(1)包含文件配置:
项目--属性--VC++目录,在包含目录中把include文件夹的地址加进去,一直要到下一级 vtk-9.3目录下,

小知识: 在Visual Studio 2019中运行项目时,如果项目中使用了第三方库,需要配置VC++目录中的包含目录,将第三方库的include文件夹地址加入其中。这是因为第三方库通常包含了一些头文件,这些头文件包含了库的声明和定义,如果不将其包含在项目中,编译器将无法找到这些头文件,导致编译错误。
通过在项目属性中配置VC++目录,将第三方库的include文件夹地址加入其中,可以告诉编译器在编译项目时去哪里查找这些头文件,从而解决编译错误并成功使用第三方库。这样配置可以确保项目能够正确地引用和使用第三方库的功能,使得项目的开发和运行更加顺利和高效。
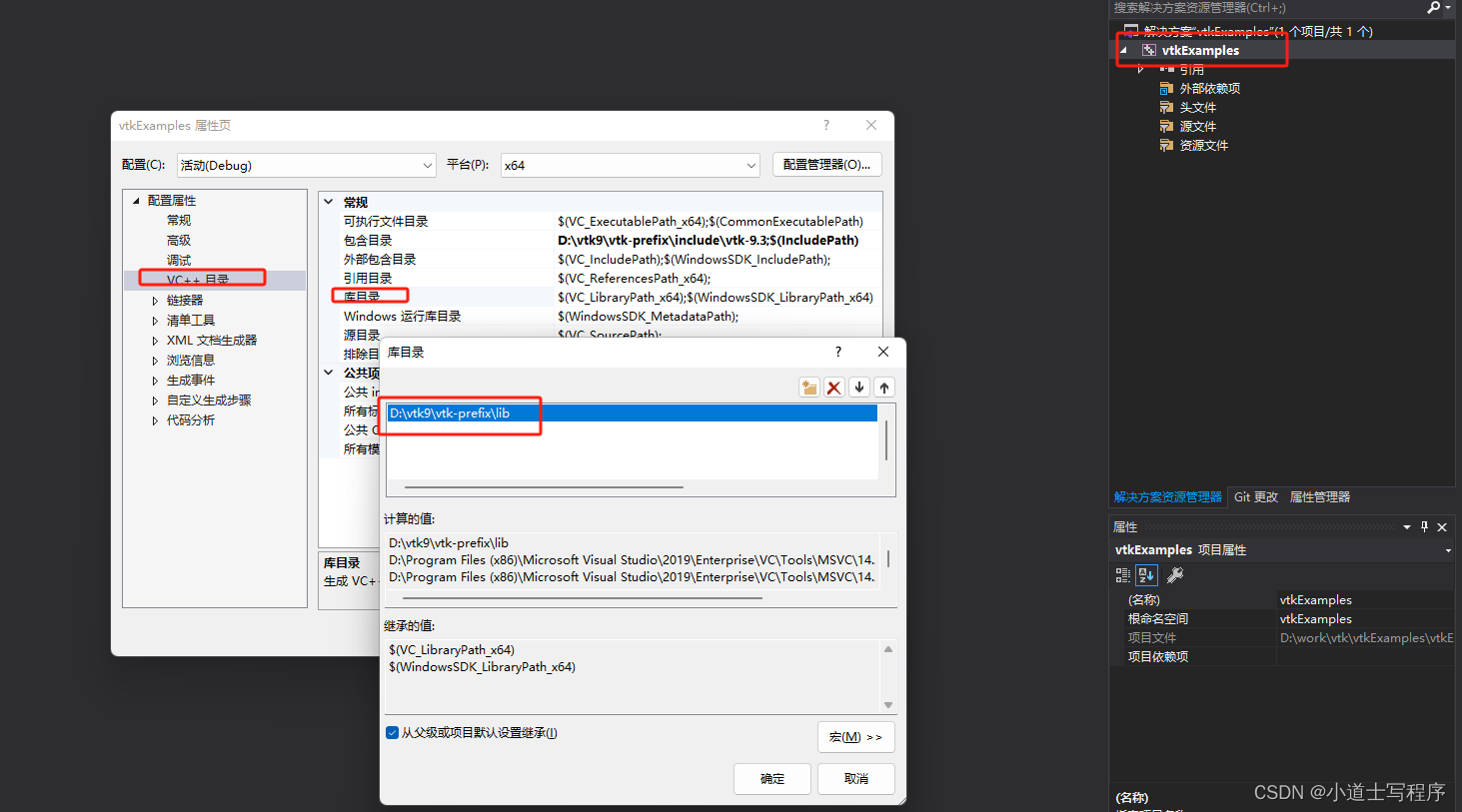
(2) 在库目录中,把lib文件夹的地址加进去:
小知识:
在Visual Studio 2019中运行项目时,如果项目中使用了第三方库,需要配置VC++目录中的库目录,将第三方库的lib文件夹地址加入其中。这是因为第三方库通常包含了编译后的库文件(.lib文件),这些库文件包含了库的实现代码和函数定义。
通过在项目属性中配置VC++目录,将第三方库的lib文件夹地址加入其中,可以告诉链接器在链接项目时去哪里查找这些库文件,从而成功地将第三方库的功能链接到项目中。如果不将库目录配置正确,链接器将无法找到相应的库文件,导致链接错误和无法正常运行项目。
因此,配置库目录是确保项目能够正确链接并使用第三方库的关键步骤,使得项目的开发和运行更加顺利和高效。
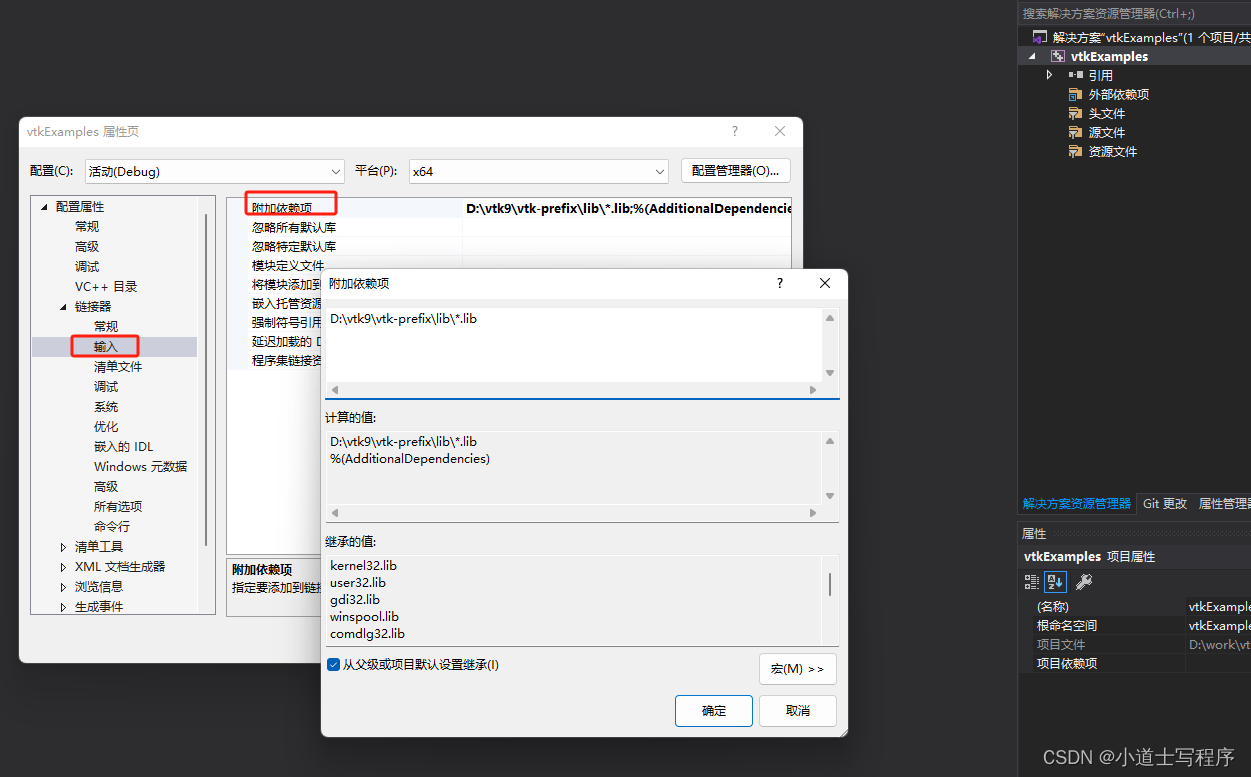
(3) 然后在 链接器--输入--附加依赖项中加入静态库 lib的依赖项:

小知识:
在Visual Studio 2019中运行项目时,如果项目中使用了第三方库的静态库(.lib文件),需要在链接器的输入中添加这些静态库的依赖项。这是因为静态库包含了库的实现代码和函数定义,而在链接阶段需要将这些代码和函数链接到项目中。
通过在项目属性中配置链接器的输入,添加静态库的依赖项,可以告诉链接器在链接项目时需要使用哪些静态库,从而成功地将第三方库的功能链接到项目中。如果不添加静态库的依赖项,链接器将无法找到相应的静态库,导致链接错误和无法正常运行项目。
因此,配置静态库的依赖项是确保项目能够正确链接并使用第三方库的关键步骤,使得项目的开发和运行更加顺利和高效。
小知识:
