内联样式的获取和修改
获取元素的内联样式:
语法:元素.style.样式名
注意:通过style属性设置和读取的都是内联样式,无法读取样式表中的样式。修改元素的内联样式:
语法:元素.style.样式名 = 样式值
比如:
box.style.width = "120px";
box.style.backgroundColor = "yellow";注意:
1、如果CSS的样式名中含有-,这种名称在JS中是不合法的,会被认为是运算符-,因此,需要将这种样式名修改为驼峰命名法,去掉-,然后将-后的字母大写。
2、内联样式有较高的优先级,所以通过JS修改的样式往往会立即显示,但是如果在样式中写了!important,则此时样式会有最高的优先级,即使通过JS也不能覆盖该样式,此时将会导致JS修改样式失效,所以尽量不要为样式添加!impoerant。
获取元素当前显示的样式
方案1:
对象方法:getComputedStyle(参数1,参数2);
参数1:要获取样式的元素
参数2:可以传递一个伪元素,一般都传null
比如:
var obj = getComputedStyle(box1,null);
alert(obj.width);
相当于:
alert(getComputedStyle(box1,null).width);注意:
1、使用该方法时会返回一个对象,对象中封装了当前元素对应的样式,可以通过对象.样式名读取样式。如果获取的样式没有设置,则会获取到当前样式真实的值,而不是默认值。比如:没有设置width,它不会获取到auto,而是一个长度的具体值。
2、该方法是window对象的方法,和document一样可以直接使用。
3、该方法只读,不能修改元素样式的属性。
4、该方法在IE9以上及其他的浏览器都支持。
方案二:
语法:元素.currentStyle.样式名注意:
1、如果当前元素没有设置样式,则获取它的默认值。比如:backgroundColor没有设置颜色,这显示默认值:transparent。
2、该属性只读,不能修改元素样式的属性。
3、currentStyle只有IE8及以下版本浏览器支持,IE9以上及其他的浏览器都不支持。
如何解决浏览器兼容性问题
定义一个函数,用来获取指定元素的当前的样式。
参数: obj 要获取样式的元素
name 要获取的样式名
function getStyle(obj, name) {
if (window.getComputedStyle) {
return getComputedStyle(obj, null)[name];
}
else {
return obj.currentStyle[name];
}
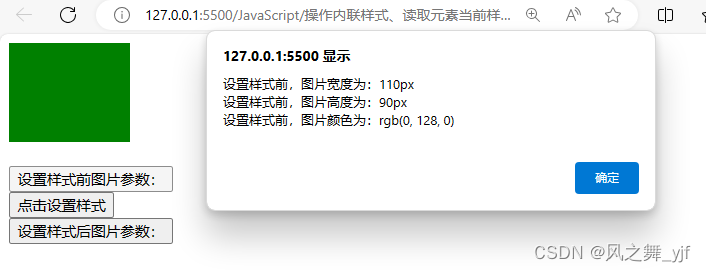
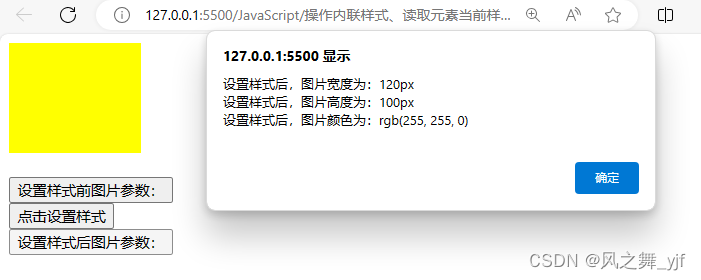
}示例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>操作内联样式、获取当前样式</title>
</head>
<style>
.box {
width: 200px;
height: 200px;
background-color: blue;
}
</style>
<script>
window.onload = function () {
var before_setStyle = document.getElementById("before_setStyle");
var click_setStyle = document.getElementById("click_setStyle");
var after_setStyle = document.getElementById("after_setStyle");
var box = document.getElementsByClassName("box")[0];
var boxStyle = getComputedStyle(box, null);
function setStyle() {
box.style.width = "120px";
box.style.height = "100px";
box.style.backgroundColor = "yellow";
}
before_setStyle.onclick = function () {
alert(
"设置样式前,图片宽度为:" + boxStyle.width + "\n" +
"设置样式前,图片高度为:" + boxStyle.height + "\n" +
"设置样式前,图片颜色为:" + boxStyle.backgroundColor + "\n"
);
}
click_setStyle.onclick = function () {
setStyle();
}
after_setStyle.onclick = function () {
alert(
"设置样式后,图片宽度为:" + boxStyle.width + "\n" +
"设置样式后,图片高度为:" + boxStyle.height + "\n" +
"设置样式后,图片颜色为:" + boxStyle.backgroundColor + "\n"
);
}
}
</script>
<body>
<div class="box" style="width:110px;height:90px;background:green"></div>
<br>
<button id="before_setStyle">设置样式前图片参数:</button>
<br>
<button id="click_setStyle">点击设置样式</button>
<br>
<button id="after_setStyle">设置样式后图片参数:</button>
</body>
</html>