文章目录
- 列表
- 无序列表
- 有序列表
- 自定义列表
- `iframe` 引入外部页面
列表
列表 是 装载 结构 , 样式 一致的 文字 或 图表 的容器 ;
列表 由于其 整齐 , 整洁 , 有序 的特征 , 类似于表格 , 但是其 组合的自由程度高于表格 , 经常用来进行布局 ;
HTML 列表包括如下类型 :
- 无序列表
- 有序列表
- 自定义列表
无序列表
- 外层标签 是
<ul>标签 , - 内层的 列表项 是
<li>标签
<!-- 无序列表 -->
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
有序列表
- 外层标签 是
<ol>标签 , - 内层的 列表项 是
<li>标签
<!-- 有序列表 -->
<ol>
<li>有序列表项1</li>
<li>有序列表项2</li>
<li>有序列表项3</li>
</ol>
自定义列表
自定义列表 , 最外层的标签为 <dl></dl> , 一级标签为 <dt></dt> , 二级标签为 <dd></dd> ;
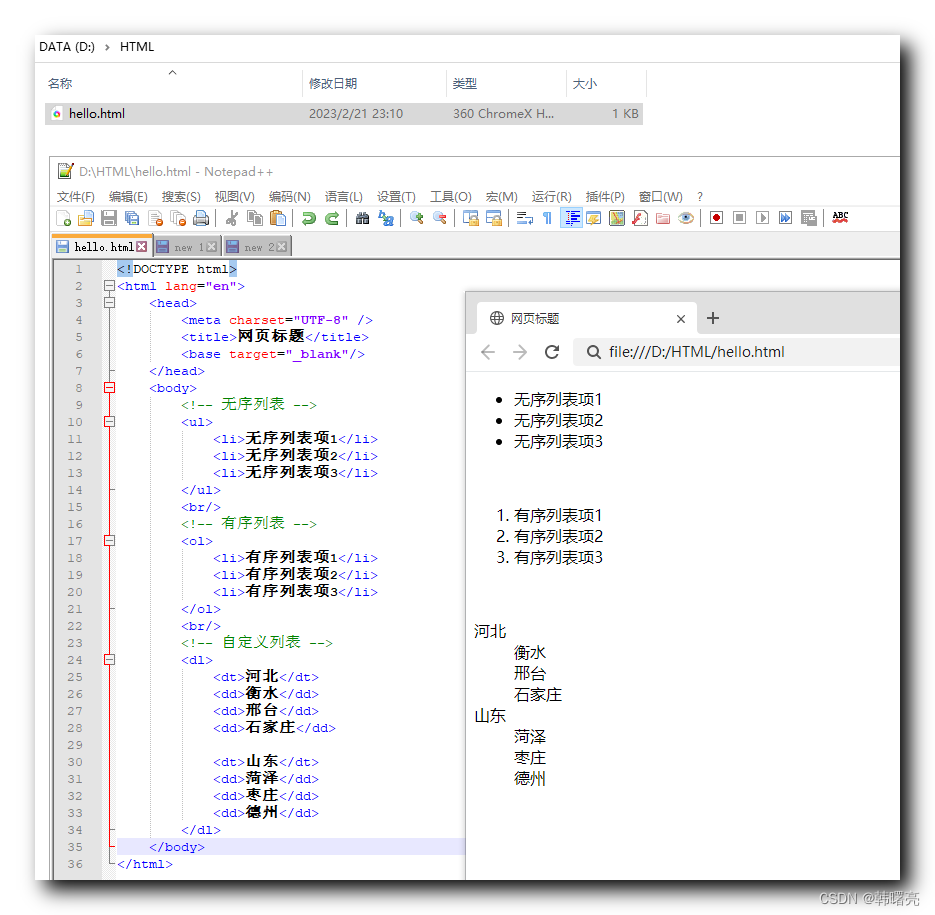
<!-- 自定义列表 -->
<dl>
<dt>河北</dt>
<dd>衡水</dd>
<dd>邢台</dd>
<dd>石家庄</dd>
<dt>山东</dt>
<dd>菏泽</dd>
<dd>枣庄</dd>
<dd>德州</dd>
</dl>
运行效果

iframe 引入外部页面
iframe:此标签为开闭合标签,表示引入一个外部页面到本页面src:表示引入外部页面的路径frameborder:表示引入页面的边框,如果为0则不显示边框width和height设置为100%则铺满整个td
iframe与链接配合使用
a链接 target 对应 iframe 中的值,当链接点击之后目标页面从a链接处显示
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>5)iframe引入外部页面</title>
</head>
<body>
<center>
<table width="700px" height="900px">
<tr>
<td width="30%" height="100%">
<ul>
<li><a href="1.html" target="etoak">链接1</a></li>
<li><a href="2.html" target="etoak">链接2</a></li>
<li><a href="3.html" target="etoak">链接3</a></li>
</ul>
</td>
<td width="70%" height="100%"
<iframe src="main.html" frameborder="0"
name="etoak" width="100%" height="100%"></iframe>
</td>
</tr>
</table>
</center>
</body>
</html>
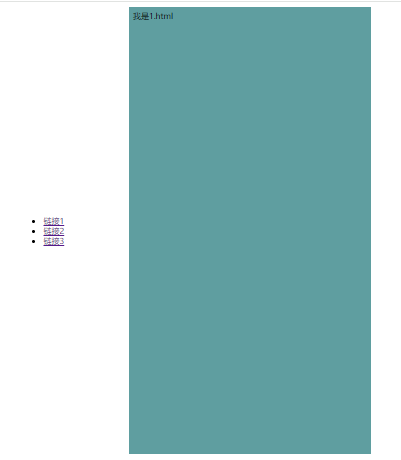
测试
新建 main.html
1.html 2.html 3.html 参考 main.html 换个背景色即可
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body bgcolor="#ffc0cb">
欢迎!
</body>
</html>
运行效果

点击链接1