博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:
从古至今,通过书本获取知识信息的方式完全被互联网络信息化,但是免税商品优选购物商城,对于购物商城工作来说,仍然是一项非常重要的工作。尤其是免税商品优选购物商城,传统人工记录模式已不符合当前社会发展和信息管理工作需求。对于仓储信息管理,传统的方式都是通过纸质进行对商品的查看、订单信息。随着社会的发展,科技的进步互联网技术变得越来越普及,网络交流的生活方式已经逐渐的受到了广大人民群众的喜爱,越来越多的网络爱好者开始在网络上满足自己的衣食住行及自己的工作学习,同时也渐渐的步入到了各个用户。网络有许多的优点,比如方便、快捷、效率高并且成本低,你可以足不出户就可以获取到自己所需的资产信息。因此,类似购物商城的管理系统满足了足不出户以及工作繁忙的客户的需求,目前,建立网络管理系统,本购物商城的开发是采用Java技术为基础,以Mysql为数据库进行开发的。
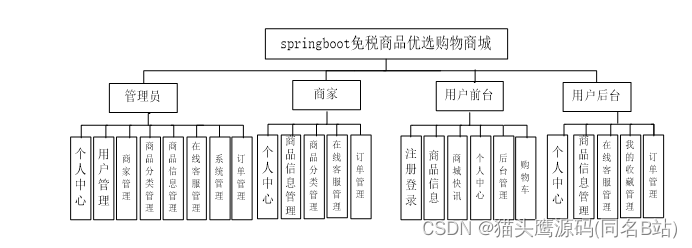
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
