文章目录
- vue 项目源码映射失败问题解决
- 前言
- 解决方案
- 效果
- 参考
vue 项目源码映射失败问题解决
前言
不知何时起,项目控制台调试进入源代码变成编译后的文件了,调试起来十分不便,强迫症十分难受(像是自己英语水平一般,基本能看得懂,然后突然今天来个人说什么都跟你讲英语,中文简简单单的几句话,还得一个个翻译一遍,在脑海里串起来才能理解……我瞟两眼就知道啥意思了,还非得在脑袋里转个弯儿……)

解决方案
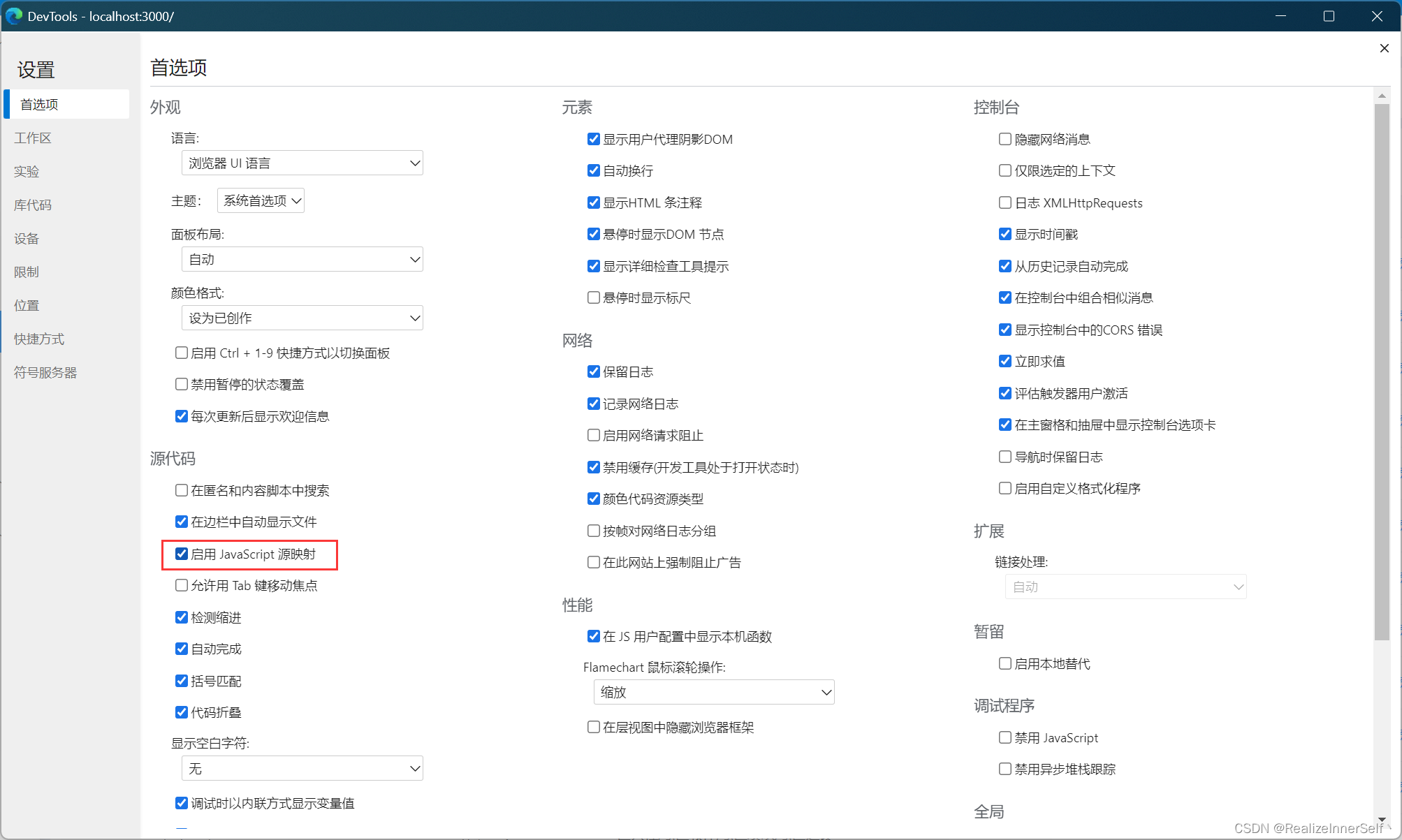
控制台勾上启用 JavaScript 源映射
- 从 chrome 切换到 edge,一开始忘勾那个配置了……(至使我试后文的另外几种方案的时候看不到效果,勾上一复测发现都有用……)

vue.config.js 中调整参数(下方的几种模式换着试,改完重启项目,然后看看控制台能不能映射到源码里,直到可以)
