方式一 简单粗暴(需要等一段时间)
直接给现在容器停了(当然你要不想停也可以,只是打包会慢一点,当然我是没出意外,如果你怕出现特殊情况,那就先把容器停了),然后把这个容器打包成镜像,然后使用这个镜像开启新的容器,开启的时候加上你想新添加的端口
将现有的容器打包成镜像,然后在使用新的镜像运行容器时重新指定要映射的端口
停止容器
docker stop 容器名字或者编号
将容器打包成镜像
docker commit 容器名字或者编号 你想起的镜像名字
用新镜像开启新容器
docker run -i -t -d --name 你想起的容器名字 -p 2000:20 -p 2100:21 -p 8000:80 -p 4430:443 -p 8880:888 -p 8888:8888 -p 38444:38444 -p 2200:22 -p 2300:23 -p 2500:25 -p 3306:3306 -p 6379:6379 -p 9501:9501 -p 9502:9502 -p 9503:9503 -p 9504:9504 -p 9505:9505 --privileged=true -v /e/baota:/www/wwwroot 你起的镜像名字
方式二 细水长流
1. 命令行修改
修改要容器的配置文件,这样就不需要每次想要添加端口映射,就得重新创建一遍容器了
若该容器还在运行,先停掉
docker stop 容器ID
停掉docker服务
systemctl stop docker
查看容器信息:
docker ps -a
查看容器的端口映射情况,在容器外执行:
docker port 容器ID或者容器名称
查找要修改容器的容器Id(当然你也可以直接通过docker ps -a查看)
docker inspect 容器Id | grep Id
进到/var/lib/docker/containers 目录下找到与 Id 相同的目录,修改 hostconfig.json 和 config.v2.json文件:
cd /var/lib/docker/containers/容器Id
