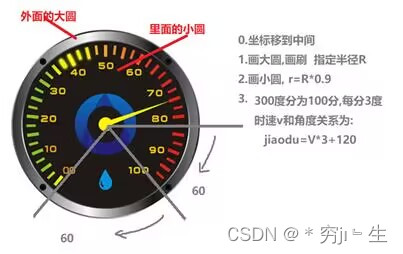
要求:使用QT绘图,完成仪表盘绘制,如下图。

素材
![]()

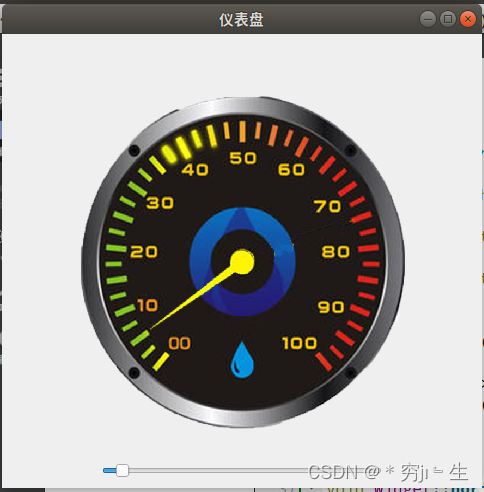
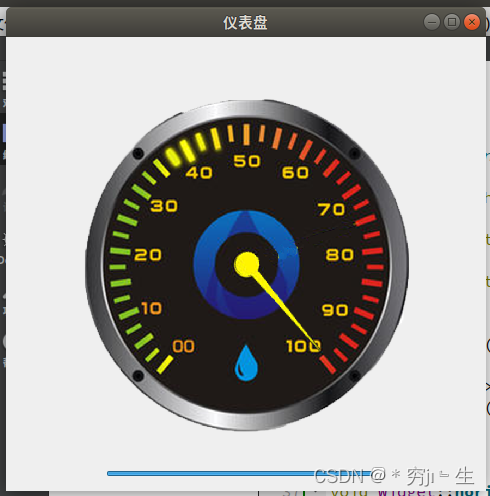
运行效果:


代码:
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPainter>
#include <QPen>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void paintEvent(QPaintEvent *event) override;
public slots:
void horizontalSliderValueChangedSlot(int);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->horizontalSlider->setValue(0);
ui->horizontalSlider->setMaximum(100);
ui->horizontalSlider->setMinimum(0);
connect(ui->horizontalSlider, SIGNAL(valueChanged(int) ), this, SLOT(horizontalSliderValueChangedSlot(int)));
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *event)
{
QPainter p(this);
double R = this->width()*0.375;
p.translate(this->width()/2,this->height()/2);
p.drawPixmap(-R*1.01,-R*0.98,2*R,2*R,QPixmap(":/rs/Pan.png"));
p.rotate(ui->horizontalSlider->value() * 2.8 + 130);
p.drawPixmap(-R*0.08,-R*0.085,R*0.72,R*0.15,QPixmap(":/rs/Point.png"));
}
void Widget::horizontalSliderValueChangedSlot(int)
{
this->update();
}
widget.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Widget</class>
<widget class="QWidget" name="Widget">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>400</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>400</width>
<height>400</height>
</size>
</property>
<property name="sizeIncrement">
<size>
<width>0</width>
<height>0</height>
</size>
</property>
<property name="baseSize">
<size>
<width>0</width>
<height>0</height>
</size>
</property>
<property name="windowTitle">
<string>仪表盘</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout">
<property name="leftMargin">
<number>100</number>
</property>
<property name="topMargin">
<number>10</number>
</property>
<property name="rightMargin">
<number>100</number>
</property>
<property name="bottomMargin">
<number>10</number>
</property>
<item>
<spacer name="verticalSpacer">
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>20</width>
<height>40</height>
</size>
</property>
</spacer>
</item>
<item>
<widget class="QSlider" name="horizontalSlider">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
</item>
</layout>
</widget>
<resources/>
<connections/>
</ui>