一、icon的使用
前往网站挑选要的图标
iconfont-阿里巴巴矢量图标库![]() https://www.iconfont.cn/?spm=a313x.manage_type_myprojects.i3.2.2f173a81fQSVOU
https://www.iconfont.cn/?spm=a313x.manage_type_myprojects.i3.2.2f173a81fQSVOU
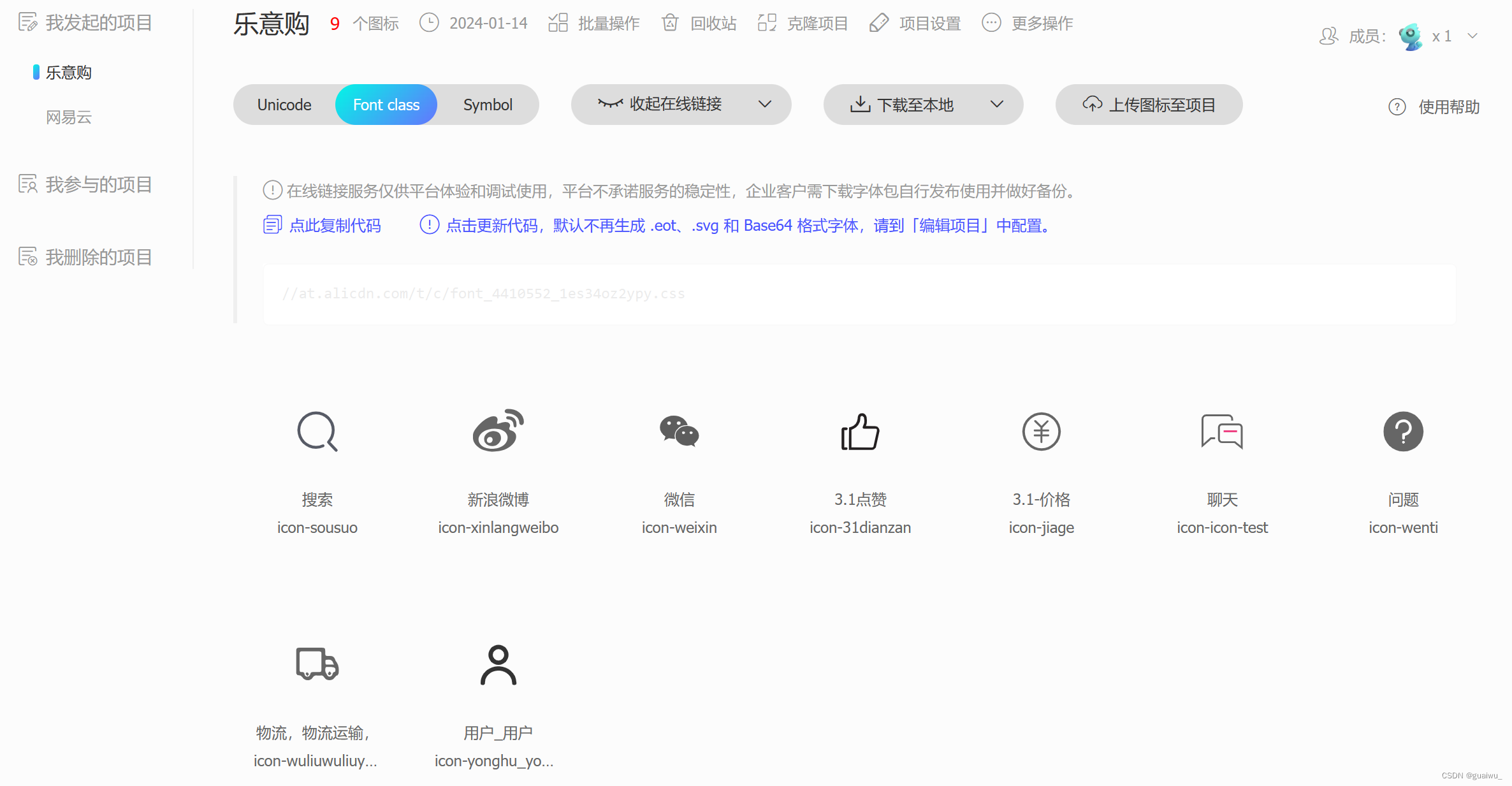
创建项目添加图标

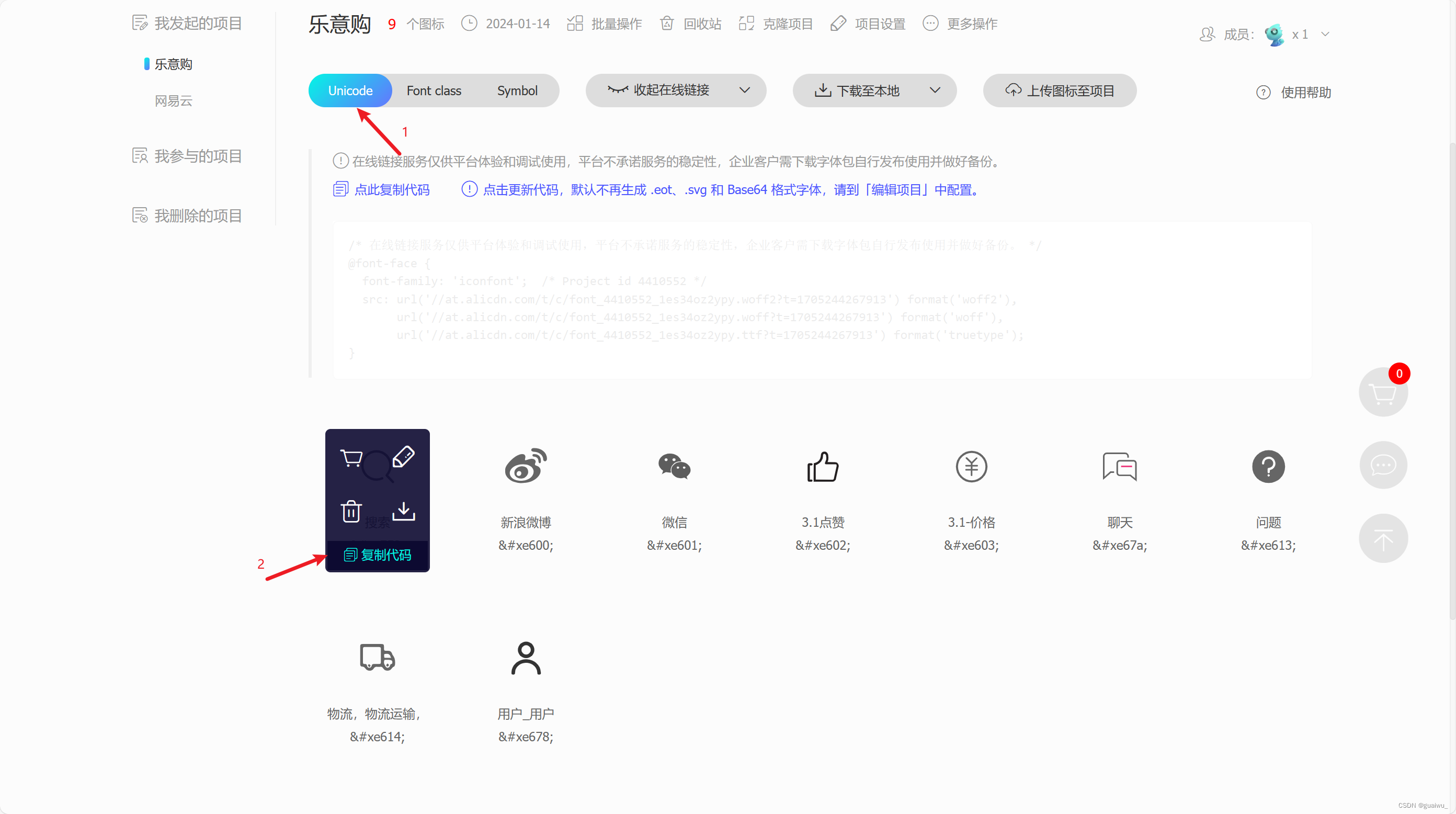
选择Font Class 下载到本地
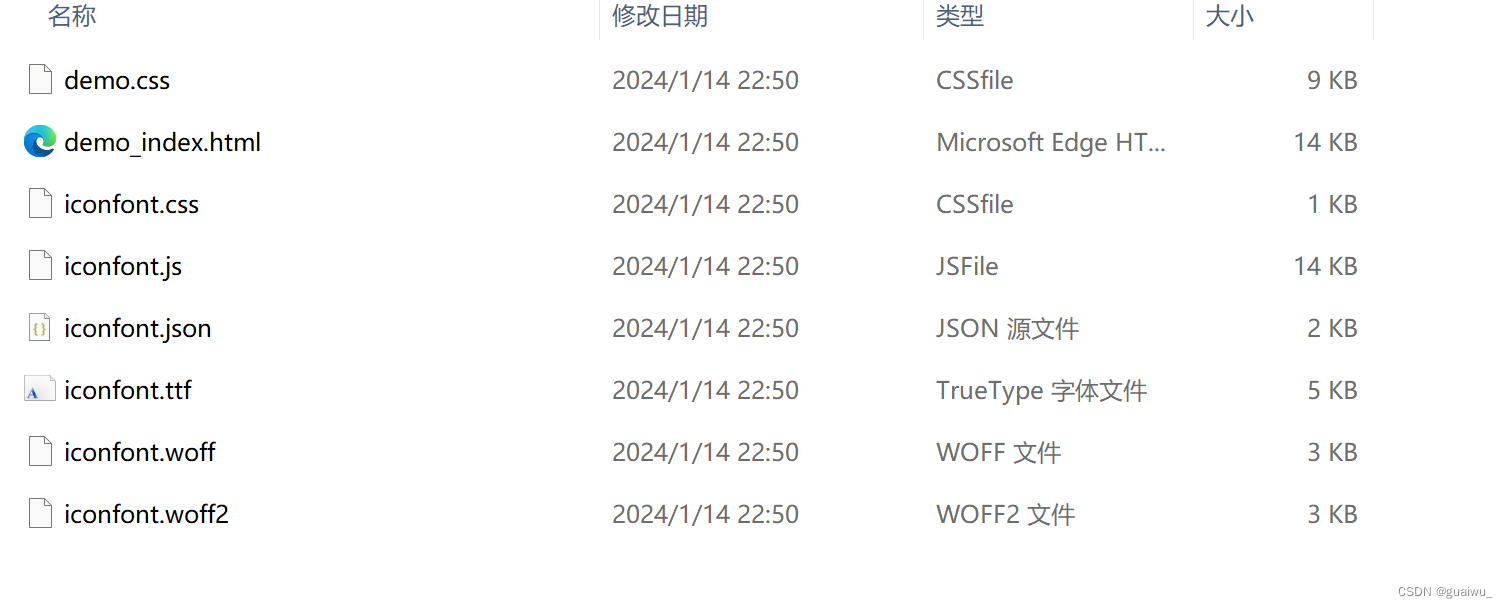
解压后会看到这个页面

在asserts目录下创建iconfont目录,然后将最底下的6个文件拉进去

在main.js添加
import "@/assets/iconfont/iconfont.js"
import "@/assets/iconfont/iconfont.css"
基本使用
方法一

<template>
<div><i class="iconfont"></i></div>
</template> 是在iconfont页面

方法二
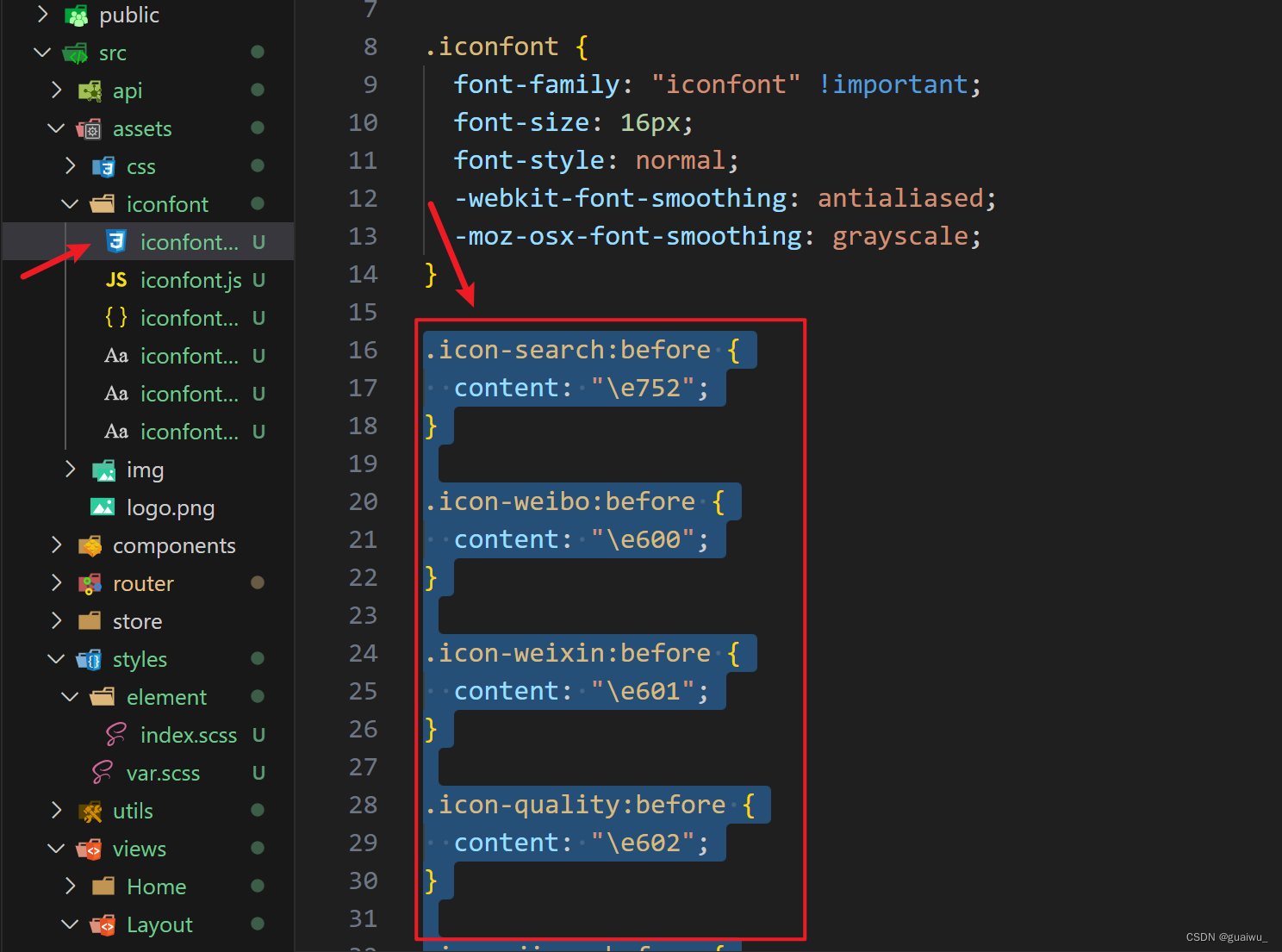
打开iconfont.css文件,修改名称
如何使用
<template>
<div>
<i class="iconfont"></i>
<br>
<i class="iconfont icon-weibo"></i>
</div>
</template>
二、对特定颜色进行命名
在styles下创建var.scss
$lygColor: #ffd000;
$helpColor: #e26237;
$sucColor: #f9d11e;
$warnColor: #ff9204;
$priceColor: #d44040;
在vue.config.js中添加配置
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
transpileDependencies: true,
lintOnSave: false,//关闭语法检测
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver({
importStyle: "sass"
})],
}),
Components({
resolvers: [ElementPlusResolver({
importStyle: "sass"
})],
}),
],
},
css: {
loaderOptions: {
scss: {
// 这里是修改默认样式的scss文件
additionalData: `
@use "@/styles/element/index.scss" as *;
@use "@/styles/var.scss" as *;
`,
},
