说明
本文介绍一下
VitePress的项目创建的步骤。
主要用到的命令工具是npm。
本文的操作步骤是从无到有的创建一个完整的基本的【VitePress】项目。
环境准备
根据官方文档的介绍,截止本文发稿时,需要使用
node.js 18+的版本。
可以使用node -v的命令查看版本。
如果不满足要求的,可以安装一下后再进行本文的继续阅读。

创建一个目录作为项目目录
mkdir vitepressProject01
进入目录,安装 vitepress 依赖
cd vitepressProject01
npm install vitepress --save-dev
安装完成后 项目中会生成
package.json文件,
因为我们是空目录下直接执行的npm install命令,所以,该文件的内容也是非常的简单,如下:
{
"devDependencies": {
"vitepress": "^1.0.0-rc.36"
}
}
执行安装向导(核心)
这个步骤是本文的重点,
主要用到的vitepress命令来引导我们创建项目,填写一些项目的必要信息。
执行完成后 会 自动生成基本的项目结构与项目中的文档。
执行命令
# 本命令是为了确保后面的命令在项目目录下执行
cd vitepressProject01
# 核心命令,执行完此命令之后开始了正式创建项目的过程
npx vitepress init
过程记录
这个过程,主要是根据引导填写一些信息,从而完善项目的基本信息。
┌ Welcome to VitePress! # 开始创建
│
◇ Where should VitePress initialize the config? # 指定项目配置文件的目录,【./】 表示项目的根目录
│ ./
│
◇ Site title: # 指定项目的名称
│ 创建项目案例
│
◇ Site description: # 指定项目的描述
│ 对VitePress项目创建的简单测试
│
◇ Theme: # 选择项目的主题
│ Default Theme
│
◇ Use TypeScript for config and theme files? # 选择时候使用ts进行配置
│ Yes
│
◇ Add VitePress npm scripts to package.json? # 选择是否自动添加相关的脚本到 package.json 文件中
│ Yes
│
└ Done! Now run npm run docs:dev and start writing. # 完成创建
执行结果
package.json 文件中添加了启动脚本
"scripts": {
"docs:dev": "vitepress dev",
"docs:build": "vitepress build",
"docs:preview": "vitepress preview"
}
自动生成相关的文件,项目目录结构成型
vitepressProject01
├── .vitepress # 项目相关的配置文件,都放在这个目录下
│ └── config.mts # 本项目的配置文件,ts 的
├── api-examples.md # 自动生成的一个文档文件
├── index.md # 项目的入口文件
├── markdown-examples.md # 自动生成的一个文档文件
├── node_modules # 需要用到的依赖
├── package-lock.json
└── package.json # 脚本配置文件
【 补充1 】:
默认情况下,VitePress 将其开发服务器缓存存储在 .vitepress/cache 中,并将生产构建输出存储在 .vitepress/dist 中。
如果使用 Git,应该将它们添加到 .gitignore 文件中。也可以手动配置这些位置。
【 补充2 】:
【.vitepress】 目录中存放的是项目的配置相关的内容;
项目中其他的【.md】文件,都是项目的源文件,会被编译成 【.html】文件在浏览器中进行访问。
本文暂不对文件的具体内容做分析,只是了解基本的项目结构即可。
启动并访问项目
启动命令
根据的是在
package.json中的脚本进行启动
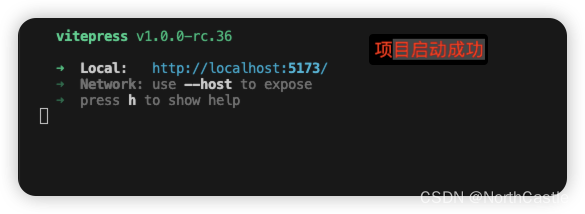
npm run docs:dev

