vue3 + JS + vant 搭建移动端H5项目(完整项目)
- 前言
- 1、移动端UI框架
- 2、搭建步骤
- 3、config.js 配置
- 4、一键发布到服务器iis或者nginx代理
- 5、vue3+JS+Vant 移动端H5项目预览
- 总结:
前言
要成功,先发疯,头脑简单往前冲!
三金四银,金九银十,多学知识,也不能埋头苦干,
要成功,先发疯,头脑简单往前冲!
项目用于新手学习,也适用于正式项目框架,如有需要欢迎咨询!
H5通用框架:首页 || 我的页面 || 404页面
项目采用最新的 vue + js + vant 框架搭建路:
1、路由配置
2、css初始化
3、rem适配方案基准
4、引入vant组件
5、pinia以及数据持久化处理
6、全局config.js配置
7、tabbar全局封装处理
8、环境变量处理
9、vue.config.js中的devServer和代理配置
10、等其他配置



1、移动端UI框架
移动端框架采用,vant搭建,【官网链接】
vue3.2搭建时控制台会有如下错误,需要进行配置后方可解决:主要原因是eslint 警告处理:设置lintOnSave: false,

2、搭建步骤


更多详细配置请预览项目获取
3、config.js 配置

更多详细配置请预览项目获取
4、一键发布到服务器iis或者nginx代理
学习教程:node+koa2+vue+mysql
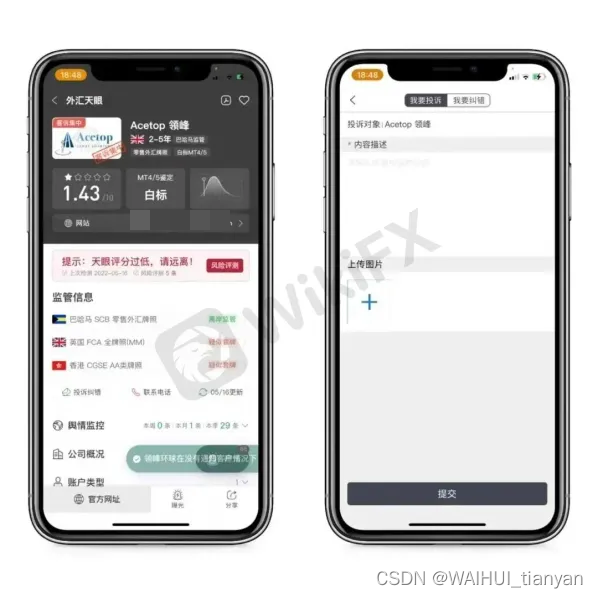
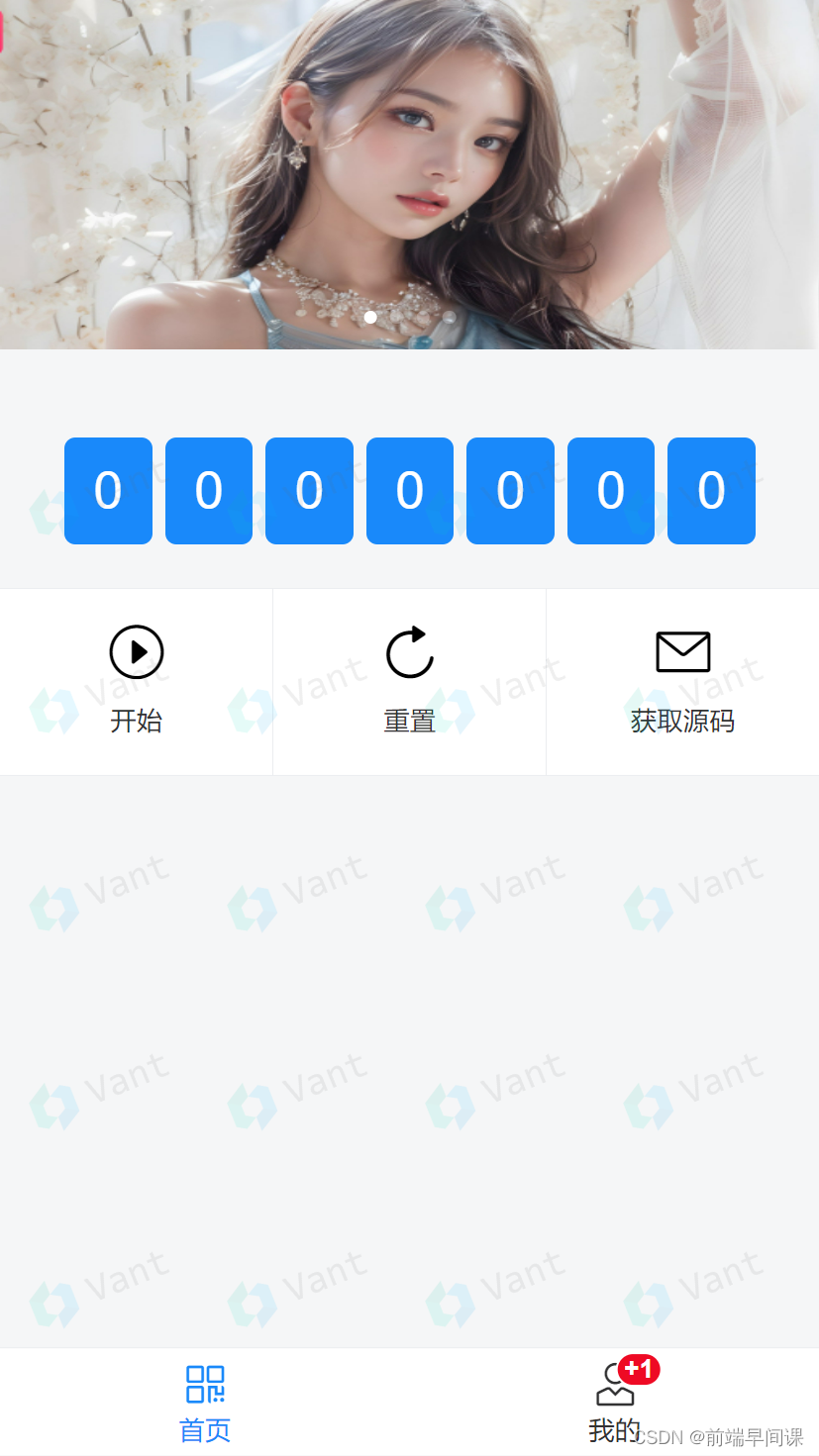
5、vue3+JS+Vant 移动端H5项目预览
-项目预览-👆
总结:
前端路上 | 所知甚少,唯善学。
各位小伙伴有什么疑问,欢迎留言探讨。
— 关注我:前端路上不迷路 —