直接看代码:

<template>
<div class="mainrouter centerWindi">
<div ref="mouse" class="mouse" @mouseenter="handleMouse"></div>
</div>
</template>
<script setup>
import { onMounted, ref } from 'vue';
import gsap from 'gsap'
const mouse = ref(null)
// 拿到鼠标的进入事件
// 监听鼠标进入事件
const handleMouse = (e) => {
const theta = Math.atan2(mouse.value.offsetHeight, mouse.value.offsetWidth)
const angle = Math.atan2(e.offsetX - mouse.value.offsetWidth / 2, mouse.value.offsetHeight / 2 - e.offsetY)
const direction = ref('')
console.log(theta, angle);
if (angle < theta && angle > -theta) {
direction.value = 'top';
gsap.fromTo(mouse.value, {
backgroundPositionY: `-${window.innerHeight}px`
}, {
backgroundPositionY: `0px`,
duration: 0.5,
ease: "none",//匀速
// repeat:-1,//无限循环
// yoyo: true,//往返运动
})
} else if (angle >= theta && angle < Math.PI - theta) {
direction.value = "right";
gsap.fromTo(mouse.value, {
backgroundPositionX: `${window.innerHeight}px`
}, {
backgroundPositionX: `0px`,
duration: 0.5,
ease: "none",//匀速
// repeat:-1,//无限循环
// yoyo: true,//往返运动
})
} else if (angle >= Math.PI - theta || angle < -Math.PI + theta) {
direction.value = "bottom";
gsap.fromTo(mouse.value, {
backgroundPositionY: `${window.innerHeight}px`
}, {
backgroundPositionY: `0px`,
duration: 0.5,
ease: "none",//匀速
// repeat:-1,//无限循环
// yoyo: true,//往返运动
})
} else {
direction.value = "left";