那么为什么?: 配置了:项目--属性--VC++目录,还要配置:链接器--输入--附加依赖项中加入静态库 lib的依赖项
回答: 配置了项目属性中的VC++目录,将库目录中的lib文件夹的地址加入后,可以让编译器在编译时找到第三方库的头文件(.h文件),以便正确识别和编译项目中对第三方库的引用。
然而,仅仅配置了VC++目录并不能告诉链接器在链接时需要使用哪些静态库。因此,需要在链接器的输入中添加静态库的依赖项,以告诉链接器在链接项目时需要使用哪些静态库,从而成功地将第三方库的功能链接到项目中。
总结而言,配置VC++目录可以让编译器找到第三方库的头文件,而配置链接器的输入可以告诉链接器在链接时需要使用哪些静态库。这两个步骤结合起来,能够确保项目能够正确链接并使用第三方库的功能。
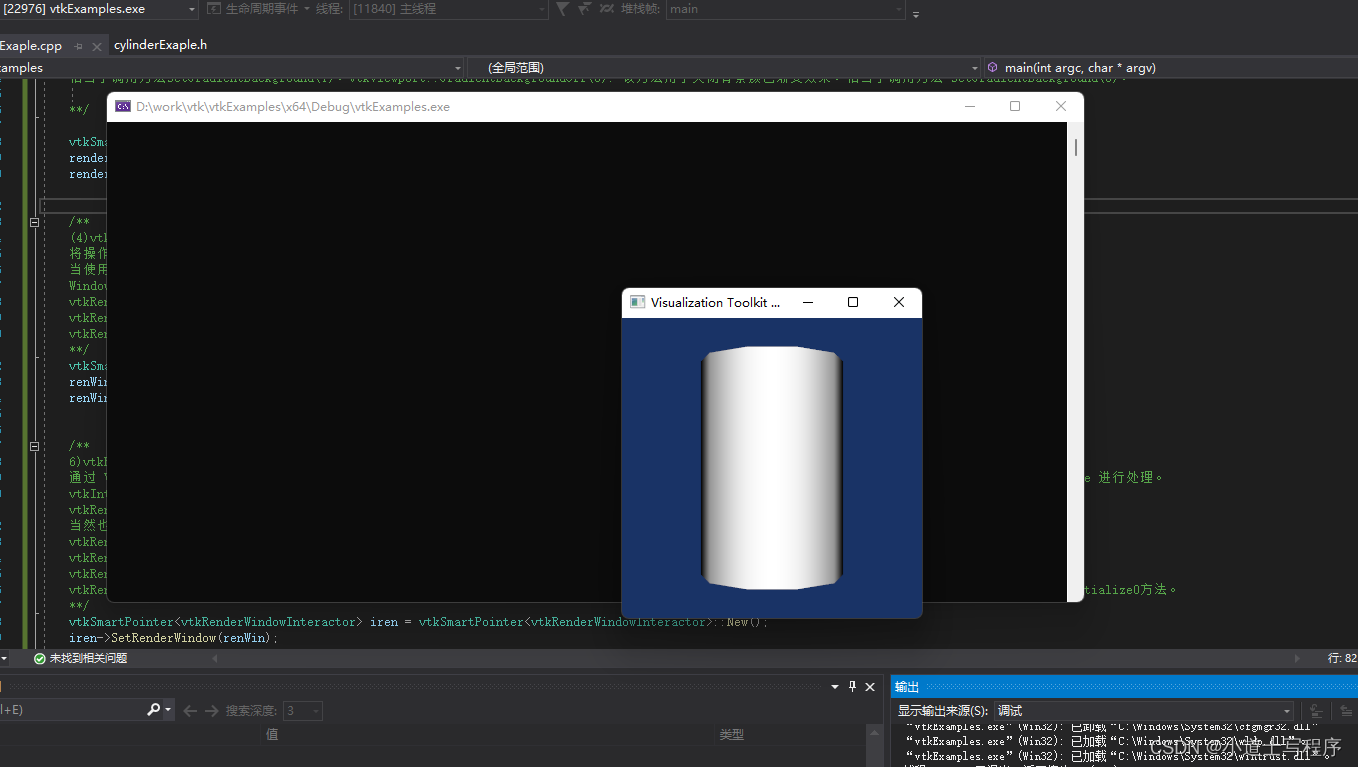
(4)copy 一份例子看是否可以运行
#include "cylinderExaple.h"
#include <vtkAutoInit.h>
VTK_MODULE_INIT(vtkRenderingOpenGL2);
VTK_MODULE_INIT(vtkInteractionStyle);
#include <vtkSmartPointer.h>
#include <vtkRenderWindow.h>
#include <vtkRenderer.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkInteractorStyleTrackballCamera.h>
#include <vtkCylinderSource.h>
#include <vtkPolyDataMapper.h>
#include <vtkActor.h>
int main(int argc, char* argv) {
/**
(1) vtkCylinderSource
该类派生自 vtkPolyDataAlgorithm。顾名思义,vtkCylinderSource 生成的数据类型就是vtkPolyData,
它主要是生成一个中心在渲染场景原点的柱体,柱体的长轴沿着Y轴,柱体的高度、截面半径等都可以任意指定。
vtkCylinderSource::SetHeight():设置柱体的高。
vtkCylinderSource:SetRadius():设置柱体横截面的半径。
vtkCylinderSource::SetResolution(): 设置柱体横截面的等边多边形的边数。转动一下柱体,然后数一数柱体横截面有多少条边,应该就能明白这个参数所表示的意思。