},
}
}
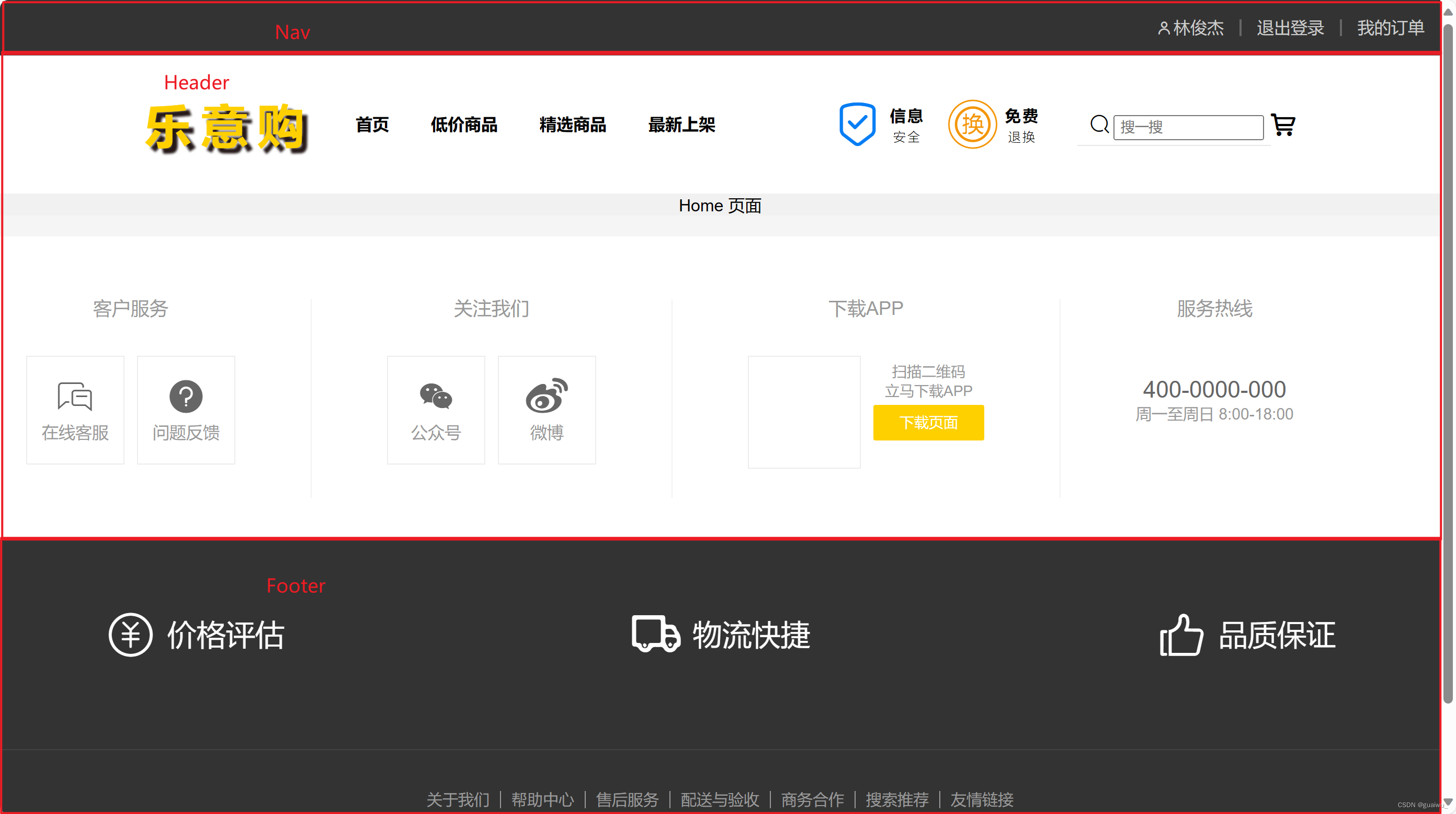
三、搭建首页组件结构
效果预览:
创建三个vue文件
在Layout目录下创建component目录, 然后创建 LayoutNav.vue , LayoutHeader.vue , LayoutFooter.vue 三个文件
LayoutNav.vue
<script setup>
</script>
<template>
<nav class="app-topnav">
<div class="container">
<ul>
<template v-if="true">
<li><a href="javascript:;"><i class=" iconfont icon-user"></i>林俊杰</a></li>
<li>
<el-popconfirm title="确认退出吗?" confirm-button-text="确认" cancel-button-text="取消">
<template #reference>
<a href="javascript:;">退出登录</a>
</template>
</el-popconfirm>
</li>
<li><a href="javascript:;">我的订单</a></li>
</template>
<template v-else>
<li><a href="javascript:;">请先登录</a></li>
<li><a href="javascript:;">帮助中心</a></li>
<li><a href="javascript:;">关于我们</a></li>
</template>
</ul>
</div>
</nav>
</template>
<style scoped lang="scss">
.app-topnav {
background: #333;
ul {
display: flex;
height: 53px;
justify-content: flex-end;
align-items: center;
li {
a {
padding: 0 15px;
color: #cdcdcd;
line-height: 1;
display: inline-block;
i {
font-size: 14px;
margin-right: 2px;
}
&:hover {
color: $lygColor;
}
}
~li {
a {
border-left: 2px solid #666;
}
}
}
}
}
</style>
LayoutHeader.vue
<script setup>
</script>
<template>
<header class="app-header">
<div class="container">
<h1 class="logo">
<a href="/">乐意购</a>
</h1>
<ul class="app-header-nav">
<li class="home">
