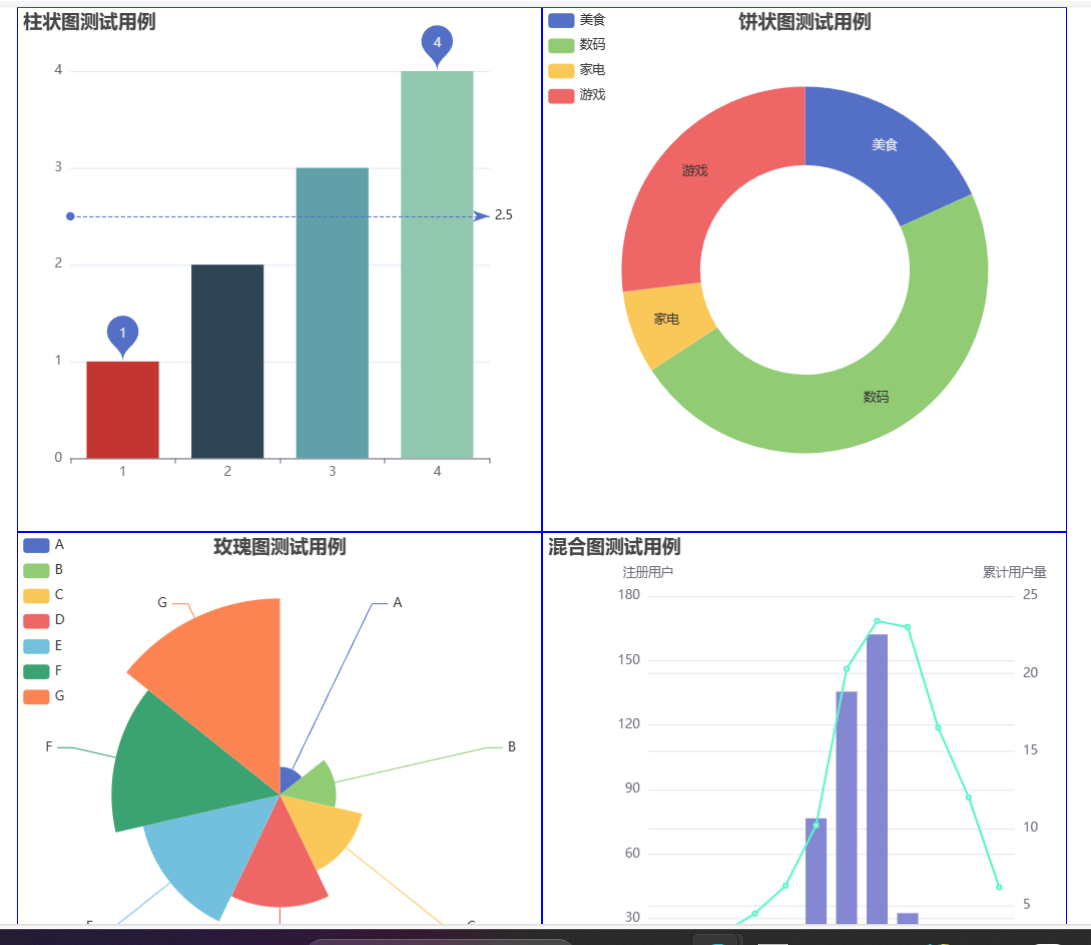
普通柱状图
<template>
<!-- 容器默认宽高是0 如果不设置 页面不显示-->
<div ref="mychart" id="mychart"></div>
</template>
<script>
import * as echarts from "echarts"
import axios from 'axios'
export default {
mounted() {
let mychart = echarts.init(this.$refs.mychart)
let xData = ["1","2","3","4"]
let yData = [1,2,3,4]
let option = {
title:{
text:"测试用例"
},
xAxis:{
data:xData,
type:"category" //value数据轴 category类目轴
},
yAxis:{},
series:[{
name:"测试",
type:"bar",
data:yData,
markPoint:{ //set max value and min value
data:[
{
type:"max",
name:"max value"
},
{
type:"min",
name:"min value"
}
]
},
// line of charts
markLine:{
data:[
{
type:"average"
}
]
}
}]
}
// 设置图标
mychart.setOption(option)
}
}
</script>
<style>
#mychart {
height: 500px;
width: 500px;
border:1px solid blue;
}
</style>
水平柱状图
<template>
<!-- 容器默认宽高是0 如果不设置 页面不显示-->
<div ref="mychart" id="mychart"></div>
</template>
<script>
import * as echarts from "echarts"
import axios from 'axios'
export default {
mounted() {
let mychart = echarts.init(this.$refs.mychart)
let xData = ["1","2","3","4"]
let yData = [1,2,3,4]
let option = {
title:{
text:"测试用例"
},
xAxis:{
type:"value" //value数据轴 category类目轴
},
yAxis:{
data:xData,
type:"category" //value数据轴 category类目轴
},
series:[{
name:"测试",
type:"bar",
data:yData,
markPoint:{ //set max value and min value
data:[
{
type:"max",
name:"max value"
},
{
type:"min",
name:"min value"
}
]
},
// line of charts
markLine:{
data:[
{
type:"average"
}
]
}
}]
}
// 设置图标
mychart.setOption(option)
}
}
</script>
<style>
#mychart {
height: 500px;
width: 500px;
border:1px solid blue;
}
</style>
饼状图
<template>
<!-- 容器默认宽高是0 如果不设置 页面不显示-->
<div ref="mychart" id="mychart"></div>
</template>
<script>
import * as echarts from "echarts"
import axios from 'axios'
export default {
mounted() {
let mychart = echarts.init(this.$refs.mychart)
// 设置数据
let data = [
{value:67,name:"美食"},
{value:175,name:"数码"},
{value:27,name:"家电"},
{value:99,name:"游戏"}
]
let option = {
title:{
text:"饼状图测试用例",
left:"center"
},
legend:{
left:"left",
orient:"verical"
},
series:[
{
name:"销量统计",
type:"pie", // 指定为饼状图
data:data,
radius:["40%","70%"], //设置饼图的半径 [内半径 外半径]
// 设置环形图的文本标签
label:{
show:true,
position:"inside" // outside外侧展示 inside内侧展示
}
}
]
}
// 设置图标
mychart.setOption(option)