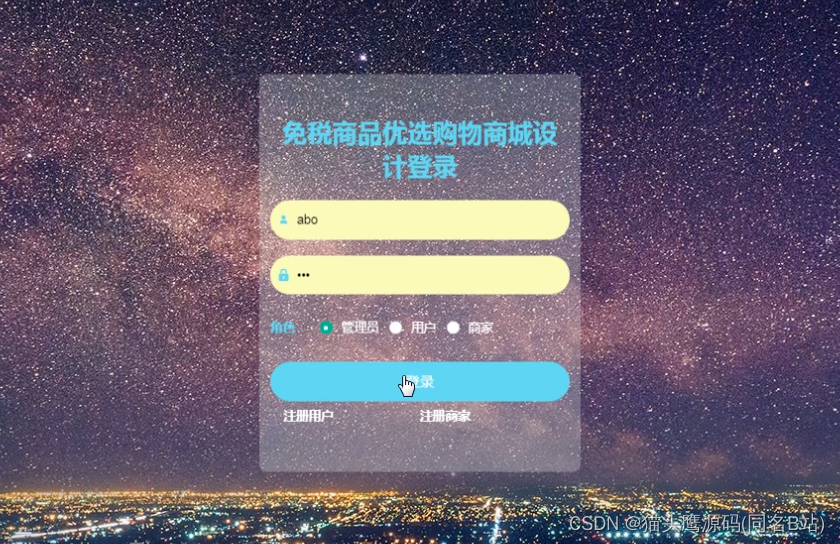
登录窗口,用户通过登录窗口可以进行登录,进行输入用户名、密码等信息,进行登录操作,如图所示。

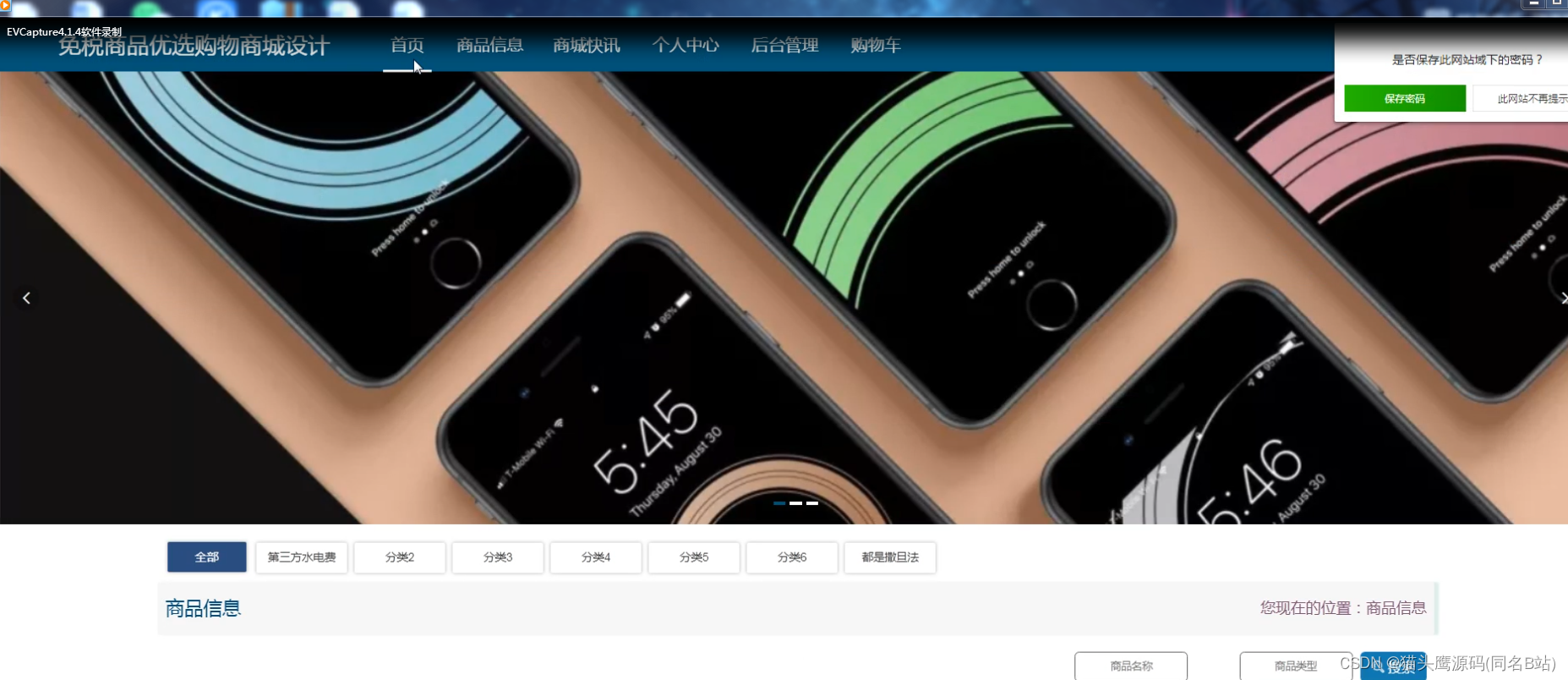
用户通过家免税商品优选购物商城系统,可以进行查看首页、商品信息、商城快讯、个人中心、后台管理、购物车等功能,可以进行相对应的操作,如图所示。

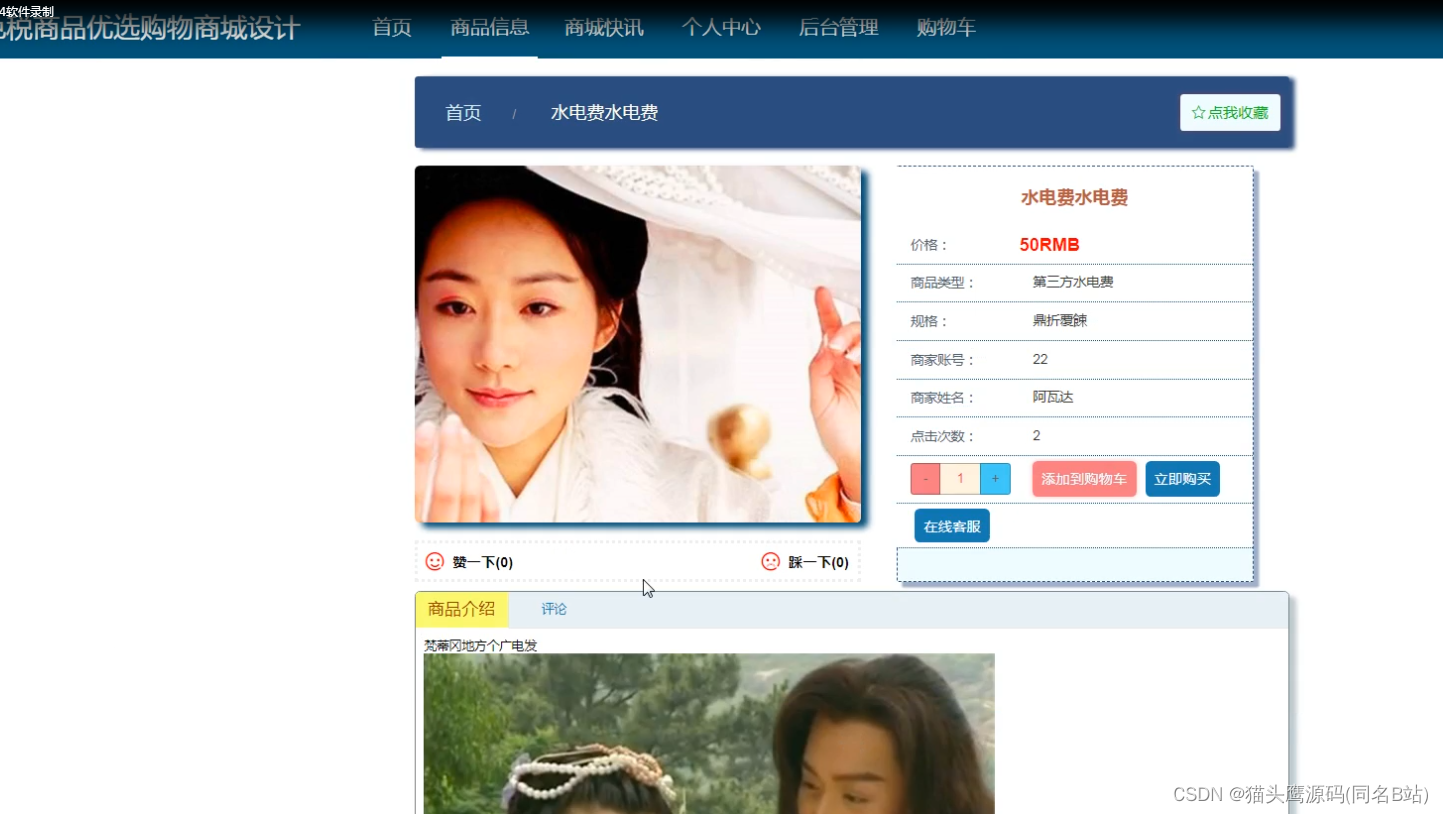
商品信息详情:通过页面可以进行查看商品名称、商品价格、商品类型、规格、商家账号、商家账号、商家姓名、点击次数等信息,进行添加到购物车或立即购买、点我收藏,如图所示。

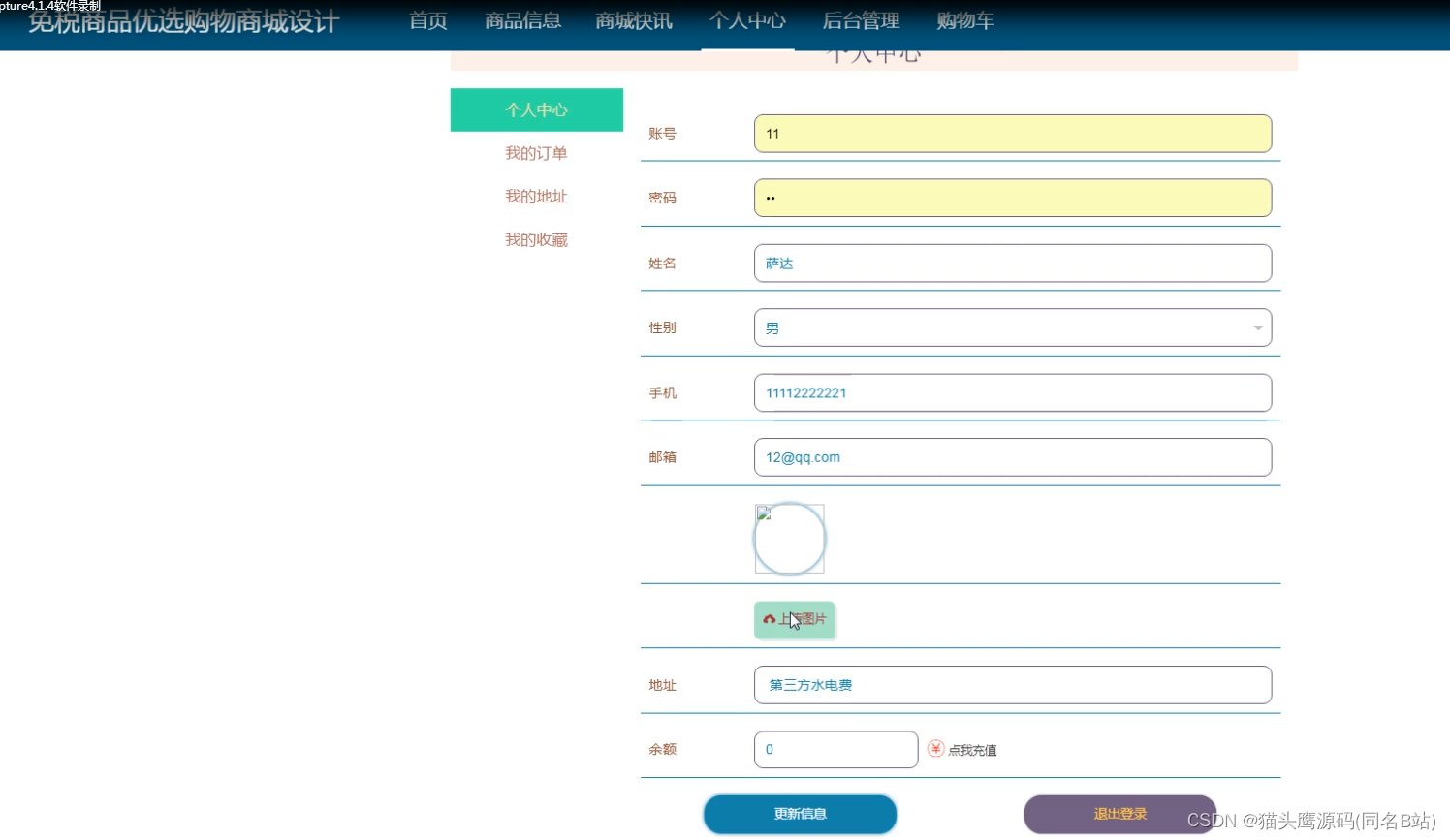
个人中心:通过页面可以进行查看获取个人中心、我的订单、我的地址、我的收藏四个子模块,通过页面可以进行查看个人信息或进行更新个人信息,进行提交保存操作。

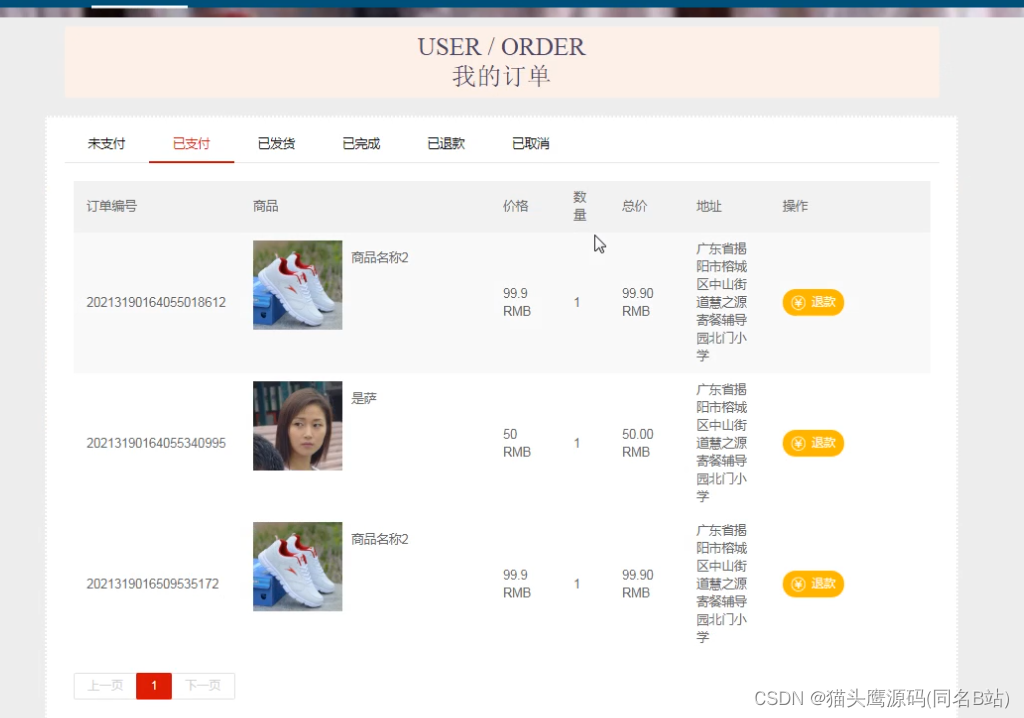
我的订单:通过列表可以获取订单编号、商品、价格、数量、总价、地址等信息,进行查看我的订单或进行退款操作。

