1、定义一个对象
let obj = {
name: 'Tom',
age: '20',
sex: '男',
};
obj.weight = '70kg';
// obj的原型上定义属性
Object.prototype.height = '180cm';
Object.prototype.major = function() {
console.log('专业:计算机应用技术');
};
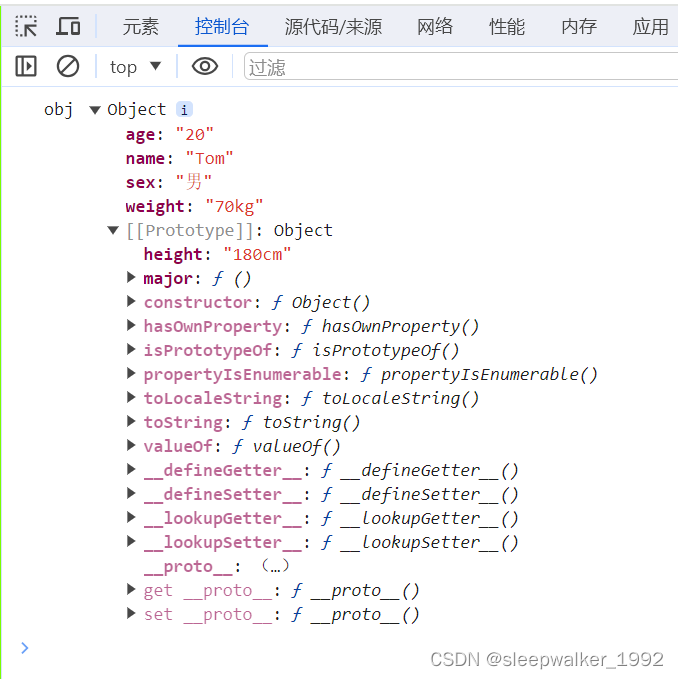
console.log('obj', obj);控制台输出的obj中,原型Object上添加了height和major

2、使用 for…in 循环遍历对象的属性
for…in遍历属性时,包含该实例对象的自有属性和该实例对象上的原型属性,不包含不可枚举的属性
for (let key in obj) {
console.log(key, ':', obj[key]);
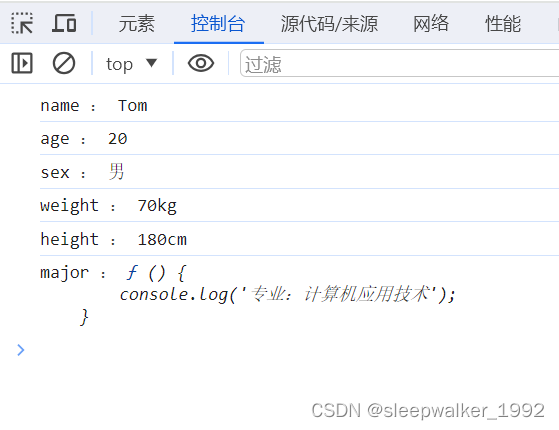
}控制台输出结果:
根据输出结果可知for……in 遍历对象会遍历实例对象原型上添加的属性。

3、Object.prototype.hasOwnProperty()
hasOwnProperty()用来检测某个属性是否是实例对象的自有属性,返回一个布尔值,若返回true,则是实例对象的自有属性,若返回false,则不是。
hasOwnProperty() 是定义在 Object.prototype 对象上的的原型方法,Object 的所有实例对象都会继承该方法。
console.log('name: ', obj.hasOwnProperty('name')); // true
console.log('weight: ', obj.hasOwnProperty('weight')); // true
console.log('height: ', obj.hasOwnProperty('height')); // false
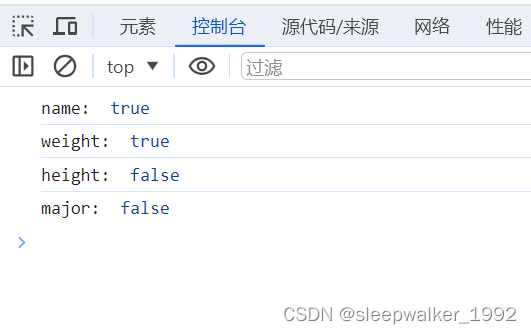
console.log('major: ', obj.hasOwnProperty('major')); // false控制台输出结果:

所以可以使用for……in结合hasOwnProperty()遍历实例对象的自有属性
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
console.log(key, ':', obj[key]);
}
}控制台输出结果:

4、使用Object.keys()方法获取实例对象的所有属性,然后使用forEach()方法遍历属性
Object.keys()静态方法返回一个由给定对象自身的可枚举的字符串键属性名组成的数组。
console.log(Object.keys(obj));
Object.keys(obj).forEach((key) => {
console.log(key, ':', obj[key]);
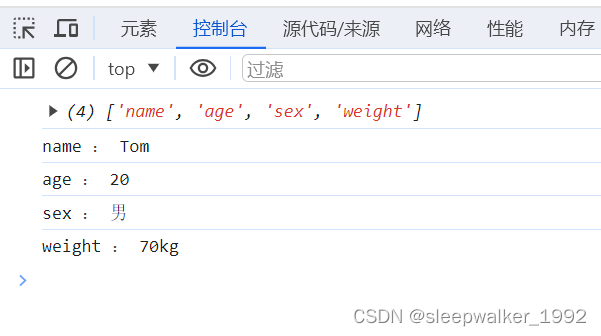
})控制台输出结果:
根据输出结果可知Object.keys()方法不会获取到实例对象的原型上添加的属性。

5、Object.getOwnPropertyNames()结合forEach()
Object.getOwnPropertyNames()静态方法返回一个数组,其包含给定对象中所有自有属性(包括不可枚举属性,但不包括使用 symbol 值作为名称的属性)。
console.log(Object.getOwnPropertyNames(obj));
Object.getOwnPropertyNames(obj).forEach((key) => {
console.log(key, ':', obj[key]);
})控制台输出结果:

参考:
1、Object.keys()
2、Object.prototype.hasOwnProperty()
3、Object.getOwnPropertyNames()