原文地址:https://doc.qt.io/qt-6/designer-resources.html
Qt的资源浏览器是用于管理应用程序资源的工具,可以让开发者方便地查看和管理应用程序中的各种资源文件,例如图像、字体、布局文件、对话框等。
资源浏览器提供了一个可视化的界面,可以让开发者轻松地浏览和管理应用程序的资源文件。开发者可以通过资源浏览器来添加、修改、删除和移动资源文件,也可以通过资源浏览器查看资源文件的属性和元数据。
资源文件可以通过Qt的资源编译器进行编译,生成应用程序的静态资源文件,这些文件可以在程序运行时被加载和使用。通过将资源文件编译成静态文件,可以减小应用程序的大小,提高程序的性能和加载速度。
资源编译器还支持将资源文件打包成插件,以便在应用程序中动态加载和使用。插件可以包含各种资源文件,并且可以通过插件接口来访问插件内部的资源文件。
为了帮助设计人员和开发人员管理其应用程序的资源,Qt Designer 的资源浏览器允许按form定义资源。换句话说,每个form都可以有一个单独的资源文件。
定义资源文件
若要使用资源文件,必须通过打开视图菜单并打开资源浏览器选项来使其可见。
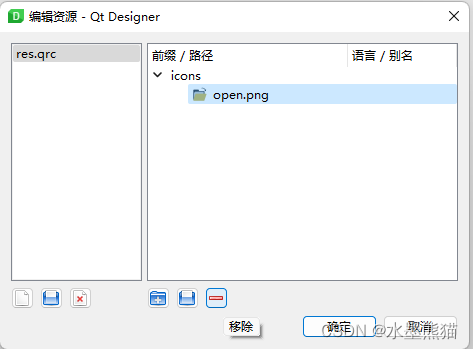
在资源浏览器中,可以打开现有的资源文件或创建新的资源文件。单击编辑资源 按钮即可。要重新加载资源,请单击
按钮即可。要重新加载资源,请单击重新加载 按钮。
按钮。
加载资源文件后,您可以使用添加前缀为当前资源文件中的文件添加分类,通过 添加文件 按钮和
按钮和 移除按钮在其中创建或删除资源文件,并使用添加文件 按钮指定资源(例如图像)。请注意,这些资源必须位于当前资源文件的目录或其子目录之一。
按下按钮将新的资源项添加到文件中。然后使用添加文件按钮指定资源。
可以通过在资源编辑器中选择相应的资源项通过移除按钮来删除资源。

使用资源
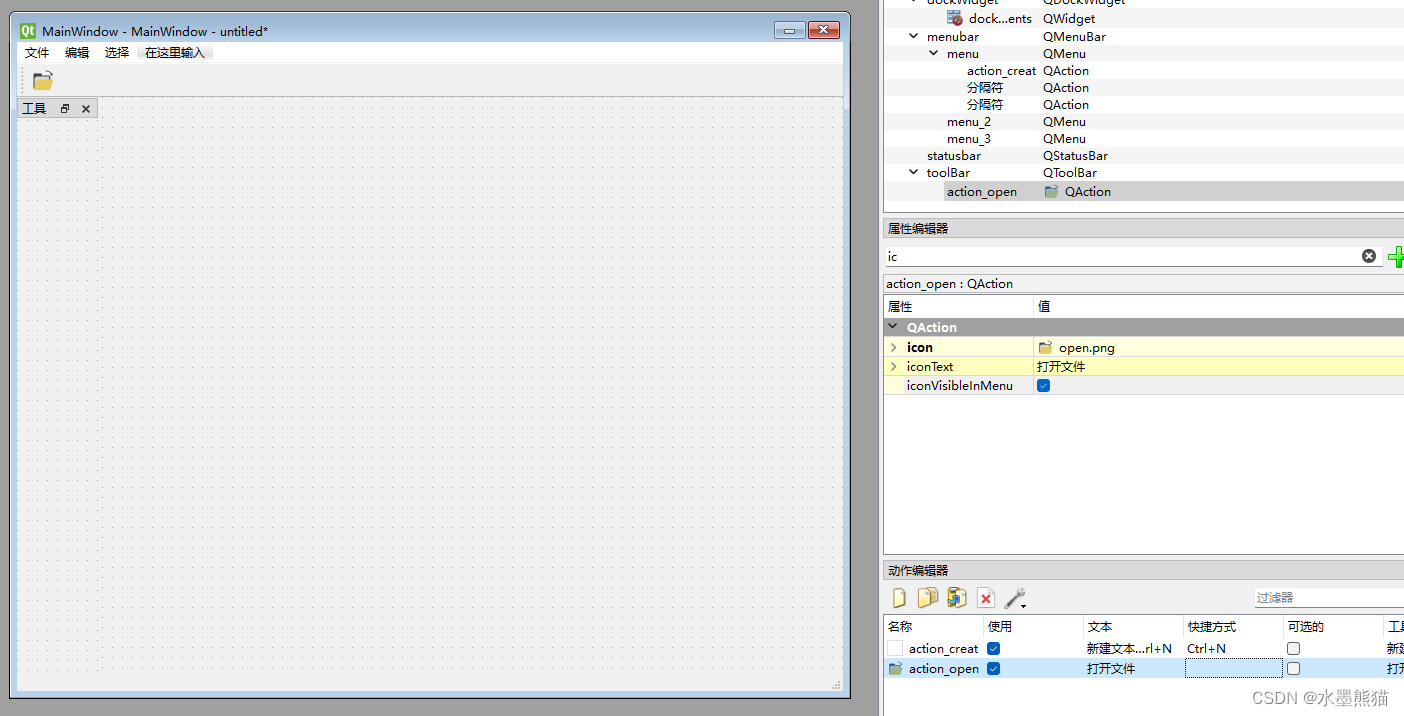
当资源被定义后,我们可以在form窗体中随时使用它们。例如,我们可以使用资源文件中指定的图标创建工具按钮。