<RouterLink to="/">首页</RouterLink>
</li>
<li>
<RouterLink to="/">低价商品</RouterLink>
</li>
<li>
<RouterLink to="/">精选商品</RouterLink>
</li>
<li>
<RouterLink to="/">最新上架</RouterLink>
</li>
</ul>
<div class="guarantee">
<div class="guarantee1">
<i class="iconfont icon-safe"></i>
<div class="text">
<h4>信息</h4>
<h5>安全</h5>
</div>
</div>
<div class="guarantee1">
<i class="iconfont icon-exchange"></i>
<div class="text">
<h4>免费</h4>
<h5>退换</h5>
</div>
</div>
</div>
<div class="search">
<i class="iconfont icon-search"></i>
<input type="text" placeholder="搜一搜" />
</div>
<!-- 头部购物车 -->
<i class="iconfont icon-cart"></i>
</div>
</header>
</template>
<style scoped lang='scss'>
.app-header {
background: #fff;
.container {
display: flex;
align-items: center;
}
.logo {
width: 300px;
height: 132px;
text-align: right;
line-height: 132px;
text-shadow: 5px 5px 2px #251818;
font-size: 45px;
letter-spacing: 0.2em;
font-family: Microsoft YaHei;
a {
height: 132px;
width: 100%;
text-indent: -9999px;
color: $lygColor;
}
}
.app-header-nav {
width: 450px;
display: flex;
padding-left: 40px;
position: relative;
z-index: 998;
li {
margin-right: 40px;
// width: 38px;
text-align: center;
a {
font-size: 16px;
line-height: 32px;
height: 32px;
font-weight: 550;
// display: inline-block;
color: #000;
&:hover {
color: $lygColor;
border-bottom: 1px solid $lygColor;
