-
当你把一个普通的
JavaScript对象传入Vue实例作为data选项,Vue将遍历此对象所有的property,并使用Object.defineProperty把这些property全部转为getter/setter。
这些getter/setter对用户来说是不可见的,但是在内部它们让Vue能够追踪依赖,在property被访问和修改时通知变更。 -
每个组件实例都对应一个
watcher实例,它会在组件渲染的过程中把“接触”过的数据property记录为依赖。之后当依赖项的setter触发时,会通知watcher,从而使它关联的组件重新渲染。

-
由于
JavaScript的限制,Vue不能检测数组和对象的变化。尽管如此我们还是有一些办法来回避这些限制并保证它们的响应性。
Vue无法检测property的添加或移除。由于Vue会在初始化实例时对property执行getter/setter转化,所以property必须在data对象上存在才能让Vue将它转换为响应式的。例如:var vm = new Vue({ data:{ a:1 } }) // `vm.a` 是响应式的 vm.b = 2 // `vm.b` 是非响应式的 -
对于已经创建的实例,
Vue不允许动态添加根级别的响应式property。但是,可以使用Vue.set(object, propertyName, value)方法向嵌套对象添加响应式property。例如,对于:Vue.set(vm.someObject, 'b', 2) -
有时你可能需要为已有对象赋值多个新
property,比如使用Object.assign() 或 _.extend()。但是,这样添加到对象上的新property不会触发更新。在这种情况下,你应该用原对象与要混合进去的对象的property一起创建一个新的对象。// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })` this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 }) -
Vue不能检测以下数组的变动:当你利用索引直接设置一个数组项时,例如:
vm.items[indexOfItem] = newValue
当你修改数组的长度时,例如:vm.items.length = newLength
举个例子:var vm = new Vue({ data: { items: ['a', 'b', 'c' , {k:1}] } }) vm.items[1] = {a:1} // 不是响应性的 可以用vm.items[1].__ob__.dep.notify(); 触发上面的更新 vm.items.length = 2 // 不是响应性的 vm.items[3].k = 2 // 是响应式的 -
为了解决第一类问题,以下两种方式都可以实现和
vm.items[indexOfItem] = newValue相同的效果,同时也将在响应式系统内触发状态更新:// Vue.set Vue.set(vm.items, indexOfItem, newValue)// Array.prototype.splice vm.items.splice(indexOfItem, 1, newValue) -
你也可以使用
vm.$set实例方法,该方法是全局方法Vue.set的一个别名:vm.$set(vm.items, indexOfItem, newValue) -
为了解决第二类问题,你可以使用
splice:vm.items.splice(newLength) -
由于
Vue不允许动态添加根级响应式property,所以你必须在初始化实例前声明所有根级响应式property,哪怕只是一个空值:var vm = new Vue({ data: { // 声明 message 为一个空值字符串 message: '' }, template: '<div>{{ message }}</div>' }) // 之后设置 `message` vm.message = 'Hello!' -
如果你未在
data选项中声明message,Vue将警告你渲染函数正在试图访问不存在的property。
这样的限制在背后是有其技术原因的,它消除了在依赖项跟踪系统中的一类边界情况,也使Vue实例能更好地配合类型检查系统工作。但与此同时在代码可维护性方面也有一点重要的考虑:data对象就像组件状态的结构 (schema)。提前声明所有的响应式property,可以让组件代码在未来修改或给其他开发人员阅读时更易于理解。
