目录
一 什么是gitee
二 安装Git
三 登录gitee,生成密钥
四 配置SSH密钥
五 创建项目
六 克隆仓库到本地
七 关联本地工程到远程仓库
八 添加文件
九 异常处理
十 删除仓储
十一 git常用命令
一 什么是gitee
gitee是开源中国推出的基于git的代码托管服务, 国内访问GitHub速度比较慢,如果想托管自己的代码到云端,gitee是个非常不错的选择。
二 安装Git
如果需要使用gitee,我们需要先下载并安装git工具,git的下载地址:git-scm.com/downloads
官网如下:

我们根据自己的系统选择适合自己的版本即可,我这里是windows,所以我选择window版本。
安装完成之后,我们可以在powershell中查看git的版本
git --version出现如下提示,说明我们的git已经安装完成
![]()
当然,我们也可以右键查看菜单中是否有git

三 登录gitee,生成密钥
我们需要在gitee上注册账号并登录。
由于我们本地的git仓库跟gitee仓库之间的传输是通过SSH加密的,所以我们需要配置SSH公钥。所以我们需要先生成SSH密钥。
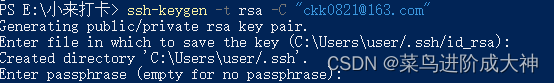
ssh-keygen -t rsa -C "ckk0821@163.com"注意:此处xxxxx@xxxxx.com,只是一个生成 sshkey的名称,并不约束或要求具体命名为某个邮箱,在这里,我是为了方便,所以用了自己的邮箱。

出现如下命令,回车即可。

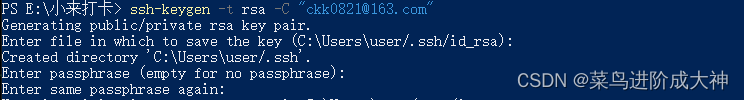
继续回车

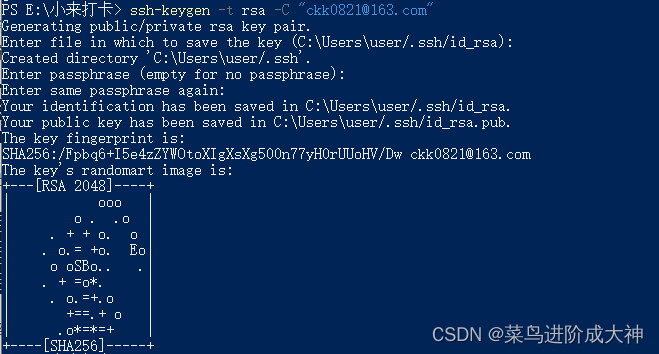
继续回车。出现如下界面

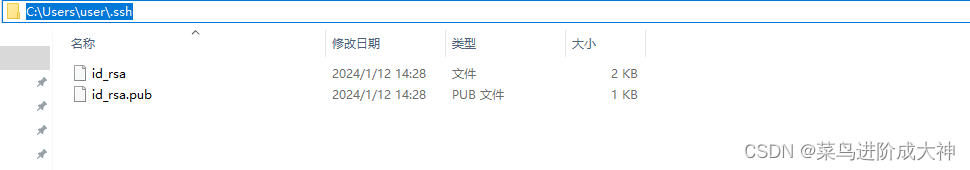
在此界面中,我们可以看到我们生成的 id_rsa.pub路径:C:\Users\user/.ssh/id_rsa.然后我们进入该目录C:\Users\user\.ssh查看一下生成的文件。