gsap.fromTo(mouse.value, {
backgroundPositionX: `-${window.innerHeight}px`
}, {
backgroundPositionX: `0px`,
duration: 0.5,
ease: "none",//匀速
// repeat:-1,//无限循环
// yoyo: true,//往返运动
})
}
}
</script>
<style>
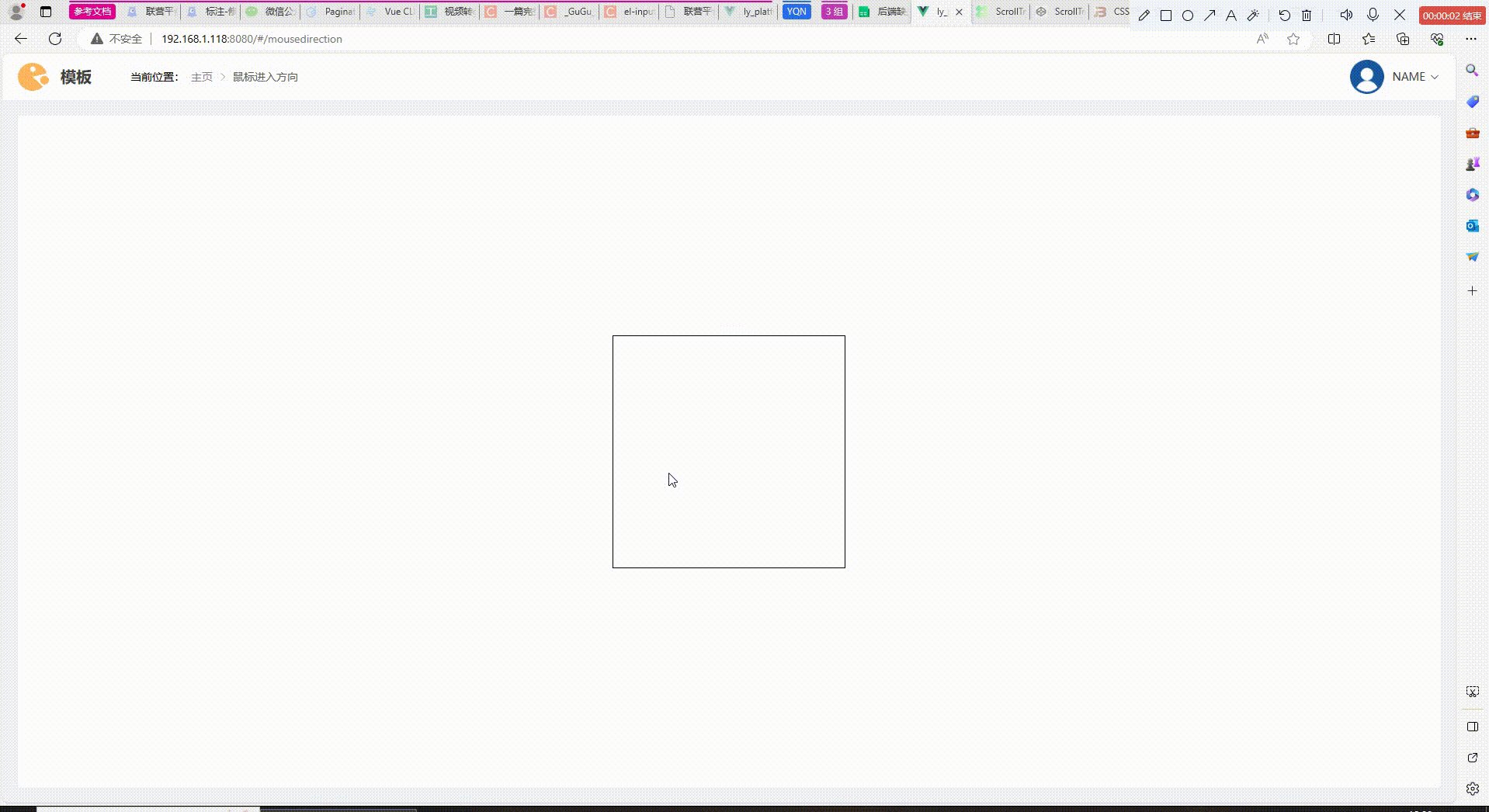
.mouse {
border: 0.5px solid #000;
background-color: red;
width: 300px;
height: 300px;
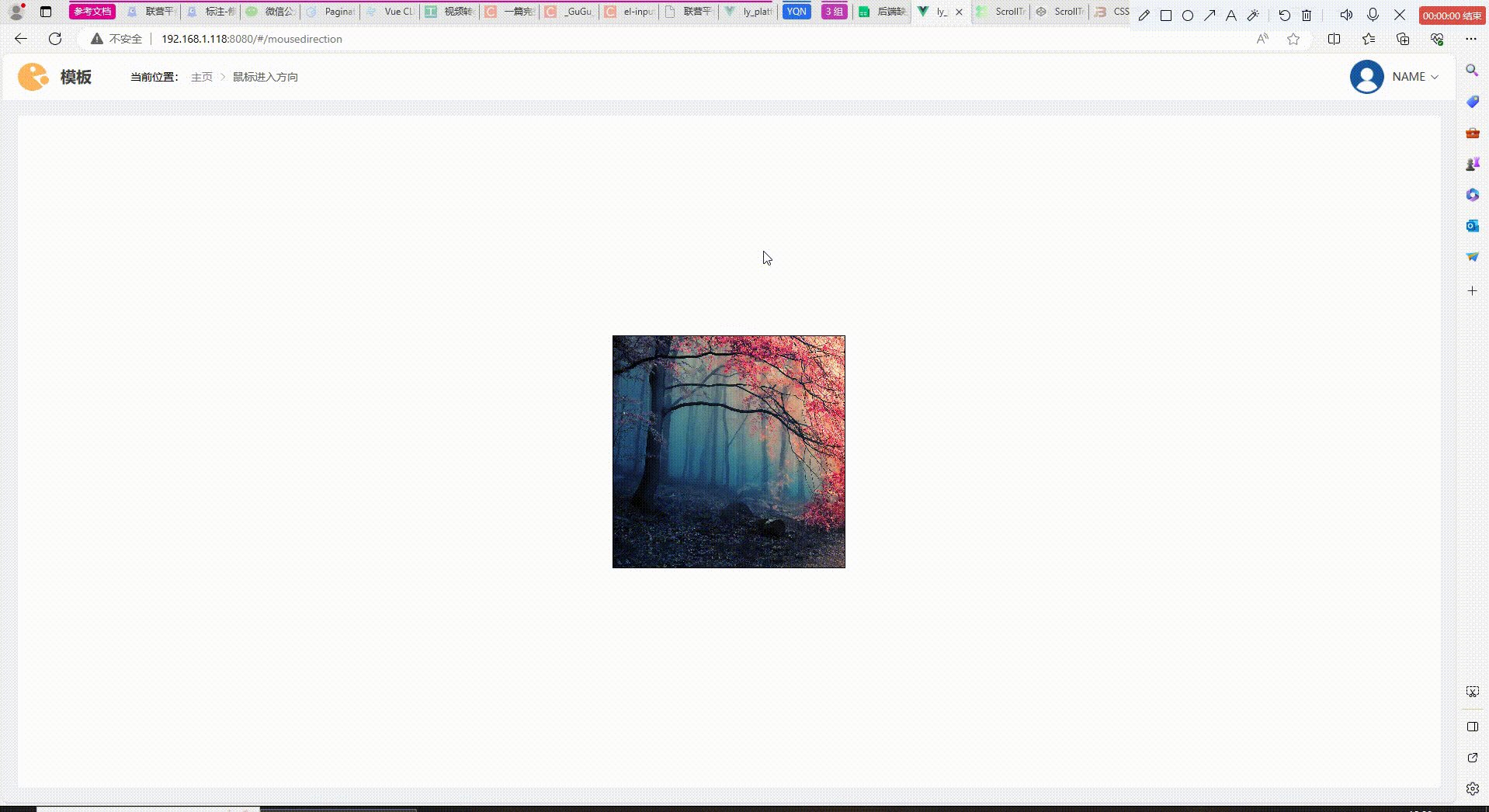
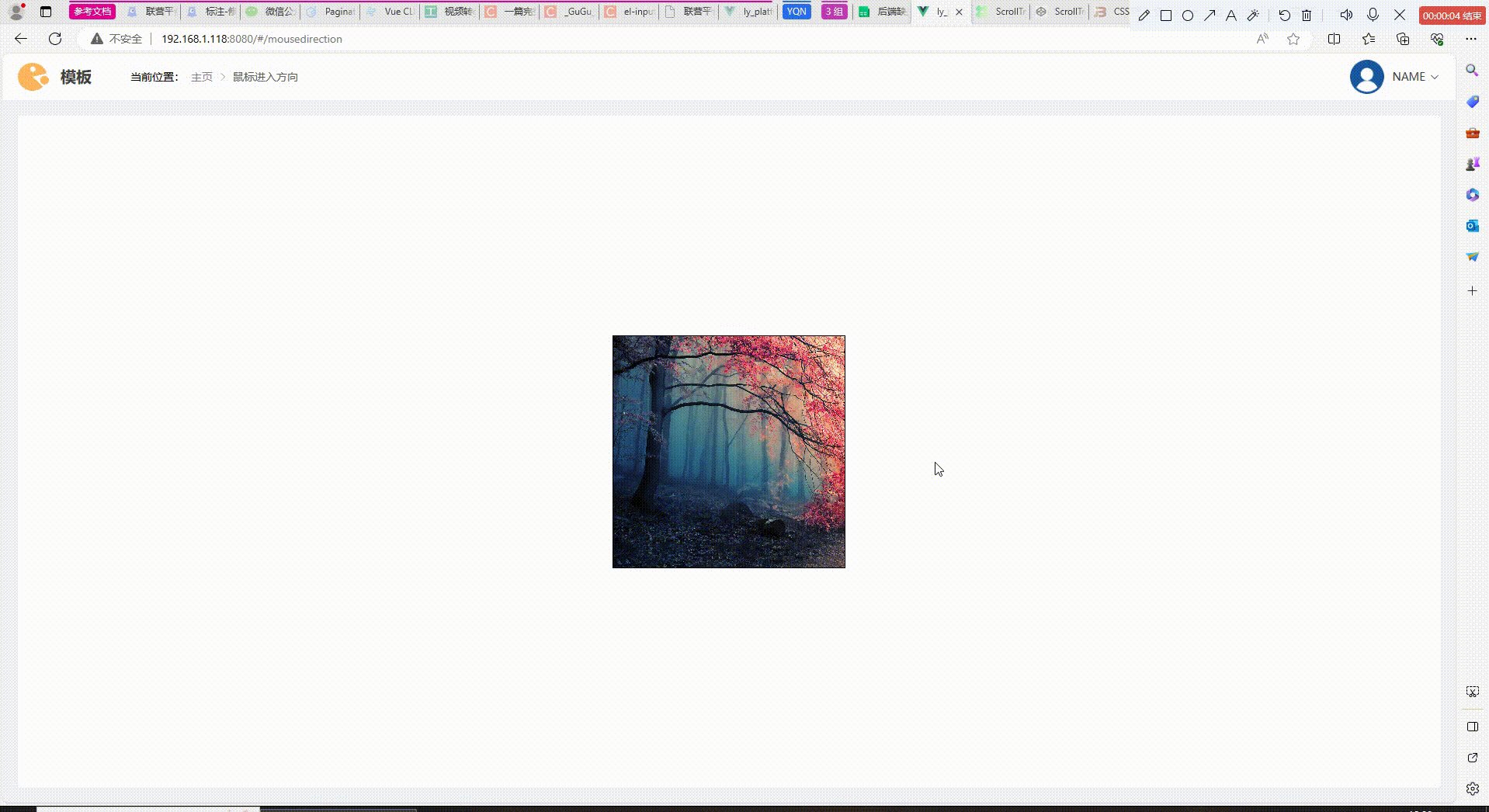
background: url("./img/1.png") no-repeat;
background-size: cover;
}
/* 路由 */
.mainrouter {
background-color: white;
width: 100%;
height: 100%;
border-radius: 4px;
padding: 25px;
}
/* 居中 */
.centerWindi {
@apply flex justify-center items-center;
}
</style>