我的地址:通过页面可以进行查看联系人、手机号码、选择地址等信息,进行查看或修改、删除操作,并通过输入添加新地址进行添加操作。

管理员登录成功后,可以进行查看个人中心、用户管理、商家管理、商品分类管理、商品信息管理、在线客服管理、系统管理、订单管理等功能模块。进行相对应操作。
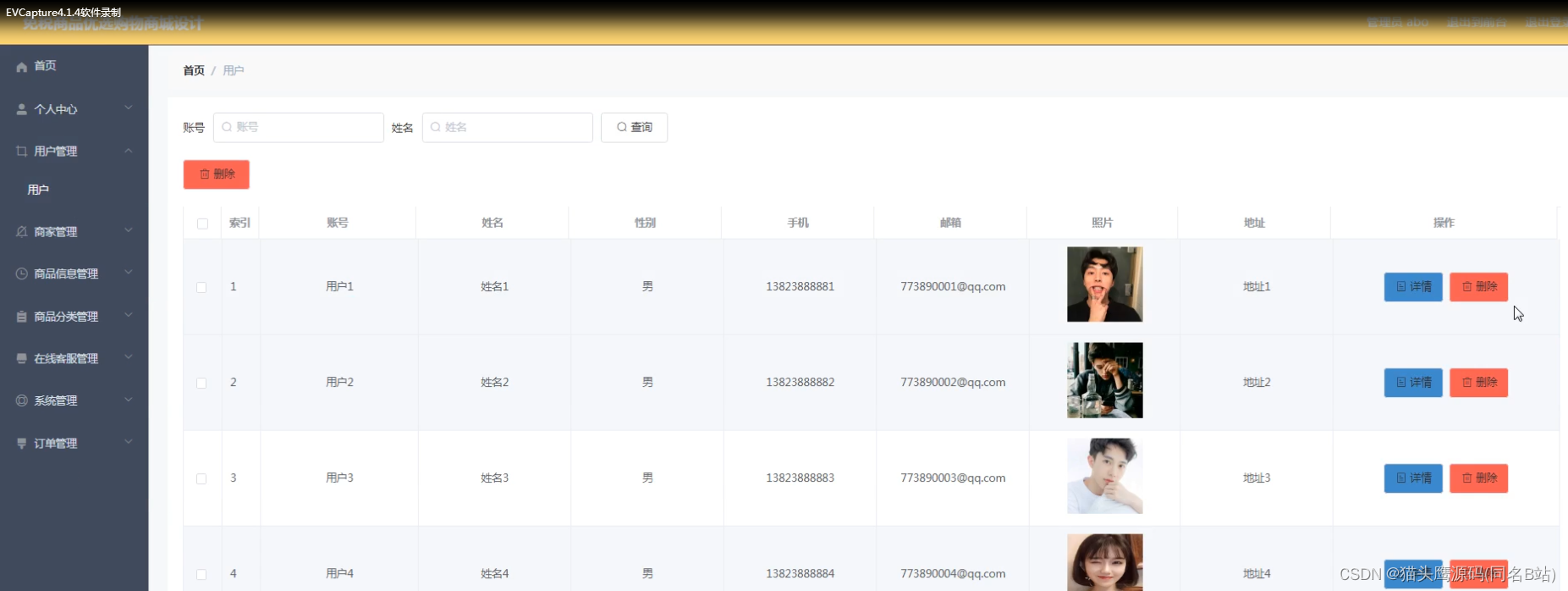
用户管理:通过列表可以获取账号、用户名、姓名、性别、头像、联系电话、照片、地址等信息,进行查看详情、修改或删除操作,如图所示。

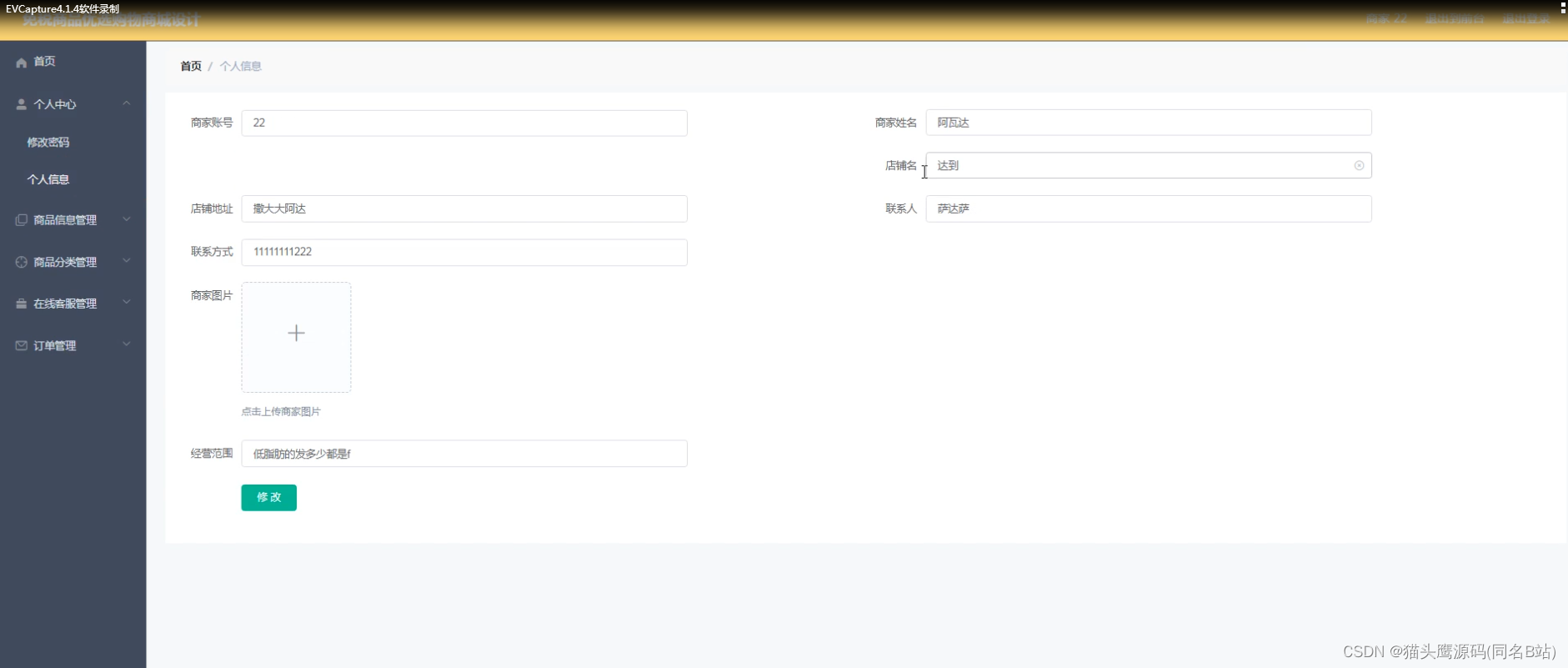
商家通过点击后台管理进入后台系统可以进行查看个人中心、商品信息管理、商品分类管理、在线客服管理、订单管理等功能模块,进行相对应操作,通过点击个人信息页面可以进行查看员工的基本信息,进行查看或修改操作,如图所示。

用户通过点击后台管理进入后台系统可以进行查看个人中心、商品信息管理、在线客服管理、我的收藏管理、订单管理等功能模块,进行相对应操作,如图所示。

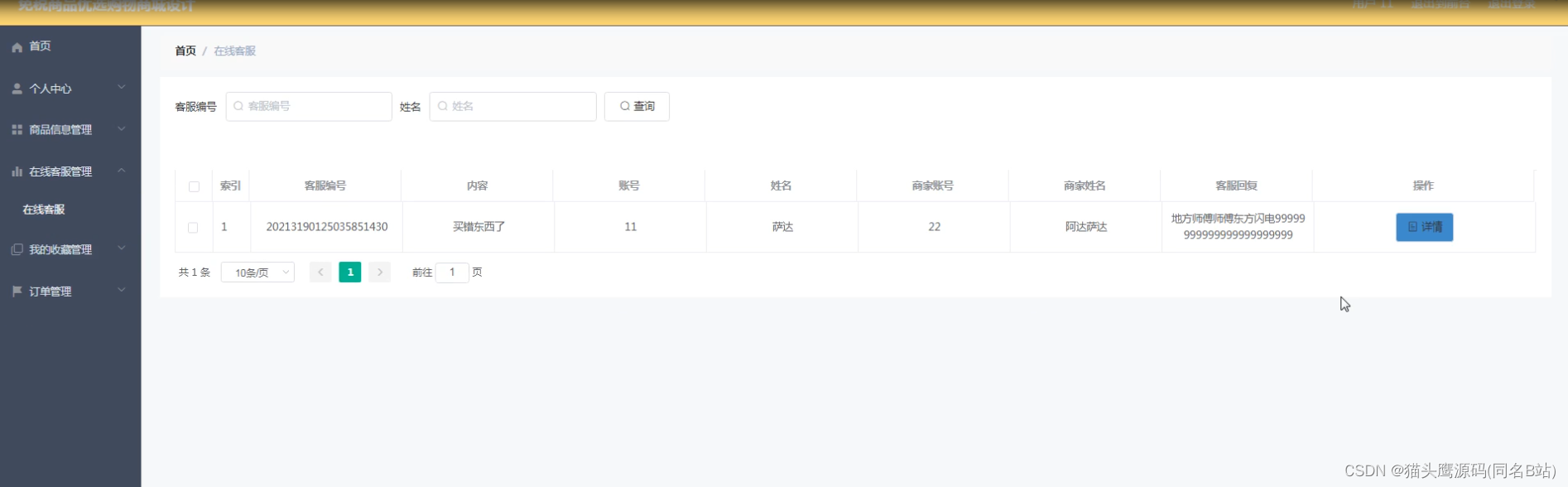
在线客服管理:通过列表可以获取客服编号、内容、账号、姓名、商家账号、商家姓名、客服回复等信息,进行查看详情操作,如图所示。