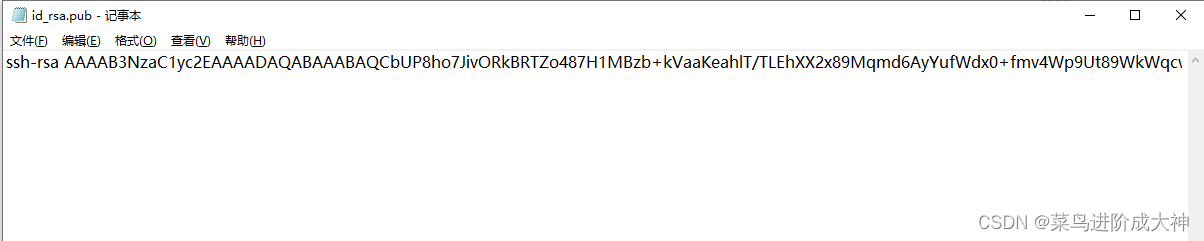
我们用记事本打开id_rsa.pub文件,查看密钥

txt文件中即为密钥。
四 配置SSH密钥
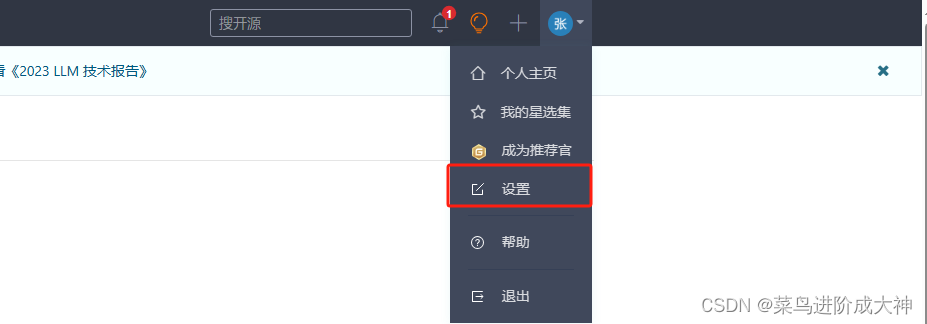
在头像地下,点击设置

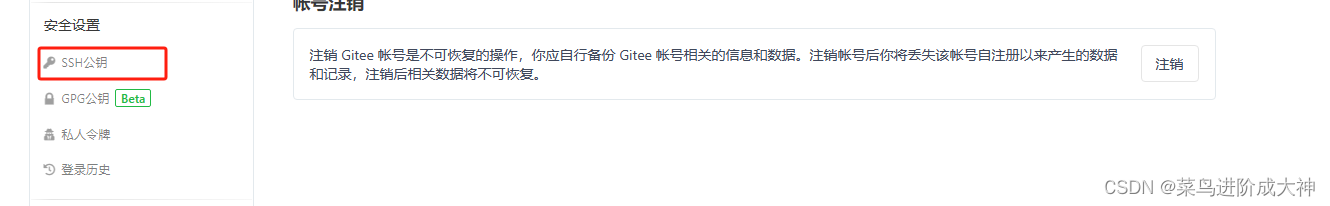
在左侧菜单中,安全设置中,点击SSH公钥。

在下图的页面中,输入一个标题,然后复制刚刚我们打开的文件中的密钥至公钥区,点击确定,则SSH密钥配置成功。

在弹出的窗口中输入您的密码,则SSH密钥配置成功。
五 创建项目
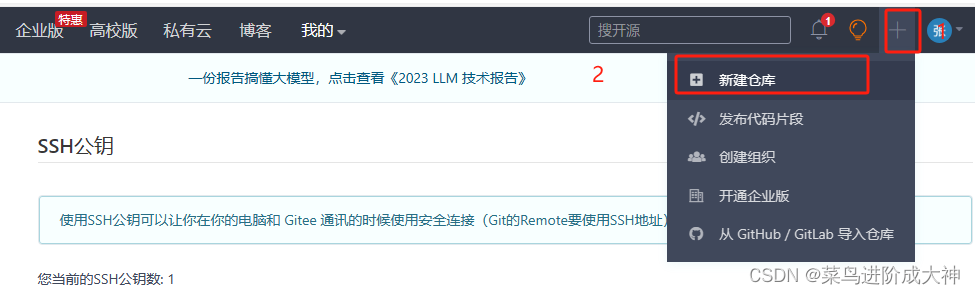
第一步,点击用户头像左侧的+,第二步,点击新建仓库。