- 文件里搜
config.devtool
config
// https://webpack.js.org/configuration/devtool/#development
.when(process.env.NODE_ENV === 'development',
// config => config.devtool('cheap-source-map') // 公司项目一开始的配置,一开始源码映射调试是没问题的,不知从什么时候起就失效了 // 亲测无效
// config => config.devtool('eval-source-map') // 亲测可用
// config => config.devtool('source-map') // 亲测可用
// config => config.devtool('cheap-module-source-map') // 亲测可用
config => config.devtool('cheap-module-eval-source-map') // 亲测可用(荐)
)
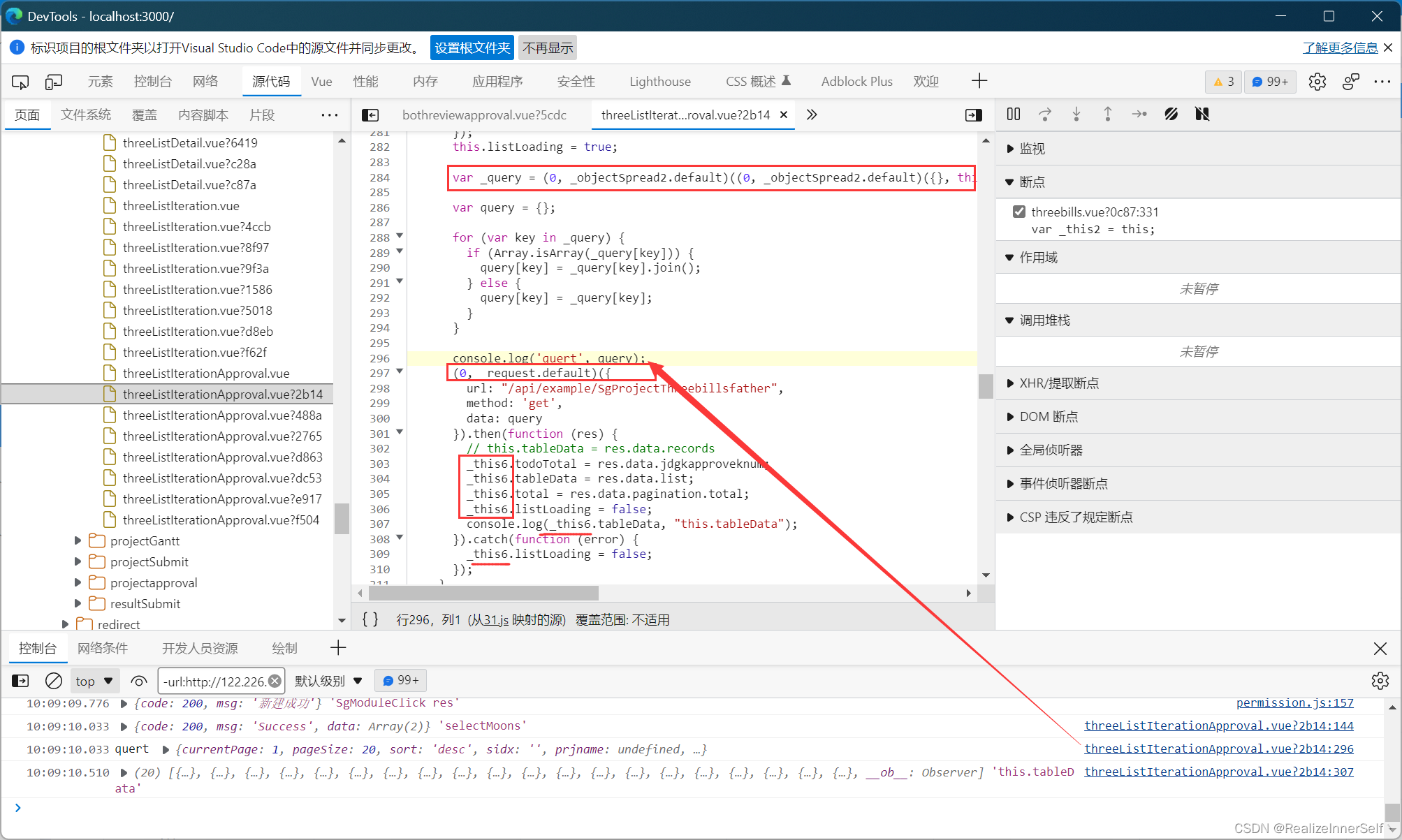
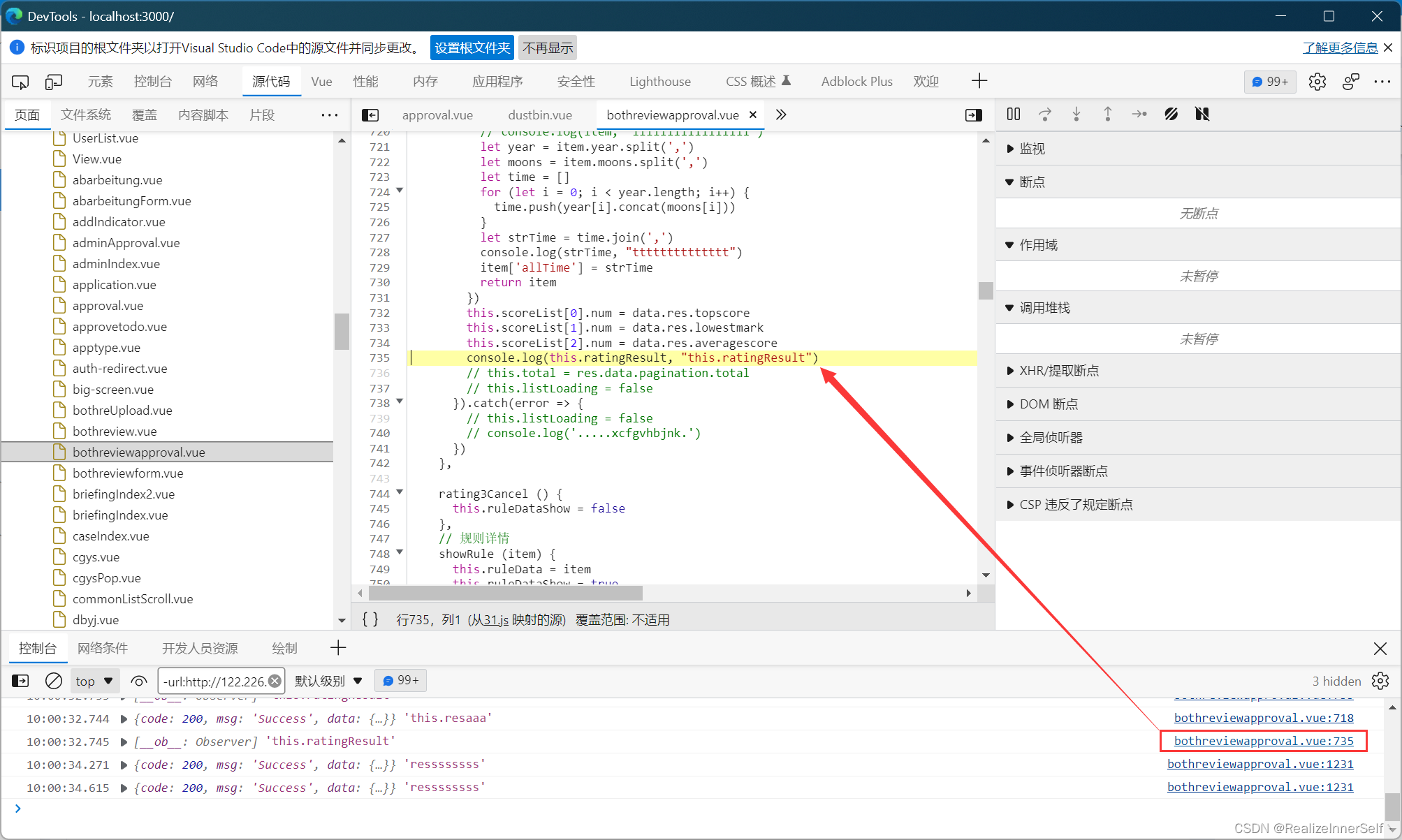
效果
- 还是熟悉的味道,舒心

参考
一开始遇到这个问题还是一脸懵逼的,毕竟自己没有专门研究过 webpack,网上搜了下,甚至怎么搜都不知道……
十分感谢网友的分享~
-
Vue代码中如何开启调试模式
-
webpack-sourceMap配置
- 强烈建议看一下
-
webpack Devtool(中文文档)
-
如何在vscode内调试js