**/
vtkSmartPointer<vtkCylinderSource> cylinder = vtkSmartPointer<vtkCylinderSource>::New();
cylinder->SetHeight(3.0);
cylinder->SetRadius(1.0);
cylinder->SetResolution(10);
/**
(2)vtkPolyDataMapper
该类用于渲染多边形几何数据 (vtkPolyData),派生自类vtkMapper,将输入的数据转换为几何图元(点、线、多边形)进行染。
vtkPolyDataMapper::SetInputConnection();
VTK可视化管线的输入数据接口,对应的可视化管线的输出数据接口为 GetOutputPort();
VTK 5.0之前的版本使用 SetInput0和 GetOutput0)作为输入输出接口,VTK5X版本保留了对这两个接口的支持。
**/
vtkSmartPointer<vtkPolyDataMapper> cylinderMapper = vtkSmartPointer<vtkPolyDataMapper>::New();
cylinderMapper->SetInputConnection(cylinder->GetOutputPort());
/**
(3) vtkActor
该类派生自 vtkProp 类,渲染场景中数据的可视化表达通过 vtkProp 的子类负责。
比如该示例要渲染一个柱体,柱体的数据类型是 vtkPolyData,数据要在场景中渲染时,不是直接把数据加入渲染场景,而是以 vtkProp 的形式存在于染场景中。
三维空间中渲染对象最常用的vtkProp 子类有 vtkActor (表达场景中的几何数据)和 vtkVolume(表达场景中的体数据);
二维空间中的数据则是用 vtkActor2D 表达:vtkProp 子类负责确定染场景中对象的位置、大小和方向等信息;
Prop 依赖于两个对象:一个是 Mapper (vtkMapper)对象,负责存放数据和渲染信息;
另一个是属性(vtkProperty)对象,负责控制颜色、不透明度等参数。另外vtkActor 中还可以设置纹理(vtkTexture)对象,用于纹理贴图。
VTK 定义了大量的 Prop 类,
如 vtkImageActor (负责图像显示)和vtkPieChartActor (用于创建数组数据的饼图可视化表达形式)。
其中有些 Prop 内部直接包括了控制显示的参数和待渲染数据的索引,因此并不需要额外的 Property 和 Mapper 对象,