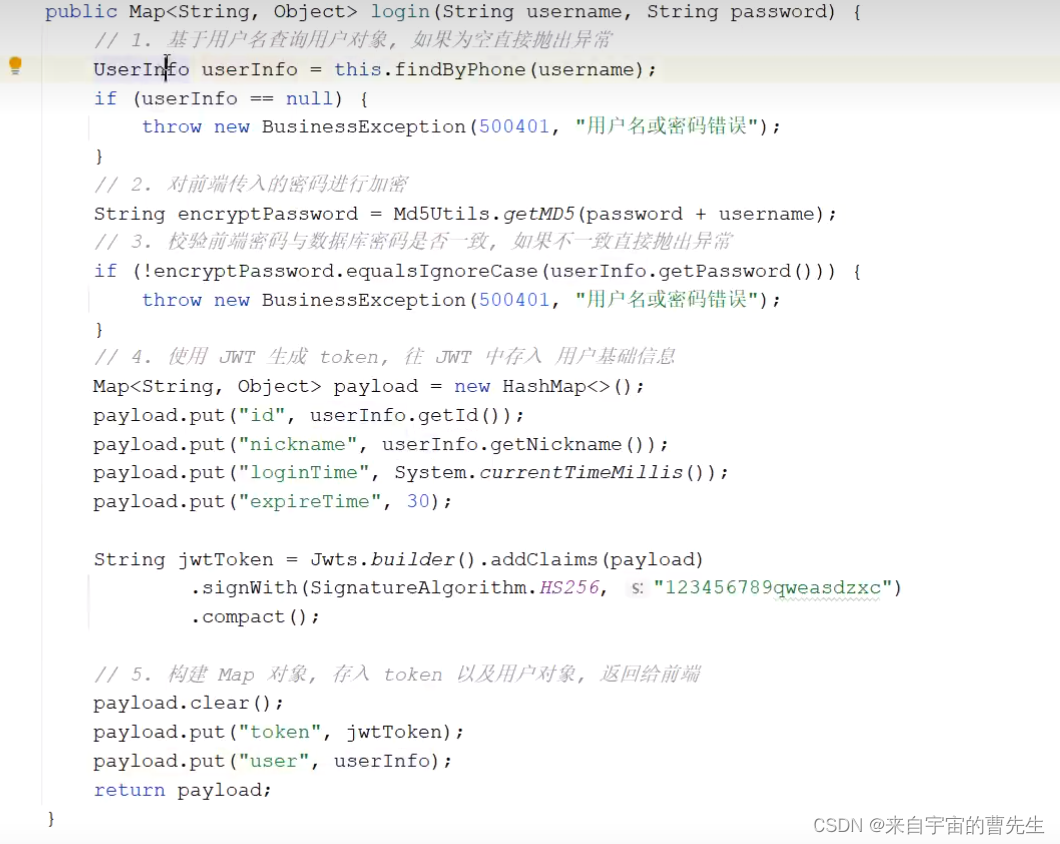
部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,DiscusszaixiankefuEntity discusszaixiankefu,
HttpServletRequest request){
EntityWrapper<DiscusszaixiankefuEntity> ew = new EntityWrapper<DiscusszaixiankefuEntity>();
PageUtils page = discusszaixiankefuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, discusszaixiankefu), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,DiscusszaixiankefuEntity discusszaixiankefu, HttpServletRequest request){