}
}
.active {
color: $lygColor;
border-bottom: 1px solid $lygColor;
}
}
}
.guarantee {
width: 220px;
height: 132px;
display: flex;
text-align: left;
margin-right: 20px;
.guarantee1 {
width: 100px;
height: 132px;
line-height: 132px;
display: flex;
margin-right: 10px;
.text {
width: 50px;
height: 132px;
text-align: center;
margin-top: 48px;
letter-spacing: 0.1em;
h4 {
line-height: 20px;
font-size: 15px;
}
h5 {
line-height: 20px;
font-size: 8px;
font-weight: 120;
}
}
.icon-safe {
font-size: 50px;
margin-left: 5px;
color: #067df4;
}
.icon-exchange {
font-size: 50px;
margin-left: 5px;
color: #f49506;
}
}
}
.search {
width: 185px;
height: 40px;
position: relative;
border-bottom: 1px solid #e7e7e7;
line-height: 40px;
.icon-search {
font-size: 20px;
margin-left: 5px;
}
input {
width: 135px;
height: 20px;
margin-left: 3px;
padding-left: 5px;
color: #666;
}
}
.icon-cart {
font-size: 24px;
}
.cart {
width: 50px;
.curr {
height: 40px;
line-height: 40px;
text-align: center;
position: relative;
display: block;
.icon-cart {
font-size: 32px;
}
em {
font-style: normal;
position: absolute;
right: 0;
top: 0;
padding: 1px 6px;
line-height: 1;
background: $helpColor;
color: #fff;
font-size: 12px;
border-radius: 10px;
font-family: Arial;
}
}
}
}
</style>
LayoutFooter.vue
<template>
<footer class="app_footer">
<!-- 联系我们 -->