例如 vtkAxisActor。
vtkActor 的子类 vtkFollower 可以自动更新方向信息使其始终面向一个特定的相机,这样无论怎样旋转该对象都是可见的,
例如三维场景中的广告板或者文本。
vtkActor 的子类vtkLODActor 可以自动改变自身的几何表达形式来实现所需的交互帧率。
vtkAssembly建立了各个Actor 的层次结构以便在整个结构平移、旋转或缩放等变换时能够更合理地进行控制。
vtkActor::SetMapper(): 该方法用于设置生成几何图元的 Mapper,即连接一个Actor 到可视化管线的末端 (Mapper 是可视化管线的末端)。
关于可视化管线的内容可参考 2.4.2 节的内容
**/
vtkSmartPointer<vtkActor> cylinderActor = vtkSmartPointer<vtkActor>::New();
cylinderActor->SetMapper(cylinderMapper);
/**
(5) vtkRenderer 负责管理场景的渲染过程。
组成场景的对象包括 Prop,照相机 (kCamera)和光照(vtkLight)都被整合到一个 vtkRenderer 对象中。
一个 vtkRenderWindow 中可以有多个vtkRenderer对象,而这些 vtkRenderer 可以染在窗口不同的矩形区域中(即视口)或者覆盖
整个窗口区域。vtkRenderer::AddActor(): 该方法用于将 vtkProp 类型的对象添加到渲染场景中。
vtkRenderer::SetBackground(): 该方法是从 vtkRenderer 的父类 vtkViewport 继承的,用于设置渲染场景的背景颜色,用R、G、B 的格式设置,
三个分量的取值为 0.0~1.0。 (0.0,0.0.0.0)为黑色,(1.0,1.0,1.0)为白色。除了可以设置单一的背景颜色之外,还可以设置渐变的背景颜色,
vtkViewport::SetBackground2()用于设置渐变的另外一种颜色,但是要使背景颜色渐变生效或者关闭,必须调用以下的方法。
vtkViewport::SetGradientBackground(bool):参数为0时,关闭,反之,打开。vtkViewport::GradientBackgroundOn():该方法用于打开背景颜色渐变效果,
相当于调用方法SetGradientBackground(1)。vtkViewport::GradientBackgroundOff(0): 该方法用于关闭背景颜色渐变效果。相当于调用方法 SetGradientBackground(0)。
