文章目录
- 安装VSCode
- 注意 snap包冲突
- 安装C/C++编译环境
- 注意 进程锁占用
- 配置C++开发环境
- 安装插件
- 配置tasks.json
- 配置c_cpp_properties.json
- 配置调试环境
- 配置 launch.json
安装VSCode
方式一:ubantu 软件里面直接安装
方式二:官网下载deb安装包https://code.visualstudio.com/
注意 snap包冲突
我在安装时,先从官网上下载了deb但是下到一半时中止了,然后在系统软件里面再安装Code时,报错:
code:status-code=409 kind=snap-change-conflict message=snap"code" has “install-snap”" change in progress
这个错误通常表示在你尝试安装 code 软件时,由于系统中已经有一个正在安装或正在更新的 snap 包而导致冲突。
我的解决方式是:
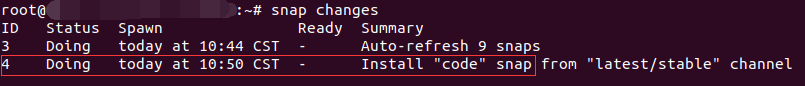
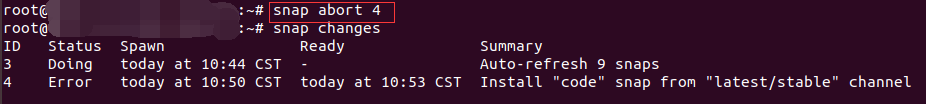
sudo snap changes
看系统中正在进行的 snap 操作。找到与 code 包相关的操作记录(通常以 install 或 refresh 开头),然后使用以下命令中止它:
sudo snap abort [change-id]
将 [change-id] 替换为你要中止的操作的ID。
如果你之前曾尝试安装 code 软件但未成功,则可能需要删除旧的安装包。
sudo snap list
列出当前安装的所有 snap 包。找到与 code 软件相关的包并使用以下命令删除它:
sudo snap remove [package-name]
将 [package-name] 替换为你要删除的包的名称。


然后就能够重新安装 code 软件了。

安装C/C++编译环境
- 更新软件源:
sudo apt-get update - 安装 gcc 工具链:
sudo apt-get install build-essential gdb - 确认 gcc 安装成功:
gcc -v
注意 进程锁占用
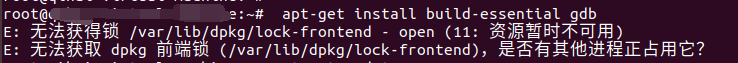
下载时,经常会有apt-get安装资源锁报错:
 解决方案有两种:
解决方案有两种:
一种是删除对应的进程
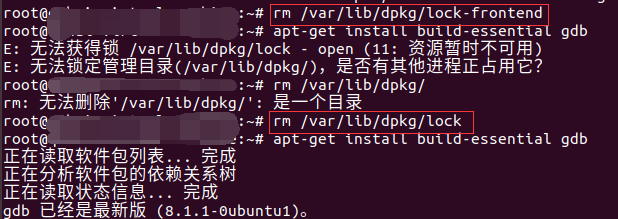
一种是删除对应的锁文件
我懒得去查进程了,直接删除的锁文件:

配置C++开发环境
安装插件
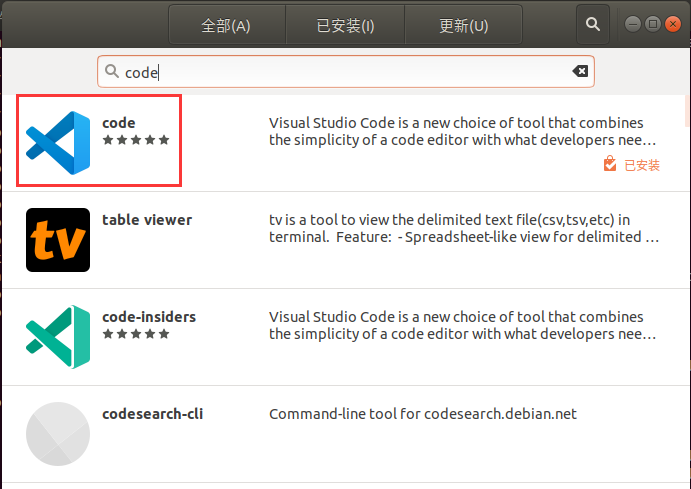
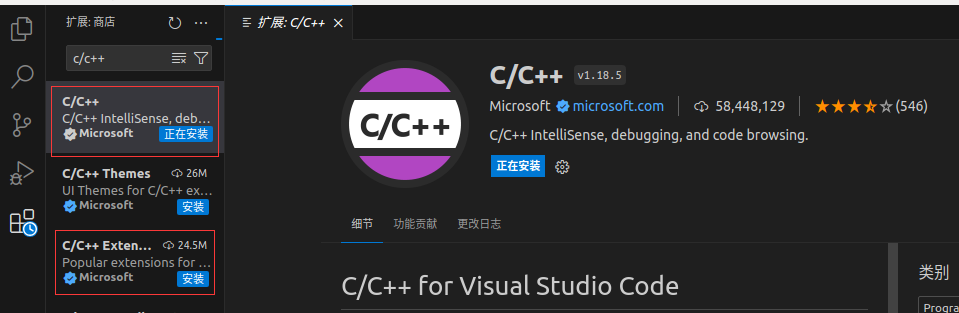
- 打开VSCode。
- 按下快捷键 或点击侧边栏的 “Extensions” 搜索插件。
- 搜索并安装 C/C++ 相关插件。
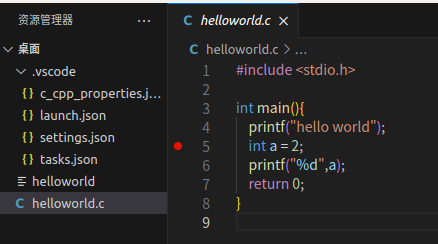
 4. 打开一个文件夹,创建测试文件helloworld.c
4. 打开一个文件夹,创建测试文件helloworld.c