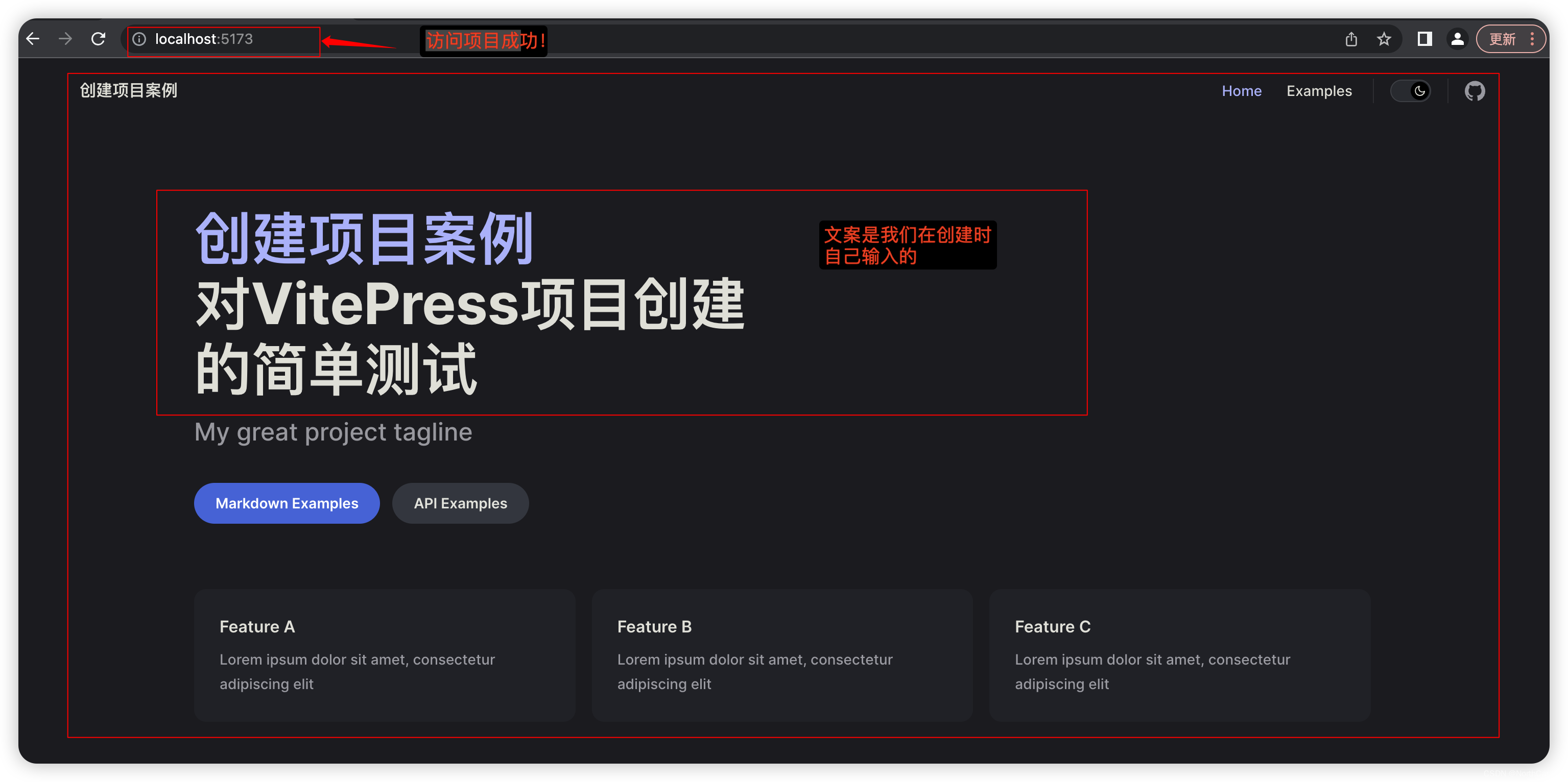
访问项目

至此,vitepress 项目的基本的创建就完成了!