JavaScript实现
这是一篇用JavaScript技术实现各种效果的学习贴,赋各种代码,供参考!
1.按钮事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
var btn= document.querySelector('button');
var input=document.querySelector('input');
btn.onclick=function(){
input.value = '被点击了';
btn.disabled=true;
this.disabled=true;
}
</script>
</body>
</html>
2.表单全选和取消全选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
margin: 100px auto;
width: 500px;
height: 300px;
}
thead tr {
background-color: skyblue;
}
tbody tr {
background-color: #fafafa;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cball" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<th>
<input type="checkbox" />
</th>
<th>iphone14</th>
<th>8000</th>
</tr>
<tr>
<th>
<input type="checkbox" />
</th>
<th>iphone13</th>
<th>6000</th>
</tr>
<tr>
<th>
<input type="checkbox" />
</th>
<th>iphone8</th>
<th>4000</th>
</tr>
</tbody>
</table>
</div>
<script>
var j_cball = document.getElementById('j_cball');
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input');
j_cball.onclick = function () {
console.log(this.checked);
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function () {
var flag = true;
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
break;
}
}
j_cball.checked = flag;
}
}
</script>
</body>
</html>
3.表格隔行变色效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
margin: 200px auto;
}
thead tr{
height: 30px;
background-color: skyblue;
}
tbody tr{
height: 30px;
}
tbody td{
text-align: center;
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg{
background-color: pink;
}
</style>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新</th>
<th>累计加沙</th>
<th>三分单独v吕蒙</th>
<th>增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
</tr>
<tr>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
</tr>
<tr>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
</tr>
<tr>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
</tr>
<tr>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
<td>0303233</td>
</tr>
</tbody>
</table>
<script>
var trs=document.querySelector('tbody').querySelectorAll('tr');
for(var i=0;i<trs.length;i++){
trs[i].onmouseover=function(){
this.className='bg';
}
trs[i].onmouseout=function(){
this.className='';
}
}
</script>
</body>
</html>
4.不同时间问候语
