一、前言
在项目实战开发中,尤其是大平台系统的搭建,针对不同业务场景,需要为用户多次编写用于录入、修改、展示操作的相应表单页面。一旦表单需求过多,对于开发人员来说,算是一种重复开发,甚至是繁杂的工作。但是,随着技术发展,前端JS框架的不断成熟,降低前端开发工作量,自动生成统一表单的技术越来越成熟。随之而来,诞生了低代码的思路。
低代码,简单理解就是通过可视化拖拽的方式即可生成页面,同时能够保持页面的统一风格,快速搭建页面,生成前后端代码。
前端开发框架Vue风靡全球。结合Vue,表单生成器诞生,下面是基于Vue比较不错的表单生成器,通过拖拽即可实现表单的布局、代码的生成。
二、基于Vue的表单生成器(支持element-ui、ant-design-vue)
Element UI 表单设计及代码生成器,可将生成的代码直接运行在基于 Element 的 vue 项目中;也可导出 JSON 表单,使用配套的解析器将 JSON 解析成真实的表单。

体验平台:JNPF快速开发平台(Vue3)
演示地址:https://www.jnpfsoft.com/?csdnxx
帮助使用element UI的开发者完成基本的表单代码搭建任务,减少重复的劳动。
三、Vue的其他特色
目前,JNPF平台升级至Vue3.0,可以进入官网体验,网址就在上方。
与其他框架相比,Vue 区别于市场上的繁杂,它注重易用性和迅速上手的优势,给开发者提供了更大的自由度。无论是用于构建简单的个人项目,还是复杂的企业级应用,Vue 都能胜任。
Vue3.0作为最新版本的Vue.js框架,拥有更强大的性能和更丰富的功能,为使用它的低代码开发平台注入了全新的活力。而JNPF快速开发平台作为其应用的典范之一,利用Vue3.0的优势,在低代码开发领域斩获巨大成功。
从官方材料上可以看到,JNPF 快速开发平台的 Vue3.0 版本是基于 Vue3.x、Vue-router4.x、Vite4.x、Ant-Design-Vue3.x、TypeScript、Pinia、Less 的后台解决方案,采用 Pnpm 包管理工具,旨在为中大型项目做开发,提供开箱即用的解决方案。
四、系统展示
JNPF满足微服务、前后端分离架构,通过可视化流程建模、表单建模、报表建模工具,快速构建业务应用,平台即可本地化部署,也支持K8S部署。

1.数据建模器:基于模型驱动开发的思想,通过数据实体、属性、关系等数据配置响应业务需求变化,JNPF平台提供了在线的数据库实体建模,支持单表、一对一、一对多关系。

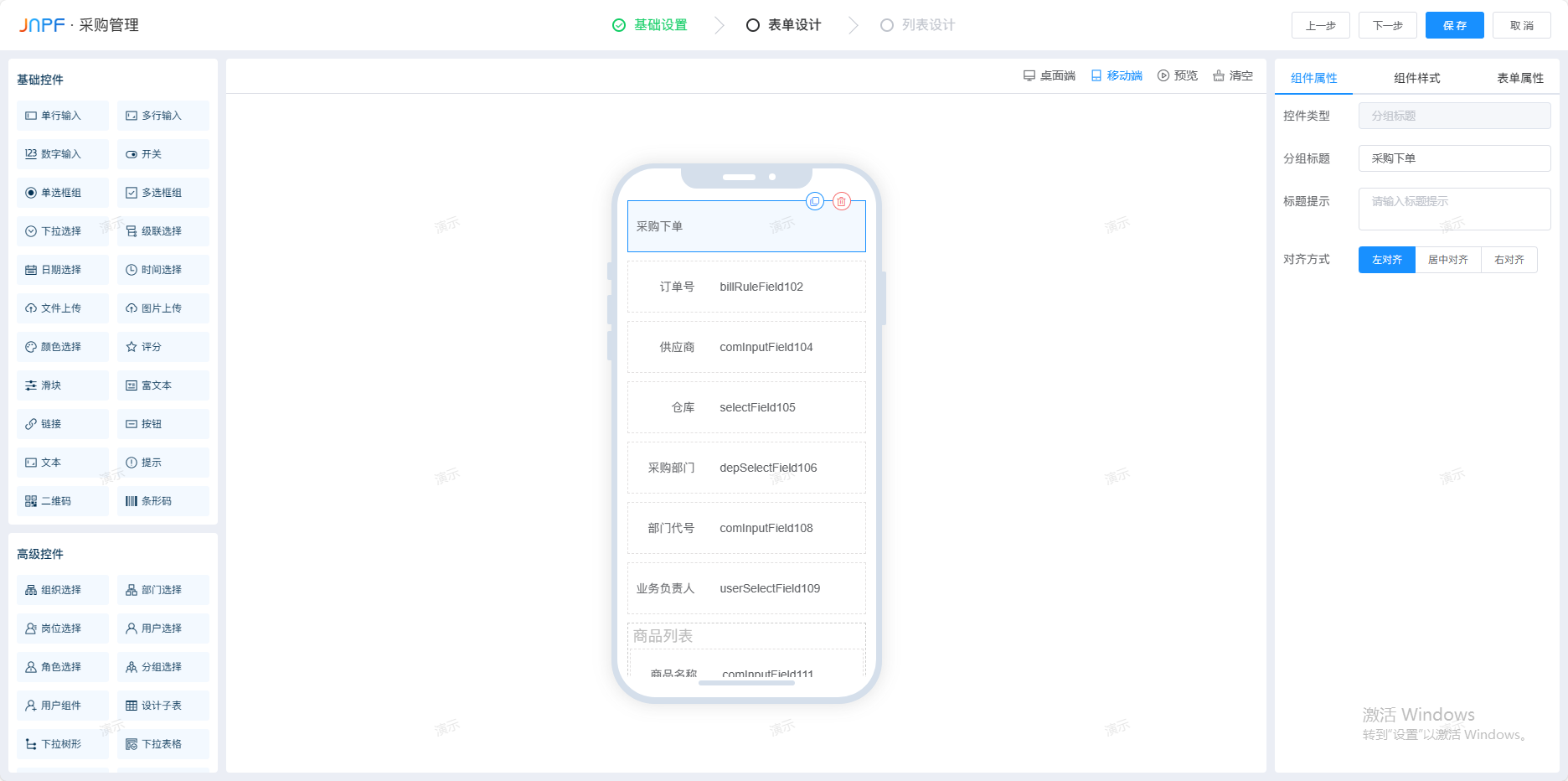
2.表单设计器:在线可视化化表单设计器可快速建符合业务的表单,用于数据采集和流程审批,在线预览,所见即所得。