EntityWrapper<DiscusszaixiankefuEntity> ew = new EntityWrapper<DiscusszaixiankefuEntity>();
PageUtils page = discusszaixiankefuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, discusszaixiankefu), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( DiscusszaixiankefuEntity discusszaixiankefu){
EntityWrapper<DiscusszaixiankefuEntity> ew = new EntityWrapper<DiscusszaixiankefuEntity>();
ew.allEq(MPUtil.allEQMapPre( discusszaixiankefu, "discusszaixiankefu"));
return R.ok().put("data", discusszaixiankefuService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(DiscusszaixiankefuEntity discusszaixiankefu){
EntityWrapper< DiscusszaixiankefuEntity> ew = new EntityWrapper< DiscusszaixiankefuEntity>();
ew.allEq(MPUtil.allEQMapPre( discusszaixiankefu, "discusszaixiankefu"));
DiscusszaixiankefuView discusszaixiankefuView = discusszaixiankefuService.selectView(ew);
return R.ok("查询在线客服评论表成功").put("data", discusszaixiankefuView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
DiscusszaixiankefuEntity discusszaixiankefu = discusszaixiankefuService.selectById(id);
return R.ok().put("data", discusszaixiankefu);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
DiscusszaixiankefuEntity discusszaixiankefu = discusszaixiankefuService.selectById(id);
return R.ok().put("data", discusszaixiankefu);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody DiscusszaixiankefuEntity discusszaixiankefu, HttpServletRequest request){
discusszaixiankefu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(discusszaixiankefu);
discusszaixiankefuService.insert(discusszaixiankefu);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody DiscusszaixiankefuEntity discusszaixiankefu, HttpServletRequest request){
discusszaixiankefu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(discusszaixiankefu);
discusszaixiankefuService.insert(discusszaixiankefu);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody DiscusszaixiankefuEntity discusszaixiankefu, HttpServletRequest request){
//ValidatorUtils.validateEntity(discusszaixiankefu);
discusszaixiankefuService.updateById(discusszaixiankefu);//全部更新
return R.ok();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~