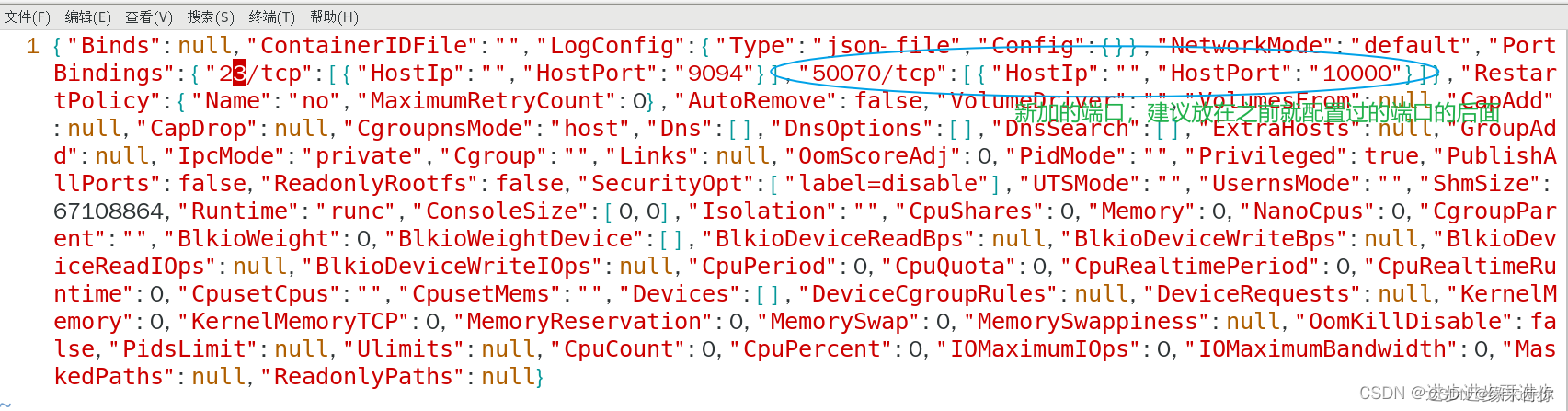
vim hostconfig.json
外部端口是10000,容器内部端口是50070
"50070/tcp": [{"HostIp": "","HostPort": "10000"}]

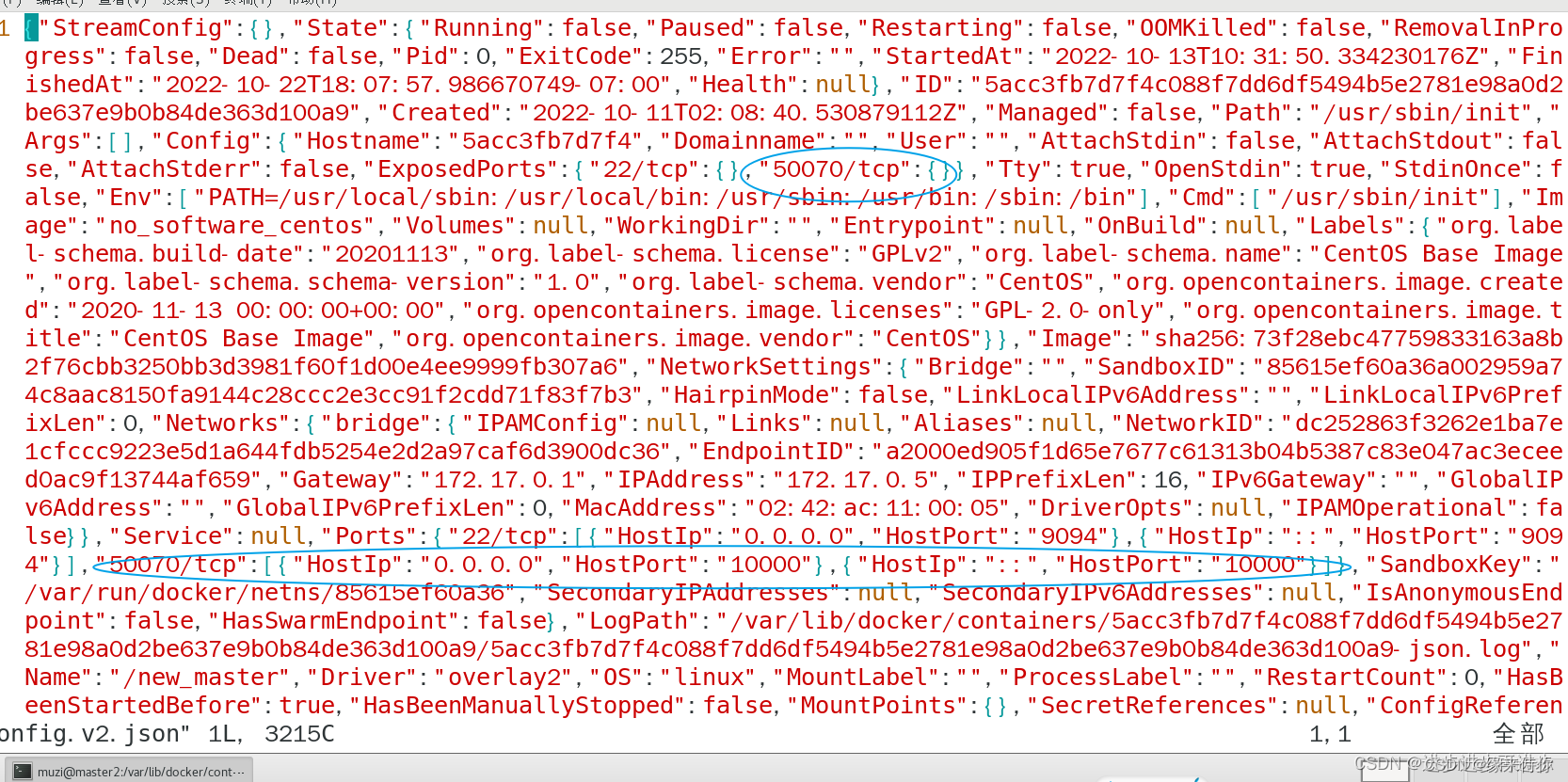
vim config.v2.json
 这两个文件在写入的时候都建议写在原有端口的后面,我当时是写在前面了,但是不知道为啥就一直不生效,可能是先扫描已经配置过的端口的原因把
这两个文件在写入的时候都建议写在原有端口的后面,我当时是写在前面了,但是不知道为啥就一直不生效,可能是先扫描已经配置过的端口的原因把
重新启动docker
systemctl start docker
查看端口是否绑定成功
docker ps -a
当然你也可以用这个命令来查看宿主机和容器之间的端口是否映射成功
netstat -an | grep 宿主机的映射端口
如果有进程存在则表示有映射
![]()
2. 手动修改
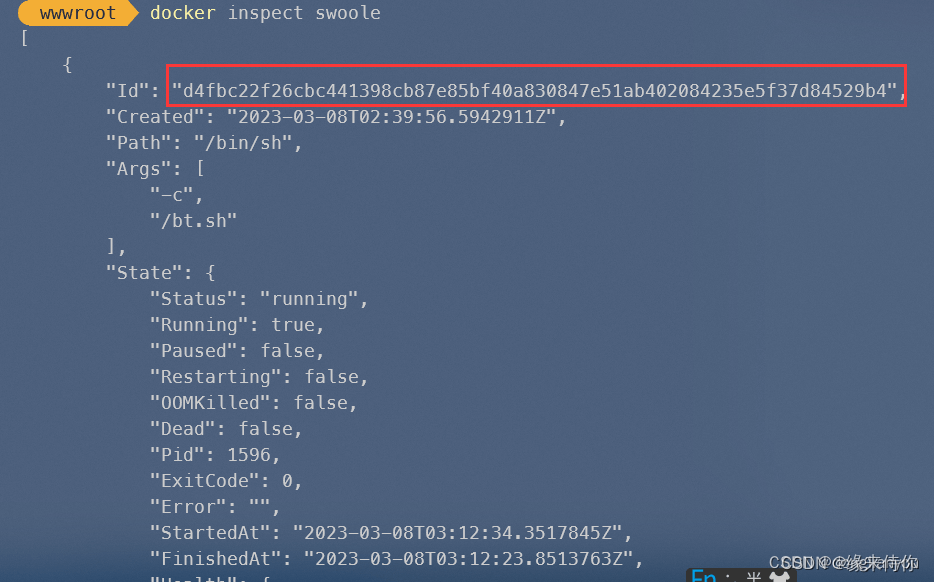
1、先找到要修改的容器hash值:
docker inspect 容器名称

2、然后退出docker Desktop服务
(因为在线状态配置文件修改保存不了)
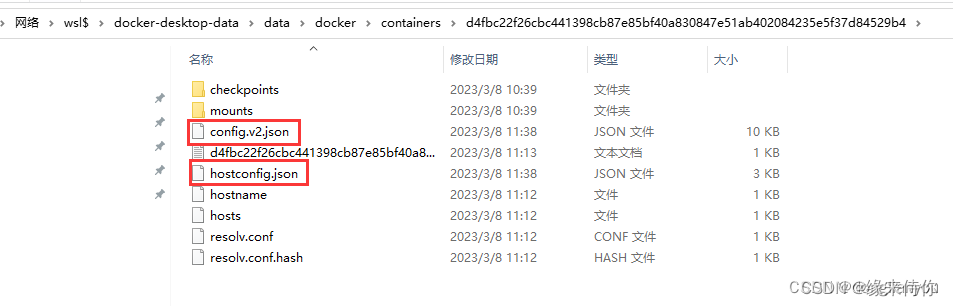
3、资源管理器中打开最新安装的Docker的配置文件的路径:
\\wsl$\docker-desktop-data\data\docker\containers\[容器hash值] win11一般为: \\wsl.localhost\docker-desktop-data\data\docker\containers\[容器hash值]
4、修改配置文件
打开后修改其中的 config.v2.json 和 hostconfig.json

config.v2.json有两处需要添加,只修改一处,是不行的:
位置1:
"ExposedPorts":{"20/tcp":{},"21/tcp":{},"22/tcp":{},"3306/tcp":{},"443/tcp":{},"6379/tcp":{},"80/tcp":{},"8081/tcp":{},"8082/tcp":{},"8083/tcp":{},"8084/tcp":{},"888/tcp":{},"8888/tcp":{},"9501/tcp":{},"9502/tcp":{}}
位置2:
"Ports":{"20/tcp":[{"HostIp":"0.0.0.0","HostPort":"1020"}],"21/tcp":[{"HostIp":"0.0.0.0","HostPort":"1021"}],"22/tcp":[{"HostIp":"0.0.0.0","HostPort":"1022"}],"3306/tcp":[{"HostIp":"0.0.0.0","HostPort":"13306"}],"443/tcp":[{"HostIp":"0.0.0.0","HostPort":"10443"}],"6379/tcp":[{"HostIp":"0.0.0.0","HostPort":"16379"}],"80/tcp":null,"8081/tcp":[{"HostIp":"0.0.0.0","HostPort":"8081"}],"8082/tcp":[{"HostIp":"0.0.0.0","HostPort":"8082"}],"8083/tcp":[{"HostIp":"0.0.0.0","HostPort":"8083"}],"8084/tcp":[{"HostIp":"0.0.0.0","HostPort":"8084"}],"888/tcp":[{"HostIp":"0.0.0.0","HostPort":"888"}],"8888/tcp":[{"HostIp":"0.0.0.0","HostPort":"8888"}],"9501/tcp":[{"HostIp":"0.0.0.0","HostPort":"9501"}],"9502/tcp":[{"HostIp":"0.0.0.0","HostPort":"9502"}]}