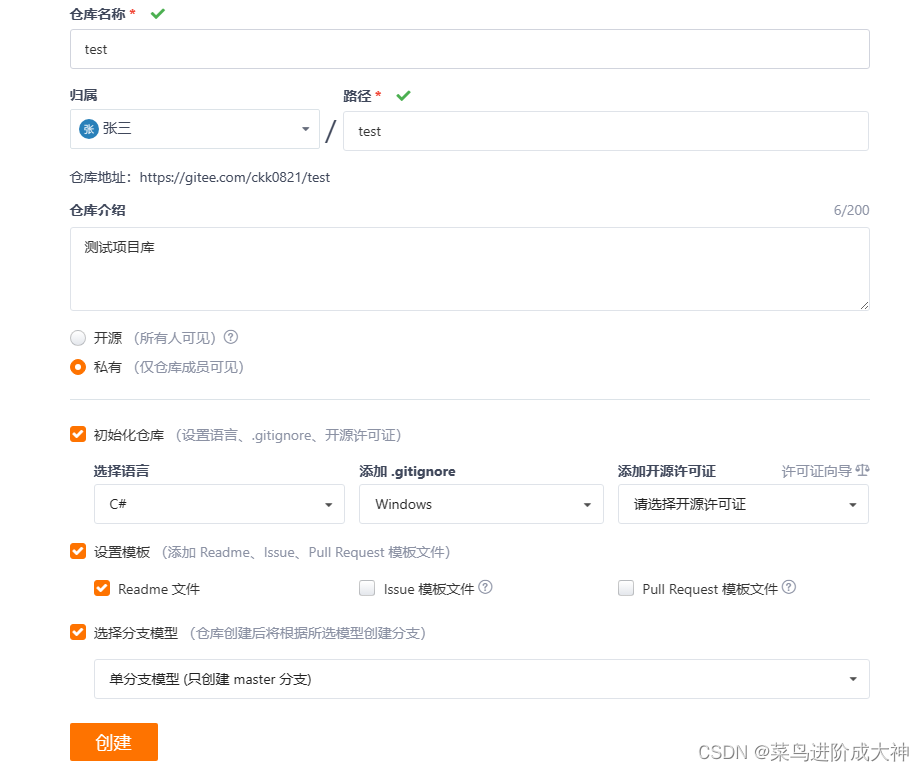
打开如下页面

点击创建,即可完成。
六 克隆仓库到本地
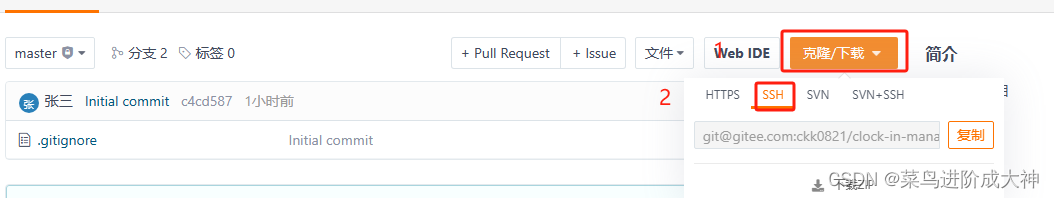
找到我们创建的仓储项目,点击克隆下载的下拉按钮,选择ssh,复制其中的链接。
接着,我们在需要提交项目的目录中,右键,然后点击Git Bash Here