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <script src="test_js.js"></script> -->
</head>
<body>
<div>上午好</div>
<script>
var div = document.querySelector('div');
var date = new Date();
var h = date.getHours();
if (h < 12) {
div.innerHTML = '上午好';
} else if (h < 18) {
div.innerHTML = '下午好';
} else {
div.innerHTML = '晚上好';
}
</script>
</body>
</html>
5.动态生成表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,
th{
border: 1px solid #333;
}
thead tr{
height: 40px;
background-color: #ccc;
}
</style>
</head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
var datas=[{
name:'张三',
subject:'javascript',
score:90
},{
name:'李四',
subject:'javascript',
score:90
},{
name:'弘历',
subject:'javascript',
score:80
},{
name:'晨晨',
subject:'javascript',
score:50
}];
var tbody=document.querySelector('tbody');
for(var i=0;i<datas.length;i++){
var tr=document.createElement('tr');
tbody.appendChild(tr);
for(var j in datas[i]){
var td=document.createElement('td');
console.log(datas[i][j]);
td.innerHTML=datas[i][j];
tr.appendChild(td);
}
var td=document.createElement('td');
td.innerHTML='<a href="javascript:;" >删除</a>';
tr.appendChild(td);
}
var as =document.querySelectorAll('a');
for(var i=0;i<as.length;i++){
as[i].onclick=function(){
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>
</body>
</html>
6.换肤效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(./img/bgi1.png) no-repeat center top;
}
.baidu {
overflow: hidden;
margin: 100px auto;
width: 410px;
padding-top: 3px;
background-color: #fff;
}
.baidu li {
float: left;
margin: 0 1px;
list-style: none;
cursor: pointer;
}
.baidu img {
width: 100px;
}
</style>
</head>
<body>
<ul class="baidu">
<li><img src="./img/bgi1.png" alt=""></li>
<li><img src="./img/bgi2.png" alt=""></li>
<li><img src="./img/bgi3.png" alt=""></li>
<li><img src="./img/bgi4.png" alt=""></li>
</ul>
<script>
var imgs = document.querySelector('.baidu').querySelectorAll('img');
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function () {
document.body.style.backgroundImage = 'url('+this.src+')';
}
}
</script>
</body>
</html>
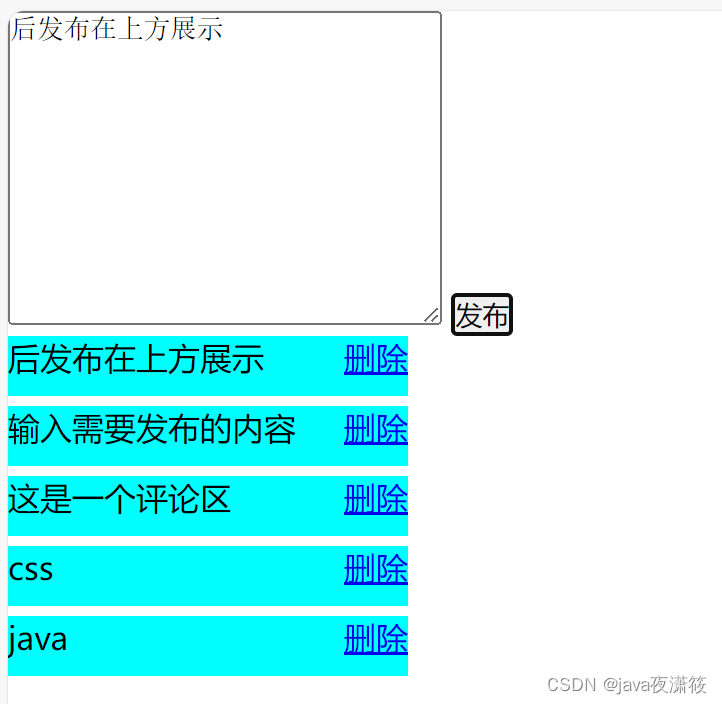
7.简单发布留言

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
li {
width: 200px;
height: 30px;
background-color: aqua;
