文章目录
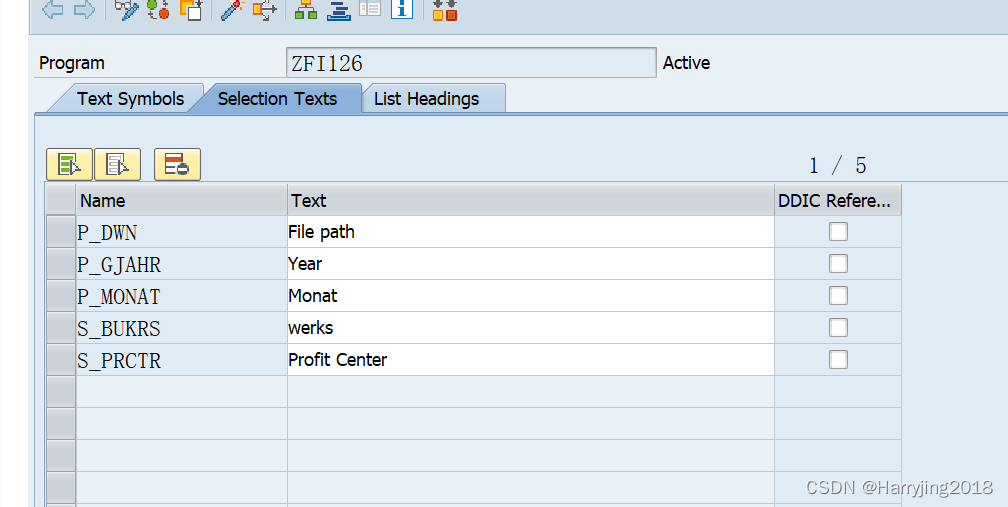
- 1 Please write English Nmae
- 2 go to goto menu and translation
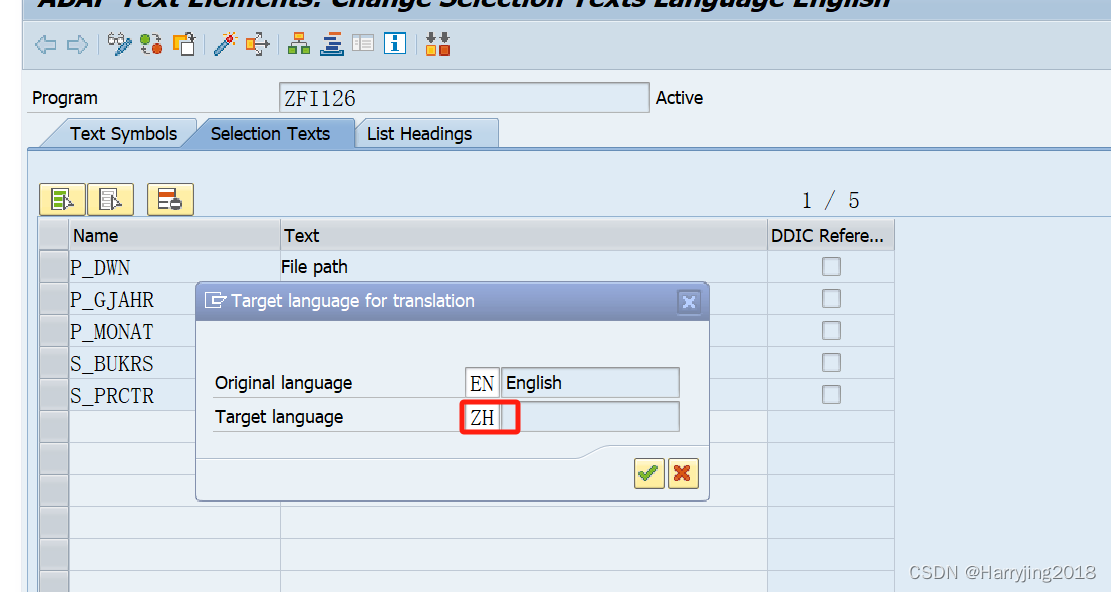
- 3 Write your target language .
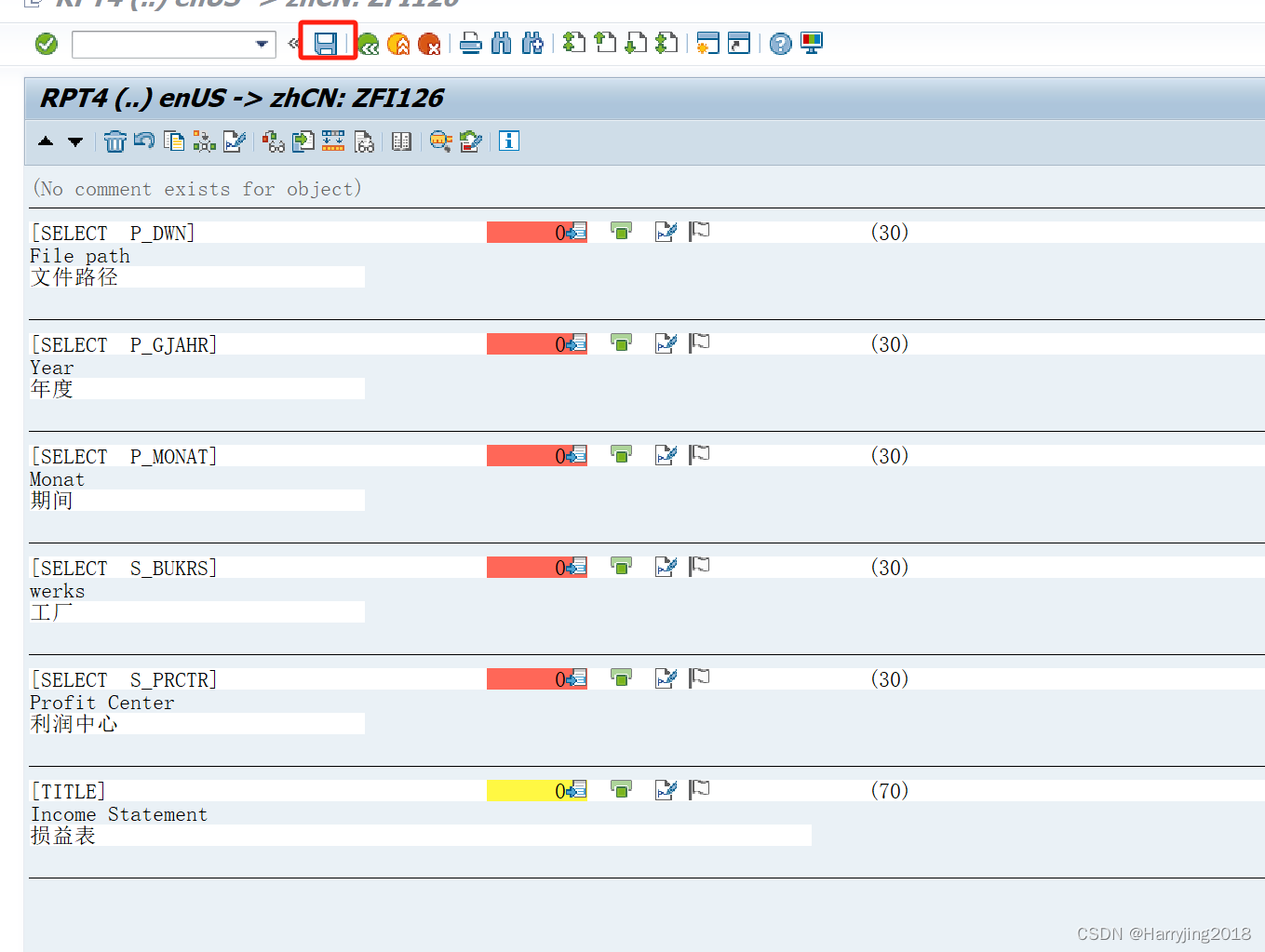
- 4 Please input Chinese
- 5 Summary
1 Please write English Nmae

2 go to goto menu and translation

3 Write your target language .

4 Please input Chinese

5 Summary
We will display it with else language environment.For example we develop it in the English . and it will display it in the Chinese. The Function is useful .