hostconfig.json 有一处:
"PortBindings":{"20/tcp":[{"HostIp":"","HostPort":"1020"}],"21/tcp":[{"HostIp":"","HostPort":"1021"}],"22/tcp":[{"HostIp":"","HostPort":"1022"}],"3306/tcp":[{"HostIp":"","HostPort":"13306"}],"443/tcp":[{"HostIp":"","HostPort":"10443"}],"6379/tcp":[{"HostIp":"","HostPort":"16379"}],"8081/tcp":[{"HostIp":"","HostPort":"8081"}],"8082/tcp":[{"HostIp":"","HostPort":"8082"}],"8083/tcp":[{"HostIp":"","HostPort":"8083"}],"8084/tcp":[{"HostIp":"","HostPort":"8084"}],"888/tcp":[{"HostIp":"","HostPort":"888"}],"8888/tcp":[{"HostIp":"","HostPort":"8888"}],"9501/tcp":[{"HostIp":"","HostPort":"9501"}],"9502/tcp":[{"HostIp":"","HostPort":"9502"}]}
5、启动Docker Desktop服务:
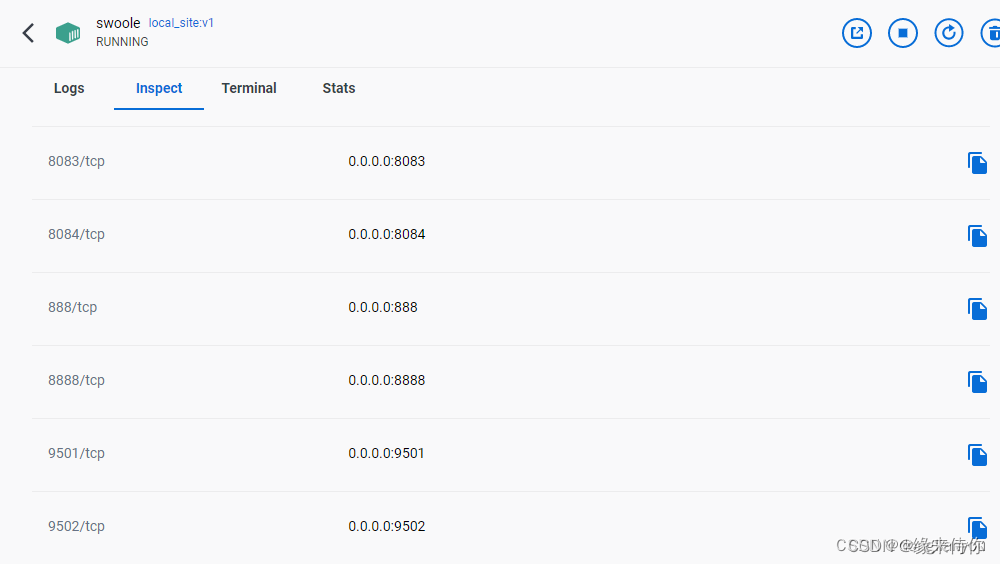
点击容器名称 - 点击 Imspect 即可查看到映射的端口列表

同理,你也可以通过这种方式来删除添加错误的端口
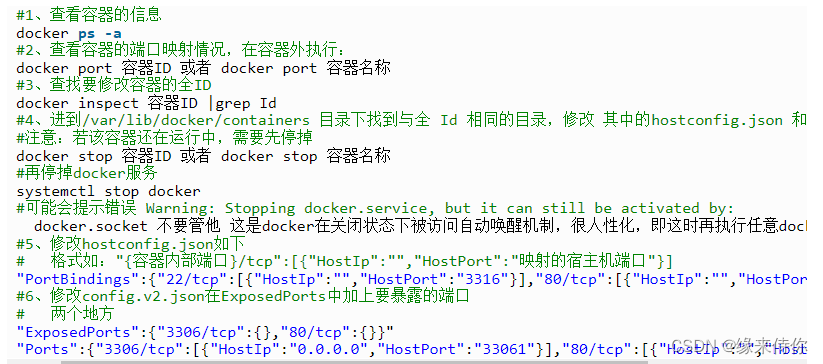
补充知识:如何给运行中的docker容器增加映射端口
命令行操作

最后改完之后,重启docker服务就行了