深入vue响应式原理
news2025/4/16 19:11:37
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1395838.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
分享一个基于easyui前端框架开发的后台管理系统模板
这是博主自己在使用的一套easyui前端框架的后台管理系统模版,包含了后端的Java代码,已经实现了菜单控制、权限控制功能,可以直接拿来使用。
springboot mybatis mybatis-plus实现的增删查改完整项目,前端使用了easyui前端框架。…
社交媒体危机管理:Facebook的公共关系之道
社交媒体的崛起为信息传播带来了前所未有的便利,然而,与之相伴而生的是社交媒体危机。作为全球最大的社交媒体平台之一,Facebook曾多次面临各种危机,这时候,危机管理成为了其公共关系的关键一环。本文将深入探讨Facebo…
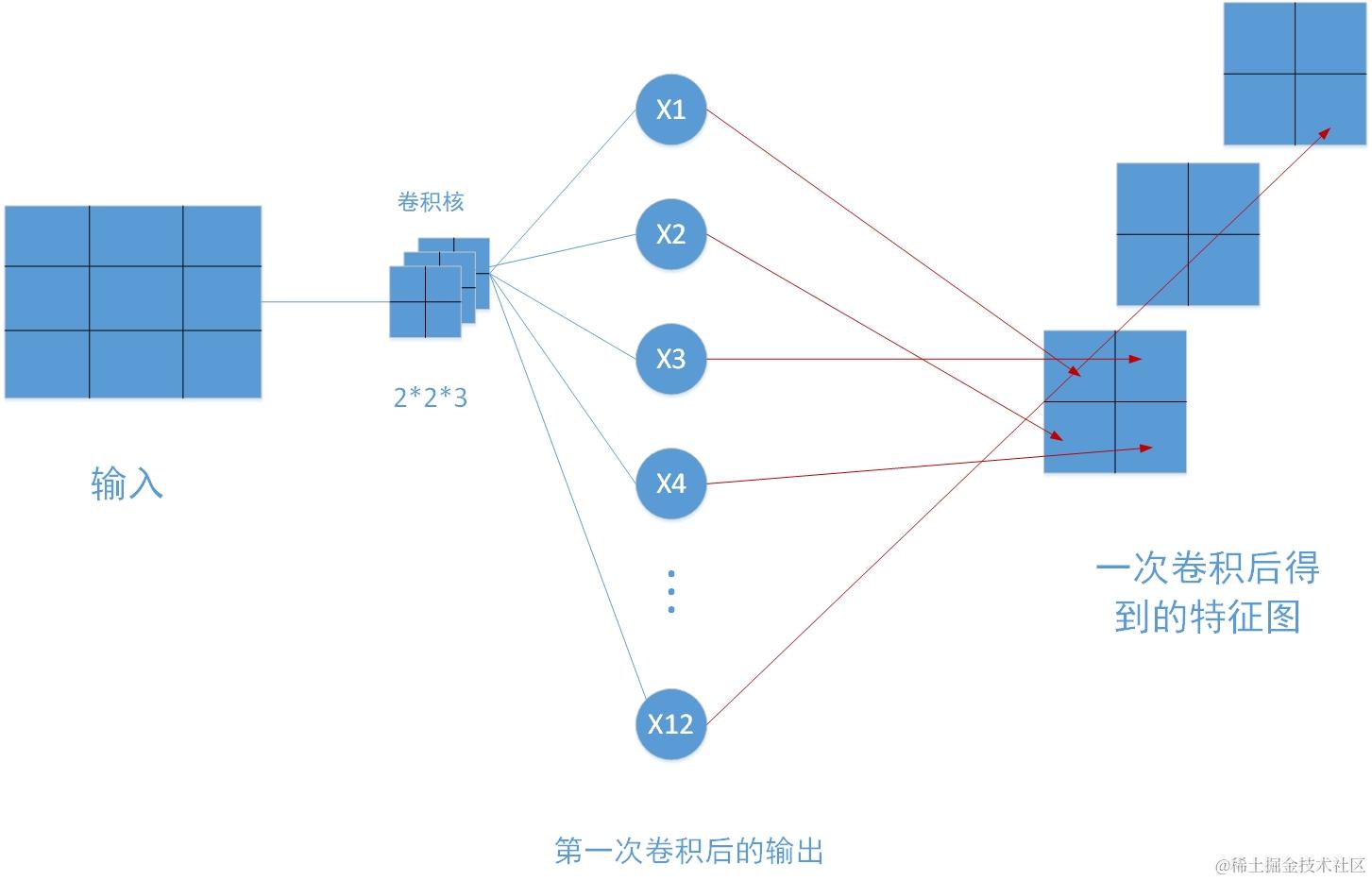
卷积神经网络和深度神经网络的区别与联系
DNN是指深度神经网络,它是一个很广的概念,某种意义上CNN、RNN、GAN等都属于其范畴之内。DNN与CNN([卷积神经网络)的区别是DNN特指全连接的神经元结构,并不包含卷积单元或是时间上的关联。其中最初的神经网络的所有隐含…
空间计算时代催生新一波巨大算力市场需求
什么是空间计算? 空间计算是一种整合虚拟现实(VR)、增强现实(AR)、混合现实(MR)等技术的计算模式,旨在将数字信息与真实世界融合在一起。这种融合创造了一个全新的计算环境ÿ…
【开源】基于JAVA语言的陕西非物质文化遗产网站
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 设计目标2.2 研究内容2.3 研究方法与过程2.3.1 系统设计2.3.2 查阅文献2.3.3 网站分析2.3.4 网站设计2.3.5 网站实现2.3.6 系统测试与效果分析 三、系统展示四、核心代码4.1 查询民间文学4.2 查询传统音乐4.3 增改传统舞…