**/
vtkSmartPointer<vtkRenderer> renderer = vtkSmartPointer<vtkRenderer>::New();
renderer->AddActor(cylinderActor);
renderer->SetBackground(0.1, 0.2, 0.4);
/**
(4)vtkRenderWindow
将操作系统与VTK渲染引擎连接到一起不同平台下的vtkRenderWindow子类负责管理本地计算机系统中窗口创建和渲染过程。
当使用VTK 开发应用程序时,只需要使用平台无关的vtkRendererWindow类,运行时,系统会自动替换为平台相关的 vtkRendererWindow 子类比如,
Windows 下运行上述的 VTK 程序,实际创建的是 vtkWin320penGLRenderWindow(vtkRenderWindow 的子类)对象。
vtkRenderWindow 中包含了 vtkRenderer 集合、渲染参数如立体显示(Stereo)、反走样、运动模糊(Motion Blur)和焦点深度 (Focal Depth)等。
vtkRenderWindow::AddRenderer():该方法用于加入 vtkRenderer 对象。
vtkRenderWindow::SetSize0: 该方法是从 vtkRenderWindow 的父类vtkWindow 继承过来的,用于设置窗口的大小,以像素为单位。
**/
vtkSmartPointer<vtkRenderWindow> renWin = vtkSmartPointer<vtkRenderWindow>::New();
renWin->AddRenderer(renderer);
renWin->SetSize(300, 300);
/**
6)vtkRenderWindowInteractor 提供平台独立的响应鼠标、键盘和时钟事件的交互机制,
通过 VTK 的观察者/命令模式(请参考本书第 8 章内容)将监听到的特定平台的鼠标、键盘和时钟事件交由vtkInteractorObserver 或其子类,如 vtkInteractorStyle 进行处理。
vtkInteractorStyle 等监听这些消息并进行处理以完成旋转、拉伸和缩放等运动控制。
vtkRenderWindowInteractor 会自动建立一个默认的3D 场景交互器样式(Interactor Style):vtkInteractorStyleSwitch,