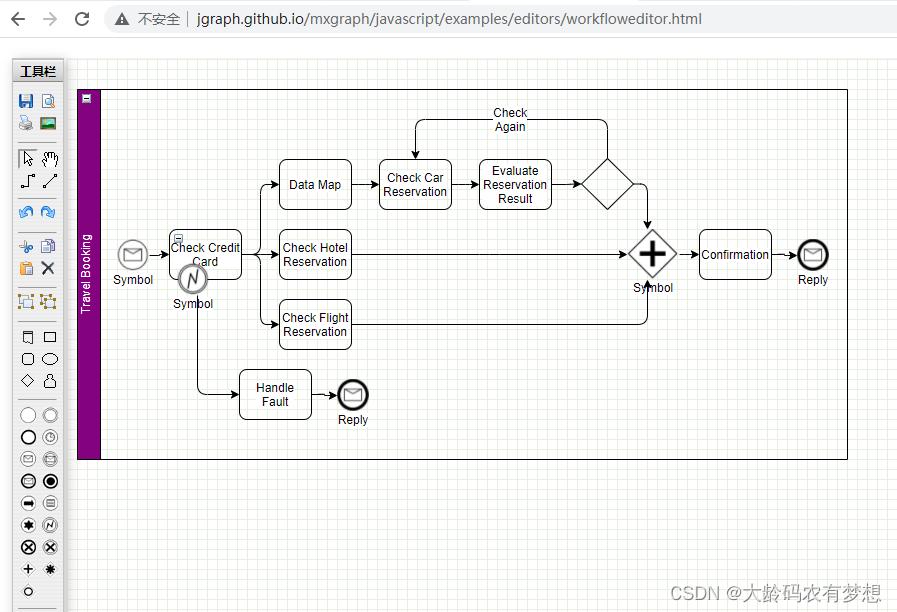
3.流程设计器:JNPF 自研的一套工作流方案,包含流程表单和流程引擎两大部分,流程表单可视化设计,可配置程度高,采用结构化的表单模版设计,集中解析模式的设计。支持会签、加签、跳转、退回、撤销等多种中国特色流程操作。

4.报表设计器:报表设计器是一款在线可视化报表建模工具,提供了汇总表、明细表、柱形图、条形图、饼图、折线图、面积图、雷达图、指标图等多种种常用图表,可以组合及联动使用。

5.门户设计器:拖拉拽方式设计系统首页,满足千人千面的首页定制需求,支持多种布局风格,可自由布局,支持多角色门户,不同角色不同首页,可在线预览,所见即所得。

6.大屏设计器:无需写代码,在线可视化设计大屏,支持图表、表格、媒体等20+常用组件,支持静态数据、HTTP、SQL等多种获取数据方式。
7.移动开发工具:轻量化的移动办公软件,可以在线设计流程和表单,开发应用,无需手写代码,可自动生成移动端界面,极大提升了移动应用开发效率。

五、总结
JNPF是建立在开放标准和全源码交付基础上的。基于Vue3.0的低代码项目都具有易于集成、灵活性强、性能优越、社区支持广泛等优势,可以满足不同企业的需求,帮助开发者快速构建高质量的业务应用。不信你可以登上JNPF官网,试试看!
体验地址:JNPF