canvas绘制不同样式的六角星(示例源代码)
查看专栏目录 canvas实例应用100专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重…
openpose之使用摄像头检测并输出到json文件
编程如画,我是panda! 前言
之前给大家分享了如何搭建openpose环境,并进行了测试案例,但是如果要使用摄像头的话,还需要修改一下运行文件,并且这次会教大家如何输出到json文件 。
如果环境还没有搭建好&am…
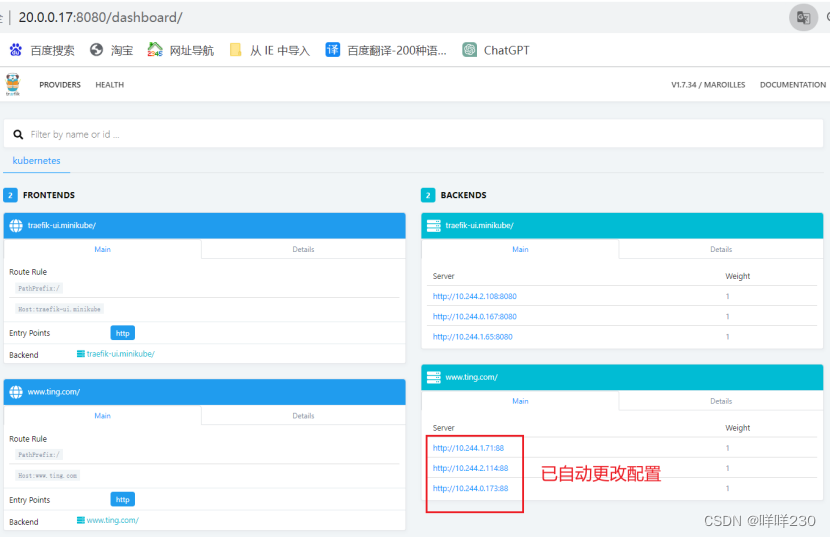
k8s之对外服务ingress
一、service
1、service作用
①集群内部:不断跟踪pod的变化,不断更新endpoint中的pod对象,基于pod的IP地址不断变化的一种服务发现机制(endpoint存储最终对外提供服务的IP地址和端口)
②集群外部:类似负…
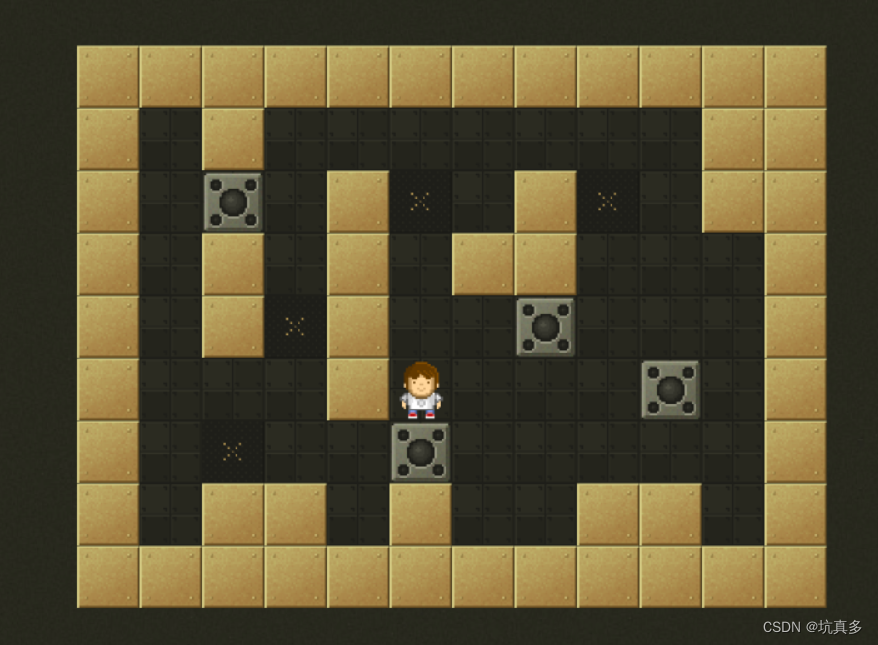
简单的推箱子游戏实战
目录
项目分析 地图初始化
背景图片
游戏场景图片:
热键控制 按键设置
确定人物位置
实现人物移动(非箱子,目的地)
推箱子控制
游戏结束
最终代码
合法性判断: 项目分析
墙:0,地板:1,箱子目的地:2,小人:3,箱子:4,箱子命中目标:5 地图初始化
背景图片 #include <…
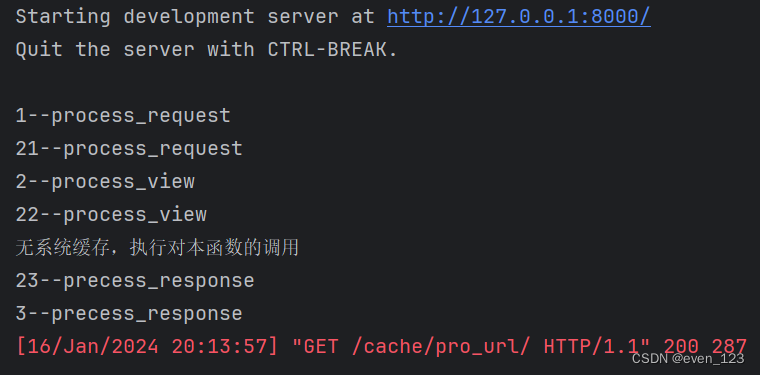
开发实践6_缓存^中间件
以下学习 朔宁夫 开发工程师 课程。
缓存可提高程序响应速度。数据库缓存(可过期)/ Redis缓存(Key:Value)/ Memcacheed缓存/ 程序层缓存。
一 缓存
1. 数据库缓存
创建缓存数据表 //
python manage.py createcachetable cache_table
setting //
# 缓存配置
CACHES {def…
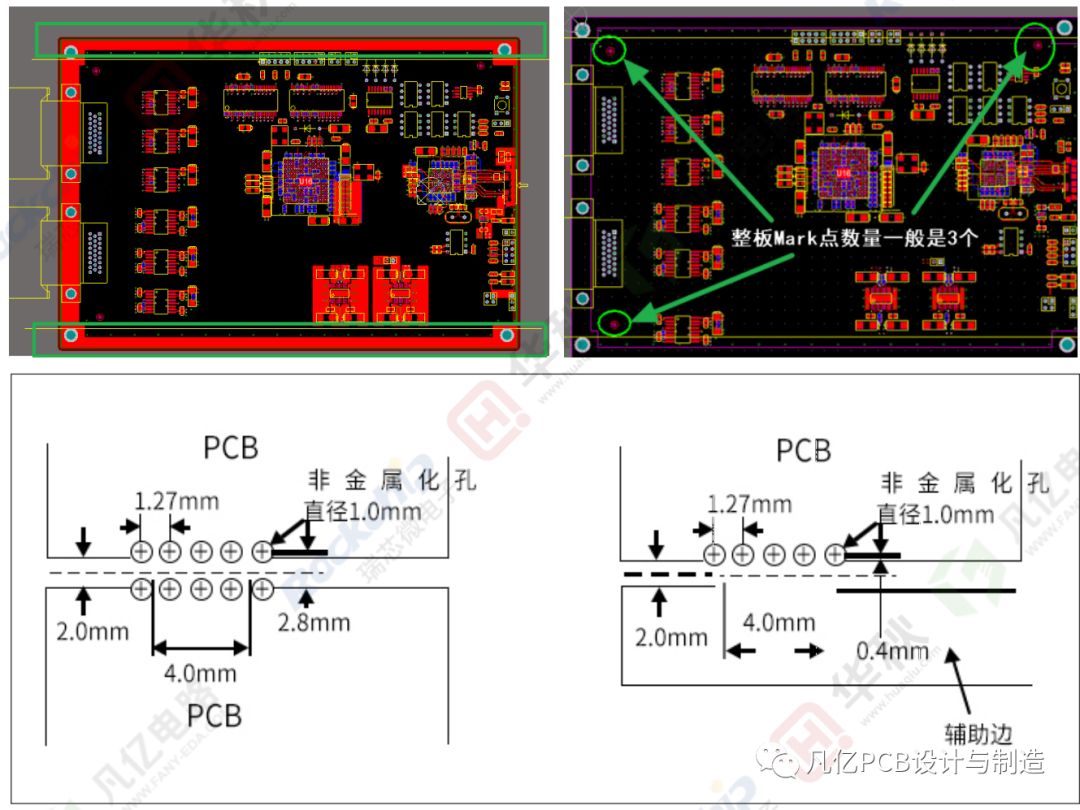
怎么样的布局是符合可制造性的PCB布局?