<div class="contact">
<div class="container">
<dl>
<dt>客户服务</dt>
<dd><i class="iconfont icon-kefu"></i> 在线客服</dd>
<dd><i class="iconfont icon-question"></i> 问题反馈</dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd><i class="iconfont icon-weixin"></i> 公众号</dd>
<dd><i class="iconfont icon-weibo"></i> 微博</dd>
</dl>
<dl>
<dt>下载APP</dt>
<dd class="qrcode"></dd>
<dd class="download">
<span>扫描二维码</span>
<span>立马下载APP</span>
<a href="javascript:;">下载页面</a>
</dd>
</dl>
<dl>
<dt>服务热线</dt>
<dd class="hotline">400-0000-000 <small>周一至周日 8:00-18:00</small></dd>
</dl>
</div>
</div>
<!-- 其它 -->
<div class="extra">
<div class="container">
<div class="slogan">
<a href="javascript:;">
<i class="iconfont icon-jiage"></i>
<span>价格评估</span>
</a>
<a href="javascript:;">
<i class="iconfont icon-wuliu"></i>
<span>物流快捷</span>
</a>
<a href="javascript:;">
<i class="iconfont icon-quality"></i>
<span>品质保证</span>
</a>
</div>
<!-- 版权信息 -->
<div class="copyright">
<p>
<a href="javascript:;">关于我们</a>
<a href="javascript:;">帮助中心</a>
<a href="javascript:;">售后服务</a>
<a href="javascript:;">配送与验收</a>
<a href="javascript:;">商务合作</a>
<a href="javascript:;">搜索推荐</a>
<a href="javascript:;">友情链接</a>
</p>
<p>CopyRight © 乐意购</p>
</div>
</div>
</div>
</footer>
</template>
<style scoped lang='scss'>
.app_footer {
overflow: hidden;
background-color: #f5f5f5;