margin-bottom: 5px;
}
li a{
float: right;
}
</style>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<ul>
</ul>
<script>
var text = document.querySelector('textarea');
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
btn.onclick = function () {
if (text.value == '') {
alert('内容为空');
return false;
} else {
var li = document.createElement('li');
li.innerHTML=text.value+"<a href='javascript:;' >删除</a>";
ul.insertBefore(li,ul.children[0]);
var as=document.querySelectorAll('a');
for(var i=0;i<as.length;i++){
as[i].onclick=function(){
ul.removeChild(this.parentNode);
}
}
}
}
</script>
</body>
</html>
8.精灵图


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
background-color: pink;
margin: 15px;
background: url(./img/精灵图.png) no-repeat;
list-style-type: none;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
var list = document.querySelectorAll('li');
for (var i = 0; i < list.length; i++) {
var y = -44 * i;
list[i].style.backgroundPosition = '0 ' + y + 'px';
}
</script>
</body>
</html>
9.开关灯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<button value="">开关灯</button>
<script>
var flag=0;
var btn=document.querySelector('button');
btn.onclick=function(){
if(flag==0){
document.body.style.backgroundColor='black';
flag=1;
}else{
document.body.style.backgroundColor='white';
flag=0;
}
}
</script>
</body>
</html>
10.密码框小眼睛
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
width: 20px;
right: 10px;
top: 2px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="./img/闭眼.jpg" alt="" id="eye">
</label>
<input type="password" id="pwd">
</div>
<script>
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
var flag = 0;
eye.onclick = function () {
if (flag == 0) {
pwd.type = 'text';
eye.src = './img/睁眼.jpg';
flag = 1;
} else {
pwd.type = 'password';
eye.src = './img/闭眼.jpg';
flag = 0;
}
}
</script>
</body>
</html>
11.排他思想
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
width: 20px;
right: 10px;
top: 2px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="./img/闭眼.jpg" alt="" id="eye">
</label>
<input type="password" id="pwd">
</div>
<script>
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
var flag = 0;
eye.onclick = function () {
if (flag == 0) {
pwd.type = 'text';
eye.src = './img/睁眼.jpg';