满足可制造性、可装配性、可维修性要求,方便调试的时候于检测和返修,能够方便的拆卸器件:
1)极性器件的方向不要超过2种,最好都进行统一方向等要求,如图1-1所示; 图1-1 极性器件方向统一摆放 2…
【C语言】ipoib模块 - ipoib_send_rss函数
一、ipoib_send_rss函数定义
int ipoib_send_rss(struct net_device *dev, struct sk_buff *skb,struct ib_ah *address, u32 dqpn)
{struct ipoib_dev_priv *priv ipoib_priv(dev);struct ipoib_tx_buf *tx_req;struct ipoib_send_ring *send_ring;u16 queue_index;int hlen…
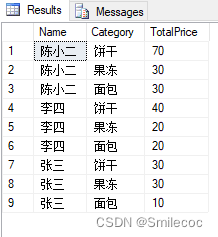
SQL Povit函数使用及实例
PIVOT函数常用于数据的行转列,同时也可以用此函数实现类似于Excel中的数据透视表的效果。
PIVOT函数
PIVOT 函数的基本语法如下:
-- PIVOT 语法
SELECT <非透视的列>,[第一个透视的列] AS <列名称>,[第二个透视的列] AS <列名称>,.…
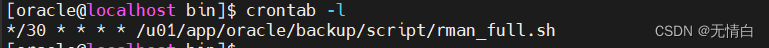
Oracle 数据库备份与恢复的重要性与最佳实践
文章目录 一、备份的重要性二、备份工具-RMAN四、比较备份策略五、实例恢复六、完全恢复与不完全恢复七、备份与恢复脚本 引言: 在现代信息时代,数据已成为组织和企业最重要的资产之一。保护和恢复数据的能力对于确保业务连续性和减少潜在风险至关重要。…
探索 2024 年新副业:无人饮品机的新风向
随着科技的迅猛发展,无人饮品机作为一种全新的商业模式,正逐渐成为 2024 年副业的新风向。如果你还没有了解过这种全新的副业,那么现在是时候深入了解一下了。 D咖无人饮品机的优势在于其 24 小时不间断的营业模式,它可以在你睡觉…
【成功案例】首日ROI超70%!ROI目标超150%!看 NetMarvel如何助力棋牌游戏出海?
