover {
background-color: #eee;
}
</style>
</head>
<body>
<div class="mi">
<input type="search" placeholder="小米笔记本">
<ul class="result-list">
<li><a href="#">全部商品</a></li>
<li><a href="#">小米11</a></li>
<li><a href="#">小米10S</a></li>
<li><a href="#">小米笔记本</a></li>
<li><a href="#">小米手机</a></li>
<li><a href="#">黑鲨4</a></li>
<li><a href="#">空调</a></li>
</ul>
</div>
<script>
//1 获取对象
const search = document.querySelector('[type=search]')
const ul = document.querySelector('.result-list')
//2 当输入框获取焦点是
search.addEventListener('focus',function(){
//2.1 显示列表ul
ul.style.display = 'block'
//2.2 为输入框添加边框
search.classList.add('search')
})
//3 当输入框获取失去焦点
search.addEventListener('blur',function(){
//2.1 显示列表ul
ul.style.display = 'none'
//2.2 为输入框添加边框
search.classList.remove('search')
})
</script>
</body>
</html>评论回车发送案例(键盘事件,文本事件)
要求:
①:用户在文本域输入内容时,统计字数
②:用户按下回车键时,显示评论
分析:
- 判断用输入事件 input
- 不断取得文本域里面的字符长度, 文本域.value.length
- 把获得数字给下面文本框
- 如果用户在文本域内写入文本,并按下回车键,则将评论显示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>评论回车发布</title>
<style>
.wrapper {
min-width: 400px;
max-width: 800px;
display: flex;
justify-content: flex-end;
}
.avatar {
width: 48px;
height: 48px;
border-radius: 50%;
overflow: hidden;
background: url(./images/avatar.jpg) no-repeat center / cover;
margin-right: 20px;
}
.wrapper textarea {
outline: none;
border-color: transparent;
resize: none;
background: #f5f5f5;
border-radius: 4px;
flex: 1;
padding: 10px;
transition: all 0.5s;
height: 30px;
}
.wrapper textarea:focus {
border-color: #e4e4e4;
background: #fff;
height: 50px;
}
.wrapper button {
background: #00aeec;
color: #fff;
border: none;
border-radius: 4px;
margin-left: 10px;
width: 70px;
cursor: pointer;
}
.wrapper .total {
margin-right: 80px;
color: #999;
margin-top: 5px;
opacity: 0;
transition: all 0.5s;
}
.list {
min-width: 400px;
max-width: 800px;
display: flex;
}
.list .item {
width: 100%;
display: flex;
}
.list .item .info {
flex: 1;
border-bottom: 1px dashed #e4e4e4;
padding-bottom: 10px;
}
.list .item p {
margin: 0;
}
.list .item .name {
color: #FB7299;
font-size: 14px;
font-weight: bold;
}
.list .item .text {
color: #333;
padding: 10px 0;
}
.list .item .time {
color: #999;
font-size: 12px;
}
</style>
</head>
<body>
<div class="wrapper">
<i class="avatar"></i>
<textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea>
<button>发布</button>
</div>
<div class="wrapper">
<span class="total">0/200字</span>
</div>
<div class="list">
<div class="item" style="display: none;">
<i class="avatar"></i>
<div class="info">
<p class="name">清风徐来</p>
<p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]</p>
<p class="time">2022-10-10 20:29:21</p>
</div>
</div>
</div>
<script>
//1 获取文本域对象
const tx = document.querySelector('#tx')
const total = document.querySelector('.total')
const item = document.querySelector('.item')
const text = document.querySelector('.text')
const time = document.querySelector('.time')
//2 文本域获得焦点时,显示字数
tx.addEventListener('focus',function(){
total.style.opacity = 1
})
//3 文本域失去焦点,则隐藏文字
tx.addEventListener('blur',function(){
total.style.opacity = 0
})
//4 文本域有用户输入时,显示文字字数
tx.addEventListener('input',function(){
total.innerHTML = `${tx.value.length}/200字`
})
//5 如果用户按下回车键则显示评论
tx.addEventListener('keyup',function(e){
//用户按下回车
if(e.key === 'Enter'){
//如果内容为空,则不处理
if(tx.value.trim()){
//5.1显示评论
item.style.display = 'block'
//替换评论内容和时间
text.innerHTML = tx.value
// time.innerHTML = new Date()
}
//清空文本域内容
tx.value = ''
total.innerHTML = '0/200字'
}
})
</script>
</body>
</html>事件对象
获取事件对象
- 事件对象是什么
1.也是个对象,这个对象里有事件触发时的相关信息
2.例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
- 使用场景
1.可以判断用户按下哪个键,比如按下回车键可以发布新闻
2.可以判断鼠标点击了哪个元素,从而做相应的操作
语法:如何获取
- 在事件绑定的回调函数的第一个参数就是事件对象
- 一般命名为event、ev、e(这个命名是可以自定义的,但一般建议使用常用的)
总结
1. 事件对象是什么?
- 也是个对象,这个对象里有事件触发时的相关信息
2. 事件对象在哪里?
- 在事件绑定的回调函数的第一个参数就是事件对象
事件对象常用属性
- 部分常用属性
- type
获取当前的事件类型
- clientX/clientY
获取光标相对于浏览器可见窗口左上角的位置
- offsetX/offsetY
获取光标相对于当前DOM元素左上角的位置
- key(回车发送评论哪里就有这个用法)
用户按下的键盘键的值
现在不提倡使用keyCode
环境对象
环境对象:指的是函数内部特殊的变量 this ,它代表着当前函数运行时所处的环境
作用:弄清楚this的指向,可以让我们代码更简洁
- 函数的调用方式不同,this 指代的对象也不同
- 【谁调用, this 就是谁】 是判断 this 指向的粗略规则
- 直接调用函数,其实相当于是 window.函数,所以 this 指代 window
回调函数
- 什么是回调函数?
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为回调函数
简单理解: 当一个函数当做参数来传递给另外一个函数的时候,这个函数就是回调函数
- 常见的使用场景:

总结:
回调函数
- 把函数当做另外一个函数的参数传递,这个函数就叫回调函数
- 回调函数本质还是函数,只不过把它当成参数使用
- 使用匿名函数做为回调函数比较常见
综合案例
Tab栏切换
需求:鼠标经过不同的选项卡,底部可以显示 不同的内容
分析:
①:主要核心是类的切换, 设定一个当前类,可以让当前元素高亮
②:鼠标经过当前选项卡,先移除其余元素身上的当前类,而只给当前元素添加类,
③:注意,当前类只能有一个

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>tab栏切换</title>
<style>
* {
margin: 0;
padding: 0;
}
.tab {
width: 590px;
height: 340px;
margin: 20px;
border: 1px solid #e4e4e4;
}
.tab-nav {
width: 100%;
height: 60px;
line-height: 60px;
display: flex;
justify-content: space-between;
}
.tab-nav h3 {
font-size: 24px;
font-weight: normal;
margin-left: 20px;
}
.tab-nav ul {
list-style: none;
display: flex;
justify-content: flex-end;
}
.tab-nav ul li {
margin: 0 20px;
font-size: 14px;
}
.tab-nav ul li a {
text-decoration: none;
border-bottom: 2px solid transparent;
color: #333;
}
.tab-nav ul li a.active {
border-color: #e1251b;
color: #e1251b;
}
.tab-content {
padding: 0 16px;
}
.tab-content .item {
display: none;
}
.tab-content .item.active {
display: block;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab-nav">
<h3>每日特价</h3>
<ul>
<li><a class="active" href="javascript:;">精选</a></li>
<li><a href="javascript:;">美食</a></li>
<li><a href="javascript:;">百货</a></li>
<li><a href="javascript:;">个护</a></li>
<li><a href="javascript:;">预告</a></li>
</ul>
</div>
<div class="tab-content">
<div class="item active"><img src="./images/tab00.png" alt="" /></div>
<div class="item"><img src="./images/tab01.png" alt="" /></div>
<div class="item"><img src="./images/tab02.png" alt="" /></div>
<div class="item"><img src="./images/tab03.png" alt="" /></div>
<div class="item"><img src="./images/tab04.png" alt="" /></div>
</div>
</div>
<script>
//1 获取元素对象a伪数组对象
const aList = document.querySelectorAll('.tab-nav a')
//2 遍历伪数组对象
for(let i = 0;i<aList.length;i++){
//3 为每一个a对象对象添加鼠标经过事件
aList[i].addEventListener('mouseenter',function(){
//4.1删除原来a的active(排他思想)
document.querySelector('.tab-nav .active').classList.remove('active')
//4.2 为当前经过的对象a添加 active
this.classList.add('active')
//5.1删除原来大盒子的active(排他思想)
document.querySelector('.tab-content .active').classList.remove('active')
//2.2 为当前经过的对象a对应的大盒子添加 active
document.querySelector(`.tab-content div:nth-child(${i+1})`).classList.add('active')
})
}
</script>
</body>
</html>全选反选案例

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 500px;
margin: 100px auto;
text-align: center;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
height: 24px;
}
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
.allCheck {
width: 80px;
}
</style>
</head>
<body>
<table>
<tr>
<th class="allCheck">
<input type="checkbox" name="" id="checkAll"> <span class="all">全选</span>
</th>
<th>商品</th>
<th>商家</th>
<th>价格</th>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck" >
</td>
<td>小米手机</td>
<td>小米</td>
<td>¥1999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米净水器</td>
<td>小米</td>
<td>¥4999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米电视</td>
<td>小米</td>
<td>¥5999</td>
</tr>
</table>
<script>
//1 获取按钮对象
//获取全选按钮对象
const checkAll = document.querySelector('#checkAll')
//获取所有的小按钮对象
const cks = document.querySelectorAll('.ck')
// console.log(cks)
//2 如果全选按钮被选中,则所有的小按钮也选中
checkAll.addEventListener('click',function(){
//2.1遍历所有的小按钮
for(let i = 0;i<cks.length;i++){
//2.2将全选按钮的值赋值给小按钮
cks[i].checked = checkAll.checked
}
})
//3 如果所有的小按钮都被选中,则全选按钮也应该被选中
for(let i = 0;i<cks.length;i++){
// 3.1为所有的小按钮设置事件监听
cks[i].addEventListener('click',function(){
//3.2使用css的方式获取所有被选中的小按钮的对象数组(这个长度)
//这个长度必须写在单击事件里面,这样每次都能获取到最新的被选中的长度
//console.log(document.querySelectorAll('.ck:checked').length === cks.length)
//3.3 如果选中的===按钮数组的长度,则全选也应该被选中
checkAll.checked = document.querySelectorAll('.ck:checked').length === cks.length
})
}
</script>
</body>
</html>