打开如下命令窗口

输入如下命令,git clone 后边为我们复制的项目地址
git clone git@gitee.com:ckk0821/clock-in-manage.git回车之后,即可查看克隆下的文件 。
七 关联本地工程到远程仓库
有时候,我们可能现在本地已经有了工程文件,然后再在gitee上创建库,此时,我们可以在本地库中使用命令git remote add 把他和gitee远程库关联,代码如下:
git remote add origin git@gitee.com:ckk0821/clock-in-manage.git出现如下问题:
fatal: not a git repository (or any of the parent directories): .git
我们需要使用git进行初始化
git init 如果在使用命令 git remote add时报错:
git remote add origin git@gitee.com:linxinfa/mytest.git fatal: remote origin already exists.
说明本地库已经关联了一个名叫 origin的远程库,此时,可以先用git remote -v查看远程库信息:
git remote -v origin git@gitee.com:linxinfa/mytest.git (fetch) origin git@gitee.com:linxinfa/mytest.git (push) 123
我们可以删除已有的远程库
git remote rm origin
再关联远程库
git remote add origin git@gitee.com:ckk0821/clock-in-manage.git注意:origin为我们起的别名,以后pull或者push时,我们就不需要再输入特别长的 git地址了。直接使用origin即可
八 添加文件
我们的项目中的已有文件,可以使用如下命令添加至远程仓库
进入目录
cd E:\小来打卡添加所有目录以及文件
git add -A提交文件
git commit -m 'Code Init submitby Ckk'将代码push到远程仓储库,
在push之前我们需要先pull一下,看看本地是否有远程仓库中没有的文件
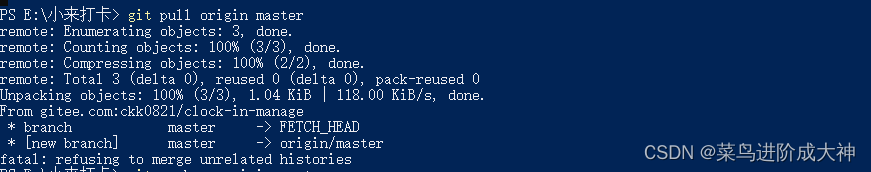
git pull origin master如果pull时出现如下问题;
 我们执行如下命令即可
我们执行如下命令即可
git pull origin master --allow-unrelated-histories它产生的原因时因为:在你上传的时候,远程仓库中有着本地仓库没有的文件,及导致本地仓库和远程有不同的开始点,也就是两个仓库没有共同的 commit 出现的无法提交。
执行 push
git push -u origin master九 异常处理
push时出现如下异常,
Enumerating objects: 3224, done.
Counting objects: 100% (3224/3224), done.
Delta compression using up to 12 threads
Compressing objects: 100% (3029/3029), done.
Writing objects: 100% (3223/3223), 426.76 MiB | 7.04 MiB/s, done.
Total 3223 (delta 1056), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (1056/1056), done.
remote: Powered by GITEE.COM [GNK-6.4]
remote: error: File: fdf06009870c48ea8e609a12c3be00ab658ca272 258.29 MB, exceeds 100.00 MB.
remote: Use command below to see the filename:
remote: git rev-list --objects --all | grep fdf06009870c48ea8e609a12c3be00ab658ca272
remote: Please remove the file from history and try again. (https://gitee.com/help/articles/4232)
To gitee.com:ckk0821/clock-in-manage.git
! [remote rejected] master -> master (pre-receive hook declined)
error: failed to push some refs to 'gitee.com:ckk0821/clock-in-manage.git'
应该是提交的文件中有超过100MB的。按照提示,输入命令查看超大的文件
git rev-list --objects --all | grep fdf06009870c48ea8e609a12c3be00ab658ca272出现如下内容
fdf06009870c48ea8e609a12c3be00ab658ca272 Code/SoingSoft.CommonProject.CRMManage/wwwroot/Images/Client/MemberImg/4120235466421174272/MemberVideo/4146299491042983936.mp4
解决方法:
需要修改提交历史,删除已提交到本地仓库的大文件的提交记录,从commit的提交历史中删除指定文件的命令为git filter-branch --tree-filter 'rm -f 文件名' HEAD
git filter-branch --tree-filter 'rm -f "Code/SoingSoft.CommonProject.CRMManage/wwwroot/Images/Client/MemberImg/4120235466421174272/MemberVideo/4146299491042983936.mp4"' HEAD出现如下提示,则表示重新写入成功