}
}
</script>
<style>
#mychart {
height: 500px;
width: 500px;
border:1px solid blue;
}
</style>
玫瑰图
<template>
<!-- 容器默认宽高是0 如果不设置 页面不显示-->
<div ref="mychart" id="mychart"></div>
</template>
<script>
import * as echarts from "echarts"
import axios from 'axios'
export default {
mounted() {
let mychart = echarts.init(this.$refs.mychart)
// 设置数据
let data = [
{value:20,name:"A"},
{value:40,name:"B"},
{value:60,name:"C"},
{value:80,name:"D"},
{value:100,name:"E"},
{value:120,name:"F"},
{value:140,name:"G"}
]
let option = {
title:{
text:"玫瑰图测试用例",
left:"center"
},
legend:{
left:"left",
orient:"verical"
},
series:[
{
name:"销量统计",
type:"pie", // 指定为饼状图
data:data,
roseType: 'area'
}
]
}
// 设置图标
mychart.setOption(option)
}
}
</script>
<style>
#mychart {
height: 500px;
width: 500px;
border:1px solid blue;
}
</style>
折柱混合图
<template>
<!-- 容器默认宽高是0 如果不设置 页面不显示-->
<div ref="mychart" id="mychart"></div>
</template>
<script >
import * as echarts from "echarts"
export default {
mounted(){
let mychart = echarts.init(this.$refs.mychart)
let option = {
title:{
text:"混合图测试用例"
},
legend: {
selectedMode: true,//可点击
data: ['注册用户', '累计用户量'],
bottom: 0
},
grid: {
left: 100
},
xAxis: [
{
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
}
],
yAxis: [
{
type: 'value',
name: '注册用户',
splitLine: {//显示分割线
show: true
}
},
{
type: 'value',
name: '累计用户量',
splitLine: {
show: true
}
}
],
series: [
{
name: '注册用户',
type: 'bar',
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
itemStyle: {
color: 'rgba(132, 136, 211, 1)'
}
},
{
name: '累计用户量',
type: 'line',
yAxisIndex: 1,//索引从0开始
data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2],
itemStyle: {
color: 'rgba(91, 245, 204, 1)'
}
}
]
}
mychart.setOption(option)
}
}
</script>
<style >
#mychart {
height: 500px;
width: 500px;
border:1px solid blue;
}
</style>
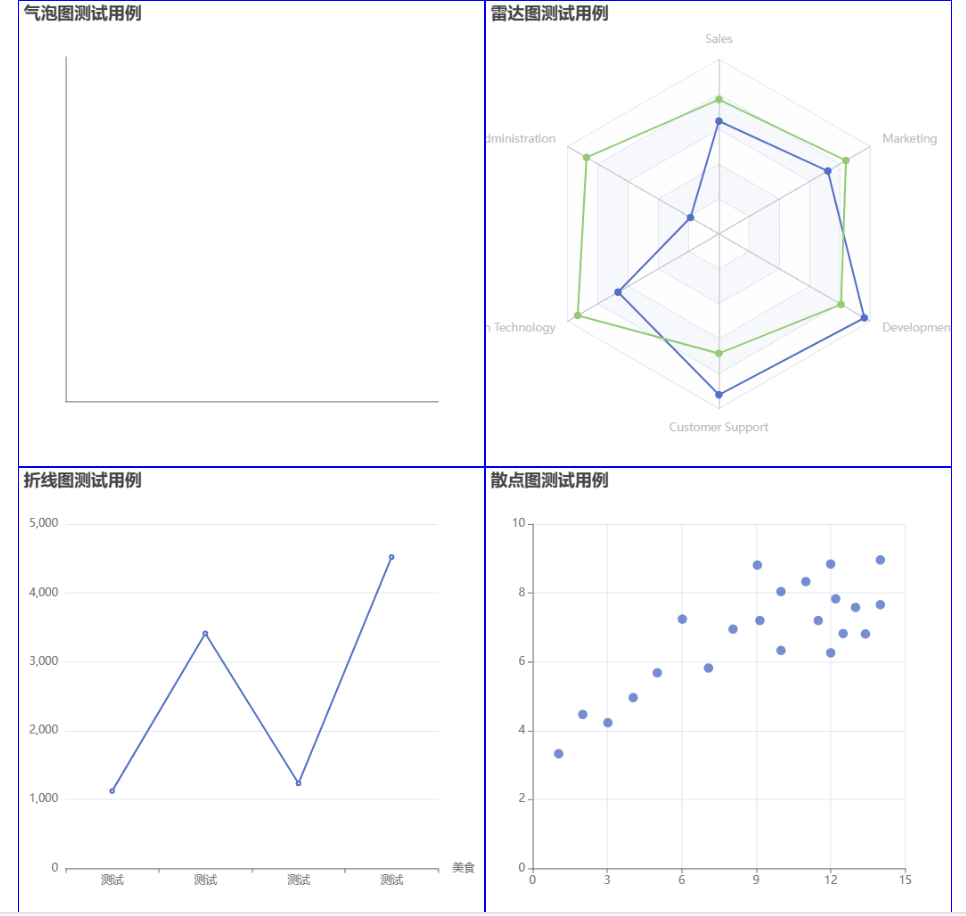
气泡图
<template>
<div ref="mychart" id="mychart"></div>
</template>
<script>
import * as echarts from "echarts"
export default {
mounted() {
let mychart = echarts.init(this.$refs.mychart)
let datalist = [
{
label: "苹果",
value: 10,
},
{
label: "橘子",
value: 1,
},
{
label: "西瓜",
value: 50,
},
{
label: "香蕉",
value: 100,
},
];
let option = {
title:{
text:"气泡图测试用例"
},
xAxis:{},
yAxis:{},
series:{
type:"graph", // 关系图
