ChatGPT Plus 经验分享:是否值得花钱升级?
五星上将麦克阿瑟曾经说过:“在有钱与没钱面前,我选择了or”

ChatGPT 的每月订阅方案- ChatGPT Plus 已经推出一段时间了,目前的费用是$20 USD / 月(约TWD 610 / 月)。
Open AI 表示ChatGPT Plus 的用户拥有更快的回答速度和优先使用新功能的权利。对于那些经常使用ChatGPT 的用户来说,升级到ChatGPT Plus 无疑是一个值得考虑的选择。然而,对于一些用户来说,是否升级到ChatGPT Plus 还需要仔细考虑和评估。在本文中,我们会分享使用ChatGPT Plus 的实际经验,帮助你决定是否需要升级。

ChatGPT Plus 是什么?
ChatGPT Plus 是基于ChatGPT 的月订阅升级方案,它可以提供更快的回应速度、更高的可用性以及优先使用到新功能的权限。
ChatGPT Plus 和原版ChatGPT 的差异
与原版ChatGPT 相比,ChatGPT Plus 有以下三个最大的差异:
使用GPT-4:GPT-4 仅开放给订阅ChatGPT Plus 的用户,未订阅的使用者只能用GPT-3.5。
建立GPTs:2023 年11 月OpenAI 推出了客制化AI 机器人(GPTs)的功能,而目前这个功能也只开放给ChatGPT Plus 的用户使用。
优先使用新功能:ChatGPT Plus 的用户可以优先使用到新功能,例如:Browsing, Plugins 和Advanced Data Analysis 这些功能。
 升级ChatGPT Plus 实际使用经验分享
升级ChatGPT Plus 实际使用经验分享
笔者目前已升级使用ChatGPT Plus 一段时间,以下和大家分享几点觉得与升级前最大的不同。
可使用ChatGPT 4
如上所说,未升级的使用者只能使用GPT-3.5,而升级后的使用者可用到更新的模型- GPT-4。一般来说,在大部分情境下,GPT-4 的回答品质会是比GPT-3.5 更好的,例如:文案撰写、程式码的辅助。
使用GPTs
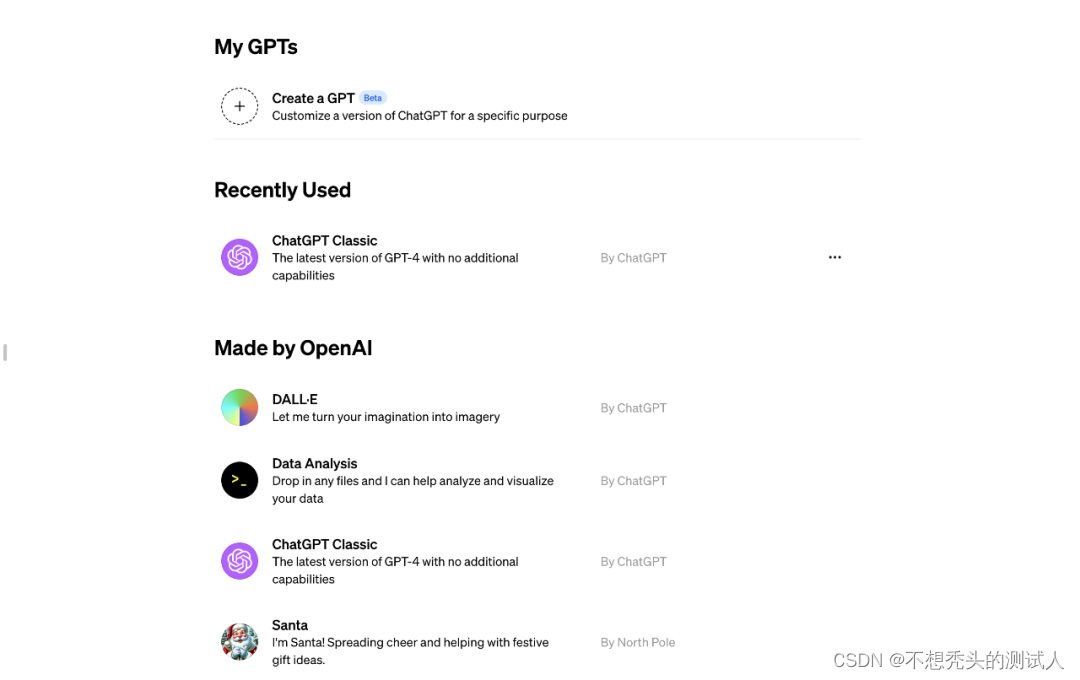