flag = 1;
} else {
pwd.type = 'password';
eye.src = './img/闭眼.jpg';
flag = 0;
}
}
</script>
</body>
</html>
12.淘宝二维码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
}
.box img{
width: 60px;
margin-top: 5px;
}
.close-btn{
position: absolute;
top: -1px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
淘宝二维码
<img src="./img/tao.jpg" alt="">
<i class="close-btn">×</i>
</div>
<script>
var btn=document.querySelector('.close-btn');
var box = document.querySelector('.box');
btn.onclick=function(){
box.style.display='none';
}
</script>
</body>
</html>
13.输入框提示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 600px;
margin: 100px auto;
}
.message{
display: inline-block;
font-size: 12px;
color: #999;
background: url(./img/感叹号.png) no-repeat left center;
background-size: 13px;
padding-left: 20px;
}
.wrong{
color: red;
background-image: url(./img/错号.png);
}
.right{
color: green;
background-image: url(./img/对号.png);
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6-16位密码</p>
</div>
<script>
var ipt=document.querySelector('.ipt');
var message = document.querySelector('.message');
ipt.onblur=function(){
if(this.value.length<6||this.value.length>16){
message.className='message wrong';
message.innerHTML='输入的位数不对,要求6-16位';
}else{
message.className='message right';
message.innerHTML='输入正确';
}
}
</script>
</body>
</html>
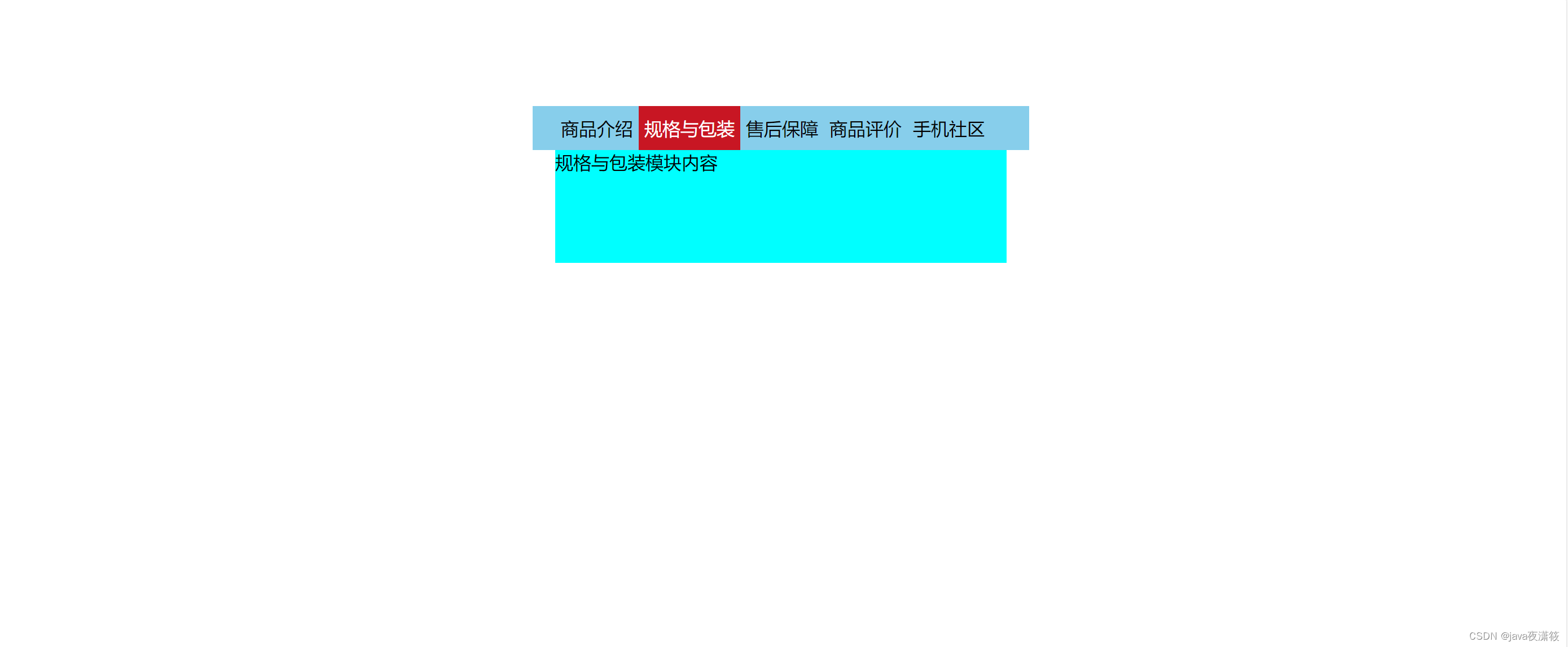
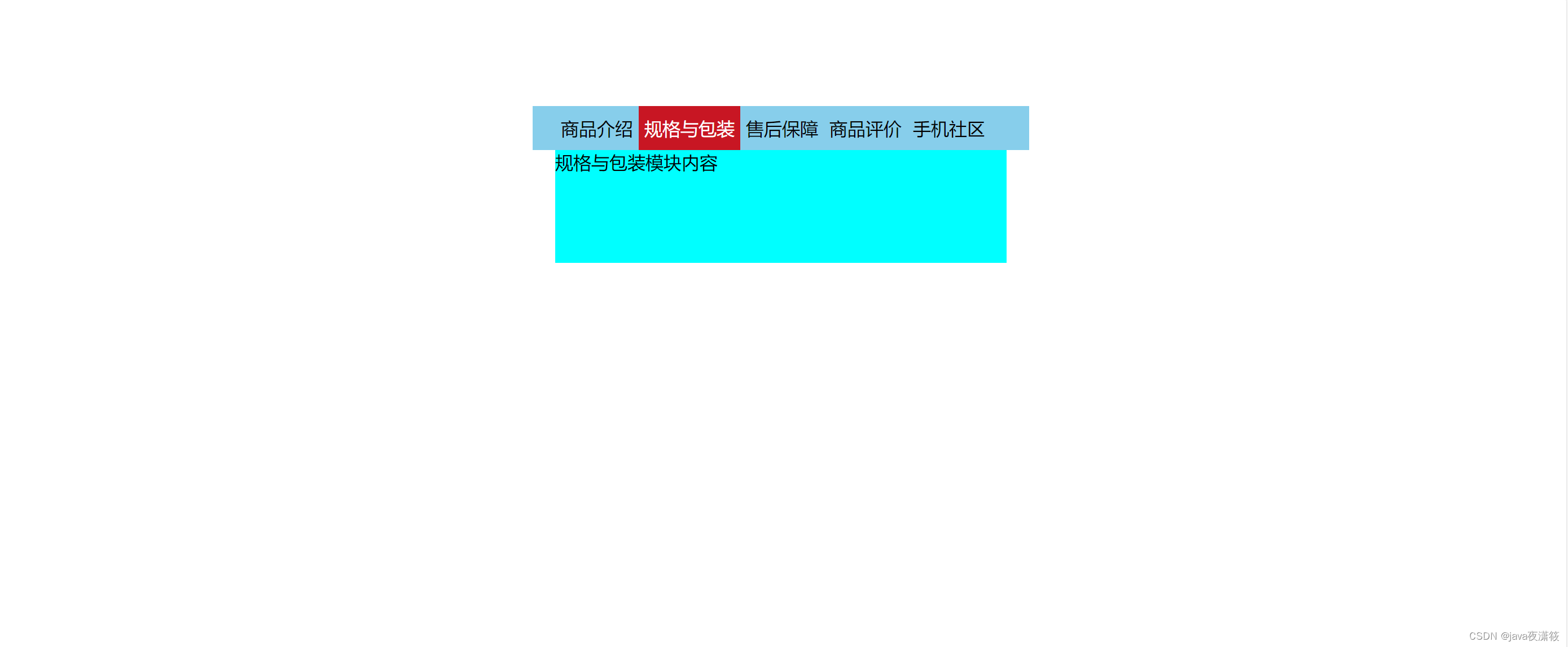
13.tab栏切换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.tab_list {
margin: 100px auto 0;
width: 400px;
background-color: skyblue;
}
.tab_list {
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list li {
float: left;
padding: 0 5px;
list-style: none;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.tab_con {
margin: 0 auto;
height: 100px;
width: 400px;
background-color: aqua;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
for (var i = 0; i < lis.length; i++) {
lis[i].setAttribute('index', i);
lis[i].onclick = function () {
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
this.className = 'current';
var index = this.getAttribute('index');
console.log(index);
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
items[index].style.display = 'block';
}
}
</script>
</body>
</html>