今天无论是线上线下,中国游戏广告在海外市场上屡见不鲜,甚至还会出现包场式营销,“中国人敢花钱”的印象已经深入人心,特别是休闲游戏的爆发给众多众多厂商带来新的增长机遇,大家花钱的态势更猛了。
棋牌类属于休闲体…
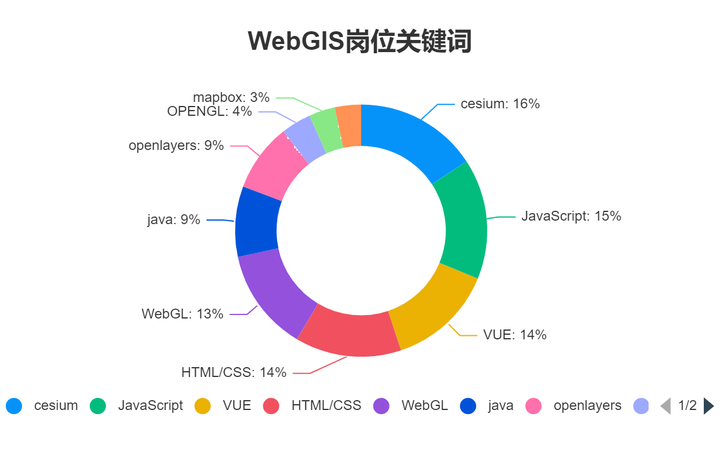
以后要做GIS开发的话是学GIS专业还是学计算机专业好一些?
GIS开发其实严格来说分为前后端以及底层开发。不同的方向,代表了不同的开发语言。
所以大家首先要了解自己具体要做的岗位类型是什么,其次才是选择专业侧重点。
但是严格来说,选择某个专业,到就业方向这个过程,并不是…
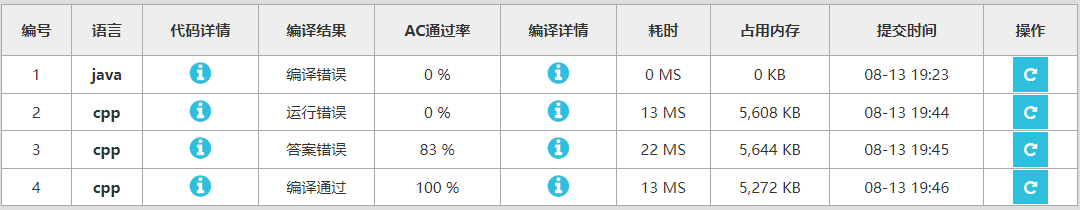
大疆笔试题目(2023-08-13)
1. 输出无重复3位数
时间限制: 3000MS 内存限制: 65536KB 题目描述: 从{1,2,3,4,5,6,7,8,9}中随机挑选不重复的5个数字作为输入数组’selectedDigits’,能组成多少个互不相同且无重复数字的3位数?请编写程序ÿ…
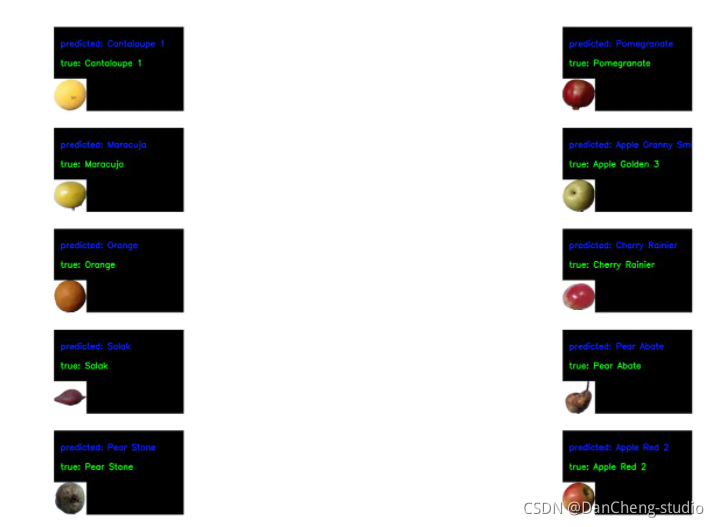
大创项目推荐 深度学习的水果识别 opencv python
文章目录 0 前言2 开发简介3 识别原理3.1 传统图像识别原理3.2 深度学习水果识别 4 数据集5 部分关键代码5.1 处理训练集的数据结构5.2 模型网络结构5.3 训练模型 6 识别效果7 最后 0 前言
🔥 优质竞赛项目系列,今天要分享的是
🚩 深度学习…
基于小波多普勒变换的回波信号检测matlab仿真
目录
1.算法运行效果图预览
2.算法运行软件版本
3.部分核心程序
4.算法理论概述
4.1小波变换基础
4.2 多普勒效应与多普勒变换
4.3 小波多普勒变换
4.4 回波信号检测
5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本
matlab2022a
3.部分核心程序
%回波…