GPTs 是2024 年1 月OpenAI 推出的新功能,使用者可以自己建立客制化的聊天机器人:例如:面试机器人、英文家教等。而建立的GPTs 也可以分享给其他人所使用。而OpenAI 官方也推出了许多GPTs(见下图)。

ChatGPT Plus 目前无法解决的问题
虽然ChatGPT Plus 有许多优点,但笔者在使用一段时间后,还是有一些觉得没有被解决的问题。如果你是抱着也许ChatGPT Plus 可以解决的话,那可能会需要先了解到ChatGPT Plus 还是存在这些问题和局限性。
GPT-4 的回答速度
GPT-4 的回答速度比在GPT-3.5 慢上许多,如果你期望ChatGPT Plus 的回答速度能够更快,那你可能会感到失望。
回应断掉
当ChatGPT 需要回答一大段问题时,可能会在回答到一半的时候断掉,需要用户下「继续」的指令才能让ChatGPT 继续回答。但即使是在使用ChatGPT Plus 时,这种情况同样也存在,而且中文的情况更加多见。
如何升级ChatGPT Plus?
ChatGPT Plus 的费用是每月20 美元(约610 台币),如果你想要升级,可以参考以下步骤:
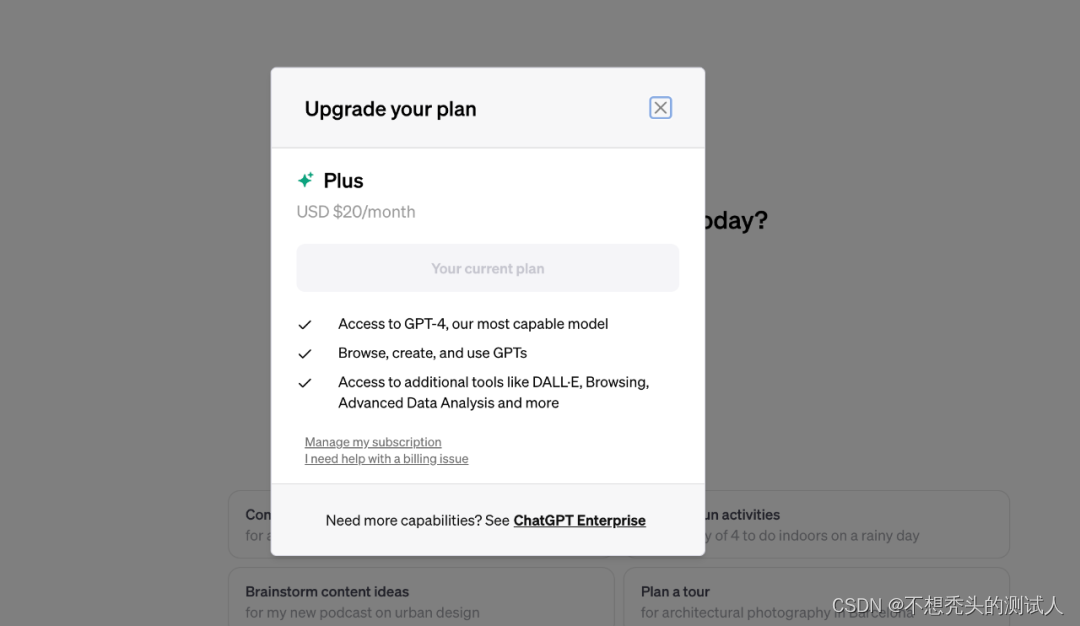
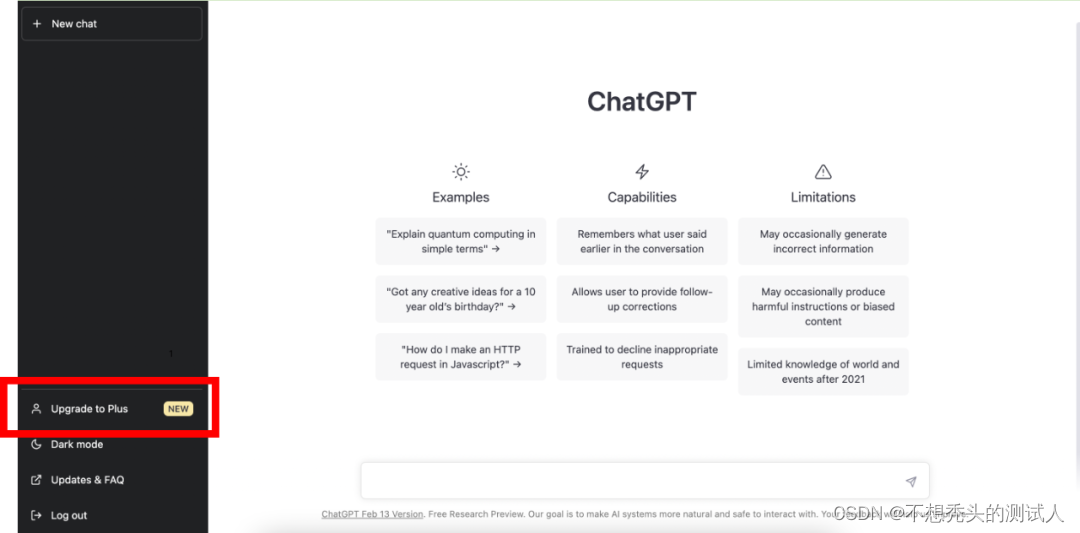
如果你决定升级,你可以到ChatGPT 网页,选择Upgrade to Plus (如下图红框处)。

2. 按下Upgrade to Plus 后,会出现一个订阅的弹窗,弹窗内容描述了升级后的差异,这时你需要点选Upgrade plan进到付款页面(如下图红框处)。

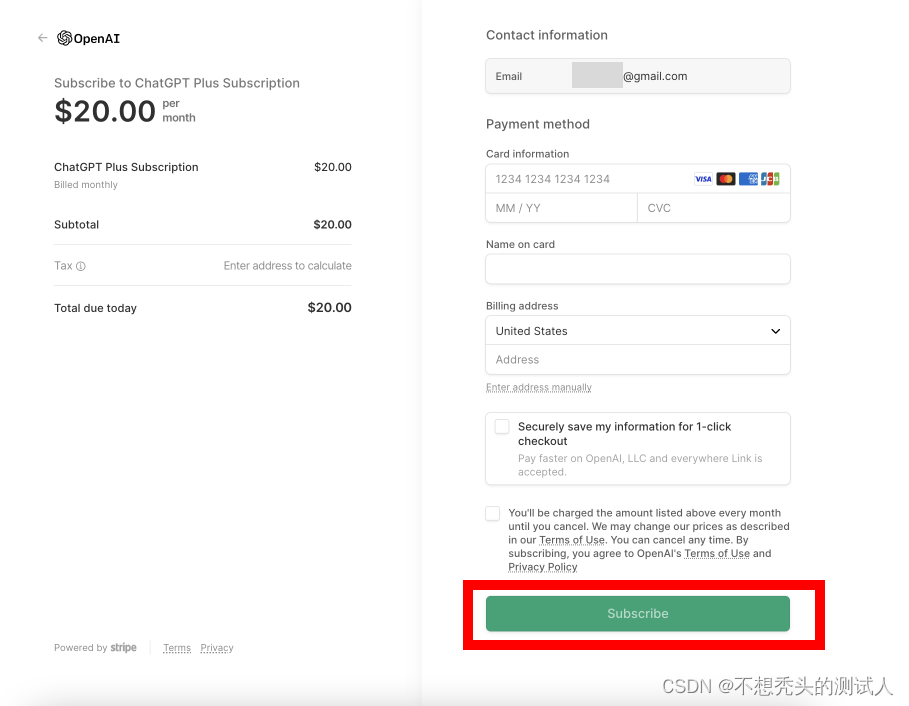
3. 进到付款页面后,你需要填入以下资讯,填入下图的相关资讯后,点选Subscribe订阅付款。
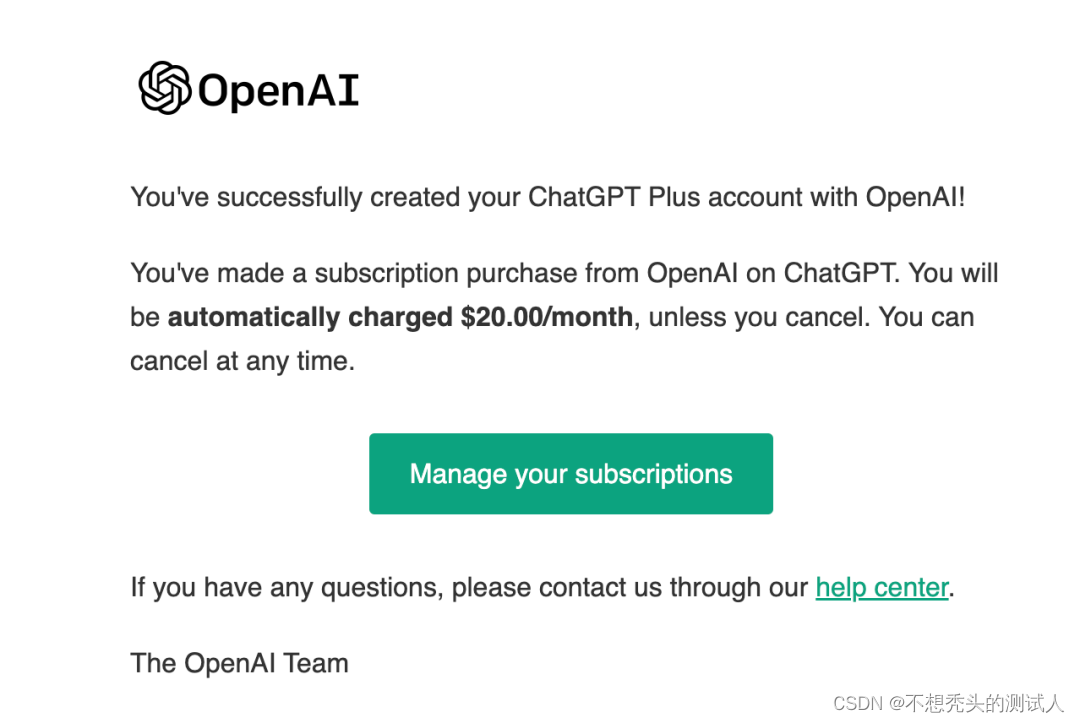
 4. 付款完成后,你会收到一封确认信,接着你就可以开始享用ChatGPT Plus 的功能了
4. 付款完成后,你会收到一封确认信,接着你就可以开始享用ChatGPT Plus 的功能了

如何取消ChatGPT Plus 订阅?