padding-top: 20px;
.contact {
background: #fff;
.container {
padding: 60px 0 40px 25px;
display: flex;
}
dl {
height: 190px;
text-align: center;
padding: 0 72px;
border-right: 1px solid #f2f2f2;
color: #999;
&:first-child {
padding-left: 0;
}
&:last-child {
border-right: none;
padding-right: 0;
}
}
dt {
line-height: 1;
font-size: 18px;
}
dd {
margin: 36px 12px 0 0;
float: left;
width: 92px;
height: 92px;
padding-top: 10px;
border: 1px solid #ededed;
.iconfont {
font-size: 36px;
display: block;
color: #666;
margin-top: 10px;
margin-bottom: 5px;
}
&:hover {
.iconfont {
color: $lygColor;
}
}
&:last-child {
margin-right: 0;
}
}
.qrcode {
width: 92px;
height: 92px;
padding: 7px;
border: 1px solid #ededed;
}
.download {
padding-top: 5px;
font-size: 14px;
width: auto;
height: auto;
border: none;
span {
display: block;
}
a {
display: block;
line-height: 1;
padding: 10px 25px;
margin-top: 5px;
color: #fff;
border-radius: 2px;
background-color: $lygColor;
}
}
.hotline {
padding-top: 20px;
font-size: 22px;
color: #666;
width: auto;
height: auto;
border: none;
small {
display: block;
font-size: 15px;
color: #999;
}
}
}
.extra {
background-color: #333;
}
.slogan {
height: 80px;
line-height: 58px;
padding: 60px 100px;
border-bottom: 1px solid #434343;
display: flex;
justify-content: space-between;
a {
height: 58px;
line-height: 58px;