当然也可以选择其他交互器样式或者创建自己的交互器样式,如本例中使用的 vtkInteractorStyleTrackballCamera。
vtkRenderWindowInteractor:SetRenderWindow(): 该方法用于设置染窗口,消息是通过渲染窗口捕获到的,所以必须给交互器对象设置渲染窗口。
vtkRenderWindowInteractor::SetInteractorStyle0): 该方法用于定义交互器样式,默认的交瓦器样式为vtkInteractorStyleSwitch。
vtkRenderWindowInteractor::Initialize():该方法表示为处理窗口事件做准备,交互器工作之前必须先调用这个方法进行初始化。
vtkRenderWindowInteractor::Start();该方法表示开始进入事件响应循环,交互器处于等待状态,等待用户交互事件的发生。进入事件响应循环之前必须先调用 Initialize0方法。
**/
vtkSmartPointer<vtkRenderWindowInteractor> iren = vtkSmartPointer<vtkRenderWindowInteractor>::New();
iren->SetRenderWindow(renWin);
/**
(7)vtkInteractorStyleTrackballCamera交互器样式的一种。
该样式下,用户通过控制相机对物体作旋转、放大、缩小等操作。打个比方,在照相时如果要想物体拍起来显得大一些,可以采取两种做法:第一种做法是相机不动,
让要拍的物体靠近相机;第二种做法是物体不动,让相机靠近物体。第二种做法就是 vtkInteractorStyleTrackballCamera 的风格。其父类为 vtkInteractorStyle,
除了 vtkInteractorStyleTrackballCamera之外,VTK 还定义了其他多种交互器样式,如vtkInteractorStylelmage,主要用于显示二维图像时的交五
**/
vtkSmartPointer<vtkInteractorStyleTrackballCamera> style = vtkSmartPointer<vtkInteractorStyleTrackballCamera> ::New();
iren->SetInteractorStyle(style);
iren->Initialize();
iren->Start();
return 0;
} 运行结果:

送鸡汤:无论你有多笨,只要肯坚持,都能达到你的目标。