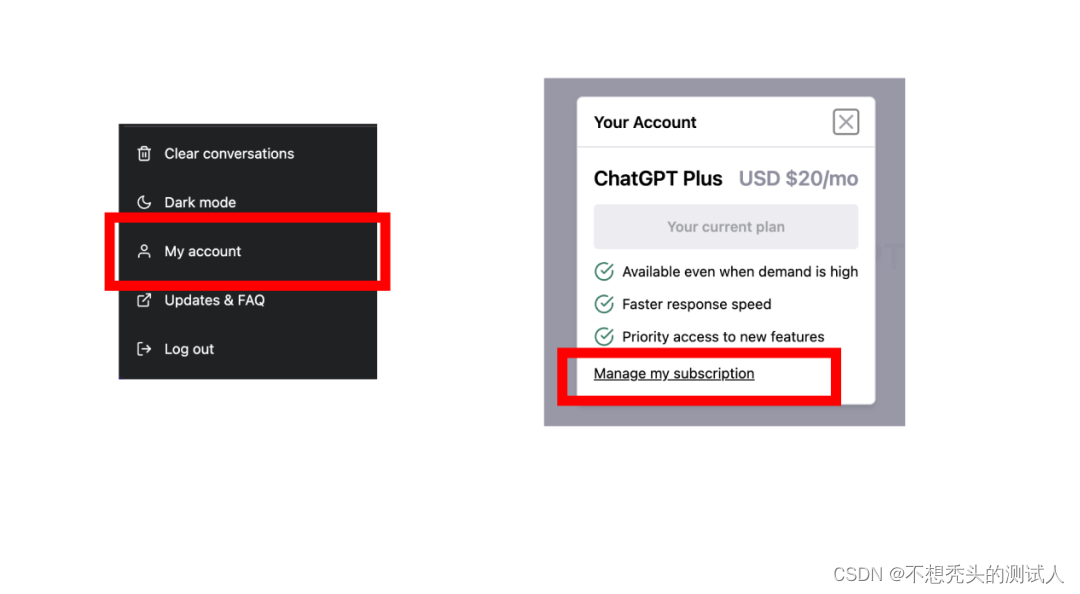
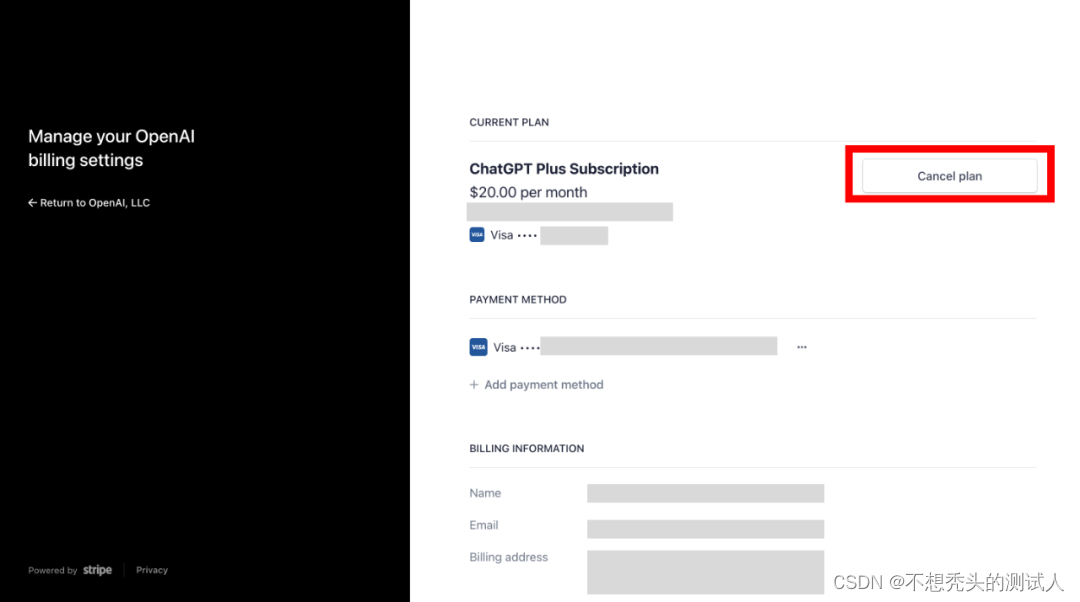
ChatGPT Plus 月订阅方案会每个月自动续约扣款,如果你不想要续约,可以进到ChatGPT 聊天页面,点选My account,再点选Manage my subscription进入到订阅管理页面。
**
进入到订阅管理页面之后,接着点选Cancel Plan,就可以取消订阅。

需要升级ChatGPT Plus 吗?
如果你是ChatGPT 重度使用者的话(每天需要使用好几个小时),又或者你将ChatGPT 当作专业上搭配使用,用来提升工作上或生活中的生产力; 同时,你也了解ChatGPT Plus 还存在一些问题和它的功能局限性的话,笔者建议可以升级为订阅版本。升级ChatGPT Plus 绝对可以为你节省更多的时间和提高效率。
但如果你只是偶尔需要使用ChatGPT,或者只是将其当作聊天工具使用,那么原版ChatGPT 就足够满足你的需求了。