data:datalist
}
}
mychart.setOption(option)
}
}
</script>
<style>
#mychart {
height: 500px;
width: 500px;
border: 1px solid blue;
}
</style>
雷达图
<template>
<div ref="mychart" id="mychart"></div>
</template>
<script>
import * as echarts from "echarts"
export default {
mounted() {
let mychart = echarts.init(this.$refs.mychart)
let option = {
title: {
text: "雷达图测试用例"
},
legend: {
data: ['Allocated Budget', 'Actual Spending']
},
radar: {
// shape: 'circle',
indicator: [
{ name: 'Sales', max: 6500 },
{ name: 'Administration', max: 16000 },
{ name: 'Information Technology', max: 30000 },
{ name: 'Customer Support', max: 38000 },
{ name: 'Development', max: 52000 },
{ name: 'Marketing', max: 25000 }
]
},
series: [{
name: "雷达图",
type: "radar", //指定雷达图
data: [
{value: [4200, 3000, 20000, 35000, 50000, 18000]},
{value: [5000, 14000, 28000, 26000, 42000, 21000]}
]
}]
}
mychart.setOption(option)
}
}
</script>
<style>
#mychart {
height: 500px;
width: 500px;
border: 1px solid blue;
}
</style>
折线图
<template>
<!-- 容器默认宽高是0 如果不设置 页面不显示-->
<div ref="mychart" id="mychart"></div>
</template>
<script>
import * as echarts from "echarts"
import axios from 'axios'
export default {
mounted() {
let mychart = echarts.init(this.$refs.mychart)
let xData = ["测试","测试","测试","测试"]
let yData = [1123,3412,1234,4522]
let option = {
title:{
text:"折线图测试用例"
},
xAxis:{
name:"美食",
data:xData
},
yAxis:{},
series:{
type:"line",
data:yData
}
}
// 设置图标
mychart.setOption(option)
}
}
</script>
<style>
#mychart {
height: 500px;
width: 500px;
border:1px solid blue;
}
</style>
散点图
<template>
<div ref="mychart" id="mychart"></div>
</template>
<script >
import * as echarts from "echarts"
export default {
mounted() {
let mychart = echarts.init(this.$refs.mychart)
let option = {
title: {
text: "散点图测试用例"
},
xAxis:{},
yAxis:{},
series:[{
type:"scatter",
data: [
[10.0, 8.04],
[8.07, 6.95],
[13.0, 7.58],
[9.05, 8.81],
[11.0, 8.33],
[14.0, 7.66],
[13.4, 6.81],
[10.0, 6.33],
[14.0, 8.96],
[12.5, 6.82],
[9.15, 7.2],
[11.5, 7.2],
[3.03, 4.23],
[12.2, 7.83],
[2.02, 4.47],
[1.05, 3.33],
[4.05, 4.96],
[6.03, 7.24],
[12.0, 6.26],
[12.0, 8.84],
[7.08, 5.82],
[5.02, 5.68]
]
}]
}
mychart.setOption(option)
}
}
</script>
<style >
#mychart{
height: 500px;
width: 500px;
border: 1px solid blue;
}
</style>