#include <stdio.h>
int main(){
printf("hello world");
int a = 2;
printf("%d",a);
return 0;
}
配置tasks.json
- 配置.vscode下的tasks.json
tasks.json 文件配置: tasks.json 用于告诉 VSCode 应该怎么编译源文件。
可以从模版生成 tasks.json 文件,可以直接手动添加。
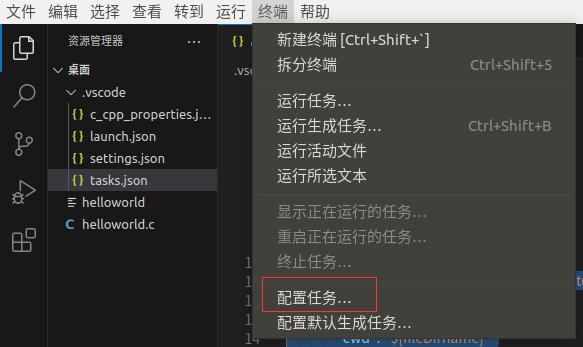
在菜单栏点击配置任务,如图所示:

在弹出框中依次选择 “Create tasks.json file from template” - “others”。此时项目目录的 .vscode 目录下会出现 tasks.json 文件。
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc 生成活动文件",
"command": "/usr/bin/g++",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}
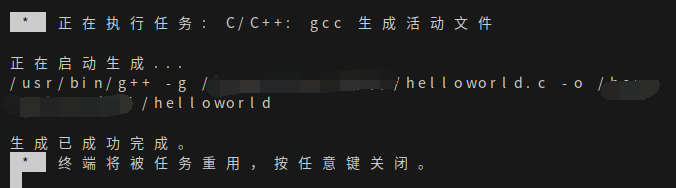
配置好 task.json 之后,就可以在 VSCode 的菜单栏一键进行项目构建工作(也可以使用快捷键 Ctrl-Shift-b )。

即生成了可执行文件
配置c_cpp_properties.json
- c_cpp_properties.json 文件配置:
c_cpp_properties.json文件用于配置 C/C++ 相关信息,可以告诉VSCode 使用的编译器、查找 include 文件的路径以及 C 文件和 CPP 文件的解析标准等,帮助 VSCode 的自动代码分析工具 IntelliSense 进行语法检查。
在 VSCode 中,在某个打开的 C++ 文件下,按下 Ctrl+Shift+P 键,选择 C/C++: Edit
Configurations (JSON) 即可在 .vscode 下创建 c_cpp_properties.json 。
{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "gnu++14",
"intelliSenseMode": "linux-gcc-x64"
}
],
"version": 4
}
配置调试环境
配置 launch.json
.vscode 目录下的 launch.json 文件,用于配置 VSCode 的调试器。
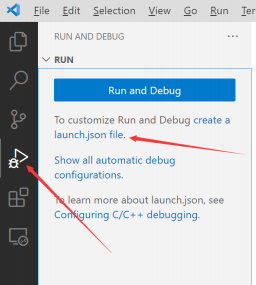
在调试选项下,生成 launch.json 模版(也可以直接创建该文件)。

生成 launch.json 文件,在其右下角会有 Add Configurations 按钮。选择 C/C++: (gdb)
Launch 或 C/C++: (gdb) Attach (launch模式由 VSCode 来启动一个独立的具有 debug 模式的
程序;attach 模式附加于一个已经启动的程序)。

{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"preLaunchTask": "C/C++: gcc 生成活动文件",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
],
"miDebuggerPath": "/usr/bin/gdb"
}
]
}
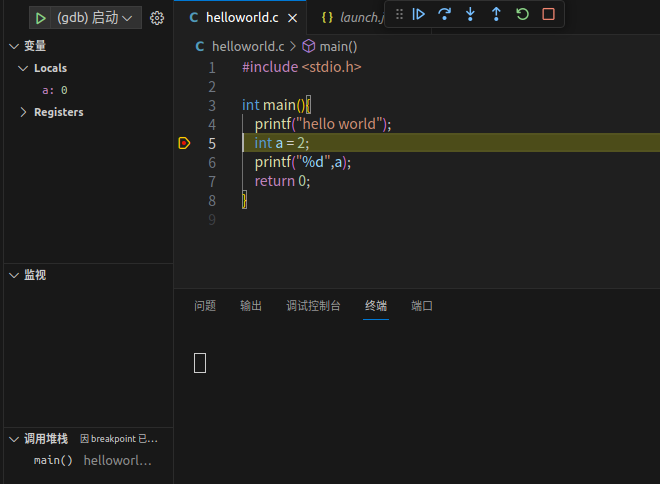
然后添加断点,就可以调试文件了。