然后我们再次Push。
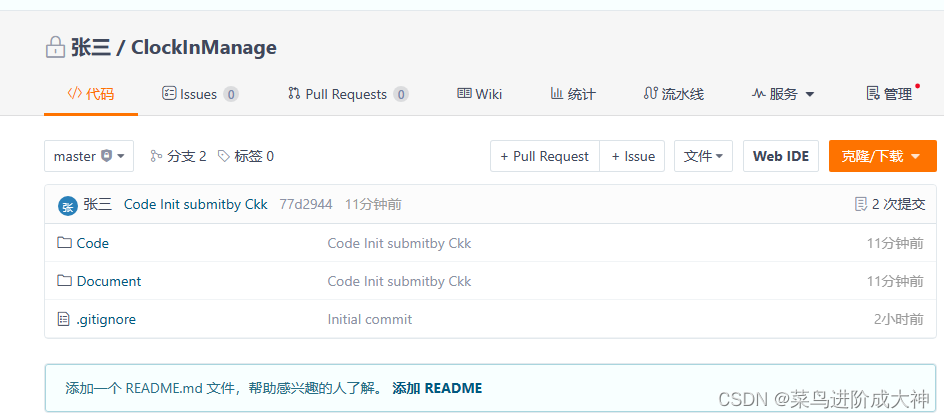
刷新一下页面就可以看到我们提交的代码

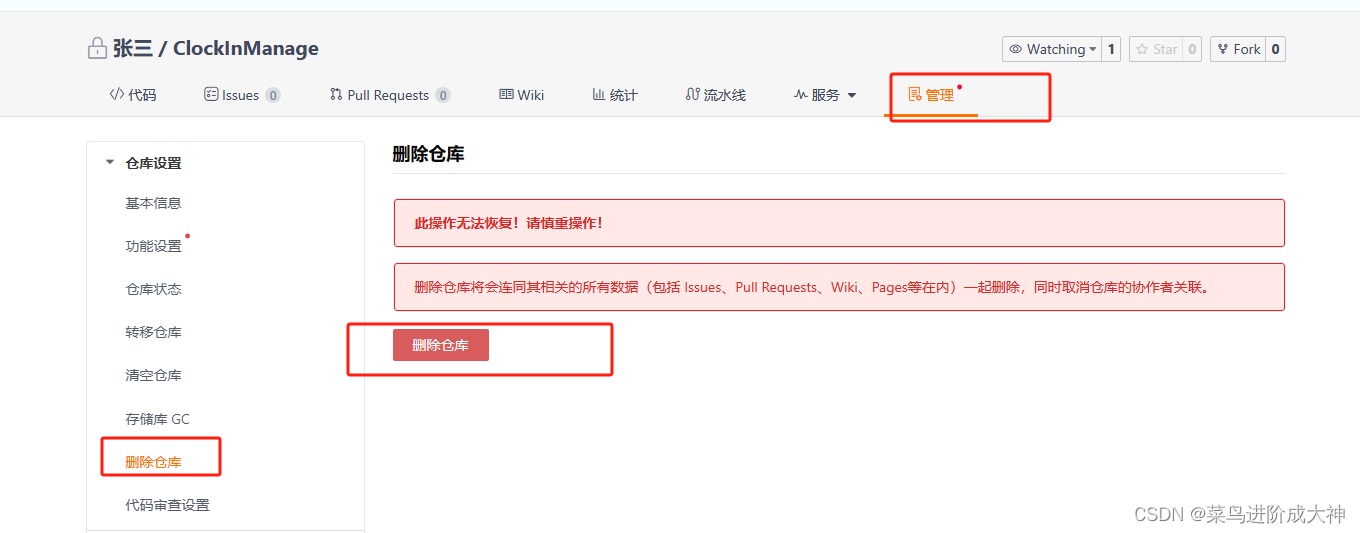
十 删除仓储
点击管理,即可进入仓储管理页面

点击删除即可删除仓储
十一 git常用命令
git init #把当前目录变成git可以管理的仓库
git clone git地址 #克隆项目
git add readme.txt #添加一个文件,也可以添加文件夹
git add -A #添加全部文件
git rm test.txt #删除一个文件,也可以删除文件夹
git commit -a -m “some commit” #提交修改
git status #查看是否还有未提交
git log #查看最近日志
git reset --hard HEAD^ #版本回退一个版本
git reset --hard HEAD^^ #版本回退两个版本
git reset --hard HEAD~100 #版本回退多个版本
git remote add origin +地址 #远程仓库的提交(第一次链接)
git push -u origin master #仓库关联
git push #远程仓库的提交(第二次及之后)
git fetch #从远程获取代码库
git tag xxx #打tag
git tag #显示所有tag
git push --tag #提交tag
git branch -a #显示所有分支
git checkout 分支名 #切换分支
git merge git分支 #合并分支