color: #fff;
font-size: 28px;
i {
font-size: 50px;
vertical-align: middle;
margin-right: 10px;
font-weight: 100;
}
span {
vertical-align: middle;
text-shadow: 0 0 1px #333;
}
}
}
.copyright {
height: 120px;
padding-top: 40px;
text-align: center;
color: #999;
font-size: 15px;
p {
line-height: 1;
margin-bottom: 20px;
}
a {
color: #999;
line-height: 1;
padding: 0 10px;
border-right: 1px solid #999;
&:last-child {
border-right: none;
}
}
}
}
</style>
修改 Layout/index.vue 文件
<template>
<LayoutNav></LayoutNav>
<LayoutHeader></LayoutHeader>
<!-- 二级路由出口 -->
<router-view></router-view>
<LayoutFooter></LayoutFooter>
</template>
<script>
import LayoutHeader from './component/LayoutHeader.vue'
import LayoutNav from './component/LayoutNav.vue'
import LayoutFooter from './component/LayoutFooter.vue'
export default {
// name: 'Layout',
components:{
LayoutNav,
LayoutHeader,
LayoutFooter
}
}
</script>
<style>
</style>
最后运行项目, 如果页面上没有图标, 应该是iconfont.css文件没有修改

.icon-search:before {
content: "\e752";
}
.icon-weibo:before {
content: "\e600";
}
.icon-weixin:before {
content: "\e601";
}
.icon-quality:before {
content: "\e602";
}
.icon-jiage:before {
content: "\e603";
}
.icon-kefu:before {
content: "\e67a";
}
.icon-question:before {
content: "\e613";
}
.icon-wuliu:before {
content: "\e614";
}
.icon-user:before {
content: "\e678";
}